Ejercicio: Uso de parámetros de Bicep con varios entornos
Ahora que el flujo de trabajo se implementa en ambos entornos, está listo para realizar la integración con la API de terceros para las revisiones de productos.
El equipo del sitio web le ha proporcionado las claves de API y las direcciones URL que el sitio web debe usar para acceder al servicio. Hay distintos valores para los entornos de prueba y producción que se van a usar. En esta unidad, actualizará el flujo de trabajo a fin de configurar cada uno de los entornos con la configuración correcta de la API de revisión de productos.
Durante el proceso, hará lo siguiente:
- Crear secretos para las claves de API de revisión para cada uno de los entornos.
- Actualizar el flujo de trabajo con los valores de entrada y secreto correctos para cada entorno.
- Actualizar el archivo de Bicep para propagar la configuración que necesita de la API de revisión de productos.
- Revisar los resultados del flujo de trabajo y los cambios en el entorno de Azure.
Adición de secretos
Decide almacenar las claves de API en secretos de GitHub para asegurarse de que se protegen correctamente.
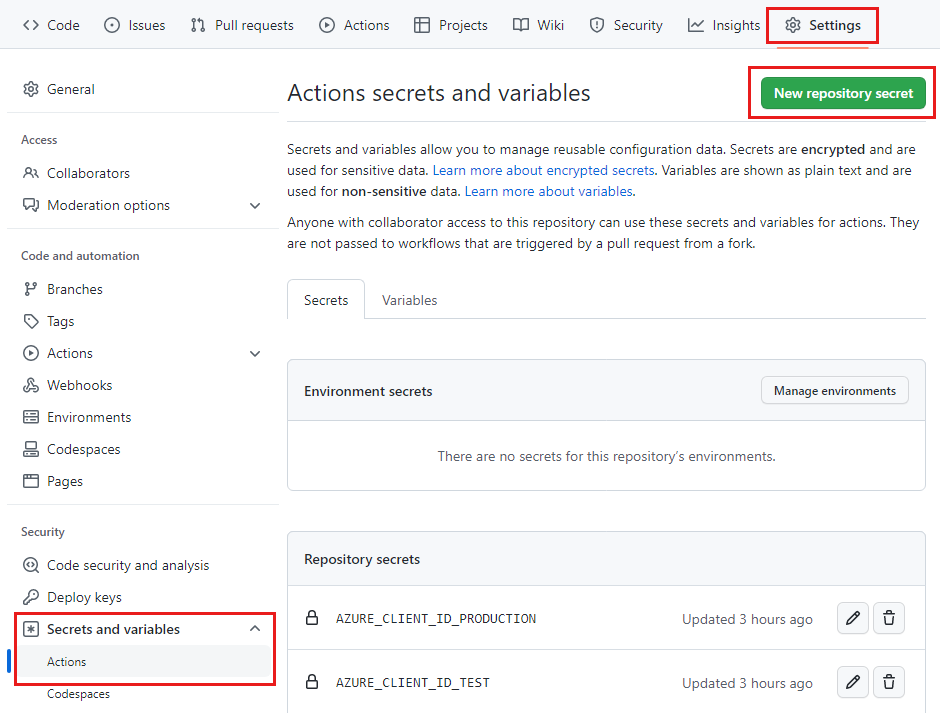
En el explorador, vaya a Configuración>Secrets and variables (Secretos y variables)>Acciones.

Seleccione el botón New repository secret (Nuevo secreto del repositorio).
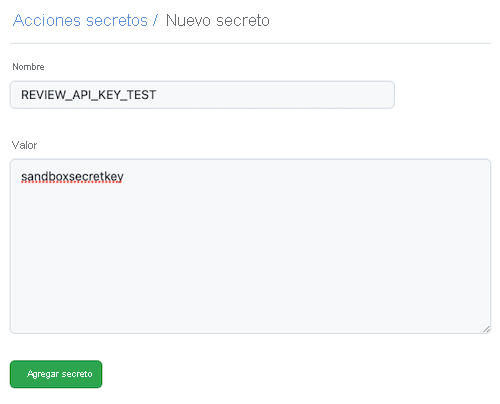
Escriba REVIEW_API_KEY_TEST como nombre del secreto y sandboxsecretkey como valor.

