Ejercicio: creación de una canalización para el paquete
Aquí obtendrá el código nuevo del equipo para el proyecto Tailspin.SpaceGame.Web.Models que ahora es independiente del proyecto Tailspin.SpaceGame.Web. Creará un proyecto de Azure Pipelines para el proyecto Modelos y verá el artefacto en Azure Artifacts con el número de versión 1.0.0 en la fuente.
¿Qué cambios se realizaron en el proyecto?
Recuerde que el sitio web Space Game es una aplicación de ASP.NET Core. Usa el patrón Modelo-Vista-Controlador (MVC) para separar los datos de cómo se muestran dichos datos en la interfaz de usuario. Andy y Mara quieren mover las clases de modelo a una biblioteca independiente para que varios proyectos puedan utilizarlas.
Para ello, crean un nuevo proyecto de C#, denominado Tailspin.SpaceGame.Web.Models, que contiene solo las clases de modelo. Al mismo tiempo, quitan las clases de modelo de su proyecto existente, Tailspin.SpaceGame.Web. Reemplazan las clases de modelo en su proyecto existente con una referencia al proyecto Tailspin.SpaceGame.Web.Models.
Para compilar estos proyectos, Andy y Mara utilizan dos canalizaciones, una para cada proyecto. Ya tiene el primer proyecto y su configuración de Azure Pipelines asociada. Aquí bifurcará el segundo proyecto en GitHub y creará una configuración de Azure Pipelines para compilarlo. Publicará el paquete resultante en Azure Artifacts.
Preparación de Visual Studio Code
Antes, ha configurado Visual Studio Code para trabajar con el proyecto Tailspin.SpaceGame.Web. Aquí abrirá una segunda instancia de Visual Studio Code para poder trabajar con el proyecto Tailspin.SpaceGame.Web.Models.
Abra una segunda instancia de Visual Studio Code.
Desde Visual Studio Code, abra el terminal integrado.
Vaya al directorio principal donde se encuentra el proyecto mslearn tailspin spacegame web. Este es un ejemplo de movimiento al directorio principal:
cd ~
Obtención del código fuente
Obtenga el código fuente del proyecto Tailspin.SpaceGame.Web.Models de GitHub y configure Visual Studio Code para que pueda trabajar con los archivos.
Creación de una bifurcación
El primer paso consiste en bifurcar el repositorio mslearn-tailspin-spacegame-web-models para que pueda trabajar con los archivos de origen y modificarlos. Recuerde que Mara puso el directorio Modelos en un proyecto nuevo y lo quitó del proyecto web.
Para bifurcar el proyecto mslearn-tailspin-spacegame-web-models en su cuenta de GitHub:
- Desde un explorador web, vaya a GitHub e inicie sesión.
- Vaya al proyecto mslearn-tailspin-spacegame-web-models.
- Seleccione Bifurcación.
- Siga las instrucciones para bifurcar el repositorio en su cuenta.
Clonación de la bifurcación localmente
Para clonar los proyectos mslearn-tailspin-spacegame-web-models en su ordenador:
En GitHub, vaya a la bifurcación del proyecto mslearn-tailspin-spacegame-web-models.
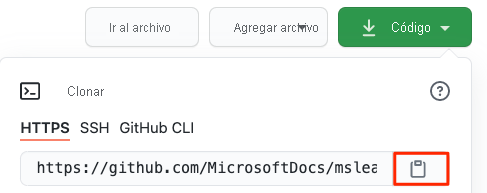
Seleccione Código. Después, desde la pestaña HTTPS, seleccione el botón situado junto a la dirección URL que se muestra para copiarla en el Portapapeles.

