Ejercicio: Configuración del entorno de Azure DevOps
En esta sección, se asegurará de que la organización de Azure DevOps está configurada para completar el resto del módulo. También creará los entornos de Azure App Service en los que posteriormente realizará la implementación.
Para lograr estos objetivos, haremos lo siguiente:
- Agregar un usuario para procurar que Azure DevOps pueda conectarse a la suscripción de Azure
- Configurar un proyecto de Azure DevOps para este módulo.
- En Azure Boards, mueva el elemento de trabajo de este módulo a la columna En curso.
- Asegúrese de que el proyecto esté configurado localmente para que pueda enviar los cambios a la canalización.
- Cree los entornos de Azure App Service mediante la CLI de Azure en Azure Cloud Shell.
- Cree variables de canalización que definan los nombres de los entornos de App Service.
- Cree una conexión de servicio que permita a Azure Pipelines acceder de forma segura a la suscripción de Azure.
Adición de un usuario a Azure DevOps
Para completar este módulo, hay que tener una suscripción a Azure propia. Puede comenzar a trabajar con Azure de forma gratuita.
No necesita una suscripción de Azure para usar Azure DevOps, pero aquí usará Azure DevOps para realizar la implementación en recursos de Azure que existen en la suscripción de Azure. Para simplificar el proceso, use la misma cuenta Microsoft para iniciar sesión en la suscripción de Azure y en la organización de Azure DevOps.
Si usáramos cuentas Microsoft diferentes para iniciar sesión en Azure y Azure DevOps, habría que agregar un usuario a la organización de DevOps en la cuenta Microsoft que usemos para iniciar sesión en Azure. Para obtener más información, consulte el artículo sobre cómo agregar usuarios a su organización o proyecto. Cuando agregue el usuario, seleccione el nivel de acceso Básico.
Después, cierre la sesión de Azure DevOps e inicie sesión. Use la cuenta Microsoft que emplee para iniciar sesión en la suscripción de Azure.
Obtención del proyecto de Azure DevOps
En este paso, se asegurará de que la organización de Azure DevOps esté configurada para completar el resto de este módulo. Para ello, ejecutará una plantilla que crea un proyecto en Azure DevOps.
Los módulos de esta ruta de aprendizaje forman una progresión. Siga el equipo web de Tailspin por su recorrido de DevOps. Con fines de aprendizaje, cada módulo tiene su propio proyecto de Azure DevOps.
Ejecución de la plantilla
Ejecute una plantilla que configure la organización de Azure DevOps:
En el sitio del generador de demostraciones de Azure DevOps, siga estos pasos para ejecutar la plantilla.
Seleccione Iniciar sesión y acepte los términos de uso.
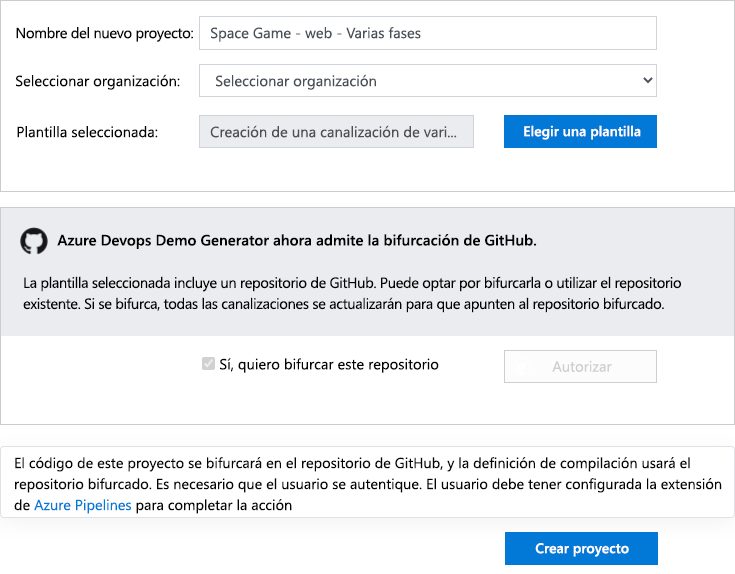
En la página Crear proyecto, seleccione la organización de Azure DevOps. Escriba un nombre de proyecto, como Space Game - web - Multistage.

