Ejercicio: Panel de botones y menús dinámicos
Hay varias maneras de proporcionar entradas. Las entradas desencadenan determinados eventos y realizan algunos cambios. Los componentes de la interfaz de usuario ayudan a los usuarios a interactuar con los hologramas de la escena.
Creación de un panel estático de botones
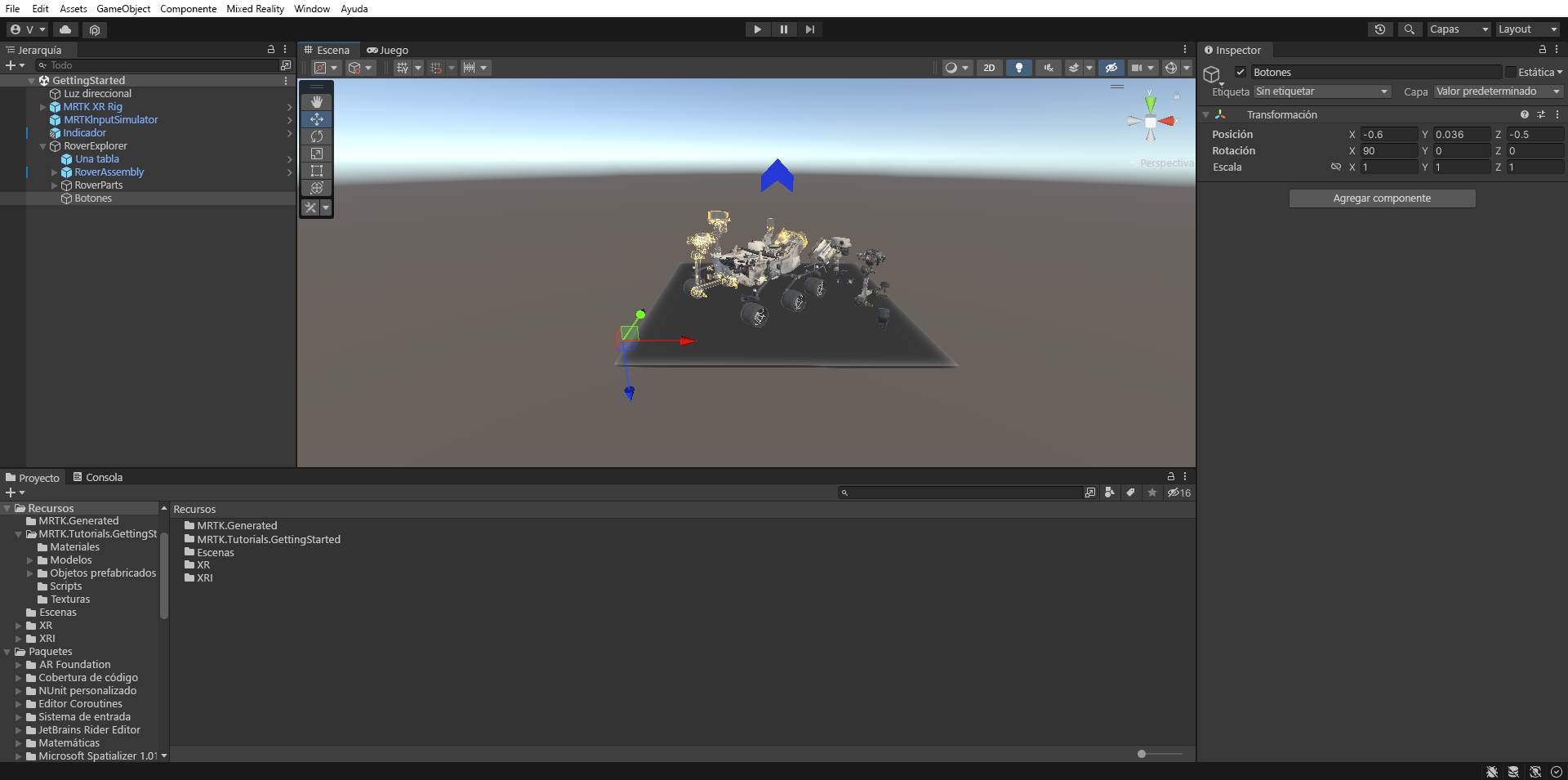
En la ventana Hierarchy (Jerarquía), haga clic con el botón derecho en el objeto RoverExplorer y seleccione Create Empty (Crear vacío) para agregar un objeto vacío como elemento secundario de RoverExplorer. Asigne al objeto el nombre Buttons (Botones) y configure el componente Transform (Transformar) como se muestra a continuación:
- Posición: X = 0.6, Y = 0.036, Z = 0.5
- Rotación: X = 90, Y = 0, Z = 0
- Escala: X = 1, Y = 1, Z = 1
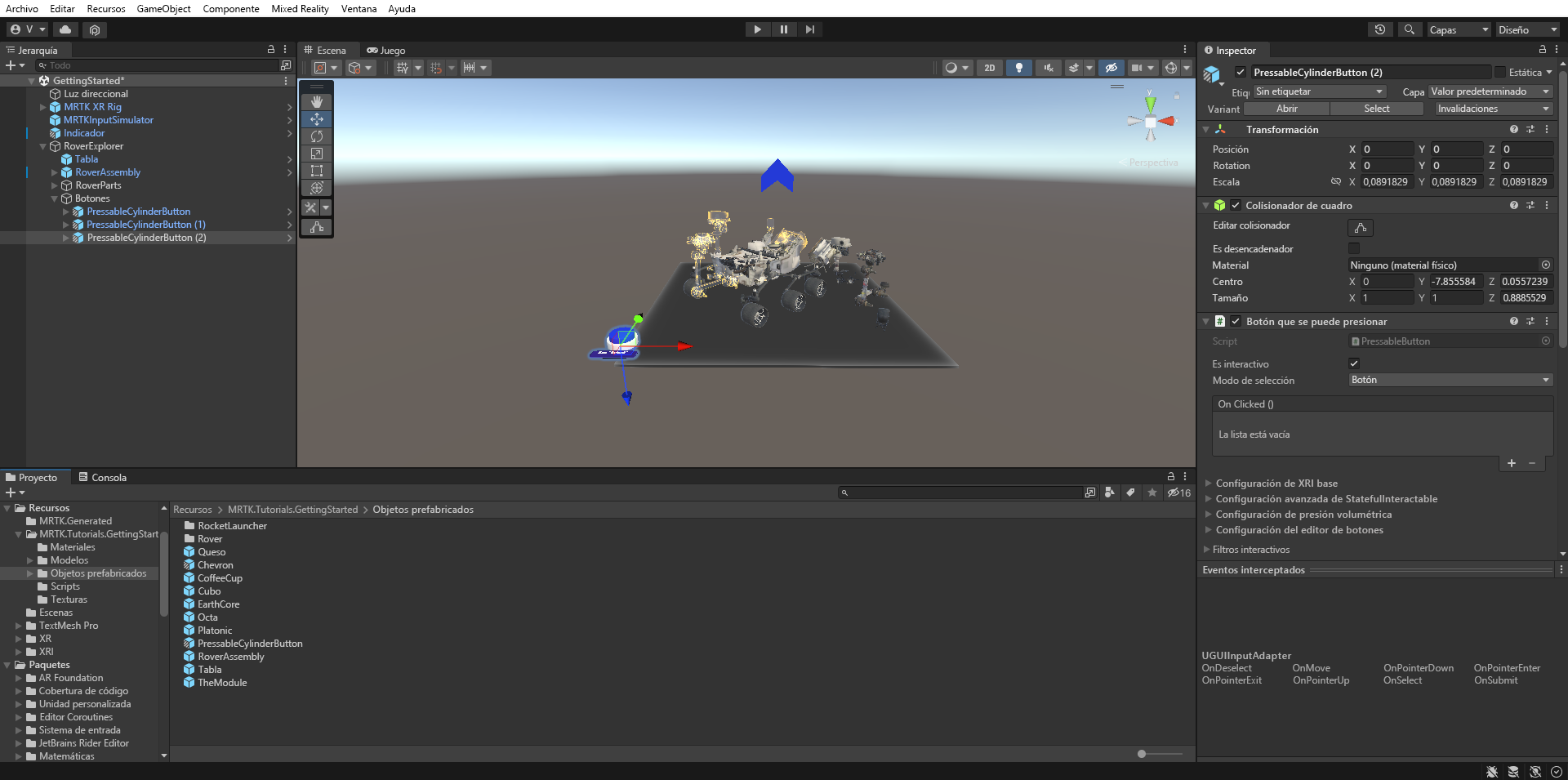
En la ventana Proyecto, vaya a la carpeta Recursos>MRTK.Tutorials.GettingStarted>Objetos prefabricados, haga clic y arrastre el objeto prefabricado PressableCylinderButton al objeto Botones y, después, haga clic con el botón derecho en PressableCylinderButton y seleccione Duplicar para crear una copia, repita hasta que haya un total de tres objetos PressableCylinderButton en Botones:
Una ventana le pedirá que importe TextMesh Pro. Seleccione la primera opción para "Importar TMP Essentials".
