Ejercicio: Utilizar Power Apps CLI
En este ejercicio, instalará Power Platform CLI y creará su primer componente de Power Apps Component Framework (PCF).
Tarea 1: Instalar la CLI
Instale npm (se incluye con Node.js) oNode.js(se incluye con npm). Le recomendamos que utilice LTS (soporte a largo plazo), versión 10.15.3 o posterior.
InstaleVisual Studio Code.
Instale la extensión de Power Platform Tools.
Inicie Visual Studio Code.
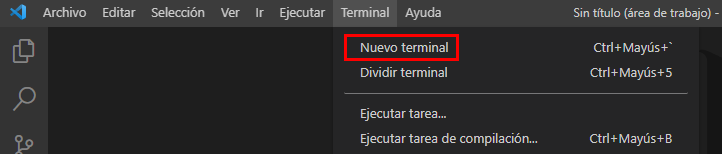
Seleccione Terminal y, luego, Nuevo terminal.

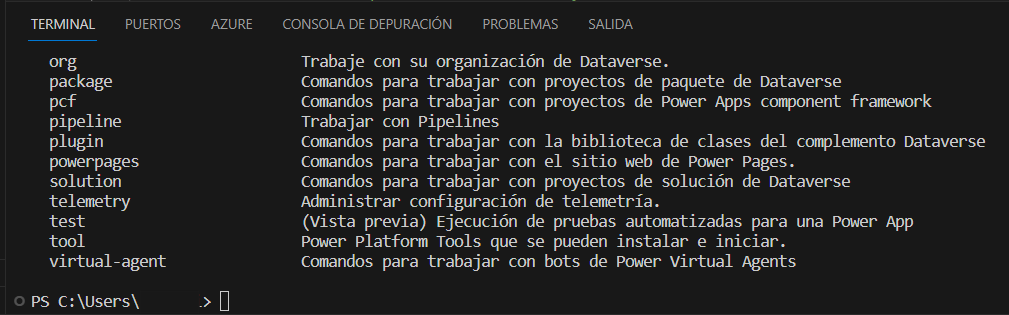
Ejecute el comando
pacpara ver qué comandos están disponibles:pac
Puede especificar
pacy un comando para ver qué opciones tiene. Por ejemplo, pruebe lo siguiente:pac adminVaya a Power Apps Maker Portal y seleccione el entorno de desarrollo correcto.
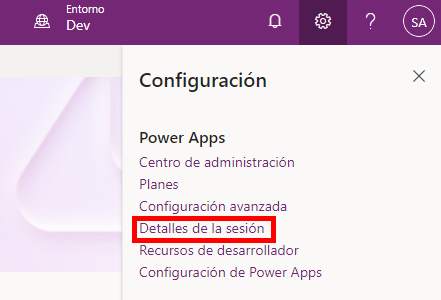
En la esquina superior derecha de la pantalla, seleccione el icono Configuración y elija Detalles de la sesión.

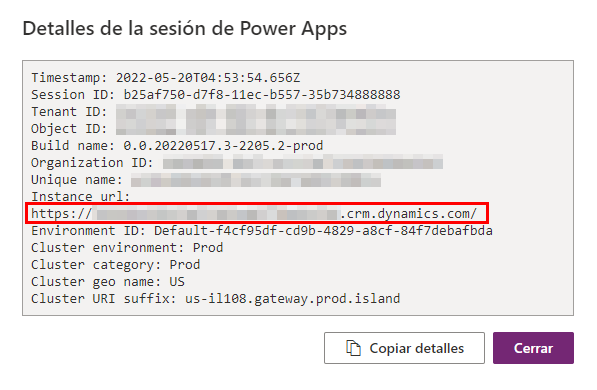
En el cuadro de diálogo de detalles de la sesión de Power Apps, seleccione el valor de URL de la instancia y cópielo para usarlo más adelante en el ejercicio.

