Personalizar un control con su marca
Si un tema listo para usar de Power Apps no coincide con la apariencia que quiere para su aplicación, puede personalizar muchas de las propiedades de los controles. Al ajustar algunas de las propiedades, como Fill, HoverColor y BorderColor, puede cambiar completamente la apariencia del control. Además, Power Apps le permite personalizar las fuentes.
Power Apps le permite introducir color de varias maneras, por lo que si tiene un valor RGBA o un valor de color hexadecimal, o su color coincide con uno de los colores HTML estándar disponibles con Color.[your selected color], puede definir ese color. Luego puede usar ese color en cualquier lugar de su aplicación como color personalizado. Estas son las propiedades de color comunes para la mayoría de los controles.
Propiedades habituales
Estas propiedades entran en vigor cuando el usuario no está interactuando con el control.
Fill: el color de fondo
Color: el color del texto
BorderColor: el color del borde de un control
BorderStyle: el estilo del borde de un control, que puede ser sólido, punteado, rayado o sin borde
Propiedades seleccionadas mediante movimiento del mouse
Los usuarios ven las propiedades seleccionadas mediante el movimiento del ratón cuando pasan el ratón sobre el control. Todo esto se aplica cuando el ratón está sobre el control.
HoverFill: el color de fondo del control
HoverColor: el color de la fuente
Propiedades deshabilitadas
Estas propiedades surten efecto cuando un control está deshabilitado. De forma predeterminada, observará una combinación de colores gris claro para que el usuario sepa que existe un control pero que no es accesible. Este esquema de color solo se muestra cuando la propiedad DisplayMode del control está configurada en Deshabilitada.
DisabledFill: el color de fondo de un control
DisabledColor: el color del texto
Opciones de color solo controladas mediante el tema
Hay algunas opciones de colores que no se pueden modificar y son específicas del tema que seleccione. Por ejemplo, está el control Selector de fecha.
Si agrega un control Selector de fecha a su aplicación, verá que tiene la opción de cambiar la propiedad Color de la fuente, el Borde (color, pero también estilo y grosor) y el Color de fondo. Todas estas opciones están disponibles en la interfaz de la barra de comandos.
Además, puede ajustar estas y otras propiedades mediante el campo de entrada de fórmula (fx). Un par de propiedades que encontrará en las propiedades modificables incluyen IconBackground y IconFill (el color del icono del calendario). Sin embargo, si coloca la aplicación en modo de versión preliminar, no podrá cambiar los colores del calendario fuera del color de Tema seleccionado.
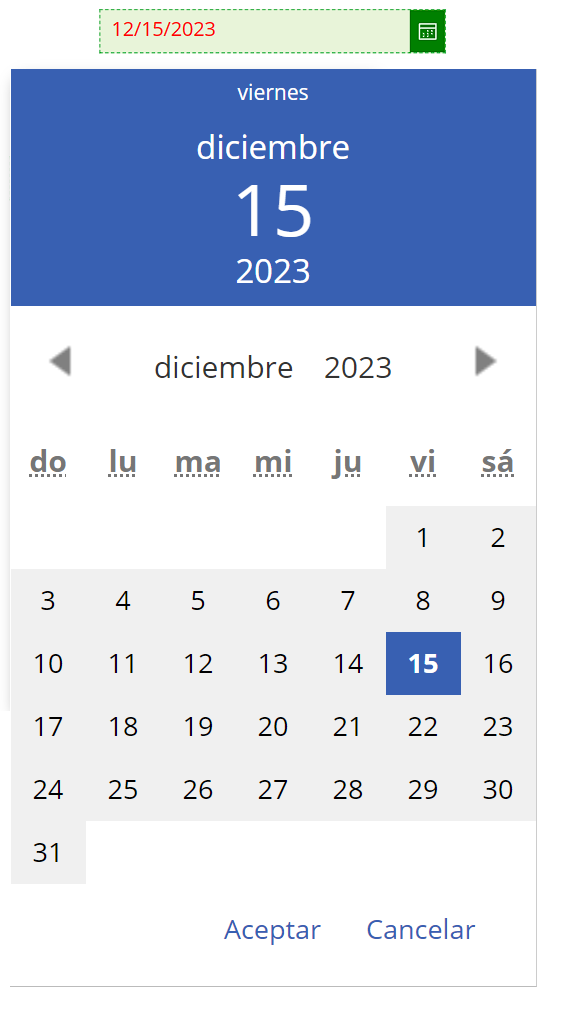
En la imagen del control Selector de fecha que se muestra a continuación, hemos configurado el Color para mostrar texto rojo, hemos ajustado el Border color a verde (incluso hemos hecho que el Estilo del borde sea discontinuo) y hemos cambiado el IconBackground a verde. Cuando colocamos la aplicación en modo versión preliminar, el color del calendario muestra el tema azul que está aplicado actualmente a nuestra aplicación.
