Ejercicio: Carga de correos electrónicos de un usuario en lotes
En este ejercicio, ampliará la aplicación para que pueda cargar los correos electrónicos de un usuario en lotes de 10 elementos.
Cargar correos electrónicos en lotes de 10 elementos
Para empezar, modifique la clase GraphEmailClient para admitir la carga de lotes de correos electrónicos.
En el editor de código, abra el archivoGraph/GraphEmailClient.cs.
Dedique un momento a localizar el
GetNextLink()método. Observe que acepta un objeto IUserMessagesCollectionPage denominadopagedMessagescomo parámetro. Usa este parámetro para comprobar si existe un valor de dirección URL de solicitud de página siguiente.Busque el
GetUserMessagesPage()método y observe que acepta un parámetro denominadonextPageLinkque representa la dirección URL del siguiente lote de correos electrónicos que se va a recuperar. El método también acepta un parámetro denominadotop.GetUserMessagesPage()devuelve un objeto de tupla que contiene los mensajes recuperados y la dirección URL del siguiente lote de correos electrónicos.public async Task<(IEnumerable<Message> Messages, string NextLink)> GetUserMessagesPage( string nextPageLink = null, int top = 10) { }Reemplace el código existente en el
GetUserMessagesPage()método con el código siguiente:IUserMessagesCollectionPage pagedMessages; try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/messages to page messages: {ex.Message}"); throw; } return (Messages: pagedMessages, NextLink: GetNextLink(pagedMessages));Agregue el código siguiente al
trybloque.if (nextPageLink == null) { // Get initial page of messages pagedMessages = await _graphServiceClient.Me.Messages .Request() .Select(msg => new { msg.Subject, msg.BodyPreview, msg.ReceivedDateTime }) .Top(top) .OrderBy("receivedDateTime desc") .GetAsync(); } else { // Use the next page request URI value to get the page of messages var messagesCollectionRequest = new UserMessagesCollectionRequest(nextPageLink, _graphServiceClient, null); pagedMessages = await messagesCollectionRequest.GetAsync(); }Este código realiza las siguientes comprobaciones:
- Si no existe ningún valor de
nextPageLink, la instancia de_graphServiceClientinsertada en la clase se usa para recuperar el lote inicial de mensajes. - Si existe un valor de
nextPageLink, el código recupera el siguiente lote de correos electrónicos pasandonextPageLinky_graphServiceClienta una nueva instancia deUserMessagesCollectionRequest.
- Si no existe ningún valor de
Guarde GraphEmailClient.cs antes de continuar.
Abra Pages/Email.cshtml.cs en el editor de código.
Reemplace el código del método
OnGetAsync()por lo siguiente para usar el métodoGetUserMessagesPage()que modificó anteriormente:var messagesPagingData = await _graphEmailClient.GetUserMessagesPage(NextLink); Messages = messagesPagingData.Messages; NextLink = messagesPagingData.NextLink; await Task.CompletedTask;Guarde Email.cshtml.cs antes de continuar.
Abra Pages/Email.cshtml en el editor de código y busque el código siguiente. Este bloque de código controla el almacenamiento del valor de propiedad
NextLinken la página. Cuando el usuario selecciona el botón Next page, el valor del vínculo se pasará al servidor y se usará para recuperar el siguiente lote de correos electrónicos.@if (!String.IsNullOrEmpty(Model.NextLink)) { <a asp-page="/Email" asp-route-nextlink="@Model.NextLink" class="btn btn-primary">Next Page</a> }
Ejecutar la aplicación
Antes de ejecutar la aplicación, asegúrese de que la cuenta usada para iniciar sesión contiene algunos correos electrónicos.
Realice el siguiente paso en función del editor de código:
Visual Studio
Pulse F5 para compilar y ejecutar el proyecto.
Visual Studio Code u otro editor de código
Abra una ventana de terminal en la carpeta Begin y ejecute el siguiente comando:
dotnet run
Abra un explorador y visite
https://localhost:5001.Inicie sesión con el inquilino para desarrolladores de Microsoft 365 que usó anteriormente al registrar la aplicación Microsoft Entra.