Seleccione Yes, I want to fork this repository (Sí, quiero bifurcar este repositorio)>Authorize (Autorizar).
Si aparece una ventana, autorice el acceso a su cuenta de GitHub.
Importante
Esta opción debe seleccionarse para que la plantilla se conecte al repositorio de GitHub. Selecciónela incluso si ya ha bifurcado el proyecto del sitio web de Space Game. La plantilla usa la bifurcación existente.
Seleccione Crear un proyecto.
La plantilla tarda unos minutos en ejecutarse.
Para ir al proyecto de Azure DevOps, seleccione Navegar al proyecto.
Importante
La página Limpieza del entorno de Azure DevOps de este módulo contiene pasos de limpieza importantes. La limpieza ayuda a garantizar que no se queda sin minutos de compilación libres. Aunque no haya completado este módulo, asegúrese de realizar los pasos de limpieza.
Establecimiento de la visibilidad del proyecto
La bifurcación del repositorio Space Game en GitHub inicialmente se establece en pública mientras que el proyecto creado por la plantilla de Azure DevOps se establece en privado. Cualquier persona puede acceder a un repositorio público en GitHub, mientras que a un repositorio privado solo puede acceder usted y personas con las que decida compartirlo. Del mismo modo, en Azure DevOps, los proyectos públicos proporcionan acceso de solo lectura a los usuarios no autenticados, mientras que los privados requieren que los usuarios tengan acceso y se autentiquen para acceder a los servicios.
En este momento, no es necesario modificar ninguna de estas configuraciones para los fines de este módulo. Sin embargo, para sus proyectos personales, debe determinar la visibilidad y el acceso que desea conceder a otros usuarios. Por ejemplo, si el proyecto es de código abierto, podría elegir que tanto el repositorio de GitHub como el proyecto de Azure DevOps fueran públicos. Si el proyecto es de su propiedad, normalmente tanto el repositorio de GitHub como el proyecto de Azure DevOps son privados.
Más adelante encontrará los siguientes recursos útiles para determinar qué opción es mejor para su proyecto:
- Uso de proyectos privados y públicos
- Inicio rápido: Transformación del proyecto privado en público
- Configurar la visibilidad de un repositorio
Cambio del elemento de trabajo al estado En curso
Aquí se asignará un elemento de trabajo en Azure Boards. También cambiará el elemento de trabajo al estado En curso. En la práctica, usted y el equipo tendrían que crear elementos de trabajo al principio de cada sprint o iteración de trabajo.
Esta asignación del trabajo proporciona una lista de comprobación desde la que trabajar. Permite que otros miembros del equipo vean lo que hace y cuánto trabajo queda pendiente. El elemento de trabajo también ayuda a aplicar límites de trabajo en curso (WIP) para que el equipo no asuma demasiado trabajo a la vez.
Recuerde que el equipo ha identificado los problemas principales que se exponen a continuación en el sprint actual.

Nota:
En una organización de Azure DevOps, los elementos de trabajo se numeran secuencialmente. En el proyecto, es posible que el número de cada elemento de trabajo no coincida con lo que se ve aquí.
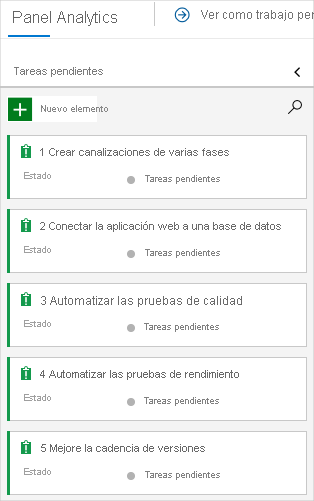
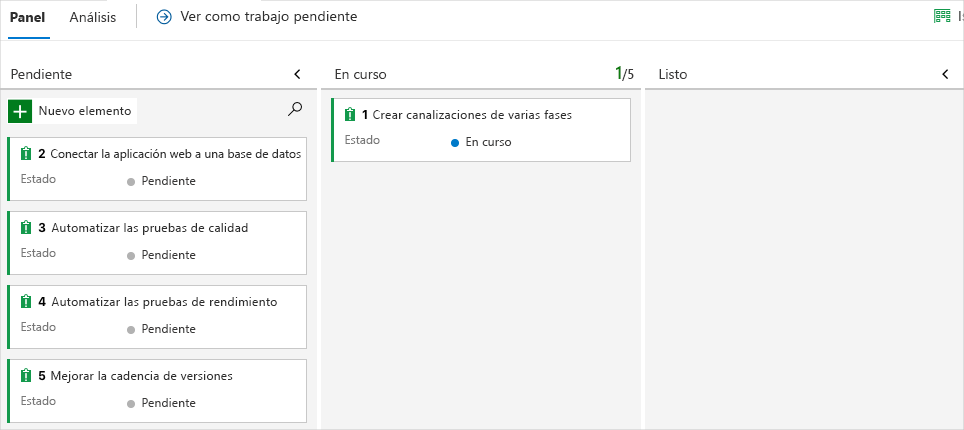
Aquí traslada el primer elemento, Create a multistage pipeline (Crear una canalización de varias fases), a la columna En curso y se asigna el elemento de trabajo. El elemento Create a multistage pipeline (Crear una canalización de varias fases) hace referencia a definir cada fase de la implementación del sitio web de Space Game.
Para configurar el elemento de trabajo:
Desde Azure DevOps, vaya a Paneles. Después, en el menú, seleccione Paneles.