Propiedad Font
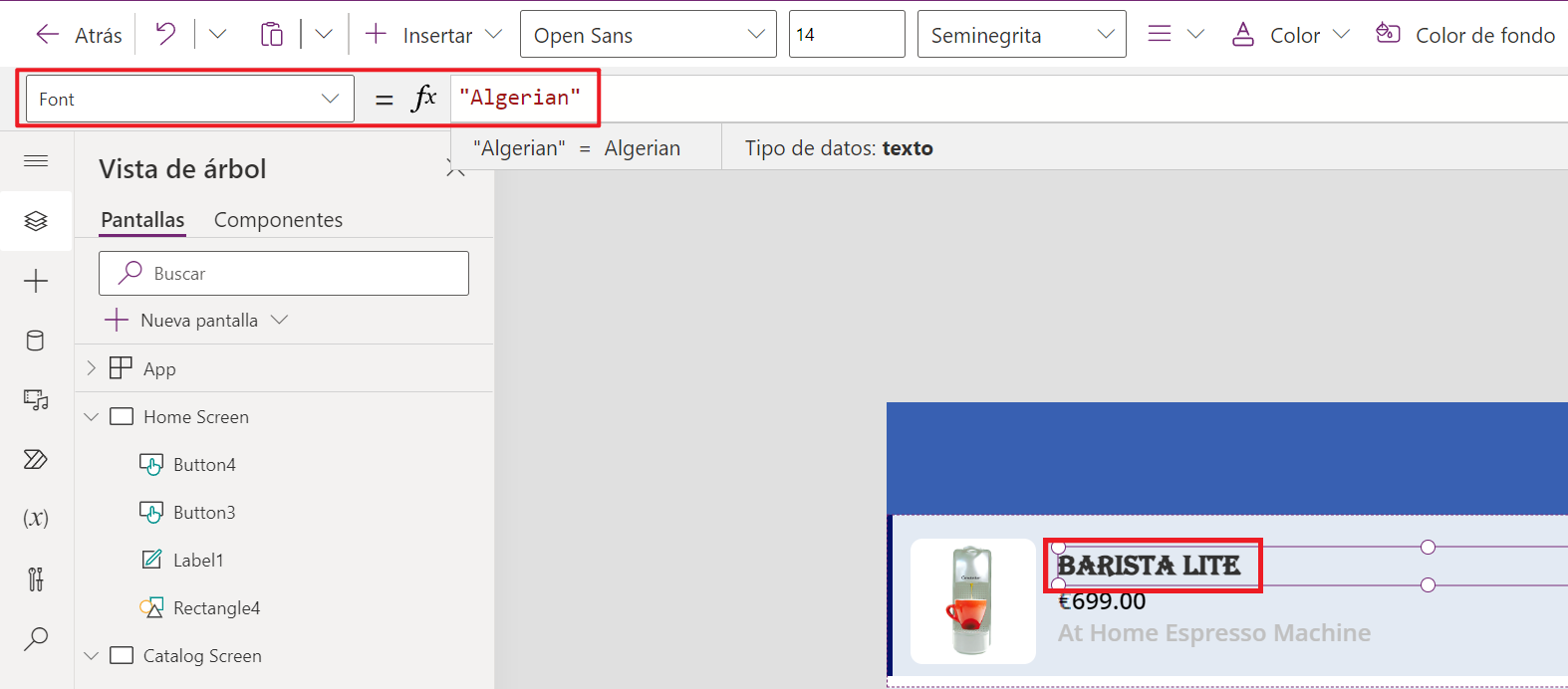
La propiedad Font está disponible en cualquier control que muestre texto. Cuando inserta/selecciona un control con la propiedad Font, la opción de la barra de comandos mostrará un menú desplegable que muestra 14 fuentes comunes ya programadas en Power Apps; sin embargo, es posible mostrar muchos otros tipos de fuentes que están disponibles en otros productos de Microsoft. Por ejemplo, si desea mostrar la fuente Algerian, puede escribir "Algerian" en la propiedad Font de ese control.
Cómo aplicar una marca personalizada en su aplicación
Recuerde que Power Apps reconoce el color como un tipo de datos. Si definimos una variable como type: Color, entonces podemos usar esa variable en cualquier lugar de nuestra aplicación donde queramos representar ese color. Del mismo modo para Fonts, podemos definir un tipo de fuente que Power Apps entienda como una variable.
Si definimos los valores de color/fuente deseados como variables, entonces podemos insertar esos valores en nuestras propiedades de control que tienen que ver con los colores. Una excelente manera de hacer esto es usar Fórmulas con nombre. Formulas es una propiedad de la aplicación a la que se puede acceder cuando selecciona Aplicación en el panel Vista de árbol. En el siguiente ejemplo, veremos cómo definir algunos colores de marca mientras usamos nuestra aplicación Máquinas de café de Contoso.
En la Home Screen, seleccione Aplicación en el panel de la vista de árbol. Observe que la propiedad StartScreen aparece en el menú desplegable de fórmulas.
Seleccione el menú desplegable de propiedades y busque/seleccione Formulas.
Contoso Electronics tiene tres colores principales, incluido un color verde azulado oscuro y un color verde azulado claro junto con el blanco. Como Power Apps ya ha definido el blanco, solo necesitamos definir los otros dos colores. Estos colores se pueden definir para Power Apps de la siguiente manera:
nfBrandingLight = RGBA(3, 131, 135, 1);nfBrandingDark = ColorValue("#334A5F");Usamos el prefijo "nf" para la fórmula con nombre, luego usamos el símbolo igual (=), después, agregamos un valor de color que Power Apps entienda y, finalmente, colocamos un punto y coma al final. Si introduce su código en Aplicación>Formulas así, puede usar ese valor de fórmula en cualquier lugar de su aplicación donde necesite ese color.
En nuestra aplicación, vaya a la propiedad Fill de los rectángulos de su encabezado e introduzca "nfBrandingDark".
Vaya a los controles de sus botones y actualice la propiedad Fill como "nfBrandingLight".
Una reflexión final sobre la personalización con marca: una vez que tenga un control que se vea exactamente como lo desea, cópielo y colóquelo en una pantalla oculta como plantilla. Luego, puede copiar el control y usarlo en otra parte de su aplicación.