Ejercicio: Promoción a la fase de desarrollo
El equipo tiene un plan y ya está listo para empezar a implementar la canalización de versión. Ha configurado el proyecto de Azure DevOps y las instancias de Azure App Service están listas para recibir artefactos de compilación.
En este punto, recuerde que la canalización del equipo tiene solo dos fases. En la primera fase, se genera el artefacto de compilación. En la segunda fase, se implementa la aplicación web Space Game en App Service. Aquí acompañará a Andy y Mara a lo largo del proceso de modificación de la canalización. Van a realizar la implementación en el entorno de App Service que corresponda a la fase de desarrollo.
La fase de desarrollo es similar a la de implementación que llevó a cabo en el módulo Creación de una canalización de versión en Azure Pipelines. En ese caso, usó un desencadenador de integración continua (CI) para iniciar el proceso de compilación. Aquí hará lo mismo.
Captura de la rama de GitHub
Aquí capturará la rama release desde GitHub. También puede restaurar esa rama (es decir, cambiar a ella).
Esta rama sirve como rama de versión. Contiene el proyecto de Space Game que se usó en módulos anteriores. También contiene una configuración Azure Pipelines con la que empezar.
Para capturar la rama y cambiar a ella:
En Visual Studio Code, abra el terminal integrado.
Ejecute los siguientes comandos
gitpara capturar una rama denominadareleasedesde el repositorio de Microsoft y cambiar a esa rama.git fetch upstream release git checkout -B release upstream/releaseEl formato de estos comandos le permite obtener el código de inicio del repositorio de GitHub de Microsoft, conocido como
upstream. En resumen, va a insertar esta rama en el repositorio de GitHub, conocido comoorigin.Como paso opcional, abra azure-pipelines.yml desde Visual Studio Code. Familiarícese con la configuración inicial.
La configuración es similar a la básica que creó en el módulo Creación de una canalización de versión con Azure Pipelines. Solo compila la configuración de versión de la aplicación. Con fines de aprendizaje, esta configuración no ejecuta las comprobaciones de calidad o seguridad que configuró en módulos anteriores.
Nota:
Una configuración más sólida podría especificar las ramas que participan en el proceso de compilación. Por ejemplo, para facilitar la comprobación de la calidad del código, podríamos ejecutar pruebas unitarias cada vez que insertemos un cambio en cualquier rama. También podríamos implementar la aplicación en un entorno que realice pruebas más exhaustivas. Pero esta implementación solo se realiza cuando se tiene una solicitud de incorporación de cambios, cuando se tiene una versión candidata para lanzamiento o cuando se combina código en la rama principal.
Para obtener más información, vea Implementación de un flujo de trabajo de código en la canalización de compilación con Git y GitHub y Desencadenadores de canalización de compilación.
Promoción de cambios a la fase de desarrollo
Aquí modificará la configuración de la canalización para promover la compilación a la fase de desarrollo.
En Visual Studio Code, modifique azure-pipelines.yml.
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Esta configuración es similar a la que creó en el módulo anterior. En ese caso, usted y el equipo crearon una prueba de concepto para la implementación continua. Aun así, debe tener en cuenta estas diferencias, que se resaltan en el ejemplo de código anterior:
- Esta configuración define las variables al principio del archivo. Las variables se usan en toda la canalización. Definen la configuración que se va a compilar (
Release), así como el nombre de la rama de versión (release). - La fase de implementación de la prueba de concepto se llama ahora Dev.
- La fase Dev usa una condición que indica al sistema que ejecute la fase solo cuando la fase anterior se realiza correctamente y la rama actual es
release. Esta configuración garantiza que las características de la versión solo se implementan en el entorno de desarrollo. - En el paso de implementación se usa la variable
WebAppNameDevpara realizar la implementación en la instancia de App Service que está asociada con el entorno de desarrollo.
Nota:
En la práctica, puede realizar la implementación desde otra rama, como
main. Puede incluir lógica que permita que los cambios se promuevan a la fase de desarrollo desde varias ramas, comoreleaseymain.- Esta configuración define las variables al principio del archivo. Las variables se usan en toda la canalización. Definen la configuración que se va a compilar (
En el terminal integrado, agregue azure-pipelines.yml al índice. Confirme el cambio e insértelo en GitHub.