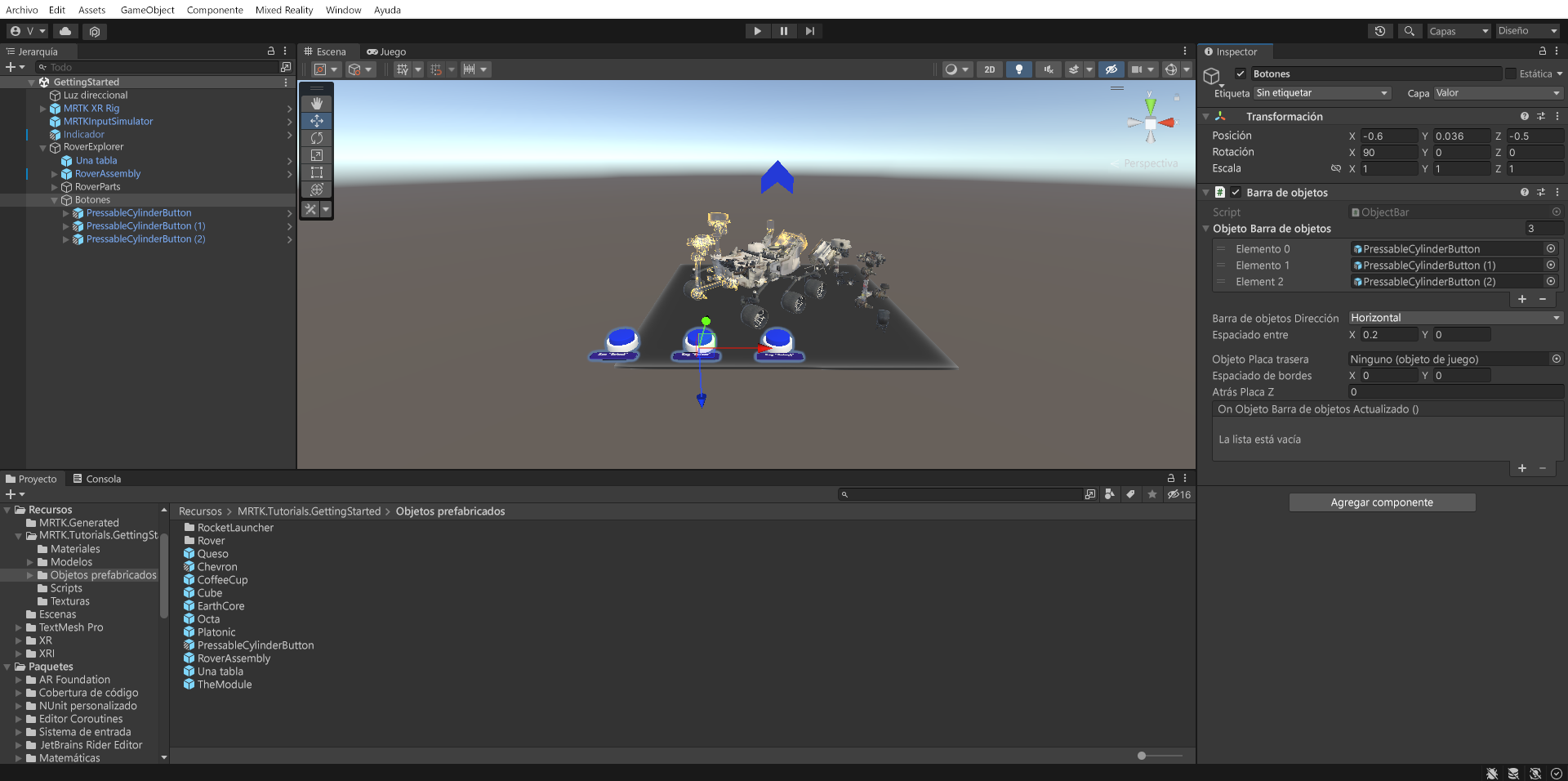
En el panel Jerarquía, seleccione el objeto Botones y, después, en el panel Inspector, seleccione Agregar componente para agregar el componente Barra de objetos. Configúrelo como indicamos a continuación:
- Dirección del flujo de la barra de objetos: horizontal
- Espaciado entre: X = 0.2, Y = 0
Asigne cada objeto en Botones a la lista Objetos de barra de objetos en el componente Barra de objetos:
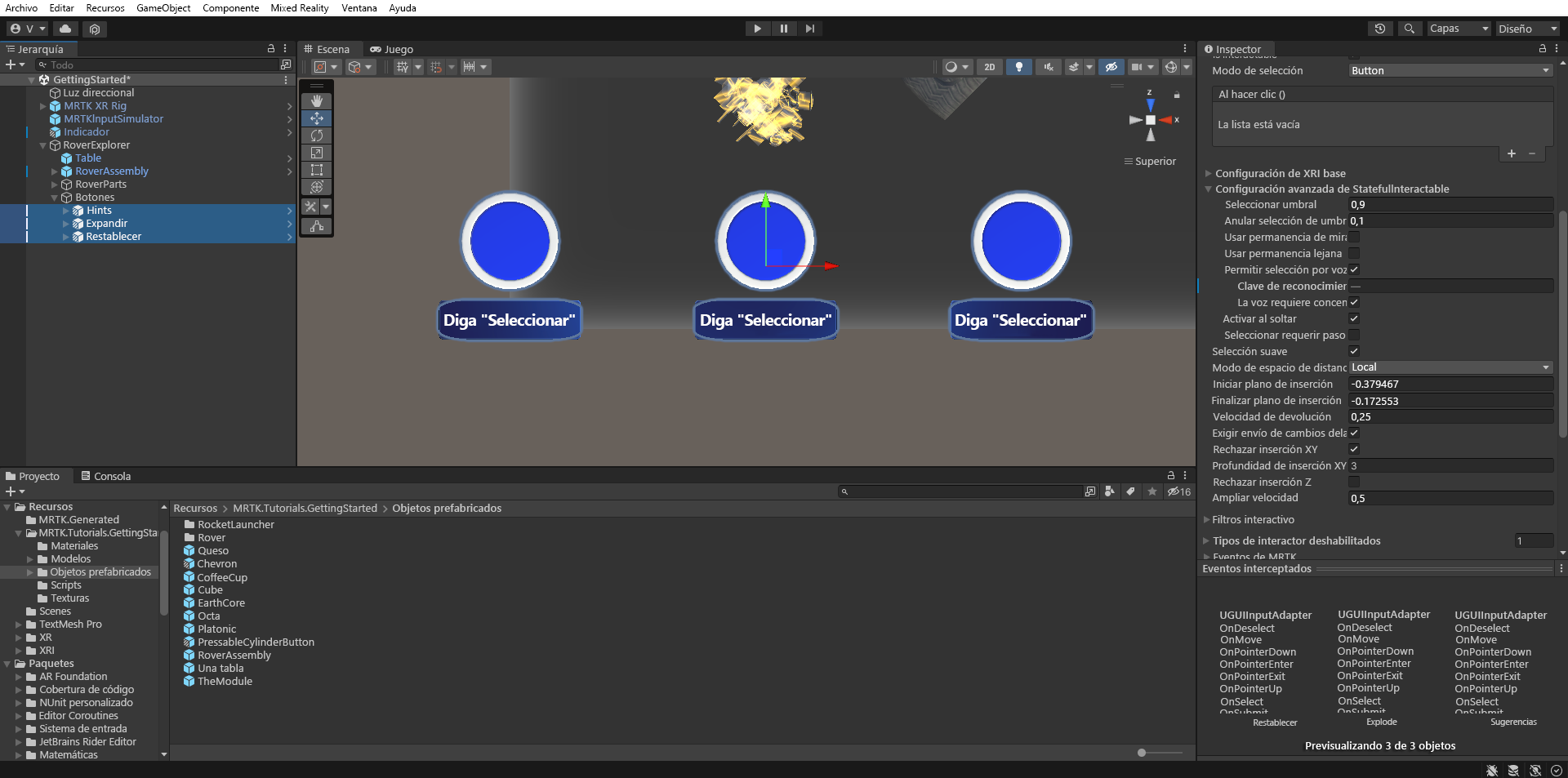