Seleccione Add secret (Agregar secreto).
Repita el proceso para agregar otro secreto denominado REVIEW_API_KEY_PRODUCTION como nombre del secreto y productionsecretkey como valor. Seleccione Add secret (Agregar secreto).
Actualización del archivo deploy.yml para usar la nueva configuración
En Visual Studio Code, abra el archivo deploy.yml.
Actualice el desencadenador de flujo de trabajo para incluir nuevos valores para las configuraciones de
inputsysecrets:on: workflow_call: inputs: environmentType: required: true type: string resourceGroupName: required: true type: string reviewApiUrl: required: true type: string secrets: AZURE_CLIENT_ID: required: true AZURE_TENANT_ID: required: true AZURE_SUBSCRIPTION_ID: required: true reviewApiKey: required: trueTenga en cuenta que incluye las direcciones URL de API como entradas porque no son valores secretos.
En el trabajo
validate, actualice los pasos para incluir los nuevos parámetros de implementación:jobs: validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - if: inputs.environmentType != 'Production' uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }} deploymentMode: Validate - if: inputs.environmentType == 'Production' uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }} additionalArguments: --what-ifActualice el trabajo
deploypara incluir los nuevos parámetros de implementación:deploy: needs: validate environment: ${{ inputs.environmentType }} runs-on: ubuntu-latest outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy Bicep file with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }}Guarde los cambios en el archivo.
Actualización del archivo workflow.yml para proporcionar la nueva configuración
En Visual Studio Code, abra el archivo workflow.yml.
Agregue las entradas
reviewApiUrly los secretosreviewApiKeypara cada entorno:name: deploy-toy-website-environments concurrency: toy-company on: push: branches: - main workflow_dispatch: permissions: id-token: write contents: read jobs: # Lint the Bicep file. lint: uses: ./.github/workflows/lint.yml # Deploy to the test environment. deploy-test: uses: ./.github/workflows/deploy.yml needs: lint with: environmentType: Test resourceGroupName: ToyWebsiteTest reviewApiUrl: https://sandbox.contoso.com/reviews secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_TEST }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} reviewApiKey: ${{ secrets.REVIEW_API_KEY_TEST }} # Deploy to the production environment. deploy-production: uses: ./.github/workflows/deploy.yml needs: deploy-test with: environmentType: Production resourceGroupName: ToyWebsiteProduction reviewApiUrl: https://api.contoso.com/reviews secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_PRODUCTION }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} reviewApiKey: ${{ secrets.REVIEW_API_KEY_PRODUCTION }}Guarde los cambios en el archivo.
Actualización del archivo de Bicep
Abra el archivo main.bicep.
Debajo de los parámetros que ya están en el archivo, agregue los parámetros siguientes para la nueva API de revisión:
@description('The URL to the product review API.') param reviewApiUrl string @secure() @description('The API key to use when accessing the product review API.') param reviewApiKey stringActualice la definición de recurso
appServiceApppara proporcionar la dirección URL y la clave de la API de revisión a la aplicación, de modo que el código del sitio web pueda usarlos:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } { name: 'ReviewApiUrl' value: reviewApiUrl } { name: 'ReviewApiKey' value: reviewApiKey } ] } } }Guarde los cambios en el archivo.
Confirme e inserte los cambios en el repositorio de Git mediante los siguientes comandos:
git add . git commit -m "Add new review API settings to Bicep file and workflow" git push
Revisión de los resultados de la implementación
En el explorador, vaya a las ejecuciones del flujo de trabajo.
Seleccione la ejecución más reciente.
Seleccione la ejecución más reciente del flujo de trabajo.
Espere a que el flujo de trabajo se ponga en pausar antes del trabajo deploy-production / deploy. El flujo de trabajo podría tardar unos minutos en llegar a este punto.
Apruebe la implementación en el entorno de producción. Para ello, seleccione Review deployments (Revisar implementaciones), Producción y Approve and deploy (Aprobar e implementar).
Espere a que el flujo de trabajo acabe de ejecutarse.
Seleccione Código y, luego, el entorno Producción.
Observe que ahora se ven varias implementaciones en el historial del entorno.
En el explorador, vaya a Azure Portal.
Vaya al grupo de recursos ToyWebsiteProduction.
En la lista de recursos, abra la aplicación Azure App Service.
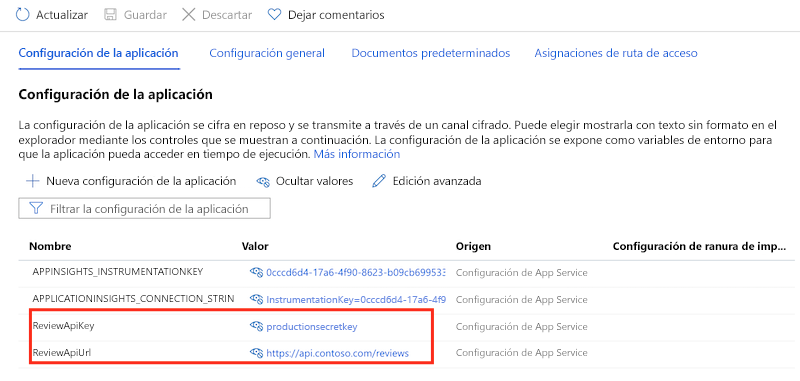
Seleccione Configuración.

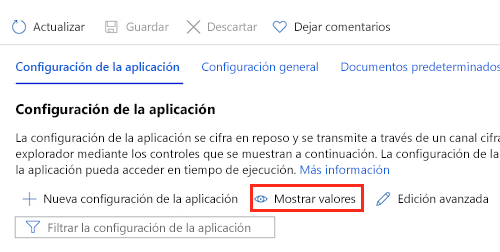
Seleccione Mostrar valores.

Observe que los valores para las opciones ReviewApiKey y ReviewApiUrl están establecidos en los valores que configuró para el entorno de producción.

Compare los valores actuales con las opciones de configuración de la aplicación App Service en el grupo de recursos ToyWebsiteTest. Observe que los valores son diferentes.
Limpiar los recursos
Ahora que ha completado el ejercicio, puede quitar los recursos para que no se le facturen.
En el terminal de Visual Studio Code, ejecute los comandos siguientes:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
az group delete --resource-group ToyWebsiteProduction --yes --no-wait
El grupo de recursos se elimina en segundo plano.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force
Remove-AzResourceGroup -Name ToyWebsiteProduction -Force