Organización de vistas con StackLayout
El apilamiento de vistas en una lista vertical u horizontal es un diseño común para las interfaces de usuario. Piense en páginas comunes de las aplicaciones. Algunos ejemplos son las páginas de inicio de sesión, registro y configuración. Normalmente, todas estas páginas contienen contenido apilado. En esta unidad, aprenderá a organizar vistas en una lista vertical u horizontal mediante StackLayout y los controles StackLayout optimizados VerticalStackLayout y HorizontalStackLayout.
¿Qué es un StackLayout, VerticalStackLayout y HorizontalStackLayout?
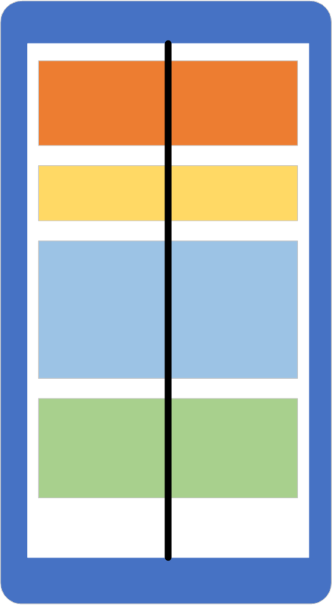
StackLayout es un contenedor de diseño que organiza sus elementos secundarios de izquierda a derecha o de arriba a abajo. La dirección se basa en su propiedad Orientation y el valor predeterminado es de arriba a abajo. En la ilustración siguiente se muestra una vista conceptual de un diseño StackLayout vertical.

StackLayouttiene una lista de elementosChildrenque hereda de su clase baseLayout<T>. En la lista se almacenan las vistas, lo que resulta útil porque la mayoría de los elementos de la interfaz de usuario con los que trabaja en .NET Multi-Platform App UI (MAUI) se derivan deView. Los paneles de diseño también se derivan deView, lo que significa que los paneles se pueden anidar si es necesario.VerticalStackLayoutyHorizontalStackLayoutson los diseños preferidos para usar cuando sepa que la orientación no va a cambiar, ya que están optimizadas para el rendimiento.
Cómo agregar vistas a un diseño StackLayout
En .NET MAUI, puedes agregar vistas a un StackLayout en código de C# o en lenguaje XAML. Este es un ejemplo de tres vistas que se agregan mediante código:
<StackLayout x:Name="stack">
</StackLayout>
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
var a = new BoxView { Color = Colors.Silver, HeightRequest = 40 };
var b = new BoxView { Color = Colors.Blue, HeightRequest = 40 };
var c = new BoxView { Color = Colors.Gray, HeightRequest = 40 };
stack.Children.Add(a);
stack.Children.Add(b);
stack.Children.Add(c);
}
}
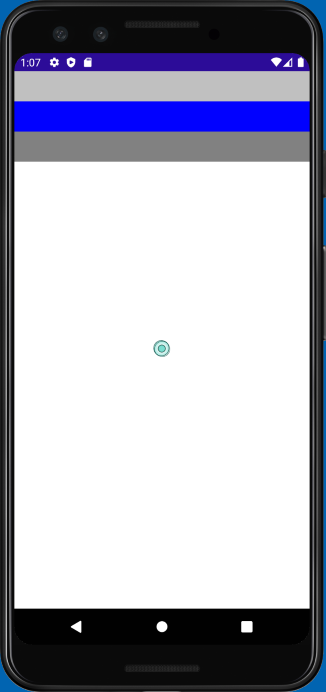
Las vistas se agregan a la colección Children, y StackLayout ajusta su tamaño y posición en una lista vertical de forma automática. Este es el aspecto de un dispositivo Android:

Para hacer lo mismo en XAML, anide los elementos secundarios dentro de las etiquetas StackLayout. El analizador XAML agrega las vistas anidadas de forma automática a la colección Children porque Children es la propiedad ContentProperty de todos los paneles de diseño. Este es un ejemplo de las mismas tres vistas agregadas a un diseño StackLayout en XAML:
<StackLayout>
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
Cómo se ordenan las vistas en un diseño StackLayout
El orden de las vistas en la colección Children determina su orden de diseño cuando se representan. Para las vistas que se agregan en XAML, se usa el orden textual. Para los elementos secundarios que se agregan en el código, el orden de diseño viene determinado por el orden en el que se llam al método Add.
Cómo cambiar el espacio entre las vistas de un diseño StackLayout
Es habitual querer que haya algo de espacio entre los elementos secundarios de un diseño StackLayout. StackLayout perite controlar el espacio entre cada elemento secundario mediante la propiedad Spacing. El valor predeterminado es de cero unidades, pero lo puede establecer en el valor que le parezca correcto. En este ejemplo se establece la propiedad Spacing en 30 en XAML:
<StackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
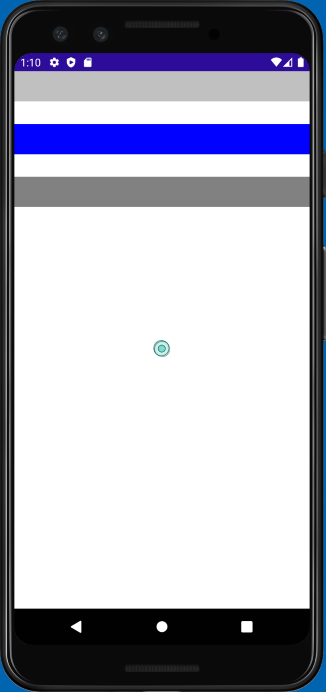
En la captura de pantalla siguiente se muestra cómo se representaría la interfaz de usuario en Android:

