Crear una aplicación de lienzo basada en un diseño de Figma
Utilizando el kit de UI de Figma para Power Apps puede crear una aplicación de lienzo que puede conectar a un origen de datos y, a continuación, ponerla a disposición de los usuarios de su organización.
Los primeros pasos que se requieren para este proceso implican obtener información de conectividad de Figma al estudio de Power Apps:
En el estudio de Figma, seleccione Volver a archivos.
Seleccione Configuración en el menú junto al nombre de perfil de Figma.
En la nueva ventana, en Tokens de acceso personal de la sección Cuenta, seleccione Generar nuevo token.
En la nueva ventana, indique un nombre para el token, por ejemplo, Power Apps y seleccione Generar token.
Se genera un nuevo token. Seleccione Copiar este token para utilizarlo más adelante en este proceso.
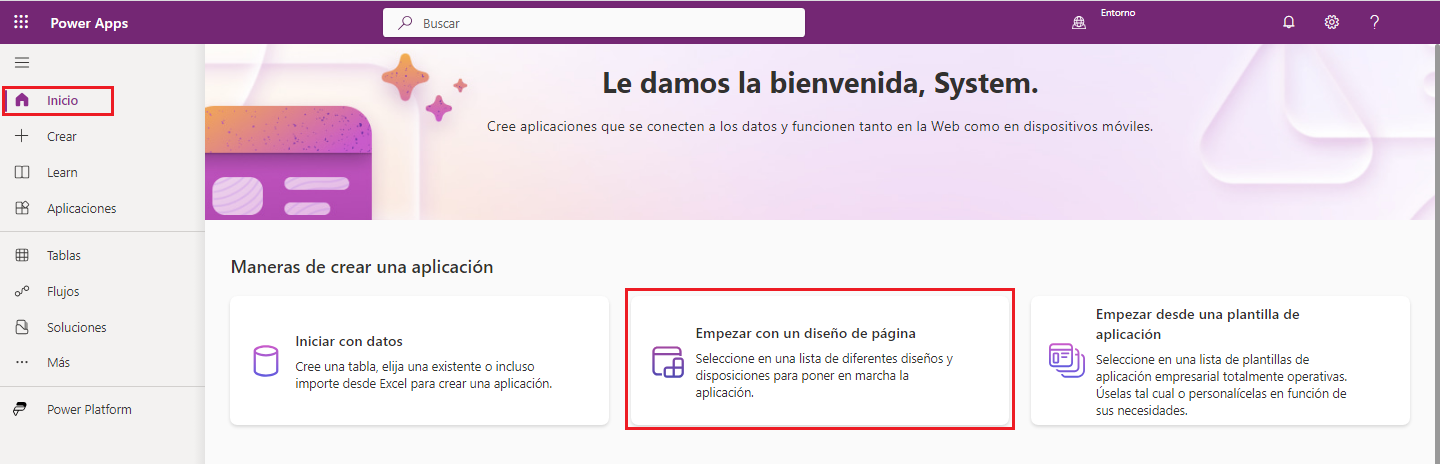
En Power Apps Studio, en la sección Inicio, seleccione la ventana Comenzar con un diseño de página.
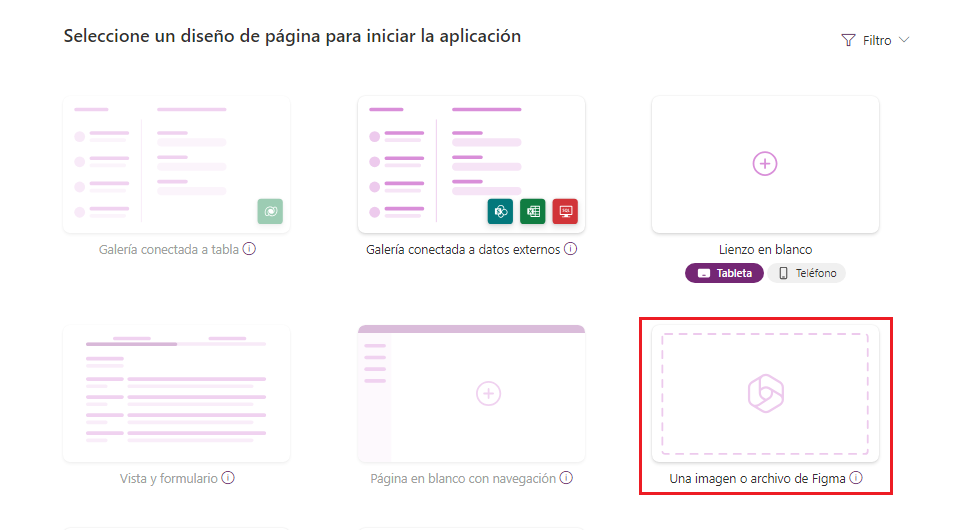
Seleccione la ventana Una imagen o archivo de Figma.
