Ejercicio: Habilitación de la documentación de OpenAPI en una aplicación de API web de ASP.NET Core
Su empresa tiene una API denominada PrintFramerAPI que calcula el costo de un marco de fotografía en función del tamaño de las dimensiones del marco. Internamente, su plantilla sabe cómo usar la API. Pero para que terceras partes puedan adoptar la API y, por tanto, impulsar el negocio, es necesario documentarla. APIT es una API de ASP.NET Core, por lo que decide exponer la documentación de API mediante OpenAPI.
En este ejercicio, documentará una API web de ASP.NET Core con OpenAPI y probará Swagger UI y Swashbuckle en un ejemplo del mundo real. En primer lugar, cree un proyecto de API web de ASP.NET Core.
Nota:
En este módulo se usan la CLI (interfaz de la línea de comandos) de .NET y Visual Studio Code para el desarrollo local. Al terminar este módulo, puede aplicar sus conceptos mediante un entorno de desarrollo como Visual Studio (Windows), Visual Studio para Mac (macOS) o el desarrollo continuo con Visual Studio Code (Windows, Linux y macOS).
Descargue el proyecto de API web de ejemplo para Visual Studio Code
Abra una nueva instancia de Visual Studio Code.
Seleccione Ver y, posteriormente, seleccione Terminal para abrir la ventana del terminal.
(Opcional) Cambie a un directorio en el que quiera copiar los archivos, como
c:\MyProjects.Para clonar el proyecto de API web de ejemplo desde GitHub, ejecute el siguiente comando
git cloneen la ventana del terminal.git clone https://github.com/MicrosoftDocs/mslearn-improve-api-developer-experience-with-swagger && cd mslearn-improve-api-developer-experience-with-swagger/PrintFramerAPIAbra el proyecto en Visual Studio Code con el siguiente comando de terminal.
code -a .
Ejecución de la API web por primera vez
Escriba el siguiente comando en la ventana del terminal de Visual Studio Code:
dotnet runUna vez completada la salida del comando, vaya a:
http://localhost:5000/api/priceframe/6/17Cuando navegue a la dirección en el explorador, debería responder con el mensaje
The cost of a 6x17 frame is $20.00.
Como ha creado la API, conoce su forma, pero un desarrollador externo que quisiera consumir esta API no tendría esa suerte. Puede ayudar a esos desarrolladores exponiendo algo de documentación sobre la API con la ayuda de OpenAPI usando Swashbuckle, una versión de código abierto de la herramienta Swagger.
Agregar la biblioteca de Swagger a la solución
Agregue Swashbuckle a su proyecto ejecutando el comando
dotnet add package.dotnet add package Swashbuckle.AspNetCoreAbra el archivo Startup.cs.
En la parte superior del archivo, agregue otra entrada using:
using Microsoft.OpenApi.Models;Para agregar el generador de Swagger a la colección de servicios, reemplace el método
ConfigureServices(IServiceCollection services)con la implementación siguiente.public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); }En el método
Configurede Startup.cs, habilite el middleware para Swagger UI mediante la agregación deuseSwaggeryuseSwaggerUI, como se muestra en el siguiente fragmento de código.public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Guarde los cambios en el editor.
Para ver los cambios, ejecute la aplicación ASP.NET localmente. Escriba el siguiente comando en la ventana del terminal en Visual Studio Code:
dotnet runEn un navegador, vaya a
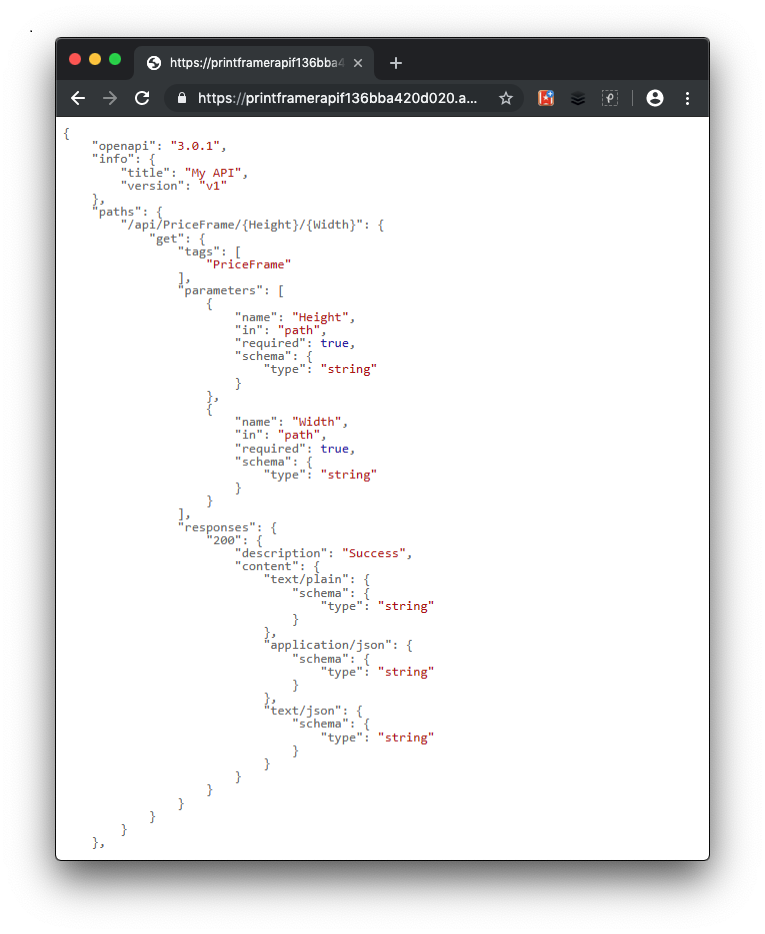
http://localhost:5000/swagger/v1/swagger.json.Esta vez, la respuesta en el explorador es un documento que describe los puntos de conexión de la API, similar a la siguiente respuesta.