Ejercicio: diseñe una aplicación de taller de reparación de bicicletas utilizando Figma
En este ejercicio utilizará el kit de UI de Figma para explorar algunos componentes y crear una aplicación de taller de reparación de bicicletas.
Escenario
Usted trabaja en una tienda de bicicletas y es responsable de una próxima venta VIP. Debe planificar la venta de acuerdo con las preferencias de temas de presentación del cliente.
Debe diseñar una aplicación de lienzo en la que sus compañeros puedan registrar asistentes potenciales y recoger sus preferencias utilizando una tableta dedicada.
Su objetivo es diseñar la aplicación y permitir que el propietario de la tienda y el director de marketing la revisen y ofrezcan recomendaciones.
La aplicación debería permitirle a usted y a sus compañeros recopilar la siguiente información:
Nombre, dirección de correo electrónico y número de teléfono del cliente.
Opciones para un tema de presentación preferido:
Preparación mental y física de carreras
Cinco (5) prácticas recomendadas fuera de temporada
Consejos de mantenimiento preventivo
Cómo seleccionar el tamaño de la bicicleta para edades de joven a adulto
Ejercicio
Vea el vídeo siguiente, donde se ofrece una demostración de los pasos de esta unidad.
Vaya a la página web Kit de UI de Figma.
Seleccione Abrir en Figma.
En Archivo en el panel de navegación izquierdo, seleccione el símbolo más (+) junto a Páginas para crear un lienzo para diseñar la aplicación.
Cambie el nombre de la página a Evento VIP de bicicletas.
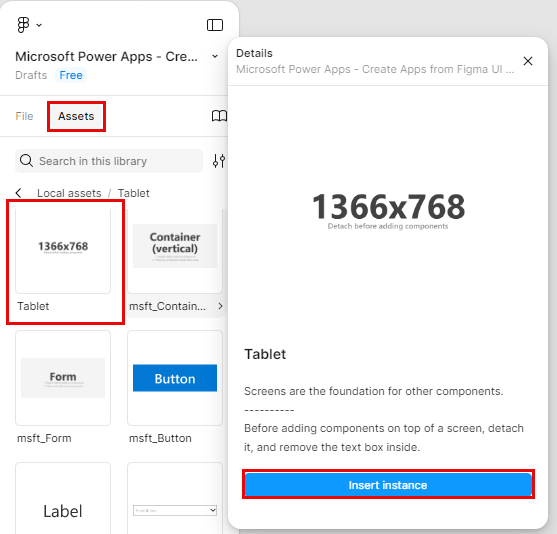
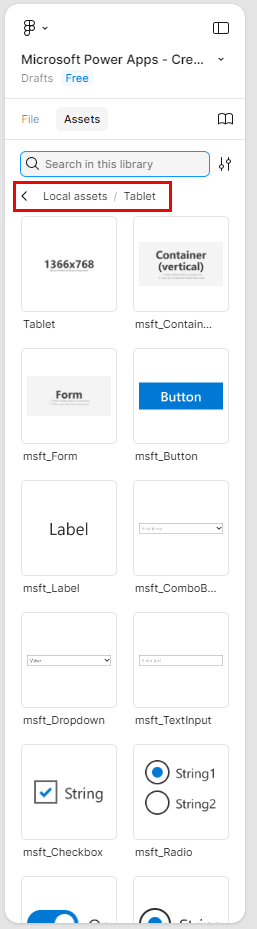
En la sección Activos del estudio seleccione el factor de forma Tableta y, después, seleccione Insertar instancia.
