Diseñar una aplicación mediante el kit de UI de Figma
Si desea crear un diseño de aplicación de Figma para utilizar en la creación de una aplicación de lienzo, deberá emplear componentes que forman parte del kit de UI de Figma. Este kit contiene muchas representaciones gráficas de los componentes de Power Apps que se esperan en una aplicación, como:
Formularios, tarjetas de datos y secciones
Entrada de texto, listas desplegables y cuadros combinados
Controles de alternancia, casillas y botones de opción
Controles deslizantes y clasificaciones
Selectores de fecha y temporizadores
Imágenes y rectángulos
Utilizar el kit de UI de Figma
Los conceptos clave que debe conocer cuando está diseñando una aplicación utilizando el kit de UI de Figma son:
Utilice la fuente Segoe UI para obtener mejores resultados de representación. Puede descargar la fuente si aún no la tiene.
Utilice únicamente los componentes que están disponibles en la página Componentes compatibles del kit.
No cambie los nombres de los componentes. Para evitar problemas, solo puede cambiar el nombre de las páginas durante la conversión a una aplicación de lienzo.
Asegúrese de no modificar los componentes proporcionados que se crean con capas específicas.
Utilice imágenes que se conviertan exactamente tal como son para los siguientes componentes no admitidos:
Gráficos
Iconos
Formas
Llame a la pantalla msft_Ignore en aquellas situaciones en las que no desee incluir una pantalla en la conversión de la aplicación.
Comenzar con el kit de UI de Figma
Para diseñar una aplicación utilizando el kit de UI de Figma, siga estos pasos:
Vaya a la página web Kit de UI de Figma.
Seleccione Abrir en Figma.
La pantalla lleva a Figma.
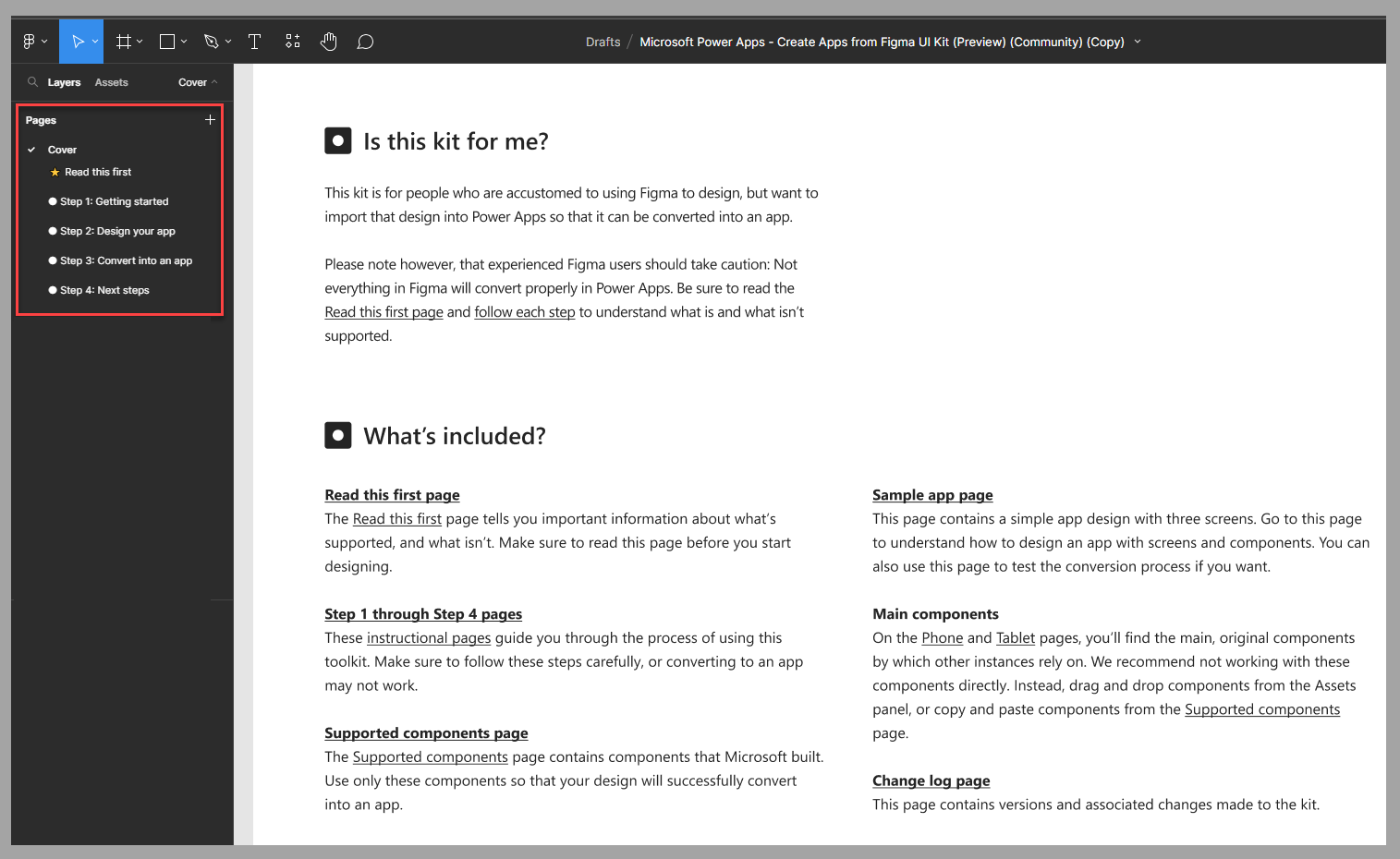
Si es la primera vez que utiliza el kit de UI de Figma o si necesita un repaso de las instrucciones, revise la página Cubierta que le orienta a través del información del kit y los cuatro pasos que indican cómo utilizar el kit en Figma.
Siguientes pasos
Ha aprendido a seguir los pasos básicos para utilizar el kit de UI de Figma para crear un diseño de aplicación. El próximo paso es aprender a diseñar una aplicación específica para un taller de reparación de bicicletas utilizando el kit de UI de Figma.