Ejercicio: uso de datos de OpenTelemetry en una aplicación nativa de nube
En este ejercicio, obtendrá una mejor visibilidad de todos los datos generados por OpenTelemetry en la aplicación. Finalizará la adición de la funcionalidad de diagnóstico al servicio Store. Con eso en su lugar, agregará Prometheus y Grafana a los servicios eShopLite y verá algunas de las métricas que se capturan. El siguiente paso es agregar Zipkin y ver los seguimientos distribuidos. Por último, agregará Application Insights a la aplicación y lo usará para ver los datos.
Agregar Prometheus y Grafana
Prometheus y Grafana proporcionan imágenes de Docker que facilitan su incorporación a los proyectos. Los incluirá en el archivo docker-compose.yml, en la raíz de la solución.
En Visual Studio Code, en el panel EXPLORADOR, seleccione el archivo docker-compose.yml.
Agregue este código YAML a la parte inferior del archivo:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
El archivo YAML de Docker anterior agrega dos nuevos servicios, Prometheus y Grafana. La sección Prometheus configura un contenedor para responder en el puerto 9090. Asigna la carpeta Prometheus que espera un archivo prometheus.yml. La sección Grafana configura un contenedor para responder en el puerto 3000. Asigna tres carpetas dentro de una carpeta Grafana.
Configurar Prometheus
Prometheus debe configurarse para que sepa dónde recopilar las métricas. Agrega un archivo prometheus.yml a la carpeta Prometheus.
En Visual Studio Code, en el panel EXPLORADOR, haga clic con el botón derecho en la carpeta dotnet-observability y seleccione Nueva carpeta.
En el campo del nombre, escriba prometheus.
En el panel EXPLORADOR, haga clic con el botón derecho en la carpeta Prometheus y seleccioneNuevo archivo.
En el campo name, escriba prometheus.yml.
En el editor de archivos, escriba este código YAML:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']El YAML anterior configura Prometheus para extraer las métricas de los servicios back-end y front-end. A medida que la aplicación se ejecuta en Docker, los nombres de host son los nombres de servicio.
Presione Ctrl+S para guardar el archivo.
Configuración de Grafana
Grafana debe configurarse para que sepa dónde recopilar las métricas.
En Visual Studio Code, en el panel EXPLORADOR, haga clic con el botón derecho en la carpeta dotnet-observability y seleccione Nueva carpeta.
En el campo name, escriba grafana.
Haga clic derecho en la carpeta Grafana y seleccione Nueva carpeta.
En el campo name, escriba datasource.
Haga clic derecho en la carpeta Grafana y seleccione Nueva carpeta.
En el campo name, escriba dashboard.
Expanda la carpeta Grafana, haga clic derecho en la carpeta Datasource y seleccione Nuevo archivo.
En el campo name, escriba datasource.yml.
En la pestaña editor, escriba este código YAML:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: trueEl código YAML anterior configura Grafana para que use Prometheus como origen de datos.
Presione Ctrl+S para guardar el archivo.
Actualización de la aplicación ASP.NET Core para exponer métricas para Prometheus
Ahora el proyecto de diagnóstico solo está configurado para exponer métricas a la consola. En su lugar, actualizará el proyecto para exponer métricas a Prometheus.
En Visual Studio Code, en el panel TERMINAL de la parte inferior, vaya a la carpeta Diagnósticos.
Ejecute este comando:
cd .\eShopLite\Diagnostics\Eliminación del paquete
OpenTelemetry.Exporter.Console:dotnet remove package OpenTelemetry.Exporter.ConsoleIncorporación del paquete
OpenTelemetry.Exporter.Prometheus.AspNetCore:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseEn el panel EXPLORADOR, expanda la carpeta Diagnósticos y, a continuación, seleccione DiagnosticServiceCollectionExtensions.cs.
Reemplace el exportador de consola
.AddConsoleExporter();por este código:.AddPrometheusExporter();En la parte inferior del archivo, antes del último
}, agregue este código:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Este código agrega un punto de conexión de extracción de Prometheus a todos los servicios que lo incluyen con su aplicación. Esto permite a Prometheus extraer las métricas de
http://service/metrics.Presione Ctrl+S para guardar el archivo.
Exposición de métricas en el servicio Store
Actualmente, la aplicación solo está configurada para exponer métricas para el servicio Products. También actualizará la aplicación para exponer métricas para el servicio Store.
En el panel EXPLORADOR, en EXPLORADOR DE SOLUCIONES, haga clic derecho en el proyecto Store y seleccione Agregar referencia de proyecto.
Haga clic en Diagnósticos.
En el panel EXPLORADOR, expanda la carpeta Store y, a continuación, seleccione Program.cs.