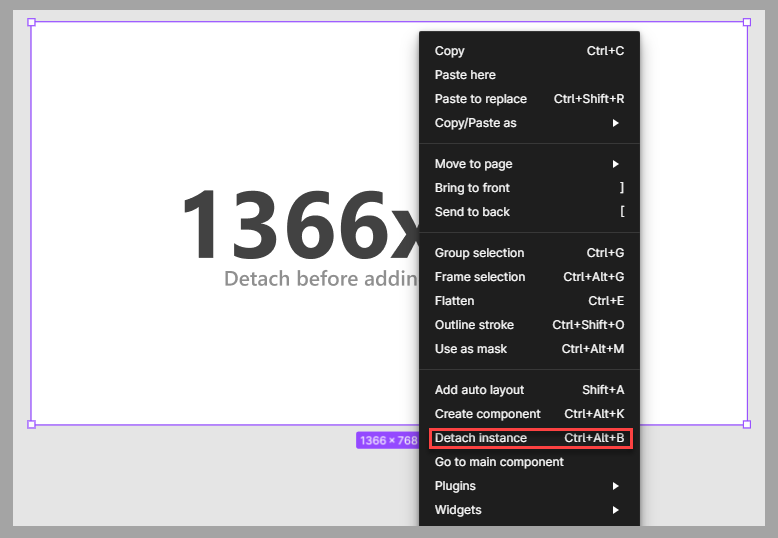
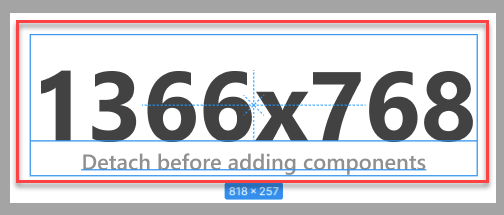
Para permitir la capacidad de agregar componentes en la pantalla, debe desasociar primero la pantalla. Seleccione Separar instancia en el menú contextual haciendo clic con el botón derecho en el componente de pantalla.
Elimine el cuadro de texto informativo seleccionándolo y, a continuación, presionando la tecla Eliminar del teclado.
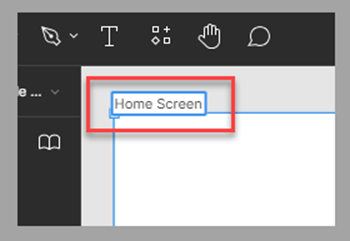
Para cambiar el nombre del componente de pantalla, haga doble clic en la etiqueta situada en la parte superior del componente de pantalla y, a continuación, escriba Pantalla de inicio como nombre.
Agregue los componentes necesarios de la lista Tableta. Estos componentes permiten a los empleados registrar clientes para el evento.
En el área de componentes Tableta, en la sección 00 desplazable, agregue un componente Formulario.
Cambie el tamaño y mueva el formulario para que tenga las siguientes coordenadas y dimensiones:
X = 0
Y = 60
Ancho = 1366
Alto = 648
Siga las instrucciones del paso 7 para separar el formulario.
En la esquina superior izquierda, seleccione Capas; luego, bajo Pantalla de inicio y msft_Form, elimine la etiqueta de texto de información seleccionándola y presionando la tecla Suprimir del teclado.
En el formulario, agregue los campos de entrada para capturar la información del cliente para el evento. Teniendo en cuenta el factor de forma de tableta y la entrada de datos en un componente de formulario, seleccione todos los nuevos componentes desde la sección Tableta/DataCards horizontales en el panel de navegación izquierdo Activos.
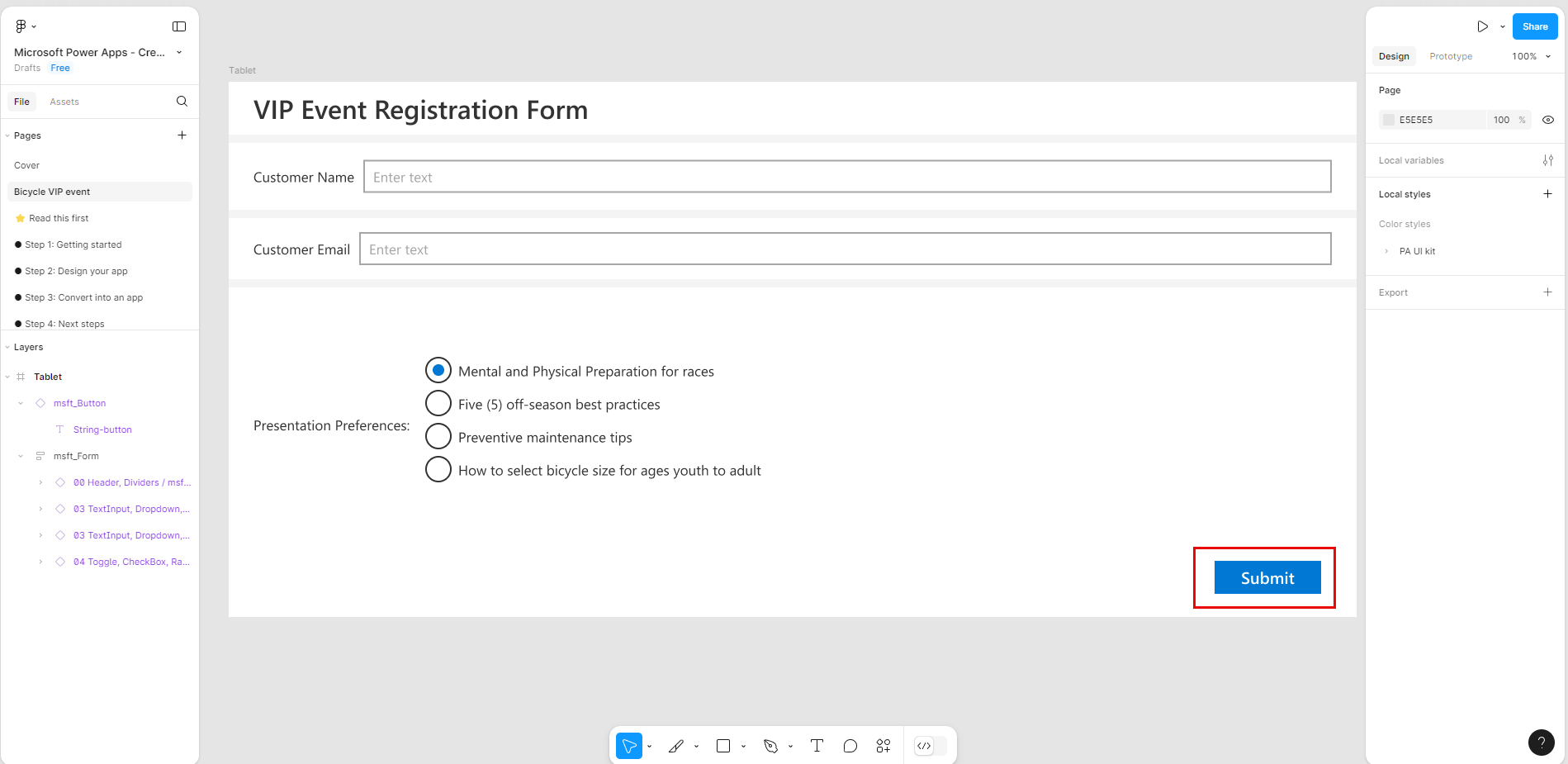
