Ejercicio: Configuración del entorno de Azure DevOps
En esta unidad, se asegurará de que la organización de Microsoft Azure DevOps está configurada para completar el resto de este módulo.
Para ello, necesitará lo siguiente:
- Configurar un proyecto de Azure DevOps para este módulo.
- En Azure Boards, mueva el elemento de trabajo de este módulo a la columna En curso.
- Asegúrese de que el proyecto esté configurado localmente para que pueda enviar los cambios a la canalización.
Obtención del proyecto de Azure DevOps
Aquí se asegurará de que la organización de Azure DevOps esté configurada para completar el resto de este módulo. Para ello, debe ejecutar una plantilla que cree un proyecto automáticamente en Azure DevOps.
Los módulos de esta ruta de aprendizaje forman una progresión, donde se siguen las evoluciones del equipo web de Tailspin a través de su trayecto de DevOps. Con fines de aprendizaje, cada módulo tiene asociado un proyecto de Azure DevOps.
Ejecución de la plantilla
Para configurar todo automáticamente en la organización de Azure DevOps, debe ejecutar una plantilla.
En el sitio del generador de demostraciones de Azure DevOps, siga estos pasos para ejecutar la plantilla.
Seleccione Iniciar sesión y acepte los términos de uso.
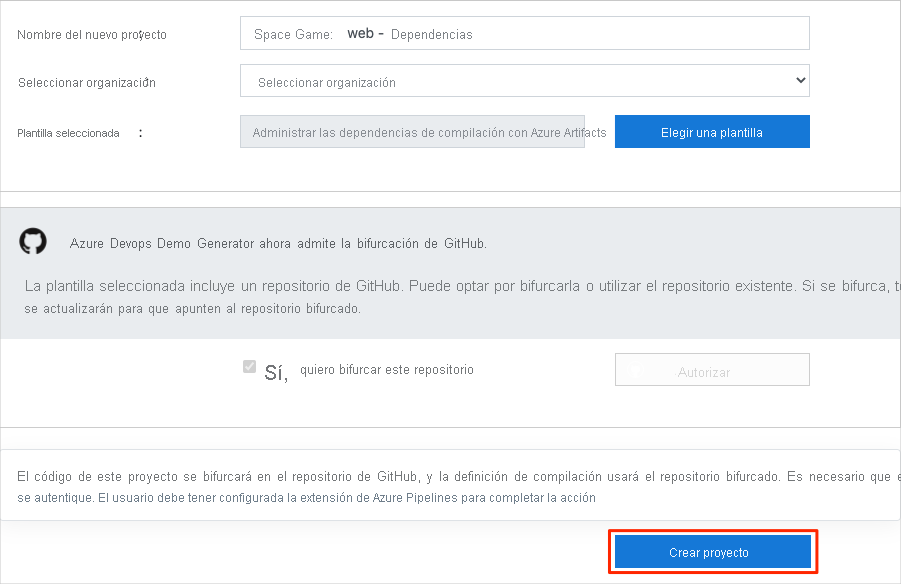
En la página Crear proyecto, seleccione la organización de Azure DevOps y escriba un nombre de proyecto. Por ejemplo, escriba Space Game - web - Dependencies.
Seleccione Yes, I want to fork this repository (Sí, quiero bifurcar este repositorio) y después Autorizar. Si aparece una ventana, autorice el acceso a su cuenta de GitHub.
Importante
Debe seleccionar esta opción para que la plantilla se conecte al repositorio de GitHub. Seleccione esta opción, incluso si ya ha bifurcado el proyecto del sitio web de Space Game. La plantilla usa la bifurcación existente.
Seleccione Crear un proyecto.

