Ejercicio: Acceso a los eventos de calendario de un usuario mediante Microsoft Graph
Ahora se usarán todos los conceptos descritos hasta este momento y se realizarán cambios en la aplicación de ejemplo para acceder a los eventos del calendario.
Busque el archivo index.html en el editor de código. Agregue el código HTML siguiente a la etiqueta
<main>justo antes de su etiqueta</main>de cierre.<button id="btnShowEvents" style="display: none;" onclick="displayEvents();">Show events</button> <div id="eventWrapper" style="display: none;"> <p>Your events retrieved from Microsoft Graph for the upcoming week:</p> <ul id="events"></ul> </div>Busque el archivo graph.js en el editor. Agregue una nueva función para obtener los eventos de calendario del usuario que ha iniciado sesión para la próxima semana mediante el punto de conexión de Microsoft Graph API
/me/calendarView. Llamará a esta funcióngetEvents().Agregue el siguiente código al final del documento ./src/server/server.ts:
async function getEvents() { ensureScope('Calendars.read'); const dateNow = new Date(); const dateNextWeek = new Date(); dateNextWeek.setDate(dateNextWeek.getDate() + 7); const query = `startDateTime=${dateNow.toISOString()}&endDateTime=${dateNextWeek.toISOString()}`; return await graphClient .api('/me/calendarView').query(query) .select('subject,start,end') .orderby(`start/DateTime`) .get(); }Busque el archivo ui.js y agregue una función nueva para mostrar los eventos de calendario recibidos de Microsoft Graph en el elemento de lista. Llamará a esta función
displayEvents().Agregue el siguiente código al final del documento ./src/server/server.ts:
async function displayEvents() { var events = await getEvents(); if (!events || events.value.length < 1) { var content = document.getElementById('content'); var noItemsMessage = document.createElement('p'); noItemsMessage.innerHTML = `No events for the coming week!`; content.appendChild(noItemsMessage) } else { var wrapperShowEvents = document.getElementById('eventWrapper'); wrapperShowEvents.style = "display: block"; const eventsElement = document.getElementById('events'); eventsElement.innerHTML = ''; events.value.forEach(event => { var eventList = document.createElement('li'); eventList.innerText = `${event.subject} - From ${new Date(event.start.dateTime).toLocaleString()} to ${new Date(event.end.dateTime).toLocaleString()} `; eventsElement.appendChild(eventList); }); } var btnShowEvents = document.getElementById('btnShowEvents'); btnShowEvents.style = "display: none"; }En el mismo archivo ui.js, actualice la función
displayUI()para mostrar el botón Mostrar eventos solo cuando la autorización se haya realizado correctamente.Agregue el siguiente código al final de la función
displayUI():var btnShowEvents = document.getElementById('btnShowEvents'); btnShowEvents.style = "display: block";
Ahora que ha agregado todas las demás funciones y los fragmentos de código a los eventos de un usuario que ha iniciado sesión para la próxima semana, el siguiente paso consiste en ejecutar la aplicación localmente.
Ejecutar la aplicación
Para ejecutar y probar la aplicación, tendrá que agregar algunos eventos de calendario al calendario mediante Microsoft Outlook o Microsoft Teams. Los eventos deben estar dentro de un período de una semana.
Sugerencia
En este paso, asegúrese de que tiene Node.js instalado en la máquina.
Es el momento de ver que la aplicación se ejecuta localmente.
En la ventana de terminal, vaya a la carpeta del proyecto donde se encuentra el código fuente.
Ejecute el script siguiente en la línea de comandos para iniciar la aplicación localmente mediante la apertura de
http://localhost:8080en el explorador.npm startSi la aplicación está configurada correctamente, verá un botón de inicio de sesión.