Agregue los siguientes componentes y, utilizando el panel de navegación derecho, defina las propiedades del componente. Para cambiar la propiedad Text de cada uno, seleccione tres veces el texto en el componente hasta que aparezca un resaltado azul sobre este; luego, escriba lo siguiente:
00 encabezado, divisores (un cuadro de texto de título con las propiedades siguientes):
Texto: Formulario de registro de Evento VIP
03 entrada de texto, menú desplegable, cuadro combinado (un cuadro de texto de entrada para capturar el nombre de un cliente):
Texto: Nombre del cliente:
03 entrada de texto, menú desplegable, cuadro combinado (un cuadro de texto de entrada para capturar la dirección de correo electrónico de un cliente):
Texto: Correo electrónico de cliente:
03 entrada de texto, menú desplegable, cuadro combinado (un cuadro de texto de entrada para capturar el número de teléfono de un cliente):
Texto: Número de teléfono
04 Control de alternancia, Casilla, Control radio (un conjunto de opciones de presentación para seleccionar):
Texto: Preferencias de presentación:
Etiquetas de opción:
Preparación mental y física de carreras
Cinco (5) prácticas recomendadas fuera de temporada
Consejos de mantenimiento preventivo
Cómo seleccionar el tamaño de la bicicleta para edades de joven a adulto
Agregue un botón Enviar fuera del formulario y establezca la propiedad X en 1194 y la propiedad Y en 580. Cambie el texto del botón para que ponga Enviar.
Siguientes pasos
Ha aprendido a diseñar una aplicación utilizando el kit de UI de Figma, que puede utilizar para crear una aplicación de lienzo. El siguiente paso es aprender a crear una aplicación de lienzo basada en un diseño de Figma.