En el panel Hierarchy (Jerarquía), asigne nombre a los botones Hints (Sugerencias), Explode (Expandir) y Reset (Restablecer). Para cada botón, cambie la propiedad SpeechRecognitionKeyword en Configuración avanzada de StatefulInteractable en el componente Botón presionable para que coincida con los nombres de los botones:
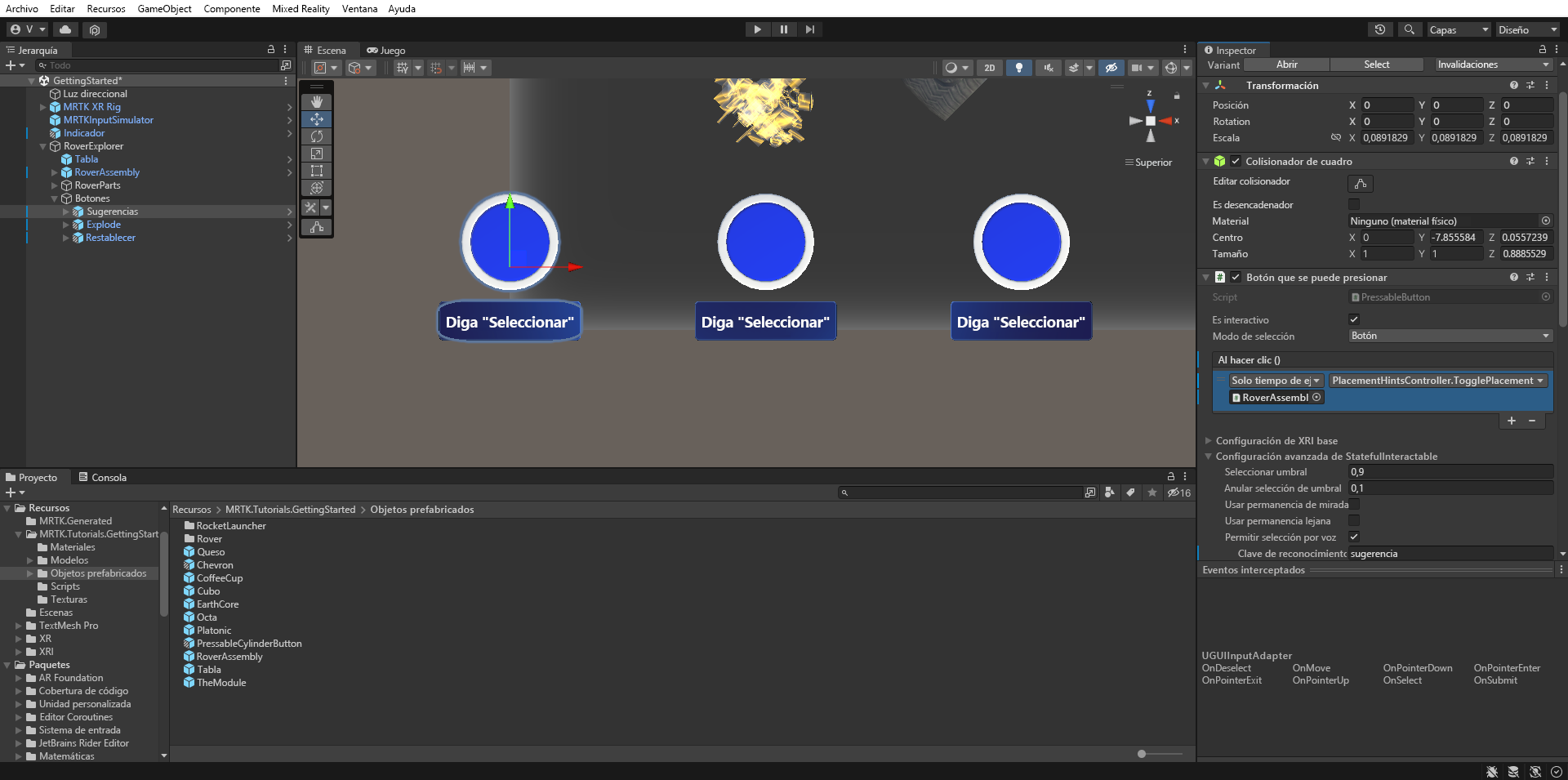
En el panel Jerarquía, seleccione el objeto de botón Sugerencias y, después, en la ventana Inspector, configure el evento PressableButton.OnClicked () de la siguiente manera:
- Asigne el objeto RoverAssembly al campo None (Object) (Ninguno [objeto]).
