Mejorar su aplicación mediante personalizaciones básicas
Continuaremos desarrollando nuestras capacidades de Power Apps en este módulo mediante el refuerzo y la aplicación de las capacidades que aprendimos en el módulo anterior: Introducción a las aplicaciones de lienzo de Power Apps.
Continuaremos trabajando en la aplicación que terminamos en el último módulo, así que si no ha completado ese módulo, vuelva y complételo, ya que es la base de este módulo.
Modificar campos de Galería
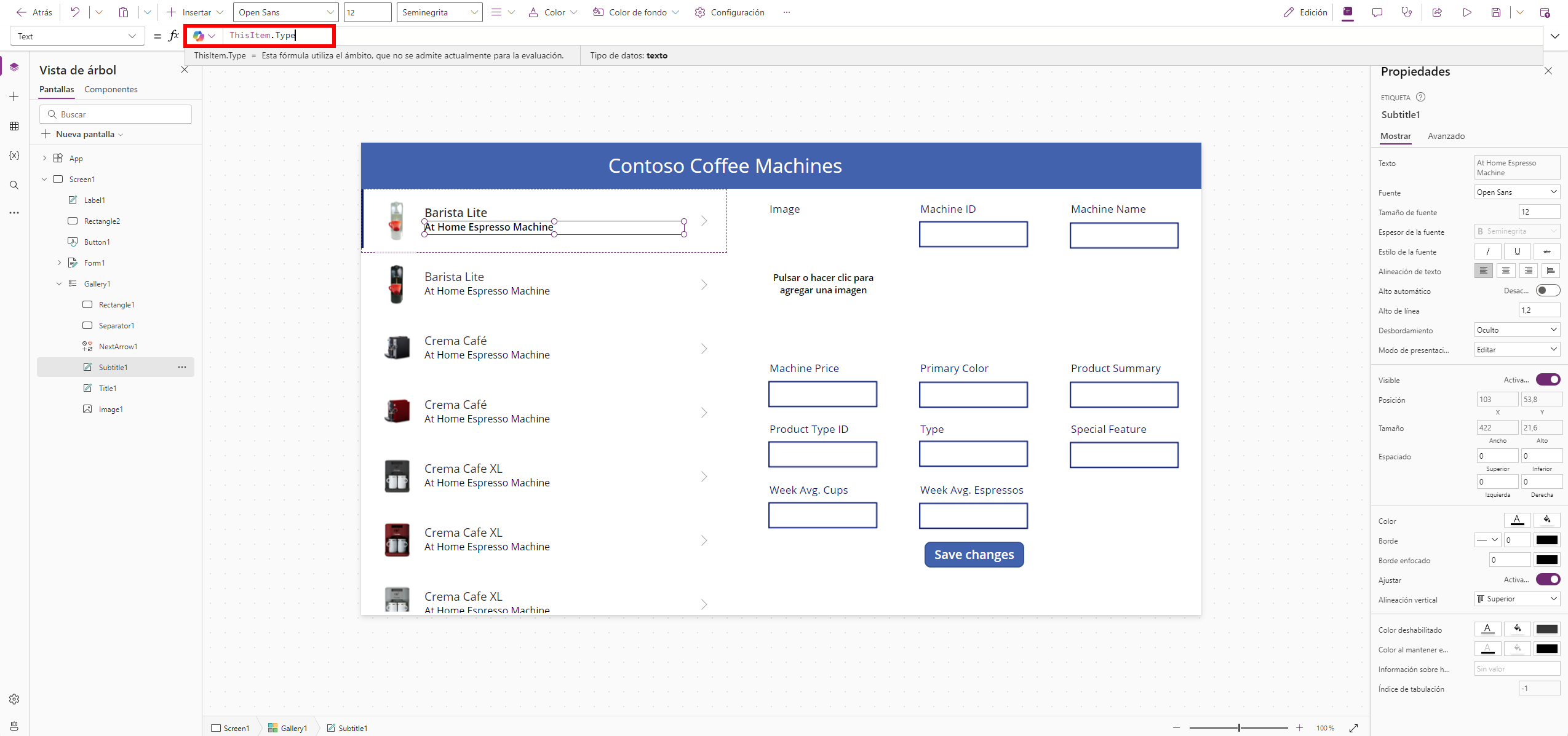
Lo primero que debemos hacer es mirar nuestro control Galería en Screen1. Observe cómo puede seleccionar cada campo que contiene (Title1 y Subtitle1). Mire el panel Vista de árbol en el lado izquierdo de la pantalla y verá que, al seleccionar un campo de la galería, se resalta ese control en la vista de árbol. Además, observe cómo cada uno de ellos es una etiqueta de texto. Por último, observe que, cuando selecciona cada control, en el campo de entrada de fórmula (fx) ve ThisItem.'Machine Name' (para la etiqueta Title1) o ThisItem.Type (para la etiqueta Body1). Lo que esto significa es que este campo muestra el valor de texto que se encuentra en esa columna de la tabla para esa fila de datos.