Desde Visual Studio Code, vaya a la ventana del terminal y ejecute este comando
git clone. Reemplace la dirección URL que se muestra por el contenido del Portapapeles.git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-models.gitDesplácese al directorio mslearn-tailspin-spacegame-web-models. Este es el directorio raíz del repositorio.
cd mslearn-tailspin-spacegame-web-models
Abrir el proyecto y examinar la configuración
En Visual Studio Code, la ventana del terminal apunta al directorio raíz del proyecto mslearn-tailspin-spacegame-web-models. Abra el proyecto desde el Explorador de archivos para poder ver su estructura y trabajar con los archivos.
La forma más fácil de abrir el proyecto es reabrir Visual Studio Code en el directorio actual. Para hacerlo, ejecute el comando siguiente en el terminal integrado:
code -r .Verá el árbol de directorios y archivos en el Explorador de archivos.
Vuelva a abrir el terminal integrado. El terminal le sitúa en la raíz del proyecto web.
Abra el archivo azure-pipelines.yml.
Verá los pasos donde se compila el paquete, se establece la versión y se agrega el paquete a Azure Artifacts.
Esta tarea
DotNetCoreCLI@2compila el código del proyecto:- task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj'Esta tarea
DotNetCoreCLI@2empaqueta el proyecto con una versión de 1.0.0:- task: DotNetCoreCLI@2 displayName: 'Pack the project - $(buildConfiguration)' inputs: command: 'pack' projects: '**/*.csproj' arguments: '--no-build --configuration $(buildConfiguration)' versioningScheme: byPrereleaseNumber majorVersion: '1' minorVersion: '0' patchVersion: '0'Al desarrollar el paquete, es habitual usar el esquema de versiones
byPrereleaseNumber. Esto anexa un sufijo único de versión preliminar, como "-CI-20190621-042647" al final del número de versión. Siguiendo este ejemplo, el número de versión completo sería "1.0.0-CI-20190621-042647".Esta tarea
NuGetCommand@2inserta el paquete en su fuente de Azure Artifacts Tailspin.SpaceGame.Web.Models:- task: NuGetCommand@2 displayName: 'Publish NuGet package' inputs: command: push feedPublish: '$(System.TeamProject)/Tailspin.SpaceGame.Web.Models' allowPackageConflicts: true condition: succeeded()feedPublishespecifica el nombre de la fuente en la que se publicará. El formato del nombre es<projectName>/<feedName>, donde:$(System.TeamProject)es una variable predefinida que hace referencia al nombre del proyecto, por ejemplo, "Space Game - web - Dependencias".Tailspin.SpaceGame.Web.Modelses el nombre de la fuente que proporcionó en el ejercicio anterior.
Establecimiento de permisos
Para poder configurar y ejecutar la canalización, debe conceder al servicio de compilación los permisos correctos.
- Vaya al proyecto en Azure DevOps.
- Seleccione Artefactos en el menú de la izquierda.
- Seleccione el icono Configuración en la parte superior derecha de la pantalla y, a continuación, seleccione la pestaña Permisos.
- Seleccione el botón Agregar usuarios/grupos.
- En el campo Usuarios o grupos, escriba Space Game - web - Dependencies Build Service, seleccione el rol Colaborador y seleccione Guardar.
Crear la canalización en Azure Pipelines
En un módulo anterior aprendió a configurar Azure Pipelines. Si necesita hacer un repaso, vaya a Creación de una canalización de compilación con Azure Pipelines.
Aquí se explica cómo configurar una segunda canalización para compilar el paquete y cargarlo en Azure Artifacts.
En Azure DevOps, vaya al proyecto Space Game - web - Dependencies.
En el menú de la izquierda, seleccione Canalizaciones.
Seleccione Nueva canalización.
Desde la pestaña Conectar, selecciona GitHub.
En la pestaña Seleccionar, seleccione mslearn-tailspin-spacegame-web-models.
Cuando se le solicite, escriba las credenciales de GitHub. En la página que aparece, desplácese hacia abajo y seleccione Approve and install (Aprobar e instalar).
En la pestaña Revisión, verá el archivo azure-pipelines.yml de la nueva canalización.
Seleccione Run (Ejecutar).
Vea la ejecución de la canalización.
Vaya a la pestaña Artefactos.
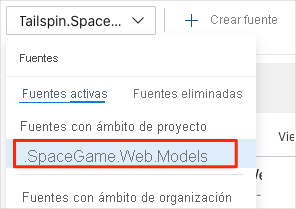
En la lista desplegable de la parte superior, seleccione Tailspin.SpaceGame.Web.Models.

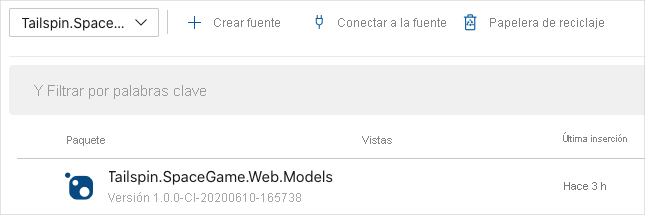
Vea el paquete resultante, Tailspin.SpaceGame.Web.Models, en Azure Artifacts.

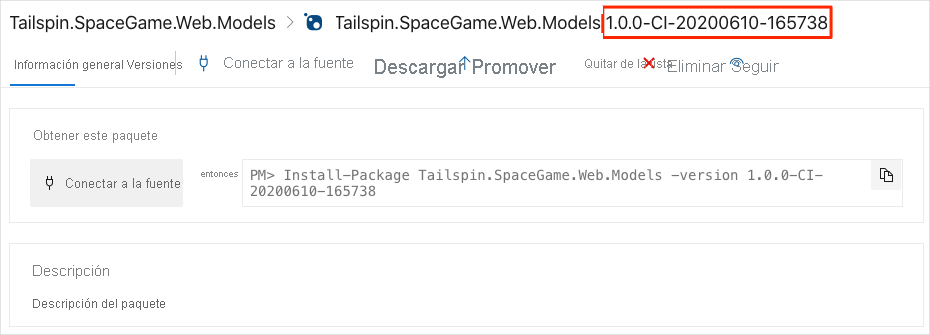
Seleccione el paquete para ir a la página de detalles. Después, copie el número de versión en una ubicación a la que pueda acceder fácilmente más adelante.

Usará este número de versión en la unidad siguiente.