- En la lista desplegable No Function (Ninguna función), seleccione PlacementHintsController>TogglePlacementHints () para establecer esta función como la acción que se ejecutará cuando se desencadene el evento
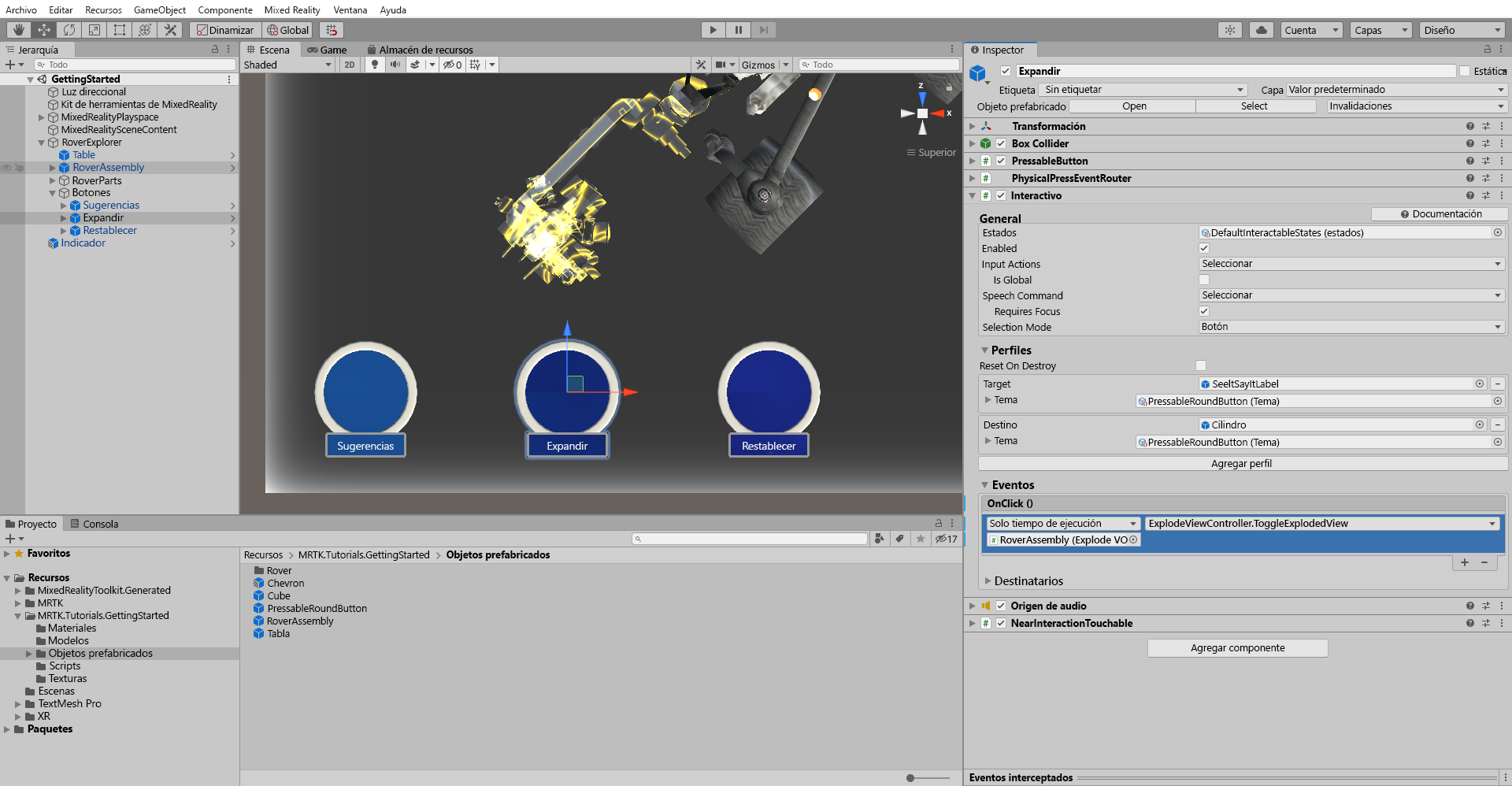
En el panel Jerarquía, seleccione el objeto de botón Expandir y, después, en la ventana Inspector, configure el evento PressableButton.OnClicked (), como se muestra a continuación:
- Asigne el objeto RoverAssembly al campo None (Object) (Ninguno [objeto]).
- En la lista desplegable Sin función, seleccione ExplodedViewController>ToggleExplodedView() para establecer esta función como la que se va a ejecutar cuando se desencadene el evento
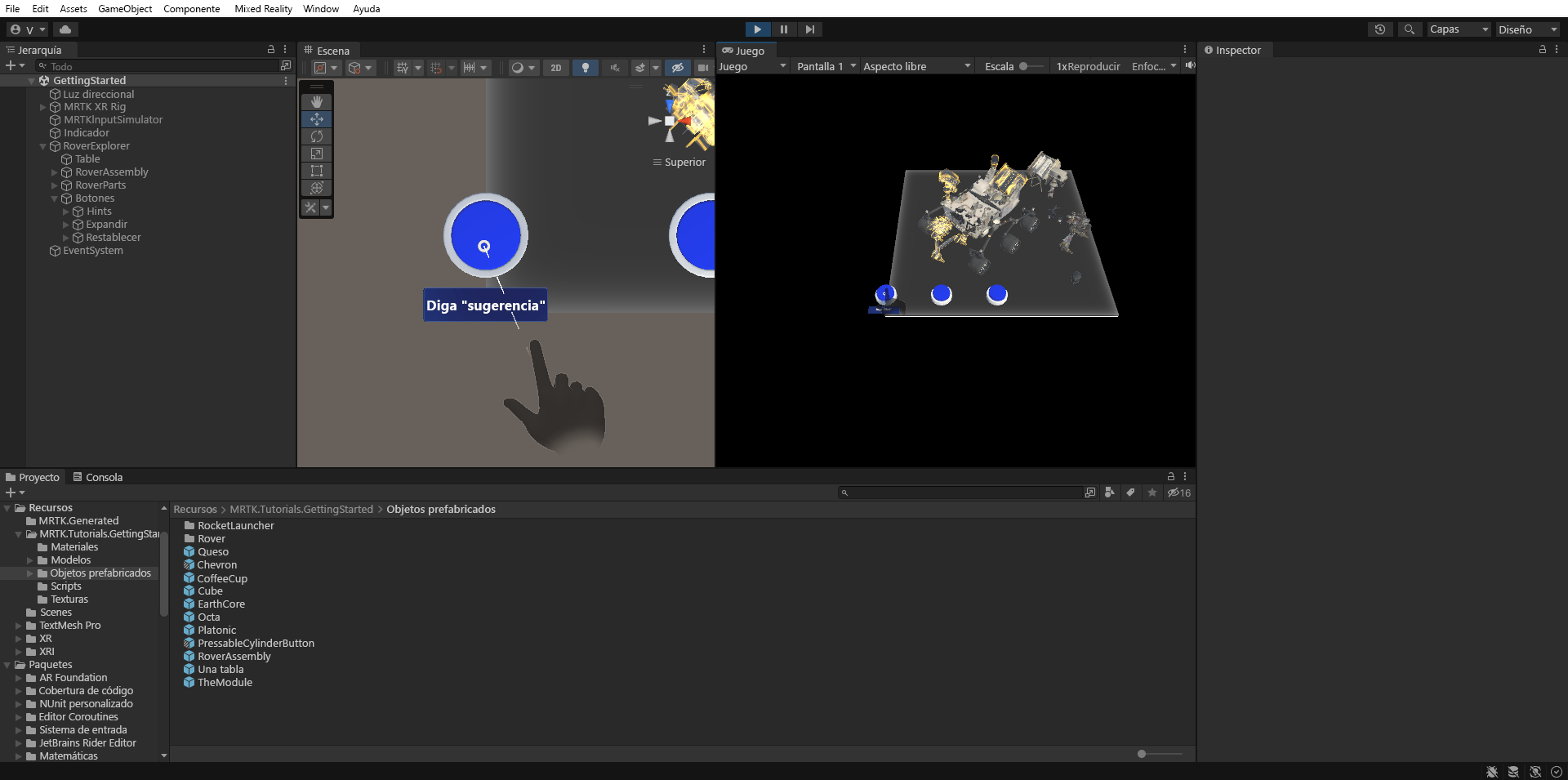