En la tarjeta Crear una canalización de varias fases, seleccione la flecha hacia abajo. Después, autoasígnese el elemento de trabajo.

Mueva el elemento de trabajo de la columna Tareas pendientes a la columna En curso.

Al final de este módulo, moverá la tarjeta a la columna Listo después de haber completado la tarea.
Configuración del proyecto de forma local
Aquí cargaremos el proyecto Space Game en Visual Studio Code, configuraremos Git, clonaremos el repositorio localmente y estableceremos el repositorio remoto ascendente para poder descargar el código de inicio.
Nota
Si ya ha realizado la configuración localmente con el proyecto mslearn-tailspin-spacegame-web-deploy, puede pasar a la sección siguiente.
Apertura del terminal integrado
Visual Studio Code incluye un terminal integrado. Aquí puede editar archivos y trabajar desde la línea de comandos.
Inicie Visual Studio Code.
En el menú View (Ver), seleccione Terminal.
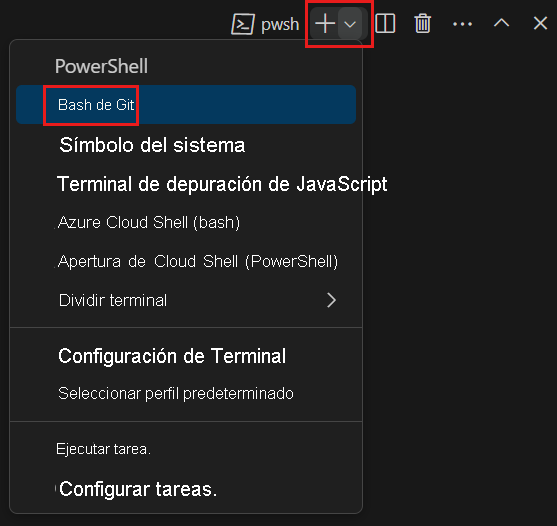
En la lista desplegable, seleccione Git Bash. Si está familiarizado con otro shell de Unix que prefiera usar, seleccione ese shell.

En la ventana del terminal, puede elegir cualquier shell que esté instalado en el sistema. Por ejemplo, puede elegir Git Bash, PowerShell u otro shell.
Aquí usará Git Bash, que forma parte de Git para Windows y permite ejecutar comandos de Git fácilmente.
Nota:
En Windows, si no ve Git Bash como opción, asegúrese de que ha instalado Git y, después, reinicie Visual Studio Code.
Ejecute el comando
cdpara ir al directorio en el que quiere trabajar. Elija su directorio principal (~) o, si prefiere, un directorio diferente.cd ~
Configuración de Git
Si no está familiarizado con Git y GitHub, ejecute primero algunos comandos para asociar su identidad con Git y autenticarse en GitHub. Para obtener más información, vea Configuración de Git.
Como mínimo, debe completar los pasos siguientes. Ejecute los comandos desde el terminal integrado.
- Establezca el nombre de usuario.
- Establezca la dirección de correo electrónico de confirmación.
- Almacene en caché la contraseña de GitHub.
Nota
Si ya usa la autenticación en dos fases con GitHub, cree un token de acceso personal. Cuando se le solicite, use el token en lugar de la contraseña.
Trate el token de acceso igual que una contraseña. y guárdelo en un lugar seguro.
Configuración del proyecto en Visual Studio Code
En la ruta de aprendizaje Compilación de aplicaciones con Azure DevOps, bifurcó y clonó un repositorio de Git. El repositorio contiene el código fuente del sitio web de Space Game. La bifurcación se ha conectado a los proyectos de Azure DevOps para que la compilación se ejecute cuando envíe cambios a GitHub.
Importante
En esta ruta de aprendizaje, se cambia a otro repositorio de Git, mslearn-tailspin-spacegame-web-deploy. Al ejecutar la plantilla para configurar el proyecto de Azure DevOps, el proceso ha bifurcado el repositorio de forma automática.
En esta parte, clonará la bifurcación localmente para poder modificar y compilar la configuración de la canalización.
Clonación de la bifurcación localmente
Ya tenemos una copia del proyecto web de Space Game en la cuenta de GitHub. Ahora, descargará (o clonará) una copia en su equipo para poder trabajar con ella.
Un clon, al igual que una bifurcación, es una copia de un repositorio. Cuando un repositorio se clona, se pueden realizar cambios en él, comprobar que funciona del modo previsto y, seguidamente, cargar los cambios en GitHub. También puede sincronizar la copia local con los cambios que otros usuarios autenticados hayan realizado en la copia del repositorio en GitHub.
Para clonar el proyecto web Space Game en el equipo:
Vaya a la bifurcación del proyecto web Space Game (mslearn-tailspin-spacegame-web-deploy) en GitHub.
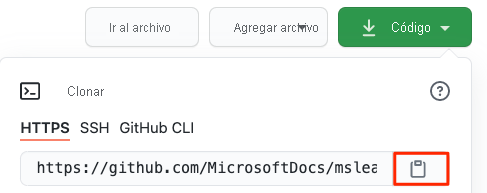
Seleccione Código. Después, desde la pestaña HTTPS, seleccione el botón situado junto a la dirección URL que se muestra para copiarla en el Portapapeles.

