Ejercicio: Mostrar archivos de usuario
En este ejercicio, ampliará la aplicación para mostrar una lista de archivos en la carpeta raíz del usuario en OneDrive para la Empresa.
Obtener la lista de archivos
Para empezar, agregue la llamada de Microsoft Graph a la aplicación.
Abra el archivo graph.js en el editor de código.
Al final del archivo, agregue una nueva función asincrónica denominada
getFiles()para recuperar la lista de archivos. Use la función select para recuperar las propiedadesid,name,folderypackagepara cada archivo.// Get files in root of user's OneDrive async function getFiles() { ensureScope('files.read'); try { const response = await graphClient .api('/me/drive/root/children') .select('id,name,folder,package') .get(); return response.value; } catch (error) { console.error(error); } }
Agregar un marcador de posición HTML para mostrar los archivos
A continuación, agregue HTML que mostrará la lista de archivos.
Abra el archivo index.html en el editor de código.
Extienda el bloque de
contentcon una regla horizontal, una etiqueta y una lista desordenada, como se indica a continuación:<div id="content" style="display: none;"> <h4>Welcome <span id="userName"></span></h4> <!-- Add for file download --> <hr /> <label>Files in your OneDrive root folder:</label> <ul id="downloadLinks"></ul> </div>
Mostrar archivos en la aplicación
El último paso es agregar una pequeña cantidad de código para llamar a la función que agregó anteriormente y mostrar la lista de archivos.
Abra el archivo ui.js en el editor de código.
Al final del archivo, agregue la función
