Ejercicio: Exploración de las opciones de alineación
En este ejercicio, usará una aplicación .NET Multi-Platform App UI (MAUI) para ver el efecto de las cuatro opciones de diseño principales cuando se aplican a una vista contenida en un elemento Grid. En el ejercicio no se escribe código. En su lugar, usará la solución proporcionada y seleccionará botones para cambiar las opciones de diseño de una etiqueta.
En este módulo se usa el SDK de .NET 9.0. Asegúrese de que tiene instalado .NET 9.0 mediante la ejecución del siguiente comando en el terminal de comandos que prefiera:
dotnet --list-sdks
Aparecerá un resultado similar al del ejemplo siguiente:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Asegúrese de que aparezca una versión que comience en 9. Si no aparece ninguna o no se encuentra el comando, instale el SDK más reciente de .NET 9.0.
Abrir la solución de inicio
Clone o descargue el repositorio de ejercicios desde GitHub.
Nota:
Es mejor clonar o descargar el contenido del ejercicio en una ruta de acceso de carpeta corta, como C:\dev, para evitar que los archivos generados por compilación excedan la longitud máxima de la ruta de acceso.
Abra la solución de inicio desde la carpeta exercise1/Alignment mediante Visual Studio o esta carpeta en Visual Studio Code.
Prueba del comportamiento de la aplicación
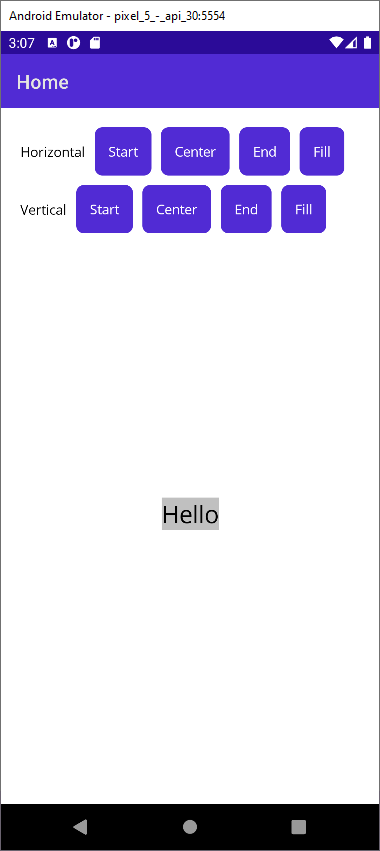
Ejecute la aplicación para probar LayoutOptions y ver cómo las distintas opciones de diseño cambian el tamaño y la posición de la etiqueta.
Para probar la aplicación, interactúe con los botones que cambian el valor de
LayoutOptionshorizontal y vertical. Selecciónelos y observe lo que sucede. En la imagen siguiente se muestra lo que sucede si selecciona Centro en las opciones de alineación horizontal y vertical:
Las opciones de alineación (
Start,Center,EndyFill) pueden cambiar el tamaño y la alineación de una vista.