Ejercicio: Aplicación de estilos al código HTML con CSS
Las Hojas de estilos en cascada (CSS) le permiten especificar la apariencia de la página. La idea básica es definir cuál debe ser el estilo para los elementos que se usan en las páginas HTML. Mientras que los elementos HTML definen el contenido, los estilos CSS definen el aspecto de este contenido.
Por ejemplo, puede aplicar esquinas redondeadas o proporcionar un fondo degradado a un elemento, o puede usar CSS para especificar cómo se ven y responden los hipervínculos al interactuar con ellos. También puede realizar diseños de página sofisticados y efectos de animación.
Puede aplicar estilos a elementos concretos, a todos los elementos de un tipo en particular o usar clases para aplicar estilos a muchos elementos diferentes.
En este ejercicio, aplicará estilos CSS a los elementos de la página HTML y agregará código CSS para definir los temas claros y oscuros. A continuación, comprobará los resultados en las herramientas de desarrollador del explorador.
CSS externas
En la unidad anterior sobre HTML, ha creado un vínculo a un archivo CSS externo desde HTML.
...
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task Timeline</title>
<link rel="stylesheet" href="main.css">
...
Una ventaja de las CSS externas es que se pueden vincular varias páginas HTML al mismo archivo CSS. Si realiza un cambio en la CSS, se actualizará el estilo de cada página. Cuando usa un archivo HTML para el contenido de la página, un archivo CSS para aplicar estilos y un archivo JavaScript para la interacción se denomina separación de preocupaciones.
Tal como se ha descrito anteriormente, también puede escribir CSS directamente en HTML, lo que se denomina CSS interno. Incluso para un sitio web básico, hay tantas reglas CSS que la página HTML se puede desordenar muy rápidamente. Con más de una página, la misma CSS se repetiría con frecuencia y sería difícil de administrar.
Reglas de CSS
Las reglas CSS son la forma en que se aplican los estilos a los elementos HTML. Las reglas CSS tienen un selector que se usa para expresar a qué elemento o elementos se deben aplicar los estilos.
En Visual Studio Code, abra el archivo main.css y escriba lo siguiente:
body {
font-family: monospace;
}
ul {
font-family: helvetica;
}
Este fragmento de código contiene dos reglas. Cada regla tiene lo siguiente:
- Un Selector.
bodyyulson los selectores de las dos reglas y se usan para seleccionar a qué elementos se aplican los estilos. - Una llave de apertura (
{). - Una lista de declaraciones de estilo que determinan el aspecto que deben tener los elementos seleccionados.
- Una llave de cierre (
}).
Por ejemplo, el selector ul selecciona el elemento HTML <ul> de la página para aplicarle estilos. La declaración es font-family: helvetica y determina cuál debe ser el estilo. El nombre de la propiedad es font-family y el valor es helvetica.
Como se muestra a continuación, puede definir nombres personalizados propios para los elementos.
Selectores
Los selectores ID y clase permiten aplicar estilos a nombres de atributo personalizados en el código HTML. Se usa un identificador para aplicar estilo a un elemento, mientras que se usan clases para aplicar estilo a varios elementos.
Copie el código siguiente y agréguelo en el archivo CSS. Péguelo después de la llave de cierre del selector
ulque agregó anteriormente.li { list-style: circle; } .list { list-style: square; } #msg { font-family: monospace; }El código anterior contiene tres reglas CSS, y las dos últimas usan atributos personalizados para seleccionar elementos:
.listy#msg..listes un selector de clases. Cada elemento HTML que contiene un atributoclassestablecido enlistobtiene los estilos definidos dentro de este selector.#msges un selector de Id. El elemento HTML que tiene su atributoidestablecido enmsgobtiene los estilos definidos dentro de este selector.
Los nombres que use para los selectores pueden ser arbitrarios, siempre que coincidan con lo que haya definido en el código HTML.
Guarde el trabajo mediante Control+S en Windows o Comando+S en macOS.
