Ejercicio: Implementación de la aplicación web en Azure App Service
En este módulo, creará una canalización de varias fases para compilar e implementar la aplicación en Azure App Service. Aprenderá a:
- Crear una instancia de App Service para hospedar la aplicación web.
- Creación de una canalización de varias fases
- Implementación en Azure App Service.
Creación de la instancia de App Service
Inicie sesión en Azure Portal.
Seleccione App Services en el panel izquierdo.
Seleccione Crear>Web App para crear una aplicación web.
En la pestaña Datos básicos, especifique los valores siguientes.
Configuración Value Detalles del proyecto Subscription su suscripción Grupo de recursos Seleccione Crear y, a continuación, escriba tailspin-space-game-rg y seleccione Aceptar. Detalles de instancia Nombre Proporcione un nombre único, como tailspin-space-game-web-1234. Este nombre debe ser único en Azure. Se convierte en parte del nombre de dominio. En la práctica, elija un nombre que describa el servicio. Anote el nombre para más adelante. Publicar Código Pila en tiempo de ejecución .NET 6 (LTS) Sistema operativo Linux Region Seleccione una región, preferiblemente una cercana. Panes de tarifa Plan de Linux Acepte el valor predeterminado. Plan de precios Seleccione el plan de tarifa B1 básico en el menú desplegable. Seleccione Revisar y crear, revise el formulario y, después, seleccione Crear. La implementación tardará un poco en completarse.
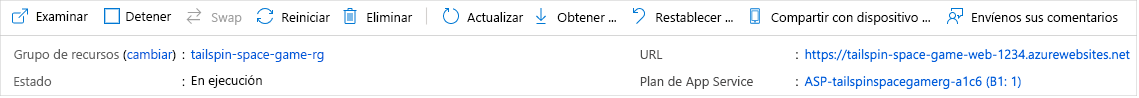
Una vez finalizada la implementación, seleccione Ir al recurso. En el apartado de información esencial de App Service se muestran los detalles relacionados con la implementación.
Seleccione la dirección URL para comprobar el estado de la instancia de App Service.

Importante
En la página Limpieza del entorno de Azure DevOps de este módulo, se explica cómo eliminar la instancia de App Service una vez que ya no la necesite. La limpieza sirve para evitar que se le cobre por los recursos de Azure después de completar este módulo. Asegúrese de seguir los pasos de limpieza aunque no complete este módulo.
Creación de una conexión de servicio
Importante
Asegúrese de haber iniciado sesión en Azure y en Azure DevOps con la misma cuenta Microsoft.
En Azure DevOps, vaya al proyecto Space Game - web - Release.
En la esquina inferior izquierda de la página, seleccione Configuración del proyecto.
En Canalizaciones, seleccione Conexiones de servicio.
Seleccione Nueva conexión de servicio, Azure Resource Manager y luego Siguiente.
Seleccione Entidad de servicio (automática) y, después, Siguiente.
Rellene los campos obligatorios de la siguiente manera: si se le solicita, inicie sesión en su cuenta Microsoft.
Campo Value Nivel de ámbito Suscripción Subscription Su suscripción de Azure Grupo de recursos tailspin-space-game-rg Nombre de conexión de servicio Resource Manager - Tailspin - Space Game Asegúrese de que está seleccionada la opción Conceder permiso de acceso a todas las canalizaciones.
Seleccione Guardar.
Incorporación de la fase de compilación a la canalización
Una canalización de varias fases le permite definir distintas fases por las que pasa su cambio a medida que se promueve a través de la canalización. Cada fase define el agente, las variables y los pasos necesarios para completar esa fase de la canalización. En esta sección, definirá una fase para realizar la compilación. Definirá una segunda fase para implementar la aplicación web en App Service.
Para convertir la configuración de compilación existente en una canalización de varias fases, debe agregar una sección stages a la configuración y, después, una o varias secciones stage para cada fase de la canalización. Las fases se dividen en trabajos, que son una serie de pasos que se ejecutan secuencialmente como una unidad.
Desde su proyecto en Visual Studio Code, abra azure-pipelines.yml y reemplace el contenido por este código:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: dropDesde el terminal integrado, ejecute los comandos siguientes para almacenar provisionalmente los cambios, confirmarlos y, después, insertarlos en la rama remota.
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineEn Azure Pipelines, vaya a la canalización para ver los registros.
Una vez finalizada la compilación, seleccione el botón Atrás para volver a la página de resumen y compruebe el estado de la canalización y el artefacto publicado.

Creación del entorno de desarrollo
Un entorno es una representación abstracta del entorno de implementación. Los entornos se pueden usar a fin de definir criterios específicos para la versión, como qué canalización está autorizada para implementar en el entorno. Los entornos también se pueden usar a fin de configurar aprobaciones manuales para usuarios o grupos específicos que se van a aprobar antes de que se reanude la implementación.
En Azure Pipelines, seleccione Entornos.

Seleccione Crear entorno.
En Nombre, escriba desarrollo.
Deje los campos restantes con sus valores predeterminados.
Seleccione Crear.
Almacenamiento del nombre de la aplicación web en una variable de canalización
La fase de Implementación que vamos a crear usará el nombre para identificar en qué instancia de App Service se va a implementar; por ejemplo, tailspin-space-game-web-1234.
Aunque podría codificar de forma rígida este nombre en la configuración de la canalización, definirlo como variable hace que la configuración sea más reutilizable.
En Azure DevOps, seleccione Canalizaciones y luego Biblioteca.