En el comentario de código
// Add observability code here, agregue una llamada al método Diagnóstico:builder.Services.AddObservability("Store", builder.Configuration);Antes del método
app.Run(), agregue este código:app.MapObservability();Este método agrega el punto de conexión de extracción de Prometheus al servicio Store.
Presione Ctrl+S para guardar el archivo.
En el panel EXPLORADOR, expanda la carpeta Producto y, a continuación, seleccione Program.cs.
Antes del método
app.Run(), agregue este código:app.MapObservability();Este método agrega el punto de conexión de extracción de Prometheus al servicio Products.
Presione Ctrl+S para guardar el archivo.
Prueba de las nuevas características de observabilidad
Ahora probará las nuevas características de observabilidad que agregó a la aplicación.
En el panel TERMINAL de la parte inferior, vaya a la carpeta dotnet-observability/eShopLite.
cd ..Actualice los contenedores de aplicaciones.
dotnet publish /p:PublishProfile=DefaultContainerVaya a la carpeta dotnet-observability e inicie la aplicación con Docker:
cd .. docker compose upEn la pestaña PUERTOS, seleccione Abrir en explorador para Prometheus (9090). Si se ejecuta localmente en Visual Studio Code, abra un explorador y, en una nueva pestaña, vaya a la aplicación de Prometheus
http://localhost:9090.En el menú superior, seleccione Estado y, a continuación, seleccione Destinos.
Debería ver los productos y los servicios de Store enumerados como UP.
En la pestaña PUERTOS, seleccione Abrir en explorador para Grafana (3000). Si la ejecución se realiza localmente en Visual Studio Code, abra un explorador y, en una nueva pestaña, vaya a la aplicación de Grafana
http://localhost:3000.Escriba el nombre de usuario administrador.
Escriba la contraseña grafana.
Seleccione Crear el primer panel.
Seleccione Importar panel.
En una nueva pestaña, vaya a GitHub y abra el archivo json del panel de ASP.NET Core.
Copie el archivo Raw.
Pegue el código JSON en el cuadro de texto Importar a través del modelo JSON del panel.
Seleccione Cargar.
En la lista desplegable Origen de datos de Prometheus, seleccione Prometheus.
Seleccione Import (Importar).
Debería ver un panel en el que se muestran las métricas de los servicios Products y Store. Seleccione el trabajo para cambiar entre los dos servicios.
En el panel TERMINAL, seleccione Ctrl+C para detener la aplicación.
Agregar Zipkin
Ahora ampliará las funcionalidades de seguimiento de la aplicación agregando Zipkin. Como hizo antes, agregará un contenedor Zipkin a la aplicación y lo configurará para conectarse al recopilador de OpenTelemetry. A continuación, agregará el exportador de OpenTelemetry Zipkin a la aplicación.
En Visual Studio Code, en el panel EXPLORADOR, seleccione el archivo docker-compose.yml en la carpeta dotnet-observability.
Agregue
prometheusyzipkinendepends_onparafrontend.depends_on: - backend - prometheus - zipkinAgregue
prometheusendepends_onparabackend.depends_on: - prometheusAgregue variables de entorno para Zipkin TANTO a
frontendcomo abackend:environment: - ZIPKIN_URL=http://zipkin:9411Los dos servicios deben tener este aspecto:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusAgregue este código YAML a la parte inferior del archivo:
zipkin: image: openzipkin/zipkin ports: - 9411:9411El código YAML anterior agrega un contenedor Zipkin a la aplicación. Configura el contenedor Zipkin para responder en el puerto 9411.
Presione Ctrl+S para guardar el archivo.
En el panel TERMINAL, vaya a la carpeta Diagnósticos.
cd ./eShopLite/Diagnostics/Agregue los paquetes de exportación de Zipkin.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseEn el panel EXPLORADOR, expanda la carpeta Diagnósticos y, a continuación, seleccione DiagnosticServiceCollectionExtensions.cs.
En la parte inferior de los proveedores de seguimiento, agregue Zipkin:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Presione Ctrl+S para guardar el archivo.