Inicie sesión con una cuenta en el mismo inquilino para desarrolladores de Microsoft 365 usado en la unidad 2, donde registró la aplicación Microsoft Entra.
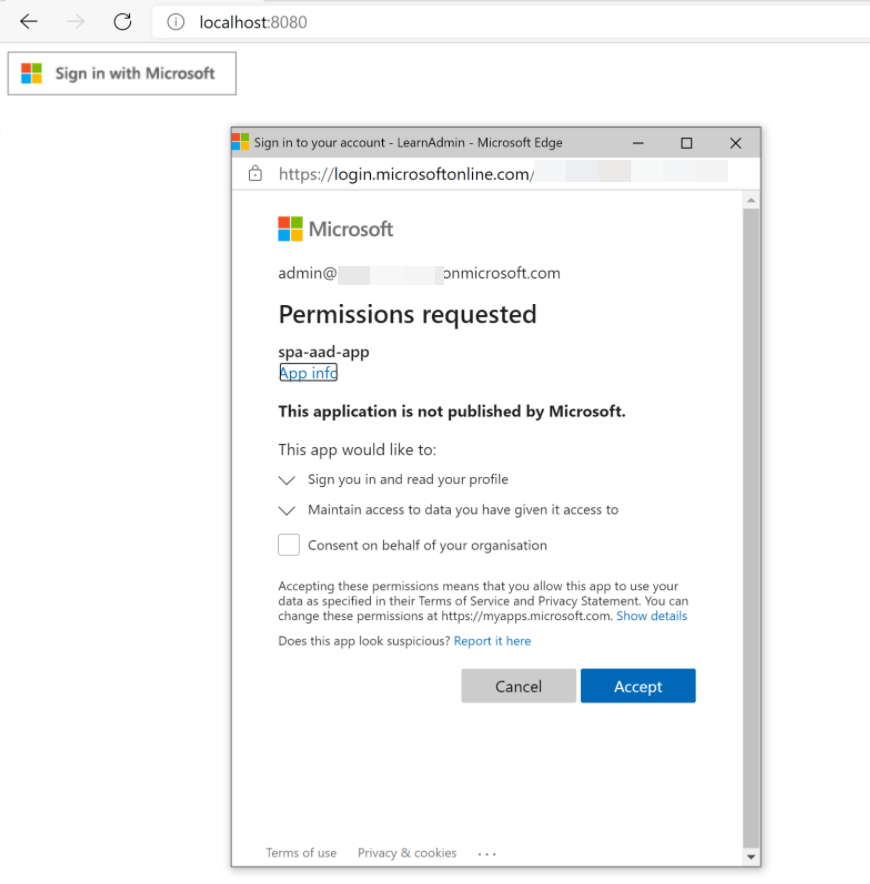
Después de iniciar sesión correctamente, se le pedirá que dé su consentimiento.

Seleccione Aceptar para dar su consentimiento a fin de que la aplicación realice operaciones para el usuario.
Después de dar el consentimiento, la aplicación intenta obtener un token de acceso mediante la información de la cuenta validada. La biblioteca de autenticación de Microsoft controla este paso de forma automática.
Una vez que el token vuelve a estar en la aplicación, se realiza una solicitud GET al punto de conexión
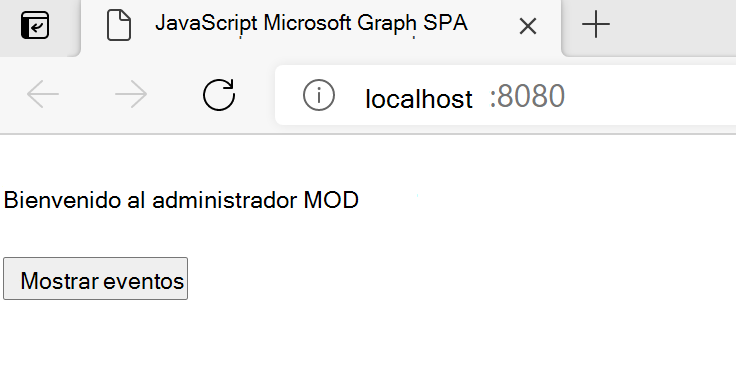
/mede Microsoft Graph. El token de acceso se pasa en el encabezado de autorización. La llamada a/merecupera los datos del servicio de forma segura.Después de recibir la respuesta de Microsoft Graph, verá el mensaje de bienvenida con el nombre del usuario que ha iniciado sesión. Seleccione el botón Mostrar eventos.