Vuelva al terminal de Visual Studio Code, escriba el siguiente comando para establecer una conexión desde la CLI e inicie sesión en su entorno de prueba cuando se le solicite.
pac auth create --name Lab --url <Your Instance URL>Escriba el comando
who, que mostrará el entorno y la información del usuario. Es recomendable asegurarse de que está en el entorno correcto.pac org who
Tarea 2: Crear un componente de PCF
Ejecute el siguiente comando para crear una nueva carpeta llamada labPCF dentro de la carpeta de su usuario.
md labPCFCambie el directorio a la carpeta que ha creado.
cd labPCFEjecute el siguiente comando para inicializar el proyecto de componentes.
pac pcf init --namespace lab --name FirstControl --template fieldEscriba el siguiente comando y luego presione Entrar. Esto elimina cualquier dependencia del repositorio npm.
npm installAbra la carpeta en Visual Studio Code.
code -a .Explore los archivos que se han creado.
Abra index.ts en la carpeta FirstControl.
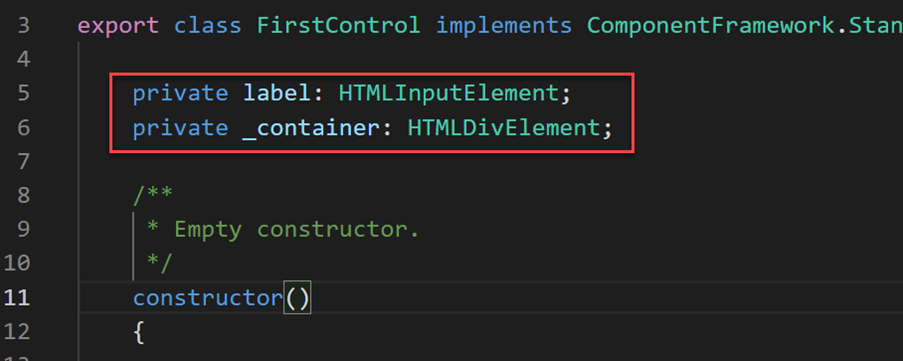
Pegue las dos variables siguientes dentro de la exportación.
private label: HTMLInputElement;private _container: HTMLDivElement;
Pegue lo siguiente dentro de la función init() para crear los controles HTML y establecer el valor de la etiqueta.
this.label = document.createElement("input"); this.label.setAttribute("type", "label"); this.label.value = "My First PCF"; this._container = document.createElement("div"); this._container.appendChild(this.label); container.appendChild(this._container);Guarde el archivo.
Vaya al terminal e introduzca el siguiente comando y luego presione Entrar. Esto iniciará la herramienta de ejecución de pruebas con el código más reciente.
npm startLa herramienta de ejecución de pruebas es útil al principio del proyecto para visualizar su control sin implementarlo en un entorno. Puede ajustar valores de propiedad para cambiar el tamaño del área de control. Una vez que haya terminado de explorar la herramienta de ejecución de pruebas, vuelva a la ventana del terminal y presione Ctrl-C para finalizar la ejecución de la herramienta de ejecución de pruebas.
Si se le solicita, escriba Y; luego, pulse [INTRO].
Ejecute el siguiente comando para enumerar las soluciones en su entorno.
pac solution listEstas son las soluciones actuales que hay en su entorno. El siguiente paso agregará una para el componente.
Escriba el siguiente comando push para llevar el control al entorno.
pac pcf push --publisher-prefix labEjecute de nuevo el comando
pac solution list. Debería ver una solución PowerAppsTools_lab en la lista. Así es como se instala su componente en el entorno de desarrollo para pruebas unitarias antes de empaquetarlo para pruebas de usuario o producción o incluirlo como parte de otra solución.
Tarea 3: Usar el componente en una aplicación (opcional)
Vaya al Centro de administración de Microsoft Power Platform.
Seleccione Entornos en el menú de la izquierda.
Seleccione el entorno que está utilizando para el laboratorio.
Seleccione Configuración.
Expanda el área Producto y seleccione Características.
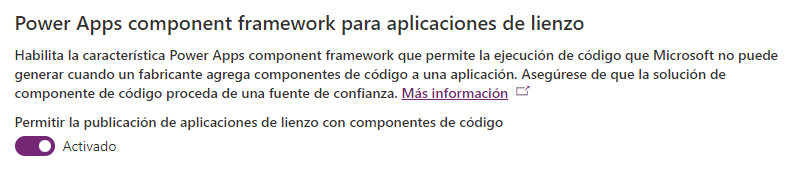
En el lado derecho, habilite la característica Permitir la publicación de aplicaciones de lienzo con componentes de código.