Presiona el botón Jugar para acceder al modo de juego. Mantenga presionada la barra espaciadora para activar la mano y use el mouse para presionar el botón Hints (Sugerencias) para alternar la visibilidad de los objetos de sugerencias de colocación:
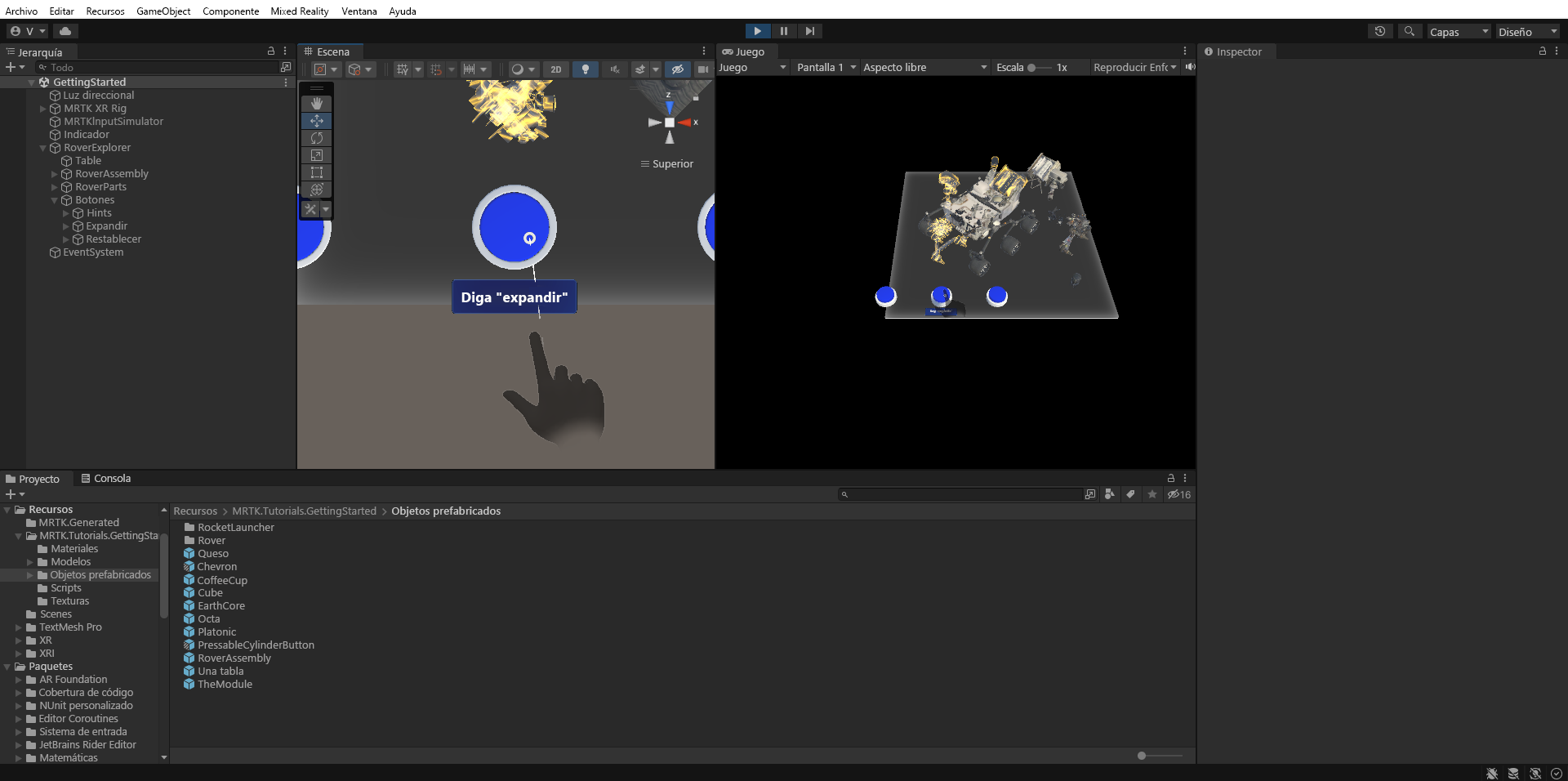
El botón Explode (Expandir) activará y desactivará la vista expandida:
Implementaremos el botón Restablecer más adelante en el módulo.
Creación de un menú dinámico que siga al usuario
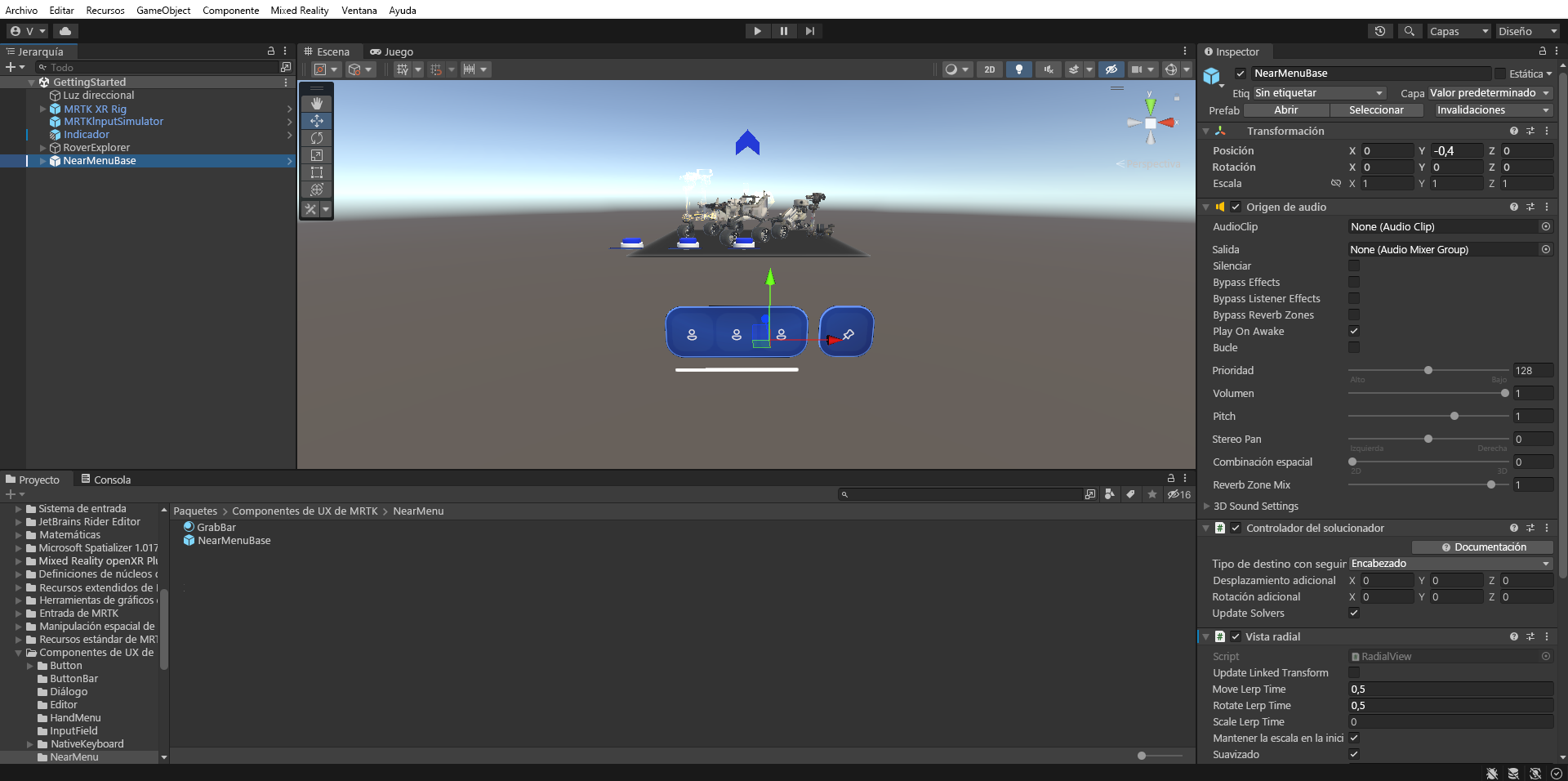
En el panel Proyecto, vaya a la carpeta Paquetes>Componentes de UX de MRTK>Menú cercano, haga clic y arrastre el objeto prefabricado NearMenuBase a la ventana Jerarquía, establezca la posición de Transformar en X = 0, Y = -0.4, Z = 0 y configúrelo de la siguiente manera:
- Compruebe que el Tracked Target Type (Tipo de objetivo de seguimiento) del componente SolverHandler esté establecido en Head (Cabeza).