La plantilla necesita unos minutos para ejecutarse.
Para ir al proyecto en Azure DevOps, seleccione Navegar al proyecto cuando finalice la compilación.
Importante
La página Limpiar el entorno de Azure DevOps de este módulo contiene pasos de limpieza importantes. La limpieza ayuda a garantizar que no se queda sin minutos de compilación libres. No olvide realizar los pasos de limpieza, aunque no haya completado este módulo.
Establecimiento de la visibilidad del proyecto
La bifurcación del repositorio Space Game en GitHub inicialmente se establece en pública mientras que el proyecto creado por la plantilla de Azure DevOps se establece en privado. Cualquier persona puede acceder a un repositorio público en GitHub, mientras que a un repositorio privado solo puede acceder usted y personas con las que decida compartirlo. Del mismo modo, en Azure DevOps, los proyectos públicos proporcionan acceso de solo lectura a los usuarios no autenticados, mientras que los privados requieren que los usuarios tengan acceso y se autentiquen para acceder a los servicios.
En este momento, no es necesario modificar ninguna de estas configuraciones para los fines de este módulo. Sin embargo, para sus proyectos personales, debe determinar la visibilidad y el acceso que desea conceder a otros usuarios. Por ejemplo, si el proyecto es de código abierto, podría elegir que tanto el repositorio de GitHub como el proyecto de Azure DevOps fueran públicos. Si el proyecto es de su propiedad, normalmente tanto el repositorio de GitHub como el proyecto de Azure DevOps son privados.
Más adelante encontrará los siguientes recursos útiles para determinar qué opción es mejor para su proyecto:
- Uso de proyectos privados y públicos
- Inicio rápido: Transformación del proyecto privado en público
- Configurar la visibilidad de un repositorio
Cambio del elemento de trabajo al estado En curso
En esta sección, deberá autoasignarse un elemento de trabajo relacionado con este módulo en Azure Boards. También cambiará el elemento de trabajo al estado En curso. En la práctica, usted y el equipo tendrían que crear elementos de trabajo al principio de cada sprint o iteración de trabajo.
Asignar el trabajo de esta forma proporciona una lista de comprobación como referencia de trabajo. Da a otros miembros del equipo la visibilidad que necesitan sobre qué se está haciendo y cuánto trabajo queda pendiente. También ayuda al equipo a aplicar límites de trabajo en curso para que no asuma demasiado trabajo a la vez.
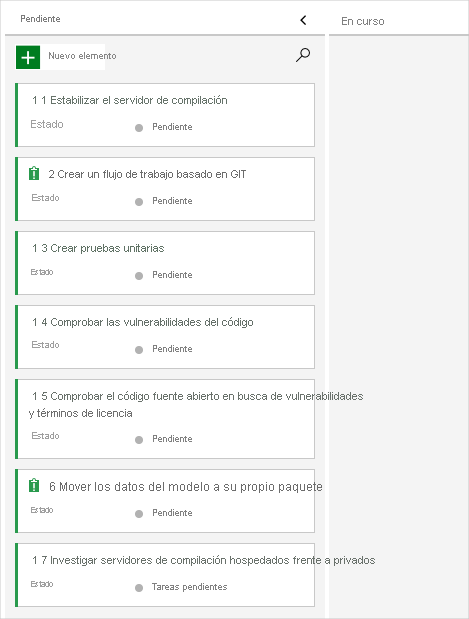
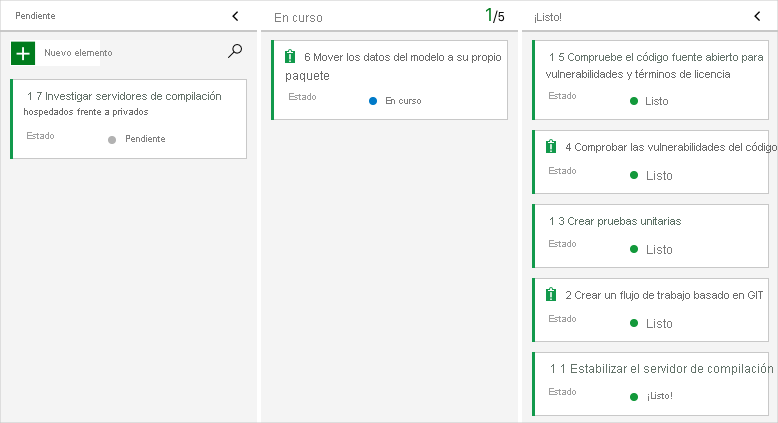
Recuerde que el equipo se ha decantado por estos siete problemas principales:

Nota
En una organización de Azure DevOps, los elementos de trabajo se numeran secuencialmente. En el proyecto, es posible que el número asignado a cada elemento de trabajo no coincida con lo que se ve aquí.
Aquí, moverá el sexto elemento de trabajo, Mover datos de modelo a su propio paquete, a la columna En curso y se autoasignará el elemento de trabajo.
Recuerde que el elemento Mover datos de modelo a su propio paquete (Mover datos de modelo a su propio paquete) hace referencia a mover el código reutilizable a su propio paquete NuGet para que ese paquete se pueda compartir entre varias aplicaciones.

Para configurar el elemento de trabajo:
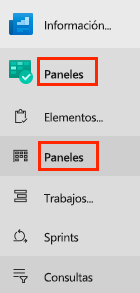
En Azure DevOps, vaya a Paneles y seleccione Paneles en el menú.

En el elemento de trabajo Mover datos del modelo a su propio paquete, seleccione la flecha abajo situada en la parte inferior de la tarjeta y, después, asígnese el elemento de trabajo.

Mueva el elemento de trabajo de la columna Pendiente a En curso.

Al final de este módulo, después de haber completado la tarea moverá la tarjeta a la columna Listo.
Configuración del proyecto de forma local
Aquí cargará el proyecto Space Game en Visual Studio Code, configurará Git, clonará el repositorio localmente y establecerá el repositorio remoto ascendente para poder descargar el código de inicio.
Nota:
Si ya ha realizado la configuración con el proyecto mslearn-tailspin-spacegame-web localmente, puede avanzar a la sección siguiente.
Apertura del terminal integrado
Visual Studio Code incluye un terminal integrado para que pueda editar archivos y trabajar desde la línea de comandos, todo en el mismo lugar.
Inicie Visual Studio Code.
En el menú View (Ver), seleccione Terminal.
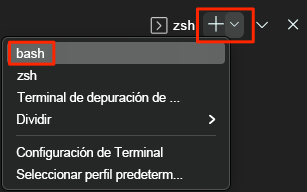
En la lista desplegable, seleccione bash. Si está familiarizado con otro shell de Unix que prefiera usar, como Zsh, seleccione ese shell en su lugar.

La ventana del terminal permite elegir cualquier shell que esté instalado en el sistema, como Bash, Zsh y PowerShell.
Nosotros usaremos Bash. Git para Windows proporciona Git Bash, que permite ejecutar comandos de Git fácilmente.
Nota:
En Windows, si no ve Git Bash como opción, asegúrese de que ha instalado Git y, después, reinicie Visual Studio Code.
Ejecute el comando
cdpara ir al directorio desde el que quiera trabajar; por ejemplo, su directorio particular (~). Puede elegir otro si lo prefiere.cd ~
Configuración de Git
Si es la primera vez que usa Git y GitHub, primero tendrá que ejecutar algunos comandos para asociar su identidad a Git y autenticarse en GitHub.
En el artículo Configuración de Git se explica el proceso con más detalle.
Como mínimo, deberá completar los pasos siguientes. Ejecute estos comandos desde el terminal integrado:
- Establezca el nombre de usuario.
- Establezca la dirección de correo electrónico de confirmación.
- Almacene en caché la contraseña de GitHub.
Nota:
Si ya usa la autenticación en dos fases con GitHub, cree un token de acceso personal y úselo en lugar de la contraseña cuando se le pida más adelante.
Trate el token de acceso igual que una contraseña y guárdelo en un lugar seguro.
Configuración del proyecto en Visual Studio Code
En esta parte, clonará la bifurcación localmente para poder realizar cambios y crear la configuración de la canalización.
Nota:
Si recibe algún error sobre los nombres de archivo que son demasiado largos al clonar el repositorio, intente clonar el repositorio en una carpeta que no tenga un nombre largo o esté profundamente anidado.
Clonación de la bifurcación localmente
Ya tenemos una copia del proyecto web de Space Game en la cuenta de GitHub. Ahora, descargará (o clonará) una copia en su equipo para poder trabajar con ella.
Un clon, al igual que una bifurcación, es una copia de un repositorio. Cuando un repositorio se clona, se pueden realizar cambios en él, comprobar que funciona del modo previsto y, seguidamente, cargar los cambios en GitHub. También puede sincronizar la copia local con los cambios que otros usuarios autenticados hayan realizado en la copia de GitHub del repositorio.
Para clonar el proyecto web Space Game en el equipo:
Vaya a la bifurcación del proyecto web Space Game (mslearn-tailspin-spacegame-web) en GitHub.
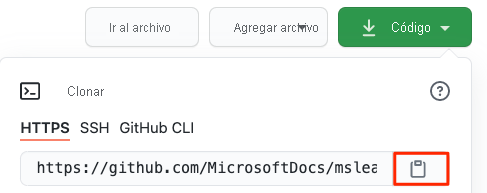
Seleccione Código. Después, desde la pestaña HTTPS, seleccione el botón situado junto a la dirección URL que se muestra para copiarla en el Portapapeles.