Seleccione la ventana Empezar desde Figma y, a continuación, seleccione Siguiente.
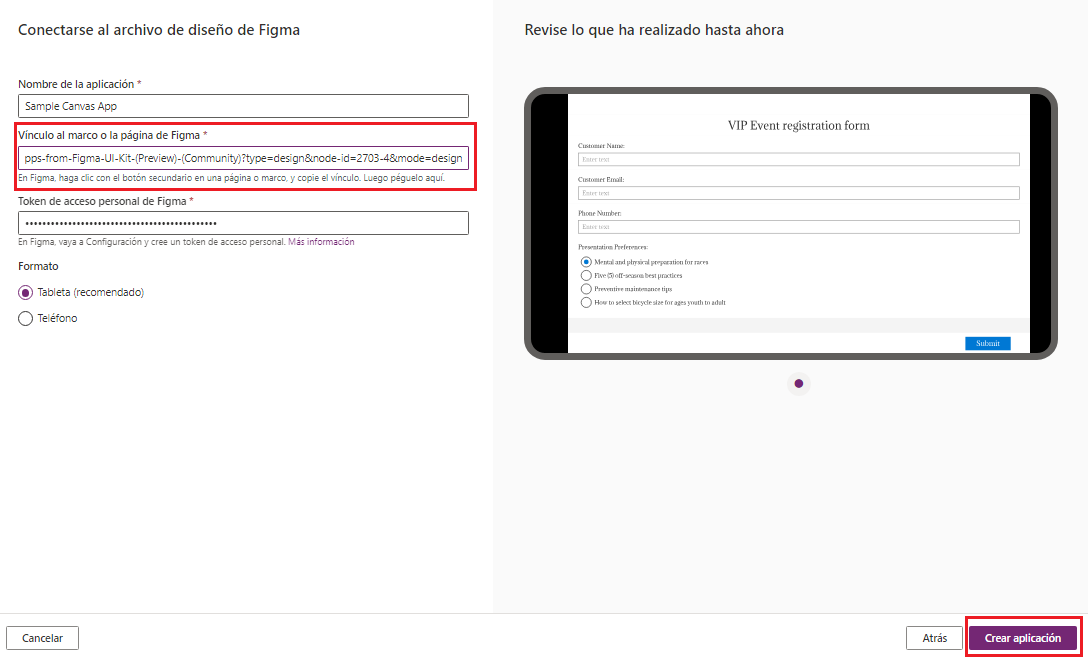
Introduzca un nombre en el campo Nombre de la aplicación y, a continuación, pegue el token que obtuvo en el paso 5 en el campo Token de acceso personal de Figma.
En el estudio de Figma, regrese al diseño de la aplicación y, a continuación, seleccione Copiar vínculo en la página en el menú contextual de la página que desea convertir en una aplicación de lienzo. Si recibe un error, sustituya design con file en el enlace copiado.
En Power Apps Studio, pegue el vínculo en el campo Vínculo al marco o la página de Figma y luego seleccione Crear aplicación.