displayFiles().async function displayFiles() { const files = await getFiles(); const ul = document.getElementById('downloadLinks'); while (ul.firstChild) { ul.removeChild(ul.firstChild); } for (let file of files) { if (!file.folder && !file.package) { let a = document.createElement('a'); a.href = '#'; a.appendChild(document.createTextNode(file.name)); let li = document.createElement('li'); li.appendChild(a); ul.appendChild(li); } } }Observe que la instrucción
ifomite cualquier carpeta o paquete para mostrar solo los archivos. No hay ninguna manera de filtrar estos elementos en la API en este momento. Tenga en cuenta también que los archivos se representan como etiquetas delimitadoras (hipervínculos). En el ejercicio siguiente, agregará una característica para descargar cada archivo cuando se seleccione este vínculo.Al final de la función
displayUI(), justo antes de la llave de cierre, agregue una llamada adisplayFiles().// beginning of function omitted for brevity content.style = "display: block"; displayFiles(); }
Ejecutar la aplicación
Ahora ha ampliado la aplicación para mostrar algunos de los archivos del usuario mediante Microsoft Graph. Asegúrese de que haya algunos archivos en la carpeta raíz de la instancia del usuario de OneDrive y, a continuación, ejecute la aplicación localmente.
Ejecute el siguiente comando en el terminal para obtener una vista previa de la aplicación web:
npm startEl explorador debe apuntar a
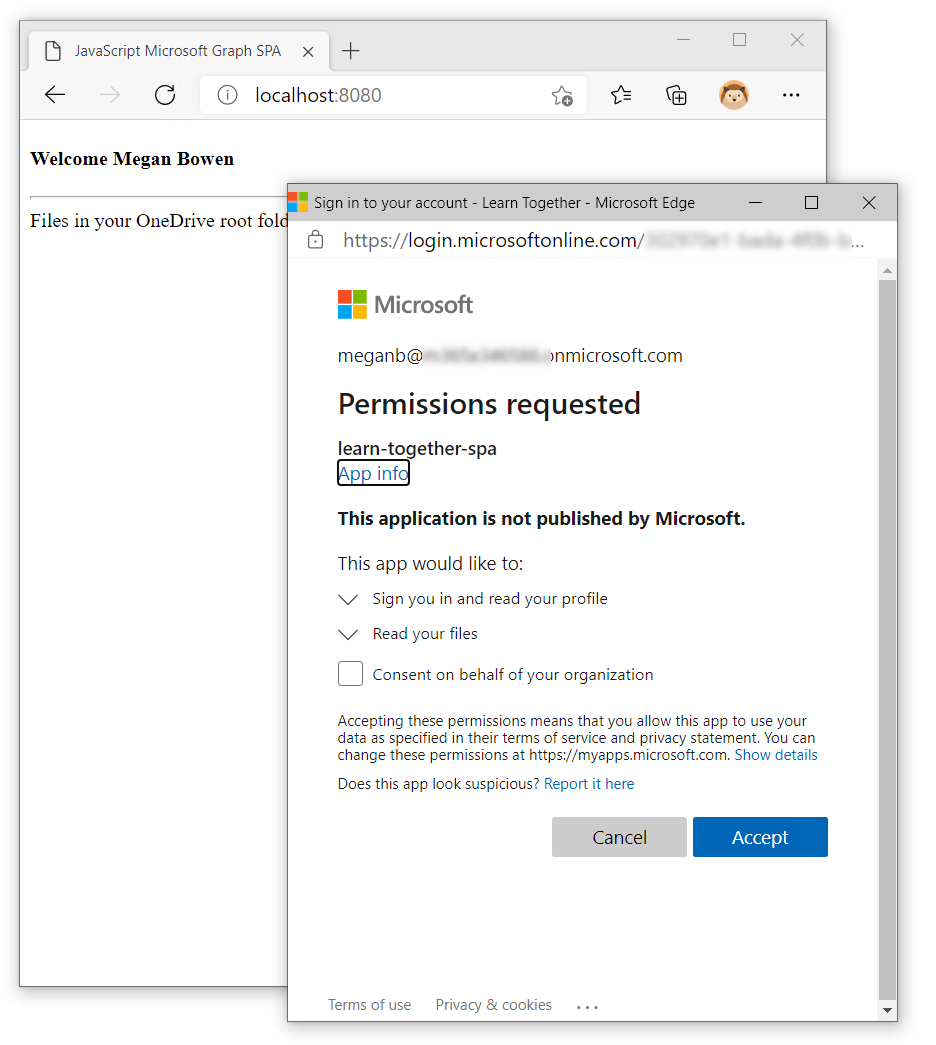
http://localhost:8080.Seleccione el botón Iniciar sesión con Microsoft para iniciar sesión con su cuenta de Microsoft 365.
Si ejecuta la aplicación por primera vez, se le pedirá que conceda a la aplicación acceso a sus archivos. Para continuar, dé su consentimiento a la solicitud.

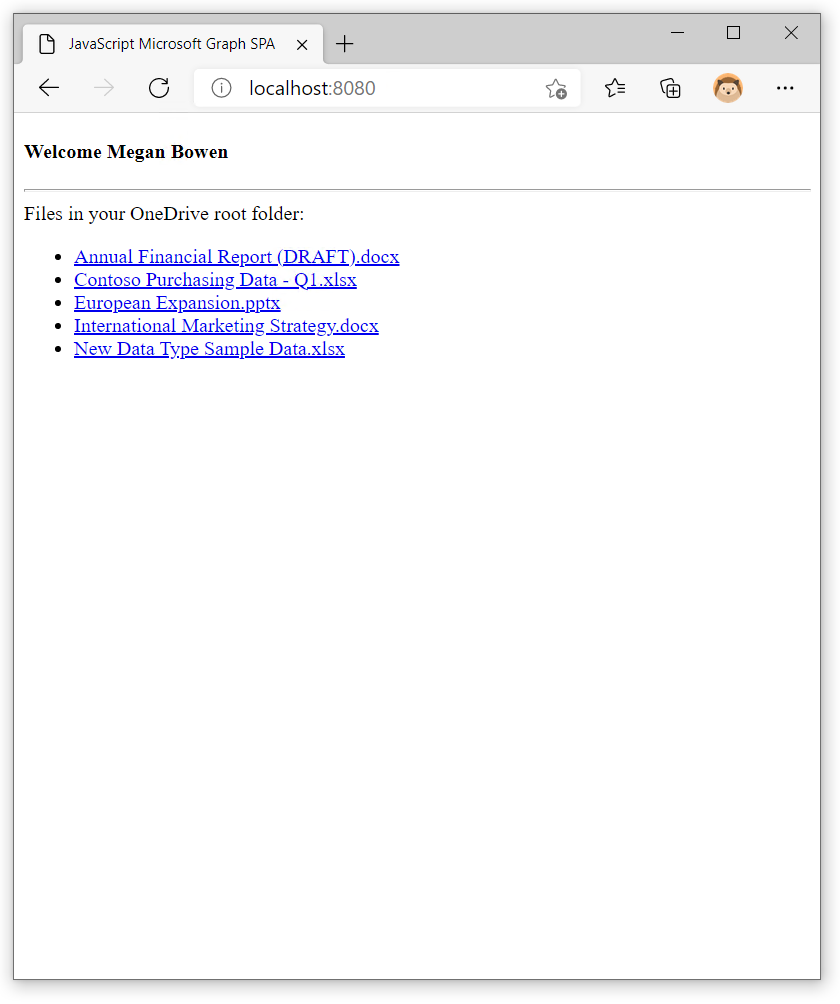
Debería ver la lista de archivos.

Mantenga el servidor Node.js en ejecución porque lo usará en la siguiente parte del ejercicio.