Vaya a Power Apps Maker Portal y asegúrese de que se encuentra en el entorno correcto.
Seleccione Soluciones.
Seleccione la opción para abrir la solución PowerAppsTools_lab.
Debería ver su componente en la lista.
Seleccione + Nuevo | Aplicación | Aplicación de lienzo.
Seleccione Teléfono para Formato, introduzca Primer PCF para el nombre de la aplicación y seleccione Crear.
En el panel izquierdo, seleccione Agregar (+) y después Obtener más componentes.
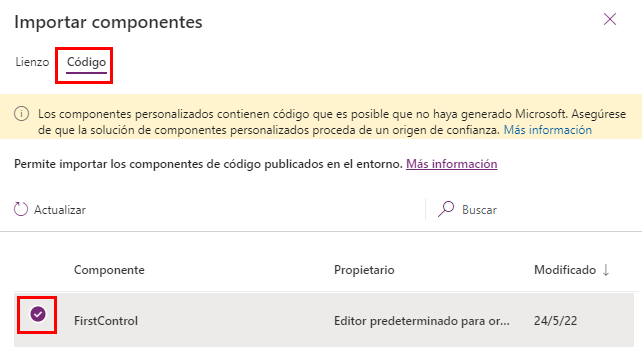
Seleccione la pestaña Código.
Seleccione su componente.

Seleccione Importar.
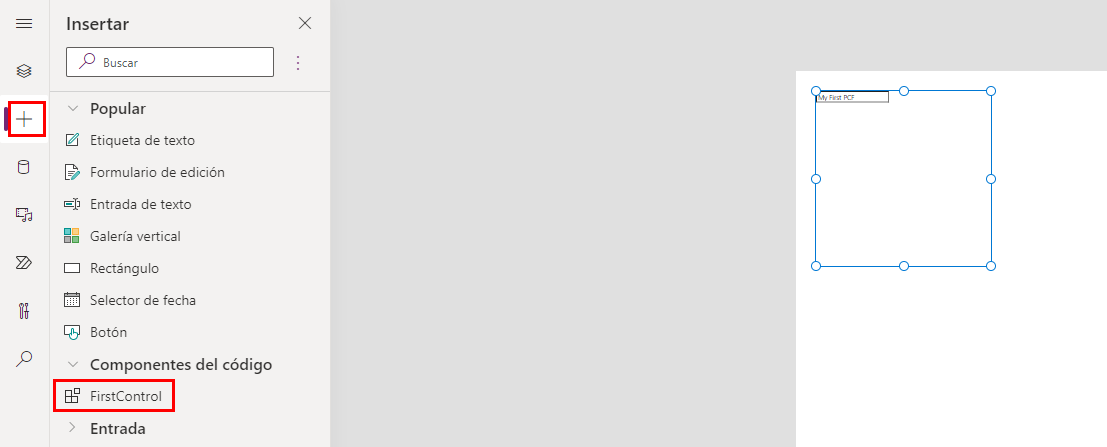
En la barra de herramientas izquierda, seleccione + y amplíe Componentes de código.
Seleccione FirstControl. Ahora debería ver el control con el texto Mi primer PCF en el lienzo.

Seleccione Guardar para guardar la aplicación.
Ahora ha construido su primer componente PCF y lo ha usado en una aplicación de lienzo.