Seleccione + Grupo de variables para crear un grupo de variables.
Como nombre del grupo de variables, escriba Release.
Seleccione Agregar en Variables para agregar una nueva variable.
Escriba WebAppName como nombre de la variable y el nombre de la instancia de App Service para su valor; por ejemplo, tailspin-space-game-web-1234.
Seleccione Guardar.
Incorporación de la fase de implementación a la canalización
Ampliaremos nuestra canalización agregando una fase de implementación para implementar Space Game en App Service mediante las tareas download y AzureWebApp@1 a fin de descargar el artefacto de compilación y, después, implementarlo.
Desde Visual Studio Code, reemplace el contenido de azure-pipelines.yml por el archivo yaml siguiente:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Observe la sección resaltada y cómo se usan las tareas
downloadyAzureWebApp@1. La canalización captura$(WebAppName)del grupo de variables que hemos creado anteriormente.Observe también cómo se usa
environmentpara implementar en el entorno de desarrollo.Desde el terminal integrado, agregue azure-pipelines.yml al índice. Después, confirme el cambio e insértelo en GitHub.
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineEn Azure Pipelines, vaya a la canalización para ver los registros.
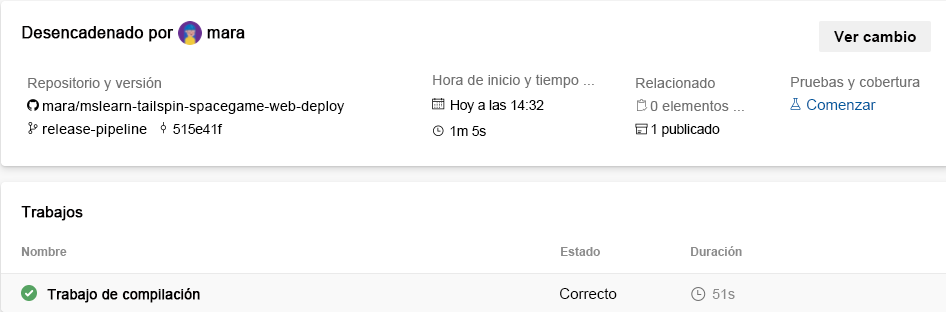
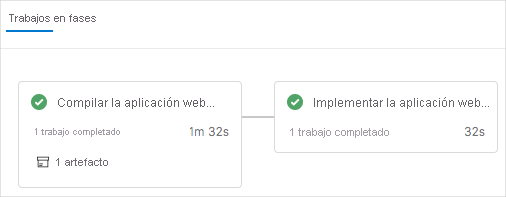
Una vez finalizada la compilación, seleccione el botón Atrás para volver a la página de resumen y compruebe el estado de las fases. En nuestro caso, ambas fases han finalizado correctamente.

Visualización del sitio web implementado en App Service
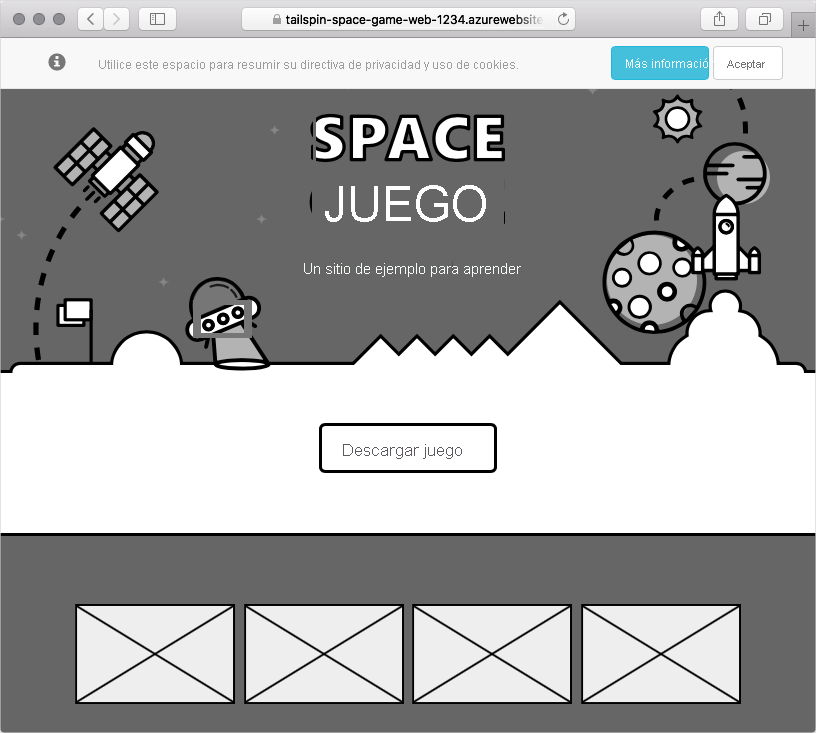
Si todavía tiene abierta la pestaña App Service, actualice la página. De lo contrario, vaya a la instancia de Azure App Service en Azure Portal y seleccione la dirección URL de la instancia; por ejemplo,
https://tailspin-space-game-web-1234.azurewebsites.net
El sitio web de Space Game se ha implementado correctamente en Azure App Service.

¡Enhorabuena! Ha implementado correctamente el sitio web Space Game en Azure App Service mediante Azure Pipelines.