Ejercicio: Adición de HTML básico a la aplicación web
Por el momento, el sitio web tiene un archivo HTML vacío. Se agregará algo de código. El objetivo es usar el lenguaje de marcado de hipertexto (HTML) para describir la página web que deben mostrar los exploradores de los clientes. ¿No sería buena idea tener una plantilla inicial? De forma cómoda, los editores pueden rellenar automáticamente parte del texto reutilizable o la estructura HTML típica.
En esta unidad, agregará contenido HTML básico, abrirá la página HTML en un explorador y echará el primer vistazo a las herramientas de desarrollo.
Incorporación de código HTML
Visual Studio Code proporciona compatibilidad básica para la programación de HTML desde el principio. Incluye resaltado de sintaxis, finalizaciones inteligentes con IntelliSense y formato personalizable.
Abra la carpeta del sitio web en Visual Studio Code y, a continuación, abra el archivo
index.htmlseleccionándolo en el Explorador.En la página
index.html, escribahtml:5y después seleccione ENTRAR. El código de plantilla HTML5 se agrega al archivo.Nota:
Si el código de plantilla HTML5 no se agrega al archivo
index.html, intente cerrar y volver a abrir el archivo.Edite el código de la plantilla para que se parezca al siguiente. A continuación, guarde el archivo mediante Control+S en Windows o Comando+S en macOS.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Ha habido diferentes versiones de HTML. El tipo de documento <!DOCTYPE html> indica que este documento HTML contiene código HTML5.
Si bien no vamos a profundizar demasiado en el significado de todos los elementos HTML, queremos señalar algunos elementos importantes. La etiqueta meta indica información de metadatos que normalmente no es visible para el usuario que visualice la página, a menos que vea el código fuente en su explorador. Los elementos o etiquetas meta proporcionan información descriptiva sobre la página web. Por ejemplo, ayuda a los motores de búsqueda a procesar la información de las páginas web que se devuelve en los resultados de la búsqueda.
El juego de caracteres (charset) para UTF-8 podría parecer insignificante, pero es fundamental para establecer cómo interpretan los equipos los caracteres. Si faltan los metadatos del juego de caracteres, la seguridad podría ponerse en peligro. Hay bastante historia e información técnica detrás del atributo charset, pero lo importante de este ejercicio es que el código reemplazable de Visual Studio Code proporciona algunos valores de manera predeterminada.
Edición del elemento head
El elemento <head> del código HTML contiene información sobre el sitio web no visible dentro de la pestaña del explorador.
Los metadatos definen datos sobre el documento HTML, como el juego de caracteres, los scripts y el explorador en el que se abre la página web.
El título de una página web aparece en la parte superior de la ventana del explorador y es significativo por muchos motivos. Por ejemplo, el título lo usan y lo muestran los motores de búsqueda. Vamos a agregar un título.
Importante
A partir de ahora, los puntos suspensivos (...) indican que el código anterior o siguiente se ha declarado previamente. Debe haber suficiente código proporcionado como contexto para realizar los cambios necesarios o actualizar el trabajo, pero no debe copiar ni pegar los puntos suspensivos en el código.
En el editor, modifique el elemento
<title>para que se parezca al ejemplo siguiente.... <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple website</title> ...
Para aplicar estilos a los elementos HTML de la página web, puede escribir el código CSS directamente en el encabezado de la página web. La escritura de CSS en la página HTML se denomina CSS interno. Pero un procedimiento recomendado consiste en separar la estructura HTML y los estilos CSS. Tener una página CSS independiente se denomina CSS externa. El código suele ser más fácil de leer cuando es conciso y compartimentado. Puede usar una o varias hojas de estilos externas para dar servicio a varias páginas web. En lugar de actualizar cada página HTML con código CSS replicado, puede realizar cambios en un único archivo CSS y aplicar esas actualizaciones a todas las páginas web dependientes. Vamos a vincular a un archivo CSS externo.
En el editor de Visual Studio Code, agregue una línea en blanco después del elemento
<title>, escribalinky seleccione Entrar. Visual Studio Code debe agregar la siguiente línea al archivoindex.html.<link rel="stylesheet" href="">Actualice
href=ahref="main.css"y guarde el archivo presionando Control+S en Windows o Comando+S en macOS.... <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple website</title> <link rel="stylesheet" href="main.css"> </head> ...
Edición del cuerpo
Para empezar, ahora se rellenará el elemento <body>.
El elemento <body> contiene el contenido del sitio web que es visible para los clientes en sus exploradores.
