Ejercicio: Mostrar los correos electrónicos de un usuario
Ahora vamos a usar todos los conceptos discutidos hasta ahora y a realizar cambios en la aplicación de ejemplo para acceder a su correo electrónico.
Cargar mensajes de correo electrónico de Microsoft Graph
Para empezar, agregue una llamada a Microsoft Graph para cargar los últimos 10 correos electrónicos del usuario actual.
Abra Startup.cs en su editor y dedique un momento a explorar el middleware de Microsoft Identity, Microsoft Graph y ASP.NET Core que se ha definido en
ConfigureServices.Busque el siguiente código en el método
ConfigureServices().services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphEmailClient>();Este código habilita la inserción de dependencias para objetos personalizados denominados GraphProfileClient y GraphEmailClient. Los objetos se limitan a la solicitud HTTP, lo que significa que se crearán una vez por solicitud al servidor.
Abra Graph/GraphEmailClient.cs y dedique un momento a explorar el código existente. Tenga en cuenta las siguientes características:
- En la clase se incluyen dos campos
readonlydenominados_loggery_graphServiceClient. Los objetos insertados en el constructor se asignarán a estos campos. - La clase contiene los métodos
GetUserMessages,GetUserMessagesPageyGetNextLink.
- En la clase se incluyen dos campos
Quite el código existente en el constructor.
Modifique el constructor para insertar
ILogger<GraphEmailClient>yGraphServiceClienty asigne los valores de parámetro a los campos asociados:public GraphEmailClient( ILogger<GraphEmailClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Busque el método
GetUserMessages()y reemplace el código existente por los siguientes bloques de códigotry/catch:try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/messages: { ex.Message}"); throw; }Dentro del bloque
try, agregue el siguiente código para usar_graphServiceClientpara recuperar 10 mensajes de correo electrónico de la cuenta del usuario. El código ordenará los resultados por la propiedadreceivedDatetimey solo seleccionará las propiedadesSubject,BodyPreviewyReceivedDateTime.var emails = await _graphServiceClient.Me.Messages .Request() .Select(msg => new { msg.Subject, msg.BodyPreview, msg.ReceivedDateTime }) .OrderBy("receivedDateTime desc") .Top(10) .GetAsync(); return emails.CurrentPage;Guarde el archivo GraphEmailClient.cs antes de continuar.
Abra Pages/Email.cshtml.cs y dedique un momento a explorar el código existente. Tenga en cuenta las siguientes características:
- La clase
EmailModelcontiene varios campos y propiedades como_graphEmailClient,NextLinkyMessages. -
GraphCalendarClientse inserta en el constructor y se asigna al campo_graphEmailClient.
- La clase
Busque el método
OnGetAsyncy reemplace el código existente por el siguiente código:Messages = await _graphEmailClient.GetUserMessages();Este código usa el objeto GraphEmailClient para recuperar 10 mensajes de correo electrónico y los asigna a la propiedad
Messages.Guarde el archivo Email.cshtml.cs antes de continuar.
Mostrar correos electrónicos en la aplicación
El siguiente paso es mostrar los correos electrónicos en la página web.
Abra el archivo Email.cshtml en su editor.
Dedique un momento a revisar el código HTML y Razor y observe que controla las siguientes tareas:
- Garantiza que el usuario está autenticado.
- Comprueba la propiedad
Model.Messagespara ver si hay mensajes de correo electrónico por los que iterar y mostrar en la página.
Busque el comentario
@* Add foreach here *@en el archivo y reemplácelo por el siguiente código:@foreach(var message in Model.Messages) {Busque el comentario
@* Add foreach closing bracket here *@y reemplácelo por un corchete de cierre para la instrucciónforeachagregada en el paso anterior.Busque el comentario
@* Add message subject here *@y reemplácelo por el siguiente código para escribir el asunto de cada mensaje:@message.SubjectBusque el comentario
@* Add message received date/time here *@y reemplácelo por el siguiente código para escribir la fecha y hora de inicio del evento:@message.ReceivedDateTime.GetValueOrDefault().UtcDateTimePor último, busque el comentario
@* Add message body preview here *@y reemplácelo por el siguiente código para escribir una vista previa del cuerpo del mensaje:@message.BodyPreviewGuarde el archivo Email.cshtml antes de continuar.
Ejecutar la aplicación
Antes de ejecutar la aplicación, asegúrese de que la cuenta usada para iniciar sesión contiene algunos correos electrónicos. Es hora de ejecutar su aplicación y probarla.
Realice el siguiente paso en función del editor de código:
Visual Studio
Pulse F5 para compilar y ejecutar el proyecto.
Visual Studio Code u otro editor de código
Abra una ventana de terminal en la carpeta Begin y ejecute el siguiente comando:
dotnet run
Abra un explorador y visite
https://localhost:5001.Inicie sesión con el inquilino para desarrolladores de Microsoft 365 que usó anteriormente al registrar la aplicación Microsoft Entra.