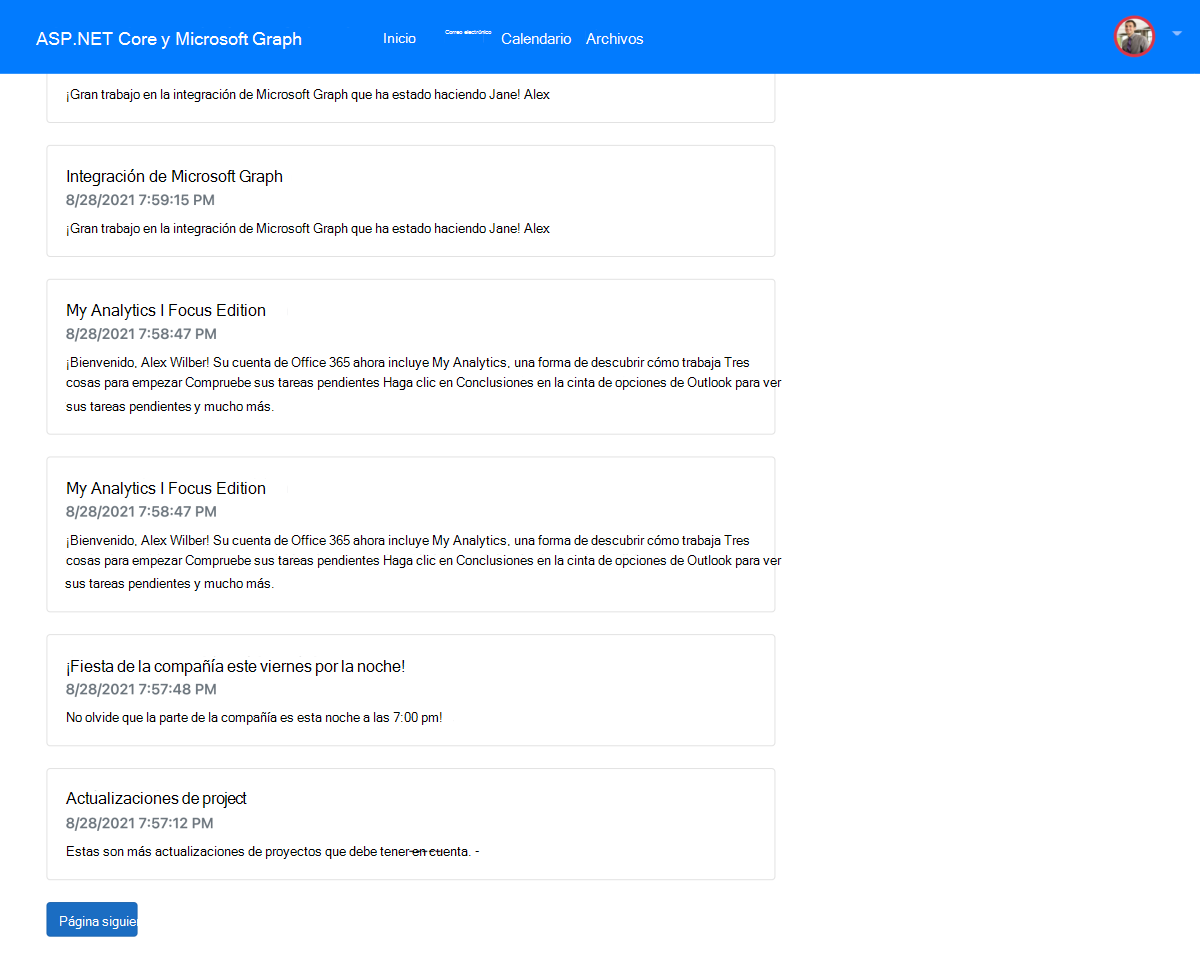
Seleccione el vínculo Email en el encabezado para ver los mensajes de correo electrónico del usuario.
Cuando se cargue la página, se mostrarán los mensajes de correo electrónico del usuario. Si hay más de 10 mensajes, debería ver un botón Next Page en la parte inferior de la página. Seleccione el botón para ver el siguiente lote de mensajes de correo electrónico.

Nota:
Si no ve ningún mensaje de correo electrónico, asegúrese de que hay correos electrónicos en la bandeja de entrada de la cuenta que usa para iniciar sesión en la aplicación.
Cierre el explorador y presione Ctrl+C en la ventana de terminal para detener el servidor antes de continuar.
Nota:
Si ha abierto el proyecto en Visual Studio, puede cerrar el explorador o seleccionar Mayús+F5 en Visual Studio para detener el servidor. Cierre la ventana de terminal Visual Studio crea si sigue abierta.
Ha demostrado con éxito cómo acceder y mostrar los mensajes de correo electrónico de Microsoft 365 para un usuario registrado usando Microsoft Graph y ASP.NET Core.