Ejercicio: asociación del depurador de Visual Studio a una aplicación web de App Service
En este momento, la aplicación se implementa en Azure, pero no funciona de manera correcta. La aplicación sigue funcionando de manera local, por lo que es difícil determinar exactamente lo que está causando el problema sin una investigación adicional. Visual Studio puede ayudarle fácilmente a resolver este problema mediante la asociación del depurador al proceso de App Service en Azure. Este ejercicio le permite depurar la aplicación como si se estuviera ejecutando localmente.
Nota:
Antes de intentar adjuntar el depurador, asegúrese siempre de que el estado del código local coincide con lo que se implementó en Azure. Esto garantiza que los archivos de símbolos locales y el código fuente se alineen con la aplicación implementada. En una aplicación real, si usa Git para administrar el proyecto, querrá restaurar la misma confirmación o versión que se implementó.
Configuración de los valores de depuración
Asegúrese de haber completado los pasos siguientes en Visual Studio antes de depurar una aplicación en Azure para asegurarse de que se ha realizado correctamente.
En primer lugar, asegúrese de que ha compilado correctamente el proyecto al menos una vez. Una compilación correcta garantiza que el código fuente y los archivos compilados necesarios estén listos para usarse. Si la aplicación se ejecuta localmente, asegúrese de detenerla.
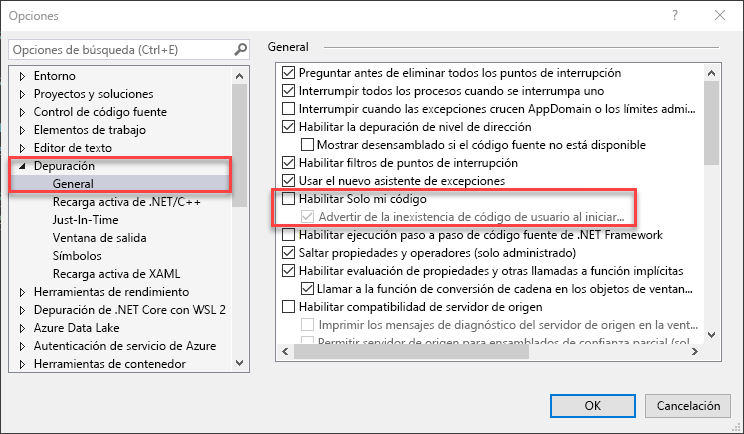
Vaya a Depurar > Opciones en el menú superior de Visual Studio. Asegúrese de que la opción Habilitar Solo mi código está desactivada y, después, seleccione Aceptar.
El cambio de este valor permite a Visual Studio depurar el código optimizado que se implementó en Azure mediante los archivos de símbolos necesarios de la carpeta
binlocal. El depurador usa los archivos de símbolos como un puente entre código compilado en ejecución y el código fuente en Visual Studio, por lo que es importante que el código fuente local coincida con la aplicación de implementación.
Asociación del depurador a App Service
En el menú principal de la parte superior de Visual Studio, seleccione Depurar > Asociar al proceso para abrir el cuadro de diálogo correspondiente. Con esta ventana puede conectarse y adjuntar a diferentes destinos. En este caso, se conectará a la instancia de App Service que creó en el paso anterior.
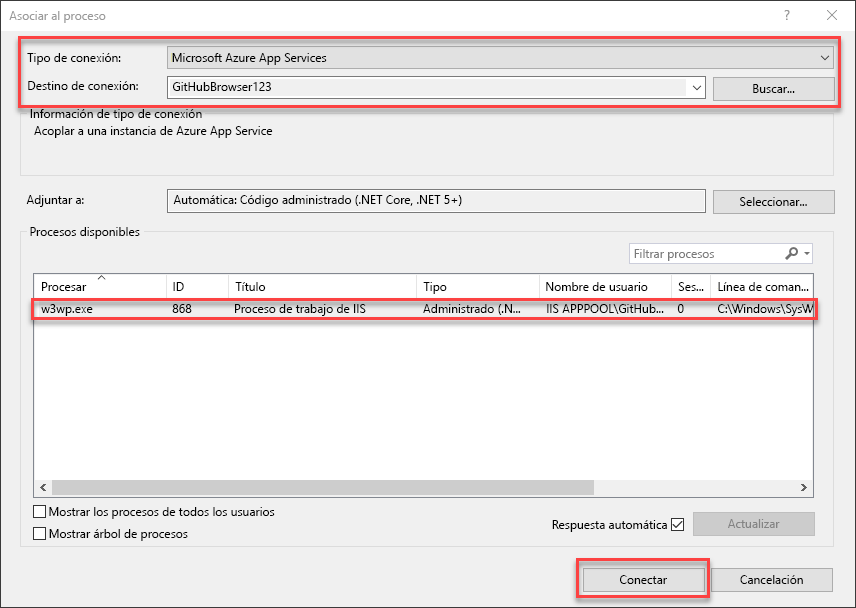
Seleccione la lista desplegable Tipo de conexión y elija la opción Microsoft Azure App Services.
Seleccione el botón Buscar... junto al campo Destino de la conexión para abrir un cuadro de diálogo que le permita examinar las suscripciones de Azure y los servicios de aplicaciones.