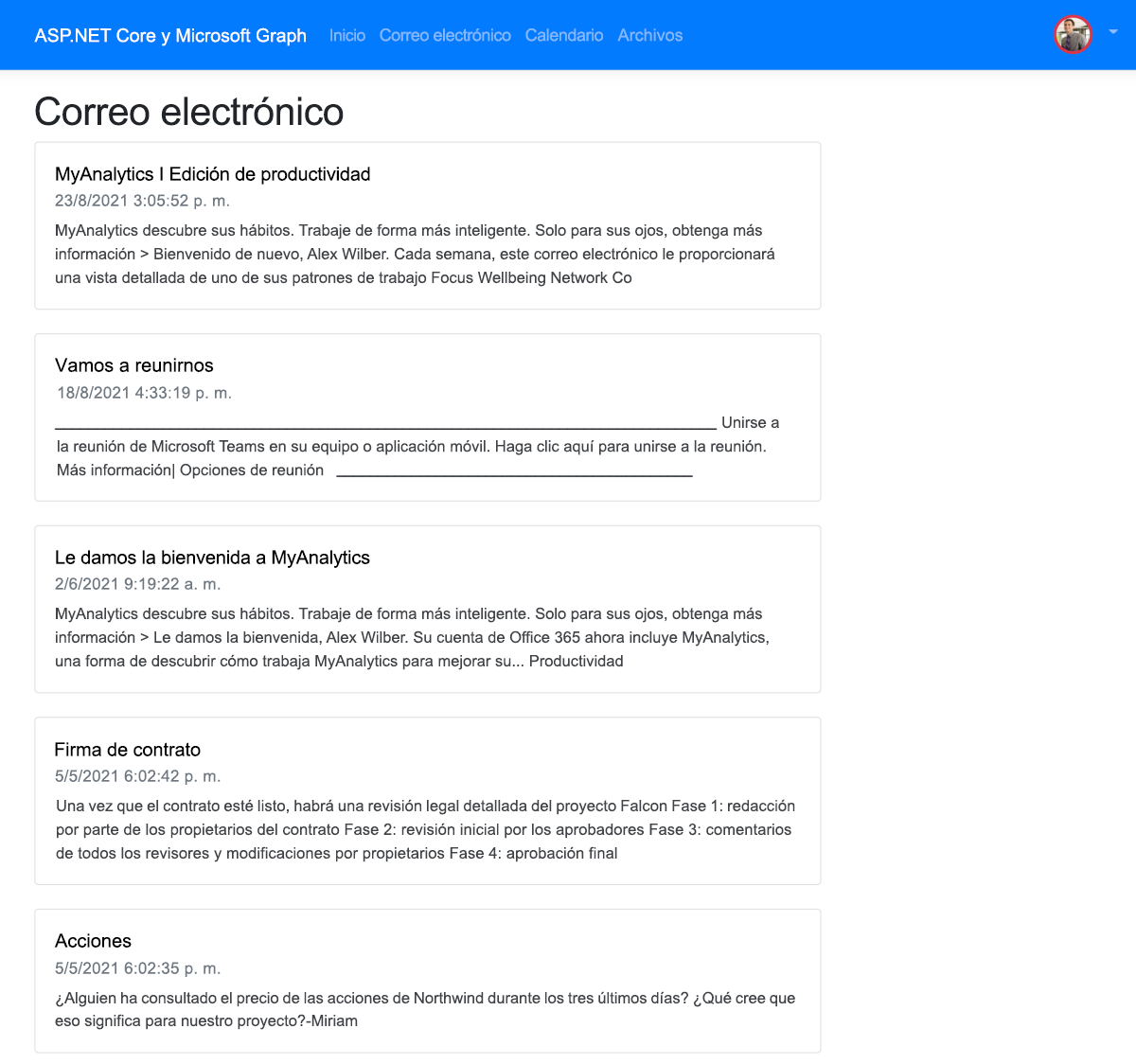
Seleccione el vínculo Correo electrónico en el encabezado para ver los mensajes de correo electrónico del usuario.
Una vez que se carga la página, se realiza una solicitud GET al punto de conexión de Microsoft Graph
/me/messagesy el token de acceso se pasa en el encabezado de autorización. La llamada a/me/messagesrecuperará los datos de forma segura del servicio y los mostrará en la página.
Nota:
Si no ve ningún mensaje de correo electrónico, asegúrese de que hay correos electrónicos en la bandeja de entrada de la cuenta que usa para iniciar sesión en la aplicación.
Cierre el explorador y presione CTRL+C en la ventana del terminal para detener el servidor antes de continuar.
Nota:
Si ha abierto el proyecto en Visual Studio, puede cerrar el explorador o seleccionar Mayús+F5 en Visual Studio para detener el servidor. Cierre la ventana de terminal Visual Studio crea si sigue abierta.
Ha demostrado con éxito cómo acceder y mostrar los mensajes de correo electrónico de Microsoft 365 para un usuario registrado usando Microsoft Graph y ASP.NET Core.