Dentro del elemento
<body>, agregue un elemento de encabezado<h1>, seguido de un elemento de párrafo<p>y, a continuación, cree una lista desordenada<ul>que contenga varios elementos de elementos de lista<li>.Edite el código, o cópielo y péguelo, para que tenga un aspecto similar al siguiente ejemplo.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple website</title> <link rel="stylesheet" href="main.css"> </head> <body> <h1>Task List</h1> <p id="msg">Current tasks:</p> <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> </body> </html>
Puede usar un atributo ID (usado en el elemento <p> ) para aplicar estilo a un elemento, mientras que el atributo de clase (usado en el elemento <li> ) es para aplicar estilos a todos los elementos de la misma clase.
Antes del paso siguiente, asegúrese de que el archivo se guarda presionando Control+S o Comando+S.
Abrir en el explorador
Puede obtener una vista previa local de la página web si abre el archivo HTML en un explorador. En lugar de una dirección de sitio web que comienza con https://, el explorador apunta a la ruta de acceso del archivo local, que debería tener un aspecto similiar a C:/dev/simple-website/index.html.
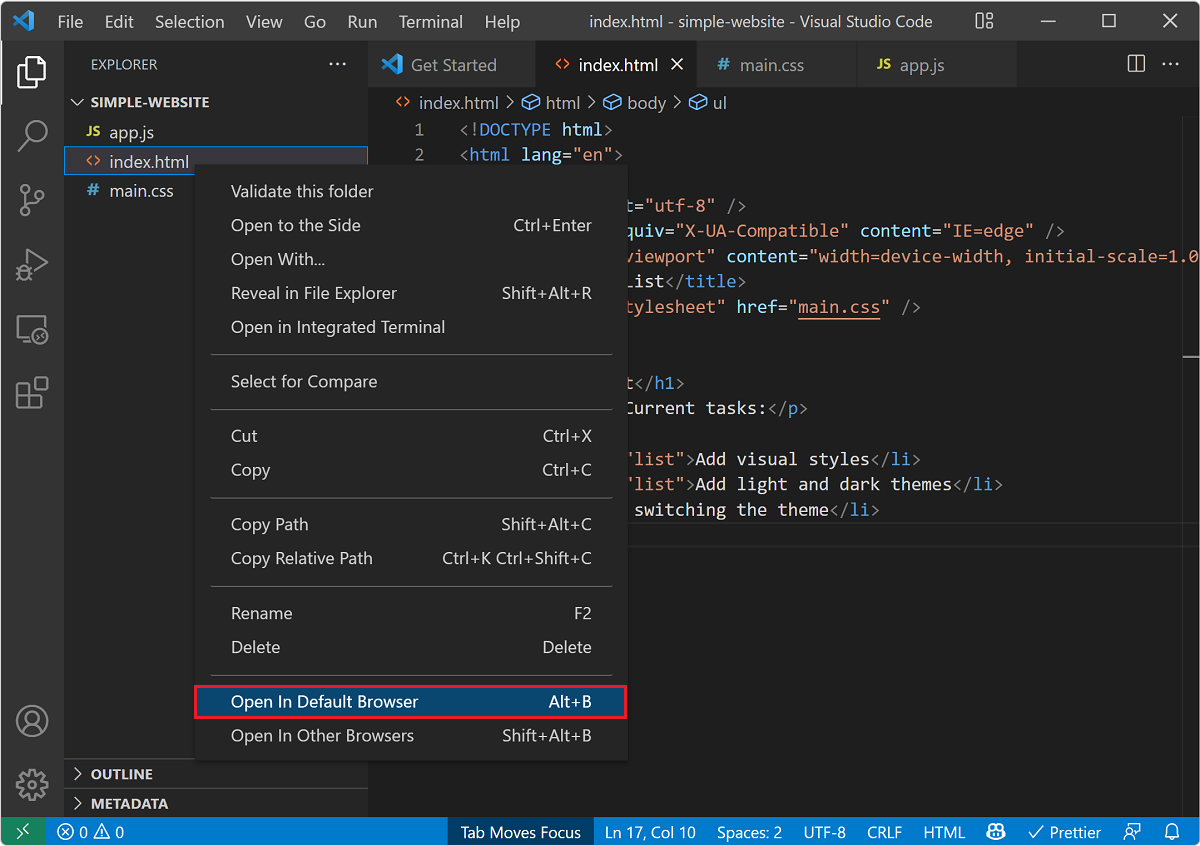
Para obtener una vista previa con Visual Studio Code, haga clic con el botón derecho en
index.htmly seleccione Abrir en el explorador predeterminado, o seleccione el archivoindex.htmly use el método abreviado de teclado Alt+B.Importante
Si tiene problemas, asegúrese de que hace clic con el botón derecho en el icono o el texto del nombre de archivo. Si aparece un cuadro de diálogo de Visual Studio Code, seleccione Sí, confío en los autores; esta es la característica de confianza del área de trabajo que le permite decidir si las carpetas del proyecto deben permitir o restringir la ejecución automática de código. Acaba de crear el archivo, por lo que es seguro.
