Ejercicio: Creación de un archivo de Docker Compose para la orquestación
La empresa de equipamiento para exteriores Contoso tiene dos servicios que les gustaría agrupar para compilarlos e implementarlos como una sola unidad. La empresa ha decidido usar Docker Compose para compilar los servicios en un solo lugar.
En este ejercicio, creará un archivo YAML de Docker Compose. Después, usará la utilidad Docker Compose para compilar las imágenes de contenedor de Docker y ejecutarlas.
Conexión al codespace
Si se ha desconectado del codespace que usó en el ejercicio anterior, vuelva a conectarse ahora:
- Abra un explorador y vaya al repositorio eShopLite.
- Seleccione Código y, después, la pestaña Codespaces.
- Seleccione el codespace que ha creado en el ejercicio anterior. GitHub abre el codespace.
- Vaya al directorio /dotnet-docker.
Creación del archivo de Docker Compose
Use el archivo docker-compose para configurar imágenes para los servicios back-end y front-end:
En la carpeta dotnet-docker del espacio de código, abra el archivo denominado ./dotnet-docker/docker-compose.yml. Este archivo está vacío.
Agregue el código siguiente al archivo docker-compose.yml:
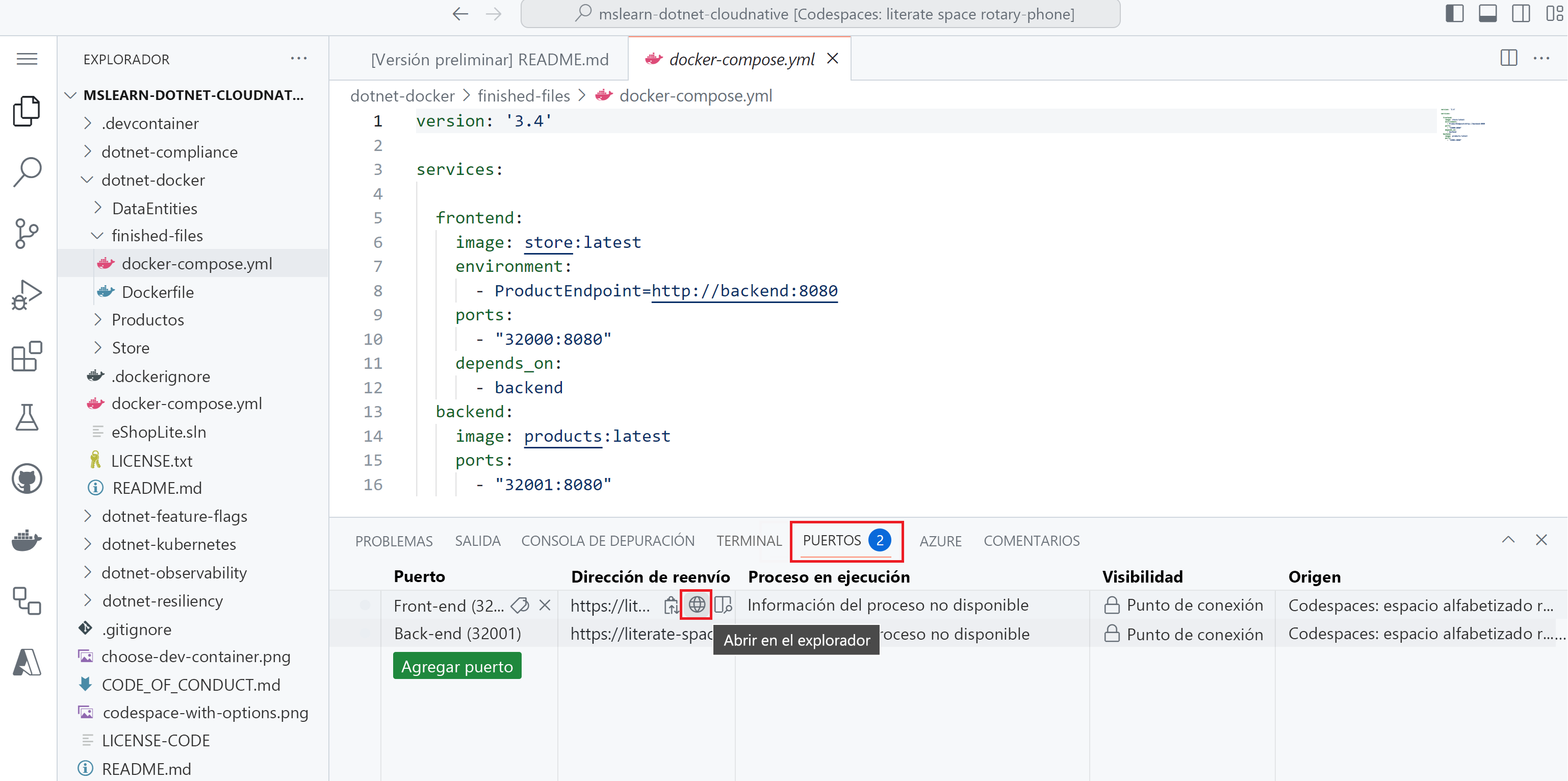
version: '3.4' services: frontend: image: store:latest environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: products:latest ports: - "32001:8080"Este código realiza varias acciones:
- Crea el sitio web front-end y lo denomina front-end.
- Después, el código establece una variable de entorno para el sitio web:
ProductEndpoint=http://backend:8080. Este código es la forma que tiene el servicio de front-end de buscar el servicio de back-end Products. - El código abre un puerto y declara que depende del servicio de back-end.
- El servicio back-end denominado back-end se crea a continuación.
- El último comando especifica el puerto que se va a abrir.
En comparación, el archivo docker-compose.yml que tendría que usar si tuviera dockerfiles:
version: '3.4' services: frontend: image: storeimage build: context: . dockerfile: ./Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: productservice build: context: . dockerfile: ./Products/Dockerfile ports: - "32001:8080"el código es casi idéntico. La única diferencia es la necesidad de tener las fases de compilación que apuntan a cada dockerfile.
Compilación de las imágenes y ejecución de los contenedores
Ahora, use Docker Compose para compilar e iniciar los componentes de front-end y back-end.
Para compilar las imágenes de contenedor con compatibilidad con contenedores de .NET, seleccione la pestaña Terminal, y a continuación ejecute el comando siguiente. Tenga en cuenta que, si la aplicación sigue ejecutándose, primero cierre con CTRL+C.
dotnet publish /p:PublishProfile=DefaultContainerDespués, para iniciar el sitio web de front-end y la API web de back-end, ejecute este comando:
docker compose upAparece algún resultado y, después, se ejecuta el sitio web y la API web. Debería mostrarse una salida similar a este ejemplo:
[+] Running 2/0 ✔ Container finished-files-backend-1 Created 0.0s ✔ Container finished-files-frontend-1 Created 0.0s Attaching to backend-1, frontend-1 ... backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Hosting environment: Production backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Content root path: /appPara probar el servicio front-end, seleccione la pestaña Puertos. Después, a la derecha de la dirección local del puerto Front-end, seleccione el icono del globo. El explorador muestra la página principal.
Seleccione Productos. El catálogo muestra la mercancía de Contoso.