- Active la casilla situada junto al componente RadialView Solver para que esté habilitado de forma predeterminada
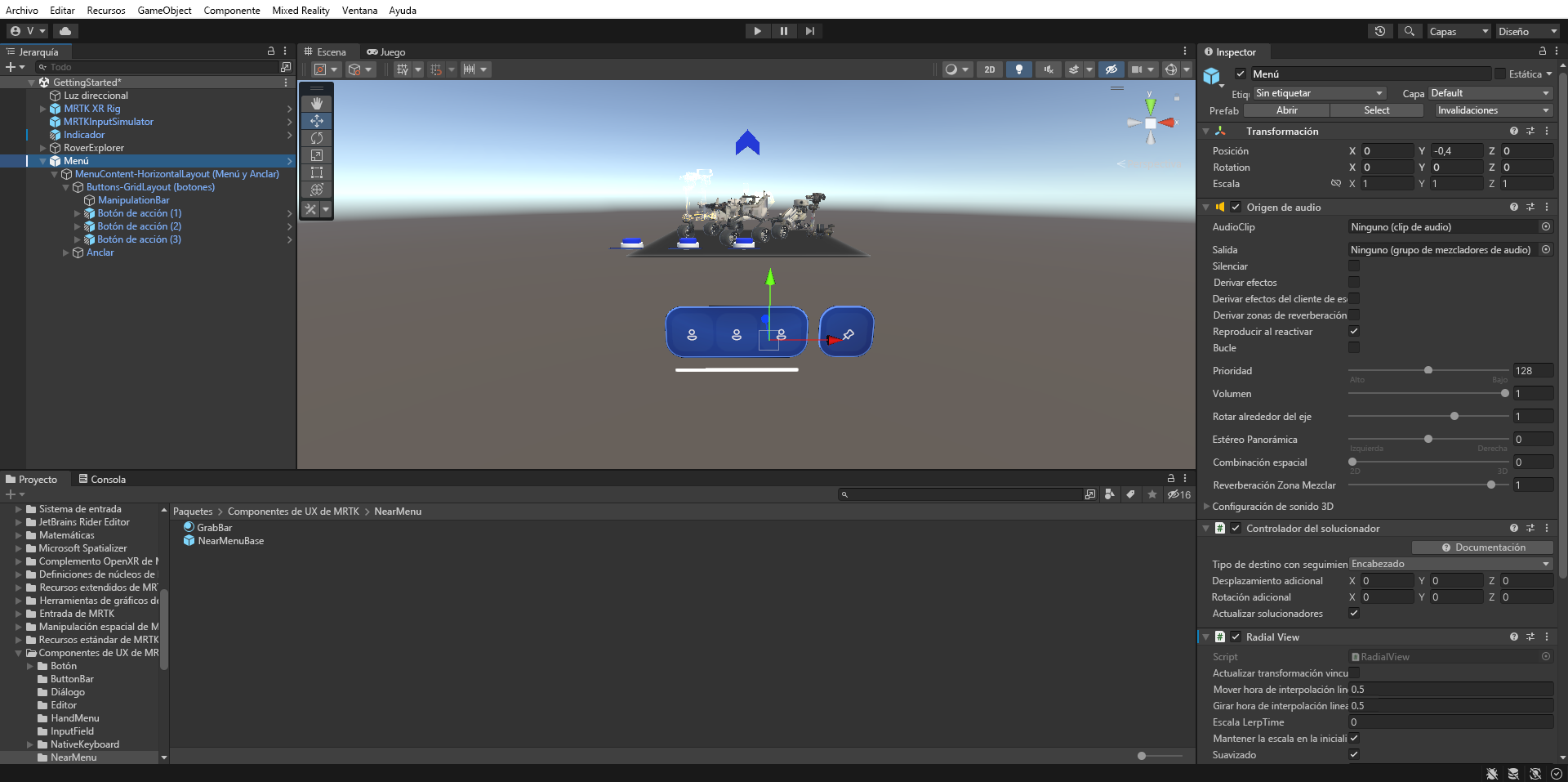
En la ventana Jerarquía, cambie el nombre del objeto a Menú, y luego expanda su objeto secundario MenuContent-HorizontalLayout (Menú y anclar) > Buttons-GridLayout (Botones) para revelar los tres botones:
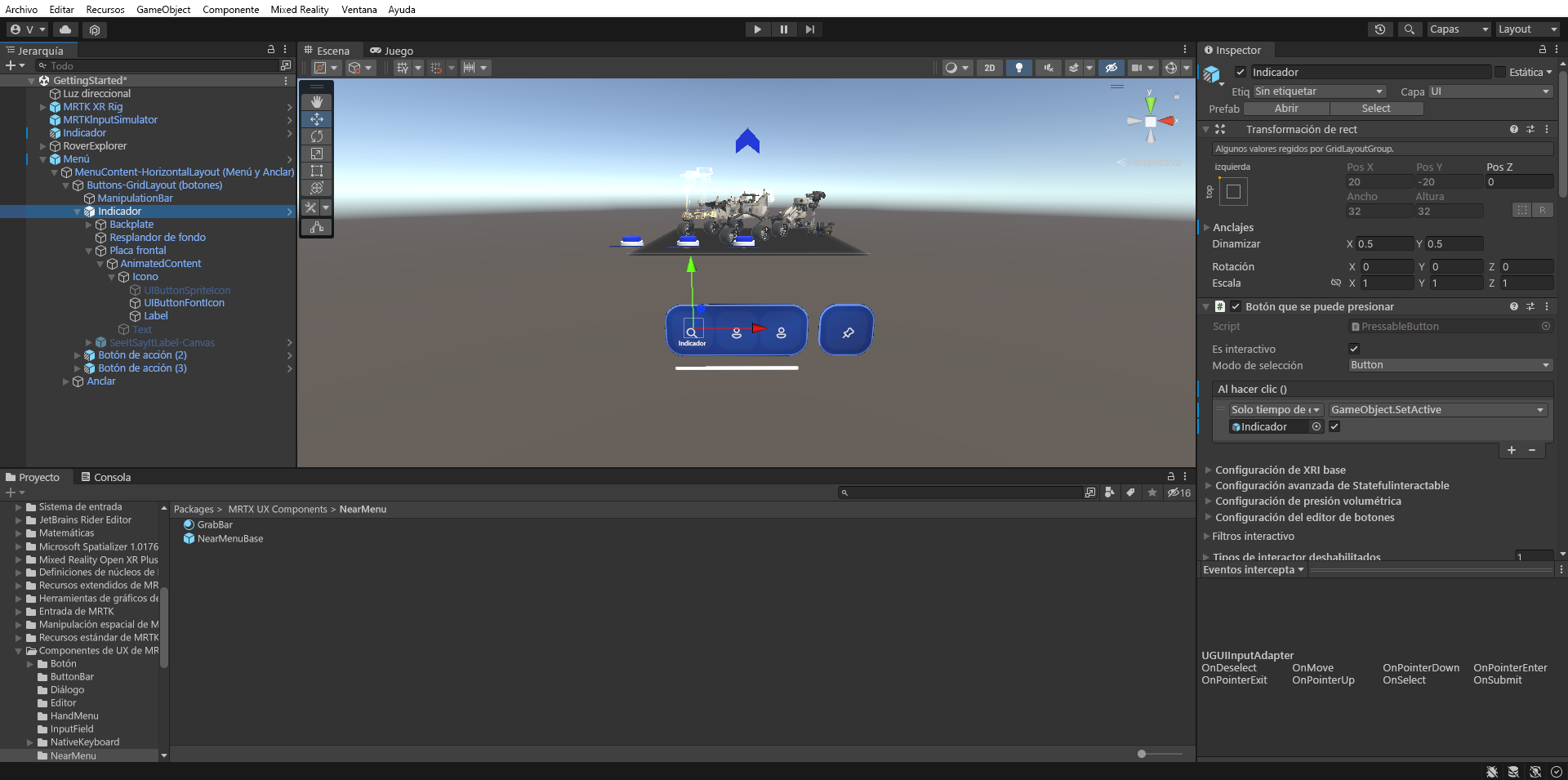
Cambie el nombre del primer botón de Buttons-GridLayout (Botones) a Indicador y, después, en la ventana Jerarquía, configure el objeto de juego Indicator de la siguiente manera:
- Seleccione el objeto Frontplate > AnimatedContent > Icono > Etiqueta y cambie el componente TextMesh Pro para que coincida con el nombre del botón. Asegúrese de que el objeto Etiqueta esté activado en la jerarquía