Visualización en un explorador
Para obtener una vista previa con Visual Studio Code, haga clic con el botón derecho en el archivo
index.htmlen el Explorador y seleccione Abrir en el explorador predeterminado.Importante
Aunque solo estuviera editando el archivo
main.css, para obtener una vista previa de los cambios, debe seleccionar el archivoindex.html.La página web se abre en el explorador predeterminado.
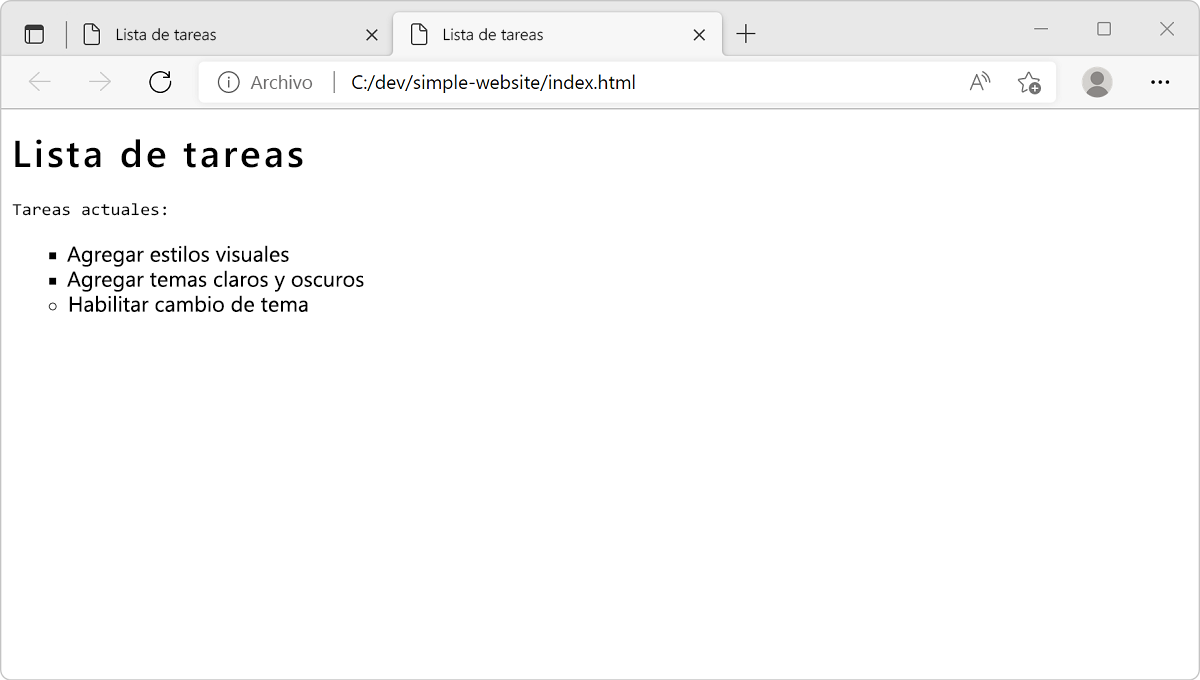
¿Los estilos de fuente son los que esperaba ver? Es interesante cómo los estilos aplicados a <body> se heredan en el elemento <h1>. No hemos definido nada para <h1>, pero aun así ha obtenido la fuente que se definió en <body>. Este mecanismo de herencia de elementos principales a sus descendientes es uno de los aspectos clave de CSS. Sin embargo, los elementos <li> tienen una fuente diferente. El estilo de los elementos <li> invalida el conjunto de estilos para <body> porque el elemento <li> es un descendiente del elemento <ul>, para el que definió un estilo.
Cuando se usa Abrir en el explorador predeterminado en Visual Studio Code, se abre una nueva pestaña en el explorador cada vez. Para evitar abrir una pestaña nueva, puede volver a cargar la pestaña que ya contiene su sitio web.
Para volver a cargar la pestaña, presione F5, que es el método abreviado de teclado para actualizar, o bien presione Ctrl+R en Windows o Linux, y Comando+R en Mac.
Incorporación de un tema claro
A continuación, agregue compatibilidad con un tema de color para el sitio web. Comience por definir un tema de color claro mediante códigos de color hexadecimal.