En Visual Studio Code, vaya a la ventana del terminal.
En el terminal, vaya al directorio desde el que quiera trabajar; por ejemplo, su directorio particular (
~). Puede elegir otro si lo prefiere.cd ~Ejecute el comando
git clone. Reemplace la dirección URL que se muestra aquí por el contenido del Portapapeles:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web.gitVaya al directorio
mslearn-tailspin-spacegame-web. Este es el directorio raíz del repositorio.cd mslearn-tailspin-spacegame-web
Establecimiento del repositorio remoto ascendente
Un repositorio remoto es un repositorio de Git donde colaboran los miembros del equipo (como uno de GitHub). Aquí enumerará los remotos y agregará un remoto que apunta a la copia de Microsoft del repositorio para que pueda obtener el código de ejemplo más reciente.
Ejecute este comando
git remotepara obtener una lista de los repositorios remotos:git remote -vVerá que tiene acceso tanto de captura (descarga) como de inserción (carga) al repositorio:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin (Origen) especifica cuál es su repositorio en GitHub. Cuando se bifurca código desde otro repositorio, lo habitual es denominar el repositorio remoto original (aquel desde el que hemos bifurcado) como upstream.
Ejecute este comando
git remote addpara crear un repositorio remoto denominado upstream que apunte al repositorio de Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitEjecute
git remoteuna segunda vez para ver los cambios:git remote -vVemos que seguimos teniendo acceso de captura (descarga) y e inserción (carga) en el repositorio, Ahora también tiene acceso de captura e inserción al repositorio de Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Apertura del proyecto en el Explorador de archivos
En Visual Studio Code, la ventana del terminal apunta al directorio raíz del proyecto web Space Game. Ahora abrirá el proyecto desde el Explorador de archivos para poder ver su estructura y trabajar con los archivos.
La forma más fácil de abrir el proyecto es reabrir Visual Studio Code en el directorio actual. Para hacerlo, ejecute el comando siguiente en el terminal integrado:
code -r .Verá el árbol de directorios y archivos en el Explorador de archivos.
Vuelva a abrir el terminal integrado. El terminal le sitúa en la raíz del proyecto web.
Si se produce un error en el comando code, debe agregar Visual Studio Code a la ruta de acceso del sistema. Para ello:
- En Visual Studio Code, presione F1 o seleccione Ver>Paleta de comandos para acceder a la paleta de comandos.
- En la paleta de comandos, escriba Shell Command: Instalar el comando "code" en PATH.
- Repita el procedimiento anterior para abrir el proyecto en el explorador de archivos.
Ya lo tiene todo preparado para trabajar con el código fuente de Space Game y la configuración de Azure Pipelines desde el entorno de desarrollo local.