En el panel TERMINAL de la parte inferior, vaya a la carpeta dotnet-observability/eShopLite.
cd ..Actualice los contenedores de aplicaciones.
dotnet publish /p:PublishProfile=DefaultContainerVaya a la carpeta dotnet-observability e inicie la aplicación con Docker:
cd .. docker compose upEn la pestaña PUERTOS, seleccione Abrir en explorador para Prometheus (9090). Si la ejecución se realiza localmente en Visual Studio Code, abra una nueva pestaña del explorador y vaya a la aplicación de Zipkin
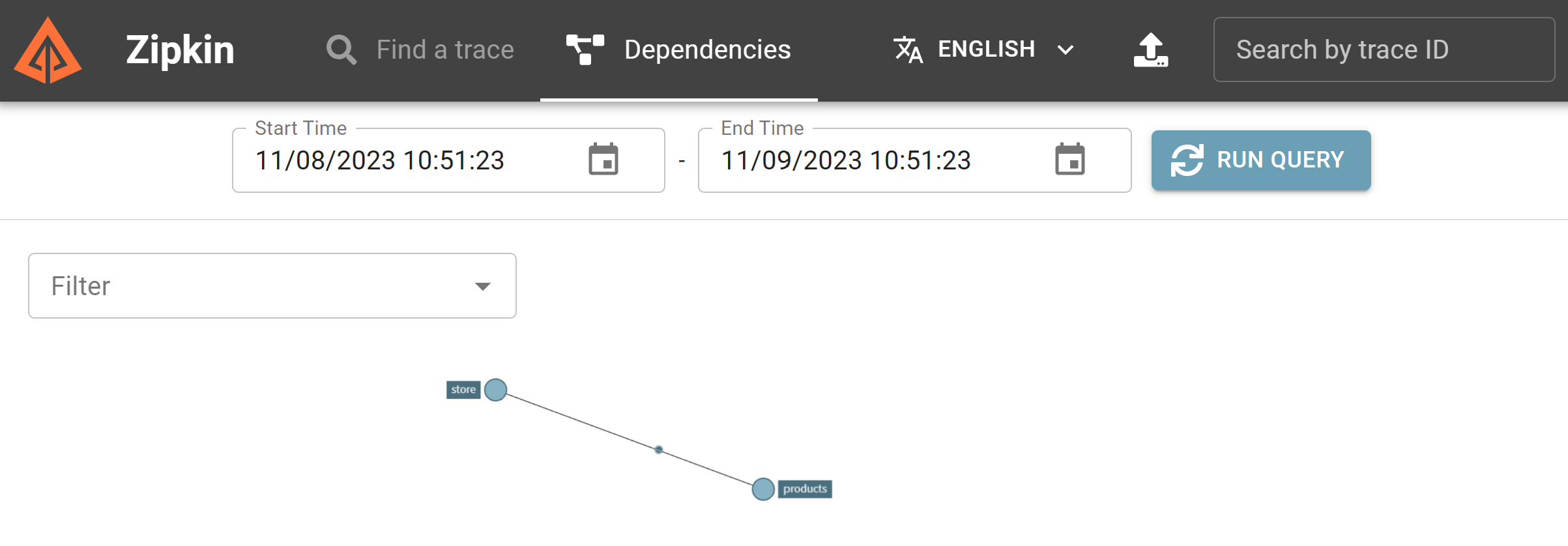
http://localhost:9411.En el menú, seleccione Dependencias.

En el panel TERMINAL, seleccione Ctrl+C para detener la aplicación.
Adición de Application Insights
El último paso es agregar Application Insights a la aplicación.
Creación de un recurso de Application Insights en Azure
En Visual Studio Code, en el panel TERMINAL, inicie sesión en Azure.
az login --use-device-codeVea la suscripción de Azure seleccionada.
az account show -o tableSi se ha seleccionado una suscripción incorrecta, seleccione la correcta con el comando az account set.
Agregue la extensión para Application Insights.
az extension add -n application-insightsCree un recurso de Application Insights.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteDebería ver este resultado:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Del código JSON anteriormente devuelto, copie el
connectionString, excluyendo las ". Por ejemplo:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/En Visual Studio Code, en el panel EXPLORADOR, seleccione el archivo docker-compose.yml.
Agregará una variable de entorno que el proyecto de diagnóstico usa para conectarse a Application Insights. Agregue este código YAML al servicio Store:
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Reemplace la cadena de conexión anterior con la que copió desde la CLI de Azure.
Repita estos pasos para el servicio Products. El archivo YAML final debería tener un aspecto similar a este:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Presione Ctrl+S para guardar el archivo.
En el panel TERMINAL, vaya a la carpeta Diagnósticos.
cd .\eShopLite\Diagnostics\Agregue el paquete exportador de Application Insights.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseEn el panel EXPLORADOR, seleccione la carpeta Diagnósticos y, después, DiagnosticServiceCollectionExtensions.cs.
En la parte superior del archivo, agregue esta instrucción
using:using Azure.Monitor.OpenTelemetry.AspNetCore;Debajo de
var otelBuilder = services.AddOpenTelemetry();, agregue este código:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Presione Ctrl+S para guardar el archivo.