Cómo establecer la orientación de un diseño StackLayout
StackLayout le permite organizar los elementos secundarios en una columna o una fila. Para controlar este comportamiento se establece su propiedad Orientation. Hasta ahora, solamente se ha mostrado un diseño StackLayout vertical.
Vertical es el valor predeterminado. La decisión de establecer de forma explícita Orientation en Vertical es suya. Algunos programadores prefieren un valor explícito para que el código sea más autodocumentado.
En este ejemplo se establece Orientation en Horizontal en XAML:
<StackLayout x:Name="stack" Orientation="Horizontal">
<BoxView Color="Silver" WidthRequest="40"/>
<BoxView Color="Blue" WidthRequest="40"/>
<BoxView Color="Gray" WidthRequest="40"/>
</StackLayout>
Nota:
Como se ha descrito en el ejercicio anterior, el cambio en la orientación del StackPanel provoca que ignore las propiedades HeightRequest de cada BoxView. En su lugar, establezca el WidthRequest.
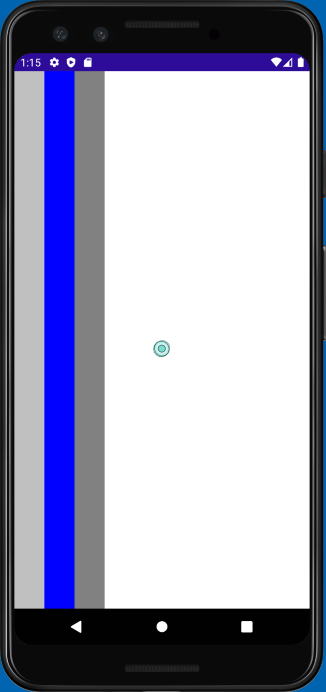
En la captura de pantalla siguiente se muestra cómo se representaría la interfaz de usuario en un dispositivo Android :

Establecimiento del valor LayoutOptions de una vista en un diseño StackLayout
Recuerde que todas las vistas tienen las propiedades VerticalOptions y HorizontalOptions. Puede usar estas propiedades para establecer la posición de la vista dentro del área de visualización rectangular proporcionada por el panel de diseño.
Como se ha indicado anteriormente, con StackLayout, el comportamiento de las propiedades LayoutOptions depende de la propiedad Orientation del StackLayout. StackLayout usa la propiedad LayoutOptions en la dirección opuesta de su valor Orientation. De manera predeterminada, a un elemento de un diseño de pila no se le asigna espacio adicional en la misma dirección que el Orientation del diseño de pila. En este caso predeterminado, la asignación de una posición para dicha dirección no cambia la representación del elemento. Sin embargo, la representación sí que cambia cuando la posición se combina con una expansión.
¿Qué ocurre con la expansión?
Recordará de una unidad anterior que la estructura LayoutOptions contiene una propiedad bool denominada Expands, que ahora está obsoleta en .NET MAUI. Al establecer VerticalOptions y HorizontalOptions, es posible que observe el LayoutOptions de StartAndExpand, CenterAndExpand, EndAndExpand y FillAndExpand. Si establece LayoutOptions en una de estas opciones AndExpand, se omite la opción y se usa la primera parte de LayoutOptions como Start, Center, End o Fill. Si va migra desde Xamarin.Forms, debe quitar todos los AndExpand de estas propiedades. Más adelante en el módulo, vemos cómo lograr una funcionalidad similar cuando descubramos Grid.
StackLayouts optimizado
Tal como mencionamos anteriormente, VerticalStackLayout y HorizontalStackLayout son controles optimizados StackLayout con orientaciones predefinidas. Recomendamos usar estos controles siempre que sea posible para obtener el mejor rendimiento de diseño. Estos diseños tienen las funcionalidades LayoutOptions y Spacing que tiene el StackLayout normal.
<VerticalStackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40"/>
</VerticalStackLayout>
<HorizontalStackLayout Spacing="30">
<BoxView Color="Silver" WidthRequest="40" />
<BoxView Color="Blue" WidthRequest="40" />
<BoxView Color="Gray" WidthRequest="40" />
</HorizontalStackLayout>