En el archivo CSS (
main.css), agregue el código siguiente al final del archivo..light-theme { color: #000000; background: #00FF00; }En este ejemplo,
#000000especifica el negro para el color de fuente y#00FF00especifica el verde para el color de fondo.En el archivo HTML (
index.html), actualice el elemento<body>con el nombre de claselight-theme. Ahora, el selector de clases para el tema claro aplica correctamente los estilos.<body class="light-theme">
Visualización en un explorador
Para obtener una vista previa con Visual Studio Code, haga clic con el botón derecho en
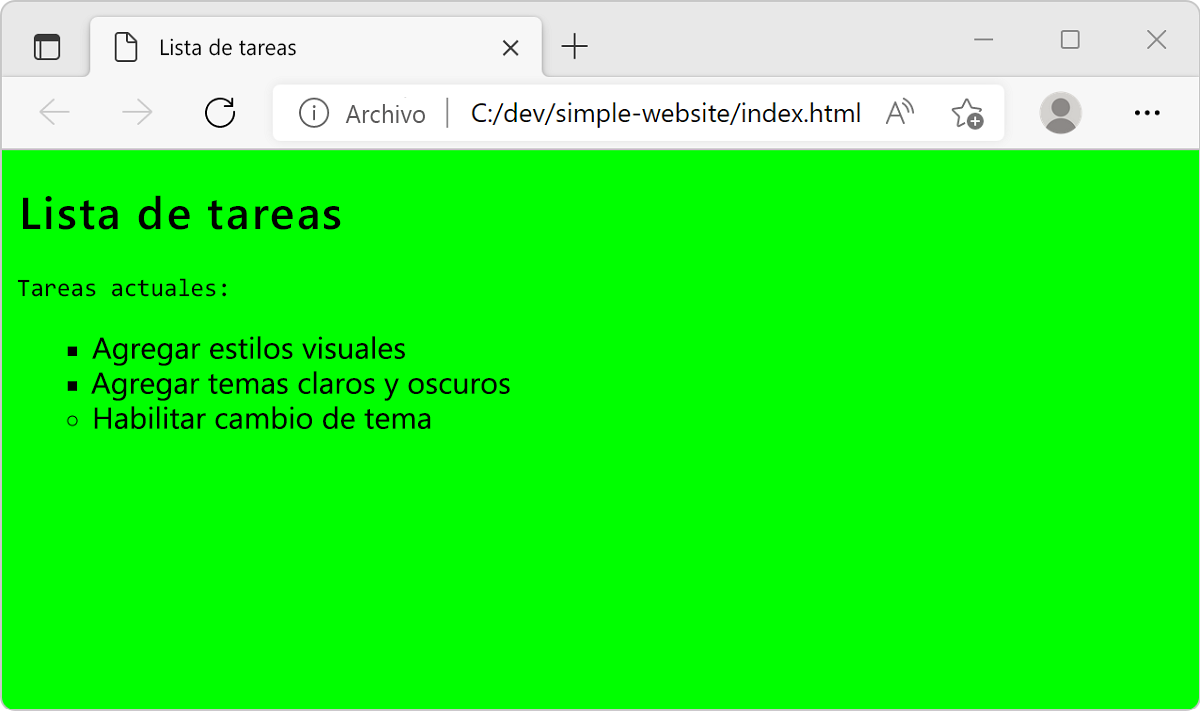
index.htmly, a continuación, seleccione Abrir en el explorador predeterminado, o bien vuelva a cargar la pestaña anterior presionando F5.Observe que aparece el tema claro con un fondo verde.
Visualización de CSS aplicado
En la vista del explorador, abra Herramientas de desarrollo.
Haga clic con el botón derecho en la página y seleccione Inspeccionar, o bien seleccione el método abreviado de teclado F12 o Ctrl+Mayús+I.