Sugerencia
Antes de ejecutar estos comandos de Git, guarde azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Deploy to the Dev stage" git push origin releaseEn Azure Pipelines, vaya a la compilación. Realice el seguimiento de la compilación a medida que se ejecuta.
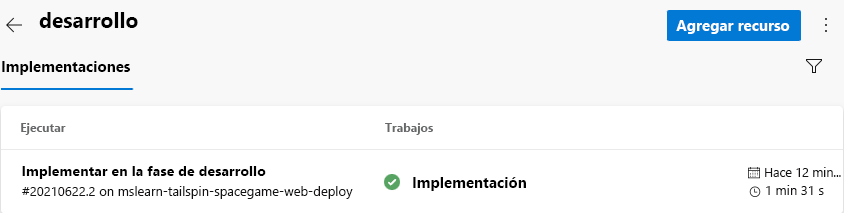
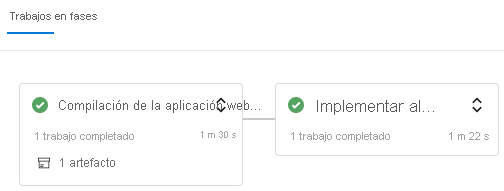
Una vez que finalice la compilación, seleccione el botón Atrás para volver a la página de resumen.

Verá que la implementación ha finalizado correctamente.
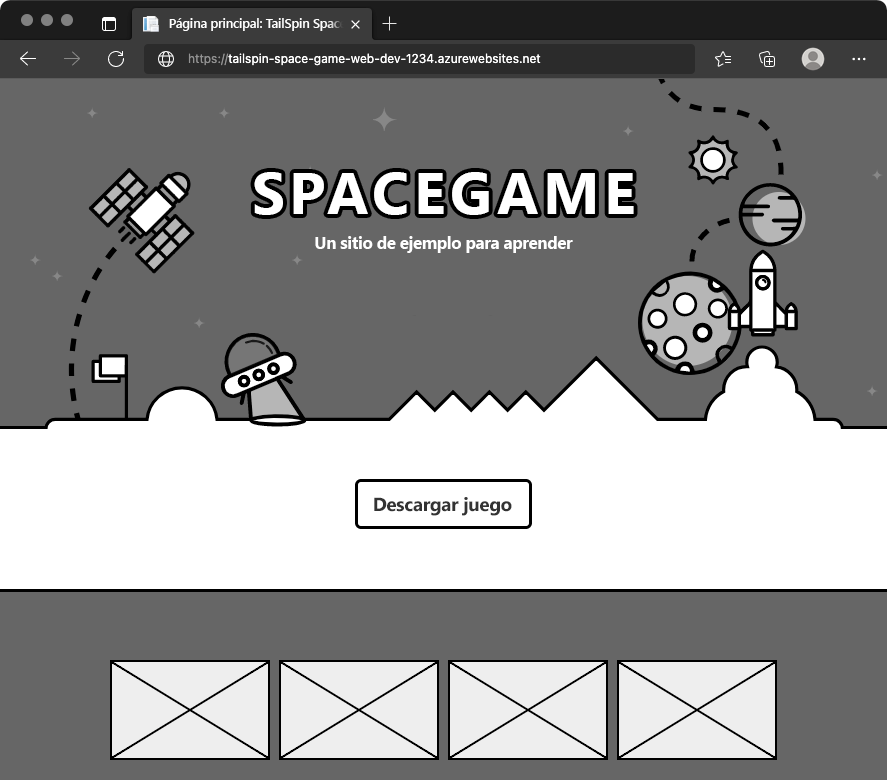
En un explorador web, vaya a la dirección URL asociada a la instancia de App Service para el entorno de desarrollo.
Si todavía tiene abierta la pestaña del explorador, actualice la página. Si no recuerda la dirección URL, búsquela en Azure Portal, en la página de detalles de App Service.
Verá que el sitio web de Space Game se implementa en App Service y está en funcionamiento.

Como paso opcional, seleccione Entornos en Azure Pipelines. Luego, seleccione el entorno dev.
Azure Pipelines registra el historial de implementación. En el historial, puede llevar un seguimiento de los cambios en el entorno, hasta las confirmaciones de código y los elementos de trabajo.