- Configure el evento PressableButton.OnClicked() al asignar el objeto Indicador, parecido a un botón de contenido adicional, al campo None (Object) y seleccionar GameObject > SetActive (bool) desde la lista desplegable Sin función (compruebe que la casilla del argumento esté marcada)
- Seleccione el objeto Frontplate > AnimatedContent > Icono > UIButtonFontIcon y cambie el icono al icono de búsqueda en el componente Selector de icono de fuente. Puede encontrarlo en la lista de iconos o establecer Nombre del icono actual como "Icono 130"
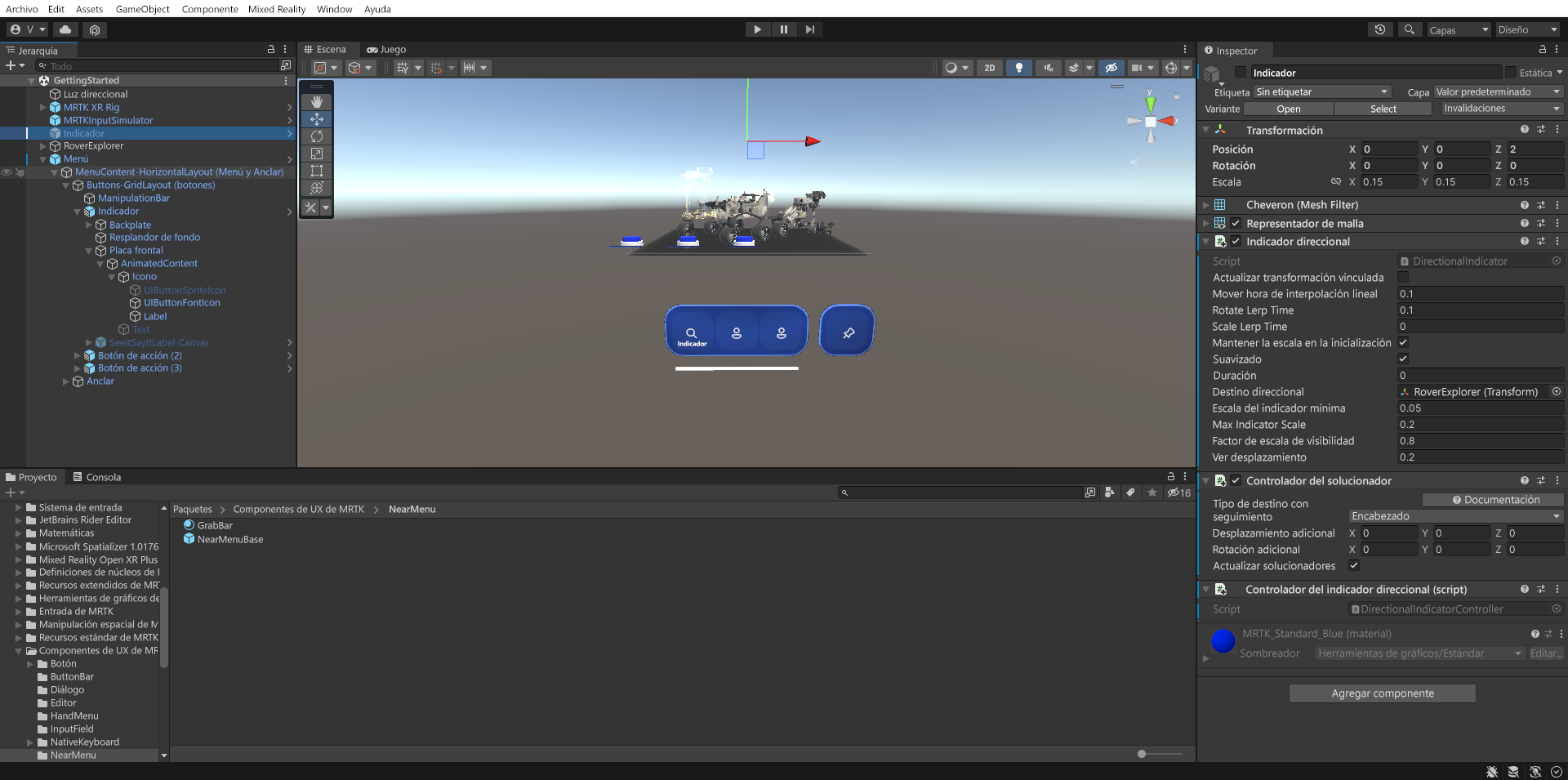
Para deshabilitar el objeto Indicator (Indicador) de botón de contenido adicional, en el panel Hierarchy (Jerarquía), seleccione el objeto Indicator que se parece a un botón de contenido adicional y, a continuación, en el panel Inspector:
- Desactive la casilla situada junto a su nombre para que se desactive de forma predeterminada
- Use el botón Agregar componente para agregar el componente Controlador del indicador de dirección (Script) .