En el panel TERMINAL de la parte inferior, vaya a la carpeta dotnet-observability/eShopLite.
cd ..Actualice los contenedores de aplicaciones.
dotnet publish /p:PublishProfile=DefaultContainerVaya a la carpeta dotnet-observability e inicie la aplicación con Docker:
cd .. docker compose upInicie sesión en Azure Portal con las credenciales que ha usado para iniciar sesión en la CLI de Azure.
En Azure Portal, seleccione Grupos de recursos.
Seleccione el grupo de recursos eShopLite.
Seleccione el recurso de Application Insights de eShopLiteInsights.
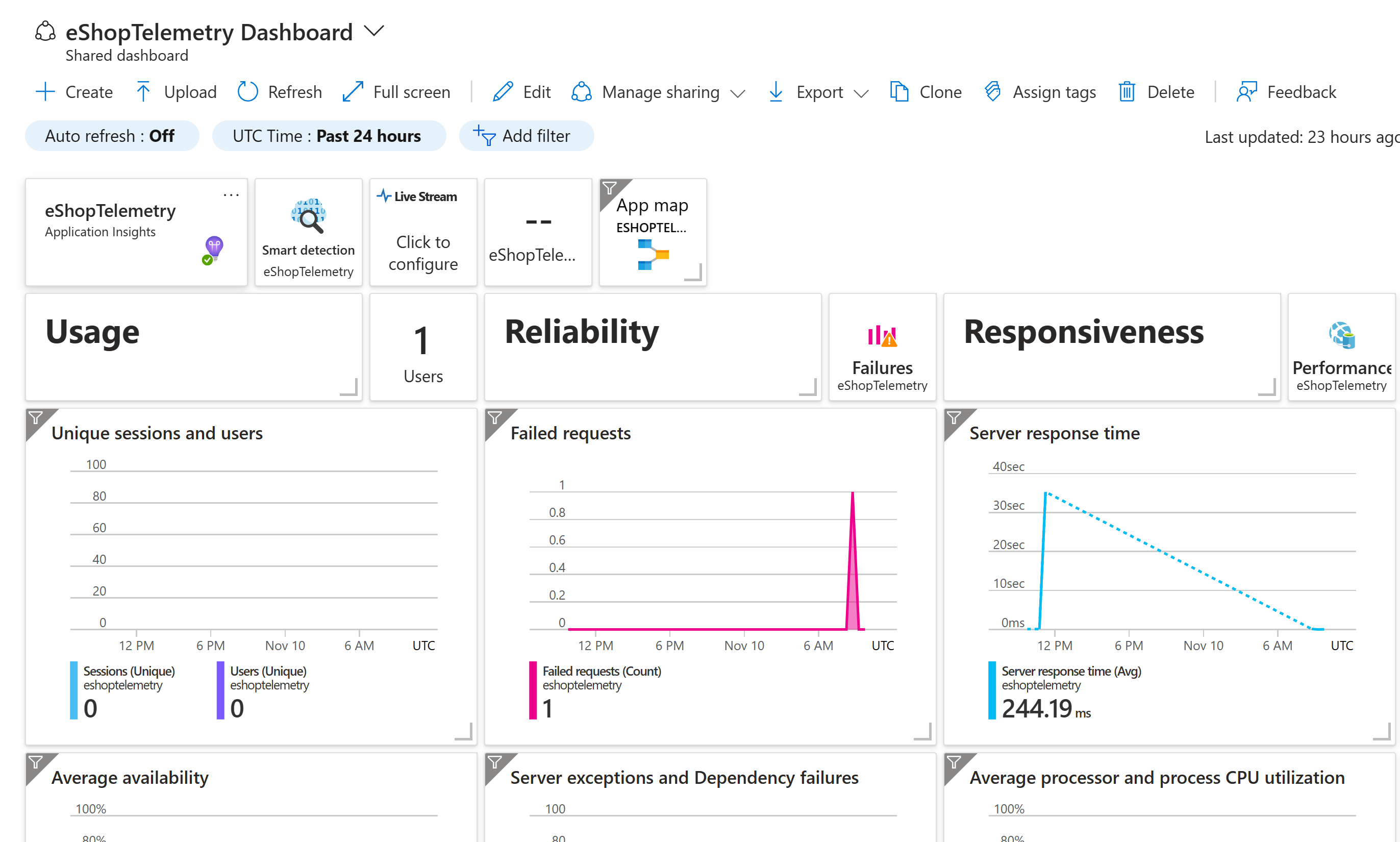
Seleccione Panel de la aplicación.
Para ver los cambios en las métricas, vaya a la aplicación eShopLite y cambie stock. Luego, actualice el panel de Application Insights.
En el panel TERMINAL, presione Ctrl+C para detener la aplicación.