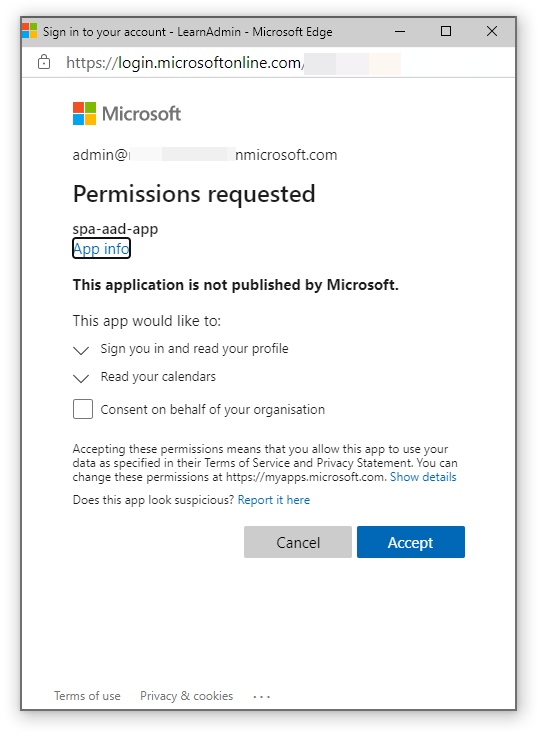
Aparecerá otro cuadro de diálogo de consentimiento. Observe el ámbito del permiso Leer el calendario al que va a dar su consentimiento.

Seleccione Aceptar para dar su consentimiento a fin de que la aplicación realice operaciones para el usuario.
Después de dar el consentimiento, la aplicación intenta obtener un token de acceso mediante la información de la cuenta validada. La biblioteca de autenticación de Microsoft controla este paso de forma automática.
Una vez que el token vuelve a estar en la aplicación, se realiza una solicitud GET al punto de conexión
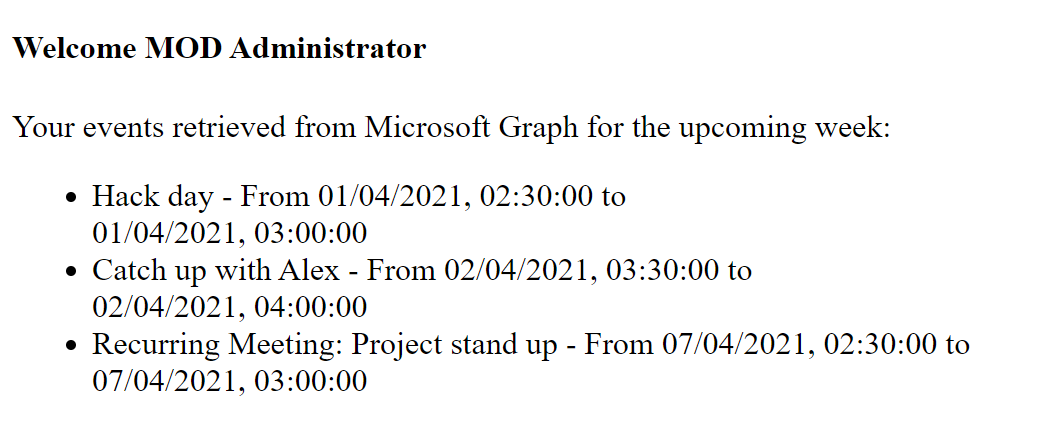
/me/calendarViewde Microsoft Graph. El token de acceso se pasa en el encabezado de autorización. La llamada a/me/calendarViewrecupera los datos del servicio de forma segura.Después de recibir la respuesta de Microsoft Graph, verá los eventos de calendario del usuario que ha iniciado sesión para la próxima semana.

Ha demostrado correctamente cómo acceder a eventos de calendario de Microsoft 365 y mostrarlos para un usuario que ha iniciado sesión mediante Microsoft Graph.