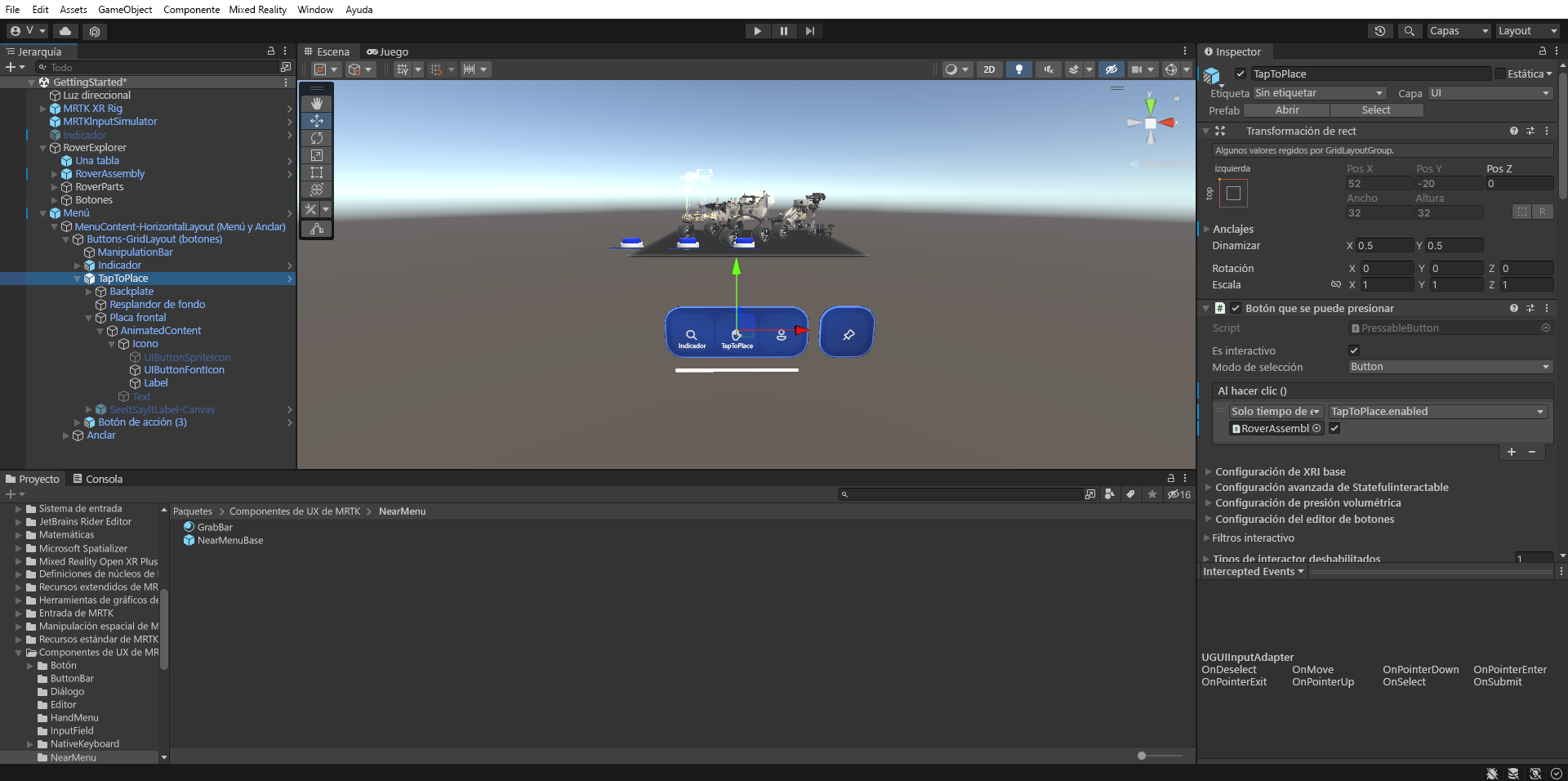
Cambie el nombre del segundo botón a TapToPlace; luego, en la ventana Jerarquía, configure el objeto de juego TapToPlace como aparece a continuación:
- Seleccione el objeto Frontplate > AnimatedContent > Icono > Etiqueta y cambie el componente TextMesh Pro para que coincida con el nombre del botón. Asegúrese de que el objeto Etiqueta esté activado en la jerarquía
- Configure el evento PressableButton.OnClicked()al asignar el objeto RoverExplorer >RoverAssembly al campo None (Object) y seleccionar TapToPlace>bool Enabled desde la lista desplegable Sin función (compruebe que la casilla del argumento esté marcada)
- Seleccione el objeto Frontplate > AnimatedContent > Icono > UIButtonFontIcon y cambie el icono al icono de mano en el componente Selector de icono de fuente. Puede encontrarlo en la lista de iconos o establecer Nombre del icono actual como "Icono 13"
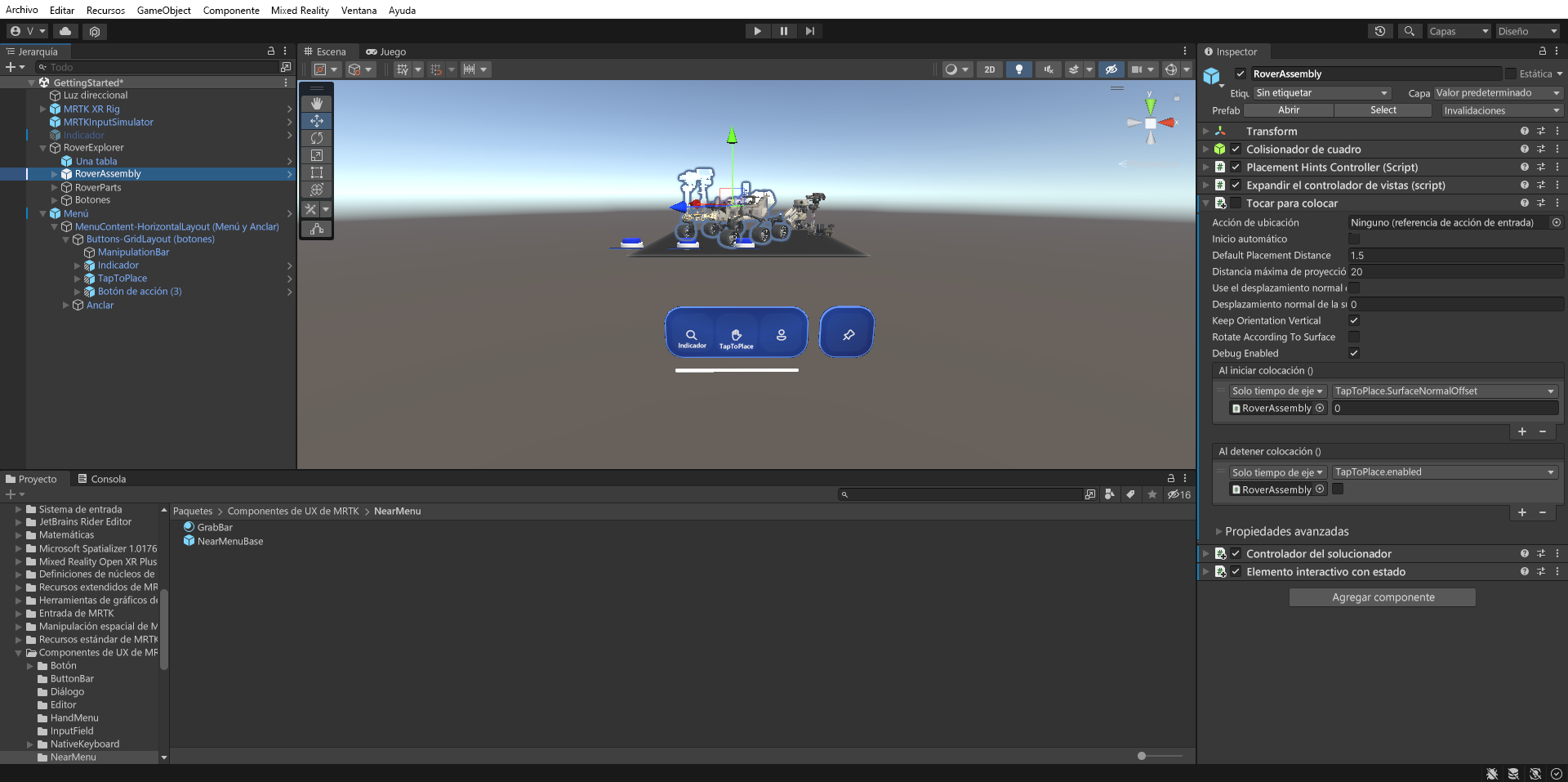
En la ventana Jerarquía, seleccione el objeto RoverAssembly y, a continuación, en la ventana Inspector, configure el componente Tap To Place (Script) (Pulsar para colocar [Script]) del modo siguiente:
- Desactive la casilla situada junto a su nombre para que esté inactivo de forma predeterminada.
- En la sección del evento On Placing Stopped () haga clic en el icono + para agregar un nuevo evento:
- Asigne el objeto RoverExplorer>RoverAssembly al campo None (Object) (Ninguno [Objeto])
- En la lista desplegable No Function (Ninguna función), seleccione TapToPlace>bool Enabled para actualizar el valor de esta propiedad cuando se desencadene el evento.
- Compruebe que la casilla del argumento esté desactivada.