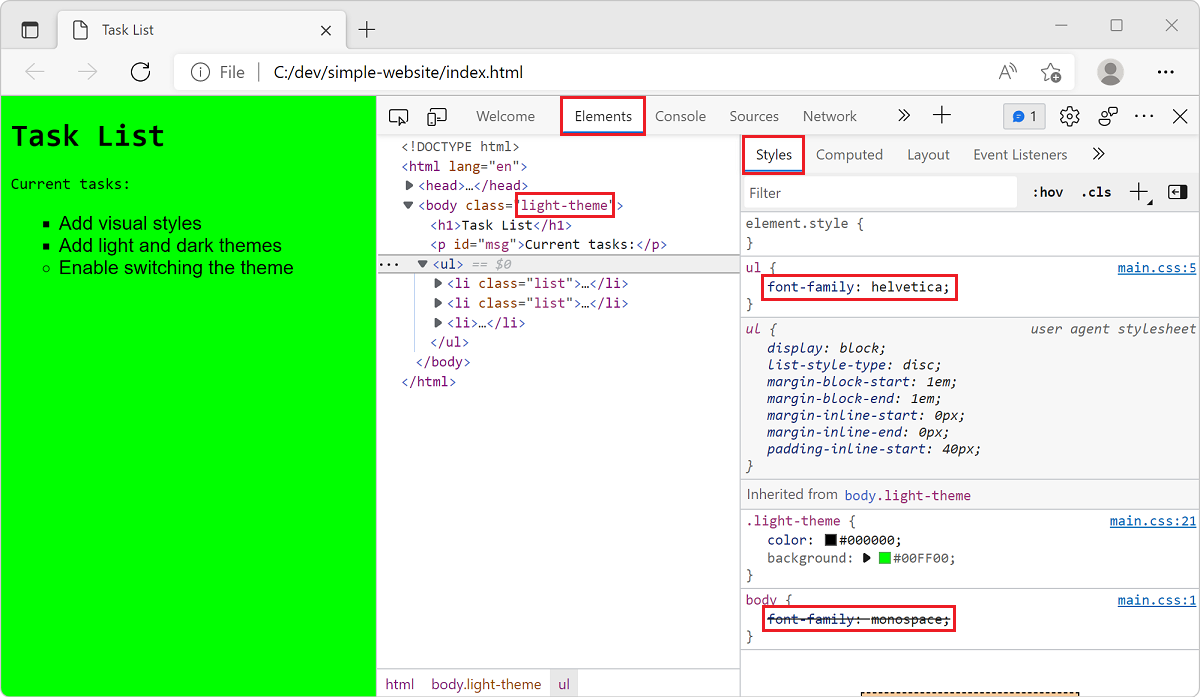
Seleccione la pestaña Elementos y la pestaña Estilos dentro de la pestaña Elementos (ya debería seleccionarse de forma predeterminada).
Mantenga el puntero sobre los distintos elementos HTML y, a medida que seleccione algunos, observe cómo las herramientas de desarrollo muestran qué estilos se han aplicado a dichos elementos en la pestaña Estilos.
Seleccione el elemento
<body>. Observe el elementolight-themeaplicado.Seleccione el elemento
<ul>de la lista sin ordenar. Observe el estilo personalizadofont-family: helvetica;, que reemplaza el estilo del elemento<body>.
Para obtener más información sobre cómo ver los estilos CSS en las Herramientas de desarrollo, consulte el artículo Comenzar a ver y cambiar CSS.
Incorporación de un tema oscuro
En el tema oscuro, establecerá la infraestructura como preparación para la próxima unidad, en la que habilitará el cambio de tema en la página web.
Para agregar compatibilidad con un tema oscuro para su CSS, siga estos pasos.