La página web se abre en el explorador predeterminado.
Visualización de la página con las herramientas de desarrollo
Puede inspeccionar una página web mediante las herramientas para desarrolladores del explorador. Vamos a probarlo.
Abra Herramientas de desarrollo; para ello, haga clic con el botón derecho del ratón en la página web y seleccione Inspeccionar, o bien pruebe estos métodos abreviados de teclado:
Presione el método abreviado de teclado para Herramientas de desarrollo, que es F12.
Presione Ctrl+Mayús+I en Windows y Linux u Opción+Comando+I en Mac.
Estos métodos abreviados de teclado funcionan en Microsoft Edge, Chrome y Firefox. Si usa Safari, consulte la información sobre las Herramientas de desarrollo web. Cuando esté instalado, seleccione Safari >Preferencias y, después, seleccione Avanzado. En la parte inferior del panel, active la casilla Mostrar el menú Desarrollo en la barra de menús. Seleccione Desarrollo > Mostrar inspector web. Para más información, consulte la documentación de Inspector web de Safari.
Para obtener más información sobre cómo abrir las Herramientas de desarrollo y las principales características disponibles, consulte el artículo Información general sobre las Herramientas de desarrollo.
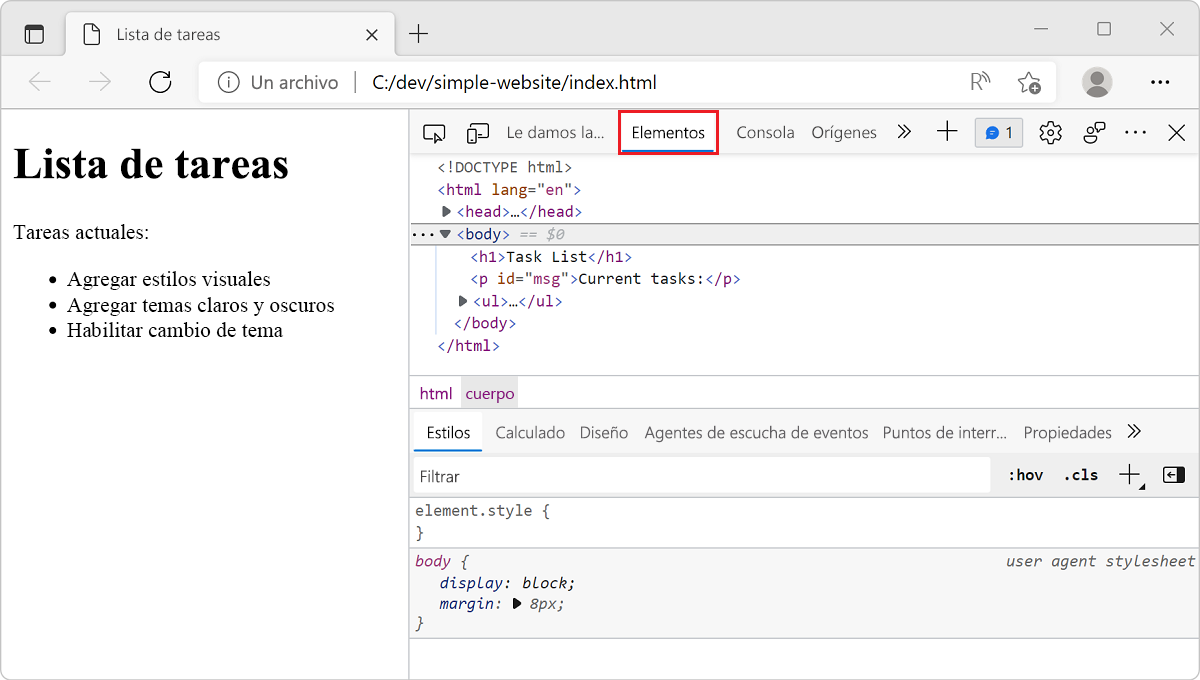
Haga clic en la pestaña Elements (Elementos).
Mueva el mouse sobre los elementos HTML que se muestran en la pestaña Elementos y expanda el contenido de los distintos elementos.
La pestaña Elementos de las herramientas de desarrollo muestran el modelo de objetos de documento (DOM) tal como se representa en el explorador. Al depurar, a menudo es importante ver cómo el explorador interpreta el código fuente.
La inspección de la página en un explorador proporciona todo tipo de información útil y puede ayudar a solucionar problemas. Con el inspector también puede ver detalles de CSS, como verá en la sección siguiente.