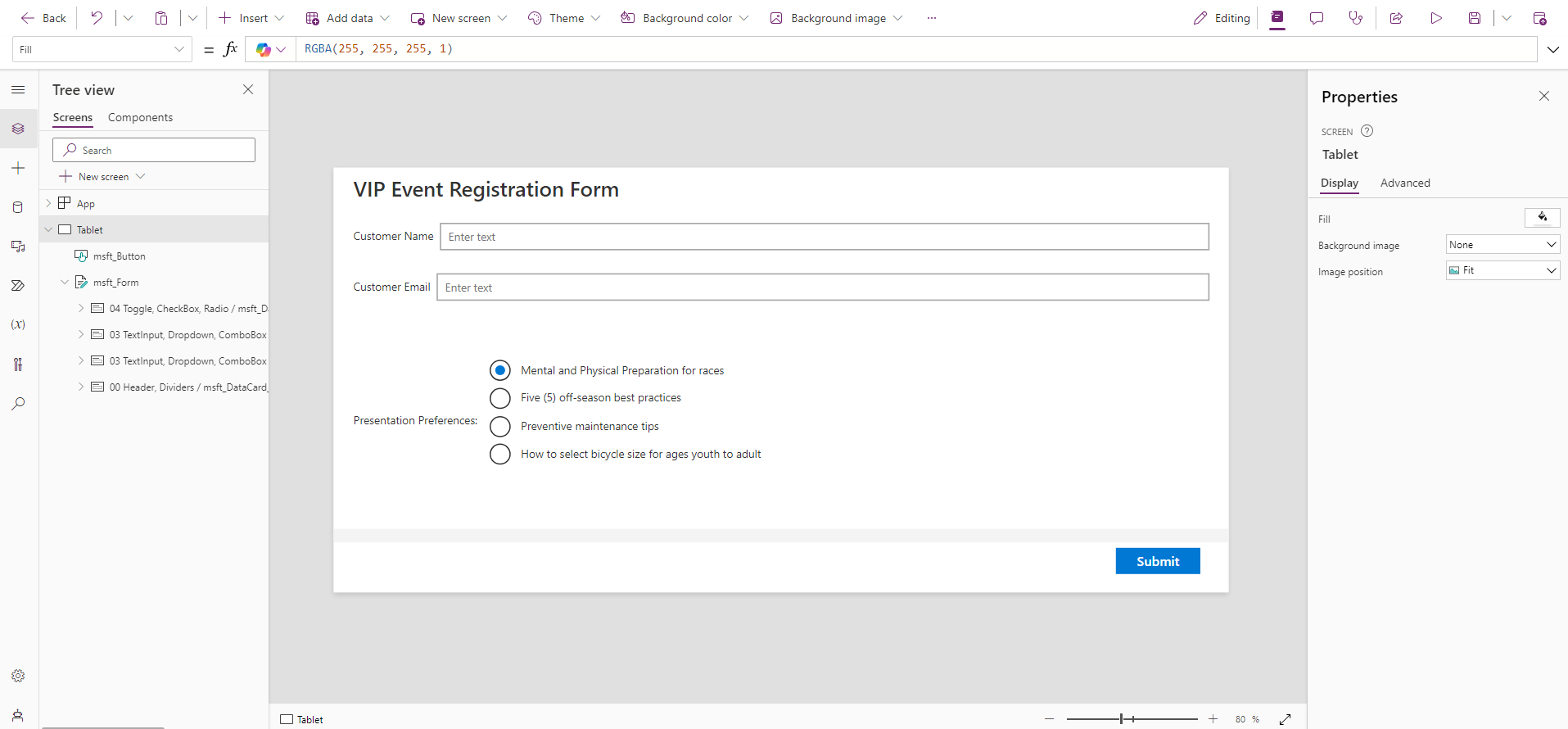
La aplicación de lienzo está disponible para modificar en Power Apps Studio.
Ahora puede conectar el formulario a un origen de datos. Además, puede complementar la aplicación utilizando Microsoft Power Fx y todos los controles disponibles en Power Apps para proporcionar una experiencia enriquecida a los usuarios de la aplicación.
Pasos del ejercicio (vídeo)
En el siguiente vídeo se explican los pasos que hay que seguir para el ejercicio de esta unidad.
Siguientes pasos
Ha aprendido a crear una aplicación de lienzo basada en un diseño utilizando el kit de UI de Figma. El siguiente paso consiste en aprender a crear una aplicación de lienzo basada en el diseño de Figma que ha creado para el taller de reparación de bicicletas.