En el archivo CSS (
main.css), agregue algunas constantes a la raíz de la página al principio del archivo.:root { --green: #00FF00; --white: #FFFFFF; --black: #000000; }El selector
:rootrepresenta el elemento<html>en la página HTML. Para este tipo de tarea, un procedimiento recomendado es definir un conjunto de variables de CSS globales en una regla CSS con el selector:root. En este ejemplo, ha definido tres variables de color. Ahora, puede usar estas variables en otras reglas CSS.Al final del archivo CSS, reemplace la regla
light-themepor el código siguiente para actualizarlo y agregar el selectordark-theme..light-theme { --bg: var(--green); --fontColor: var(--black); } .dark-theme { --bg: var(--black); --fontColor: var(--green); }En el código anterior, ha definido dos variables nuevas,
bgyfontColor, que especifican un color de fuente y de fondo. Estas variables usan la palabra clavevarpara establecer sus valores de propiedad en las variables especificadas anteriormente en el selector:root.A continuación, en el archivo CSS, reemplace el selector
bodyactual por el código siguiente.body { background: var(--bg); color: var(--fontColor); font-family: helvetica; }En este ejemplo, se usa el selector
bodypara establecer las propiedadesbackgroundycolory, dado que los elementos visibles en la página web están dentro del elemento<body>, heredan los colores establecidos en<body>.En el archivo CSS, quite las reglas con los selectores
#msgyulpara que también hereden la misma fuente de<body>.Recuerde guardar el archivo seleccionando Control+S o Command+S.
El archivo CSS (
main.css) debería tener el aspecto de este ejemplo::root { --green: #00FF00; --white: #FFFFFF; --black: #000000; } body { background: var(--bg); color: var(--fontColor); font-family: helvetica; } li { list-style: circle; } .list { list-style: square; } .light-theme { --bg: var(--green); --fontColor: var(--black); } .dark-theme { --bg: var(--black); --fontColor: var(--green); }Para ver el tema oscuro, abra el archivo
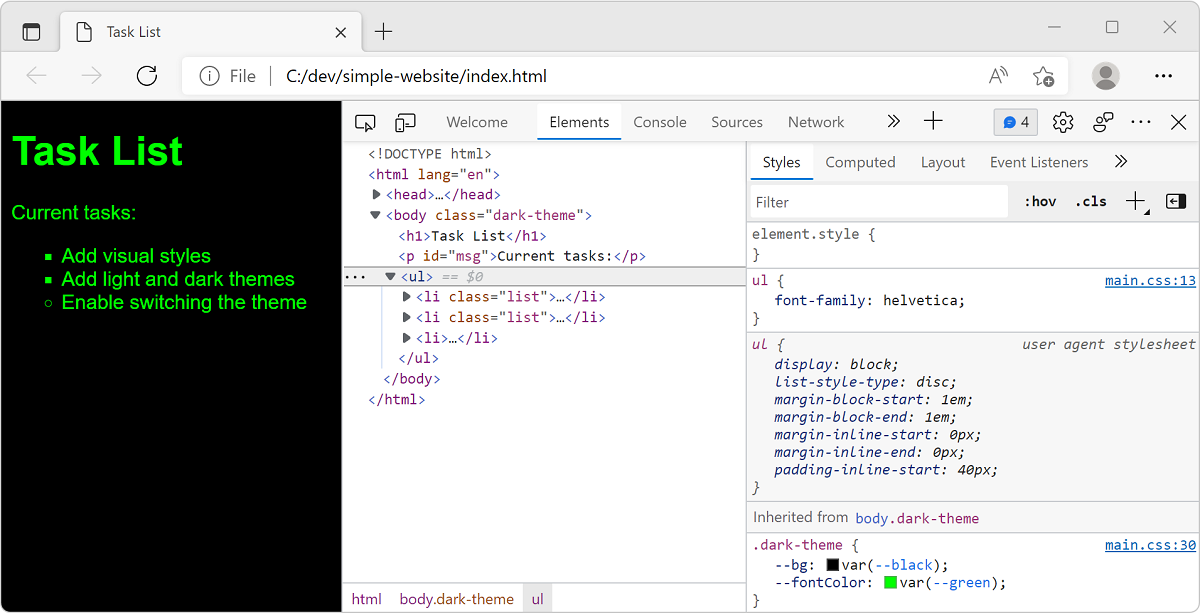
index.htmly edite manualmente el tema predeterminado del atributo de clase<body>en tema oscuro (dark-theme). Guarde el archivo y vuelva a cargar la página en el explorador.Edite el atributo de clase
<body>para volver a cambiar el valor predeterminado al tema claro.
En la unidad siguiente, usará JavaScript para proporcionar interactividad y permitir el cambio de los temas.