Dado que las filas de datos continúan hasta la parte inferior de la galería, no puede seleccionar estos campos en ningún otro lugar que no sea la fila superior. Entonces, cuando modifique las propiedades de texto de una de estas etiquetas para el primer elemento y verá cómo se refleja en la lista.
Puede ajustar rápidamente los campos que se muestran en la galería si selecciona primero la galería; luego, si mira el panel Propiedades en el lado derecho de la pantalla, podrá ver un menú desplegable junto a Diseño, que actualmente muestra "Imagen, título y subtítulo".
Modifiquemos el diseño y los campos de nuestra galería para mostrar más información sobre el producto de una manera que los usuarios puedan entender. Siga este procedimiento:
Asegúrese de seleccionar el control de la galería llamado Gallery1. Actualmente es la única galería en su pantalla. Si lo ha hecho correctamente, Gallery1 se resalta en gris oscuro en su panel de la Vista de árbol.
En el panel Propiedades del lado derecho de la pantalla (o en el menú de opciones que se muestra encima del control al pasar el cursor sobre la galería), cambie el Diseño a "Imagen, título, subtítulo y cuerpo".
En el control Galería, seleccione la etiqueta Body1 recién agregada y observe que muestra ThisItem.'Primary color' como valor para la propiedad Text en el campo (fx) de la fórmula.
Cambie la propiedad Text de la etiqueta Body1 para que diga: ThisItem.Type
Modificar campos del formulario
A continuación, veamos cómo modificar el formulario. Le recomendamos mostrar solo los campos que desea poder actualizar. Podemos modificar nuestro formulario y eliminar los campos relacionados con el id., incluido el Machine ID y el Product Type ID. Además, también podemos reposicionar algunos campos en nuestro formulario para hacerlo más legible.
Siga estos pasos para hacer cambios en su formulario:
Seleccione su control de formulario en su pantalla o desde el panel Vista de árbol. En la barra de comandos, seleccione Editar campos.
En el panel Campos, cuando pasa el cursor sobre el valor de un campo, aparecen puntos suspensivos para Más acciones. Seleccione los puntos suspensivos para el campo Machine ID y luego seleccione Eliminar. Haga esto también para el campo Product Type ID.
Mientras está en el panel Campos, puedes cambiar la posición de los campos si arrastra y suelta. Primero, arrastre y suelte el campo Product Summary al final de la lista, luego arrastre y suelte la Image debajo.
Nuestro campo Product Summary tiene varias líneas, así que hagamos un cambio en ese campo mediante la ampliación/selección del campo Product Summary en el panel Campos. Haga clic en el nombre del campo para expandirlo. Observe cómo el Tipo de control tiene una opción desplegable debajo, que actualmente dice "Editar texto".
Establezca la opción Tipo de control para el campo Product Summary en "Editar texto de varias líneas". Observe cómo su campo de entrada en el formulario se expande y muestra una barra de desplazamiento.
Cierre el panel Campos haciendo una selección fuera del panel o volviendo a seleccionar el botón Editar campos.
Finalmente, ajustemos la altura del campo Product Summary para mostrar el resumen completo del producto. Seleccione la tarjeta de datos del formulario para Product Summary y luego seleccione el control de entrada de texto DataCardValue.
Ahora arrastre la parte inferior del campo de entrada de texto hacia la parte inferior de la tarjeta para expandir la parte visible del control. La barra de desplazamiento desaparece cuando se expande adecuadamente.
Recuerde que cualquier línea de datos o registro en el origen de datos está disponible como información de la galería y como información del formulario. Las etiquetas de texto esperan texto, por lo que, si tienen texto, lo verá representado. Puede cambiar los campos que se muestran en su galería, incluidos los campos que se muestran y el tamaño de los campos de entrada.