Busque y seleccione la instancia de App Service
GitHubBrowser123que creó en el paso anterior y elija Aceptar.El proceso
w3wp.exedebería aparecer en la lista de procesos disponibles a los que conectarse, que es el proceso principal de la instancia de Azure App Service que hospeda la aplicación implementada. Seleccione ese proceso y, después, elija Asociar en la parte inferior derecha para conectar el depurador de Visual Studio.
En
Index.cshtml.cs, vaya a la primera línea del métodoOnPosty establezca un punto de interrupción en ese método haciendo clic en el margen izquierdo (o haga clic con el botón derecho y elija Punto de interrupción>Insertar punto de interrupción).El método
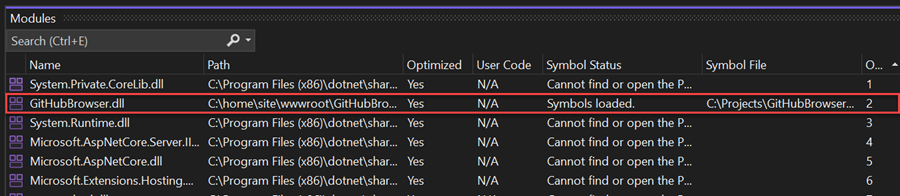
OnPostdentro deIndex.cshtml.cscontrola la mayor parte de la lógica de la aplicación.Opcionalmente, también puede comprobar que Visual Studio ha cargado los archivos de símbolos de la sesión de depuración. Vaya a Depurar > Windows > Módulos para abrir la ventana de módulos. Esta ventana debería indicar que los archivos de símbolos se cargaron de forma correcta para el archivo
.dlldel explorador de GitHub después de los cambios en la configuración de Solo mi código realizados anteriormente.
Solución de problemas del error
Una vez cargados los símbolos, puede depurar la aplicación hospedada de Azure del mismo modo que lo haría localmente.
Con el punto de interrupción establecido en Visual Studio, cambie a la aplicación en el explorador, escriba un valor de dotnet en el cuadro de búsqueda de la aplicación y, después, presione Enviar. Visual Studio alcanzará el punto de interrupción dentro del método
OnPost. La primera vez puede tardar un momento en sincronizarse. El código intentará recuperar el valorGitHubUrlmediante el servicioIConfiguration. De manera predeterminada, el servicio de configuración carga valores del archivoappsettings.jsonen la aplicación.Use el botón Depurar paso a paso por procedimientos en los controles de depuración de Visual Studio (o bien presione F10) para pasar a la línea de código que crea
searchUrl. Coloque el cursor del mouse sobre la variablegithubUrlsobre ella, verá que el valor es actualmente null. Este código funcionó correctamente de forma local, ¿por qué en Azure el valor es NULL?Abra el archivo
appsettings.jsonpara investigar más. Hay algunos conjuntos de configuración en este archivo en torno al registro, pero no se encuentra ningún valorGitHubUrl.Abra el archivo
appsettings.Development.json.Al configurar el proyecto de muestra, ha actualizado las opciones de configuración en
appsettings.Development.json. Este archivo contiene configuraciones que solo se aplicarán durante la ejecución durante el desarrollo, no cuando se implementan en Azure. Olvidarse de establecer configuraciones para la versión de producción de la aplicación hospedada en Azure es un origen común de errores.
Copie el par clave-valor
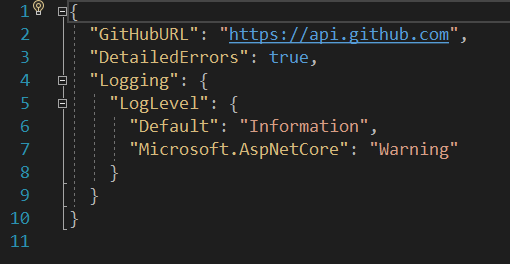
GitHubUrldeappsettings.Development.jsony péguelo en el archivoappsettings.jsonde nivel superior para que ambos archivos coincidan. El nuevo valor de configuración viajará con él en el archivoappsettings.jsoncuando la aplicación se vuelva a implementar en Azure.El archivo
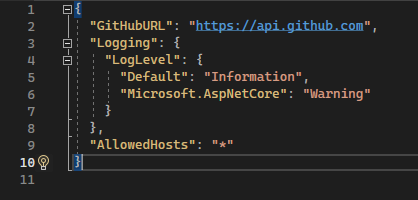
appsettings.jsondebe tener un aspecto similar a este.
Desasocie el depurador de App Service presionando el botón Detener situado en la parte superior de Visual Studio, al igual que una sesión de depuración local.
Para volver a implementar los cambios realizados, haga clic con el botón derecho en el nodo del proyecto en el Explorador de soluciones y elija Publicar de nuevo.
En la pantalla de perfil de publicación, toda la configuración de implementación original todavía está en su lugar, por lo que seleccione Publicar de nuevo para volver a implementar en Azure.
Cuando se complete la implementación, Visual Studio iniciará un explorador para volver a mostrar la aplicación. Vuelva a escribir dotnet en el formulario de búsqueda y presione entrar. Ahora se cargará correctamente una lista de repositorios.
¡Enhorabuena! Ha resuelto correctamente un error en el Azure App Service mediante Visual Studio.