En Visual Studio Code, vaya a la ventana del terminal.
En el terminal, desplácese al directorio desde el que quiera trabajar. Elija su directorio principal (
~) o, si prefiere, un directorio diferente.cd ~Ejecute el comando
git clone. Reemplace la dirección URL que se muestra aquí por el contenido del Portapapeles:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitVaya al directorio
mslearn-tailspin-spacegame-web-deploy. Este es el directorio raíz del repositorio.cd mslearn-tailspin-spacegame-web-deploy
Establecimiento del repositorio remoto ascendente
Un repositorio remoto es un repositorio de Git donde colaboran los miembros del equipo (como uno de GitHub). Aquí enumerará los remotos y agregará un remoto que apunta a la copia de Microsoft del repositorio para que pueda obtener el código de ejemplo más reciente.
Ejecute este comando
git remotepara obtener una lista de los repositorios remotos:git remote -vVerá que tiene acceso tanto de captura (descarga) como de inserción (carga) al repositorio:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin (Origen) especifica cuál es su repositorio en GitHub. Cuando se bifurca código desde otro repositorio, el repositorio remoto original (desde el que se ha bifurcado) se suele denominar upstream (ascendente).
Ejecute este comando
git remote addpara crear un repositorio remoto denominado upstream que apunte al repositorio de Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitVuelva a ejecutar
git remotepara ver los cambios:git remote -vComprobará que todavía tiene acceso de captura (descarga) e inserción (carga) en el repositorio. Ahora también tiene acceso de captura en el repositorio de Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Apertura del proyecto en el Explorador de archivos
En Visual Studio Code, la ventana del terminal apunta al directorio raíz del proyecto web Space Game. Ahora abrirá el proyecto desde el Explorador de archivos para poder ver su estructura y trabajar con los archivos.
La forma más fácil de abrir el proyecto es reabrir Visual Studio Code en el directorio actual. Para hacerlo, ejecute el comando siguiente en el terminal integrado:
code -r .Verá el árbol de directorios y archivos en el Explorador de archivos.
Vuelva a abrir el terminal integrado. El terminal le sitúa en la raíz del proyecto web.
Si se produce un error en el comando code, debe agregar Visual Studio Code a la ruta de acceso del sistema. Para ello:
- En Visual Studio Code, presione F1 o seleccione Ver>Paleta de comandos para acceder a la paleta de comandos.
- En la paleta de comandos, escriba Shell Command: Instalar el comando "code" en PATH.
- Repita el procedimiento anterior para abrir el proyecto en el explorador de archivos.
Ya lo tiene todo preparado para trabajar con el código fuente de Space Game y la configuración de Azure Pipelines desde el entorno de desarrollo local.
Creación de los entornos de Azure App Service
Aquí va a crear los entornos que definen las fases de canalización. Creará una instancia de App Service para cada fase: Desarrollo, Pruebas y Ensayo.
En Creación de una canalización de versión con Azure Pipelines, abrió App Service por medio de Azure Portal. Aunque el portal es una excelente manera de explorar lo que está disponible en Azure o realizar tareas básicas, la activación de componentes como App Service puede resultar tediosa.
En este módulo, usará la CLI de Azure para activar tres instancias de App Service. Puede tener acceso a la CLI de Azure desde un terminal o a través de Visual Studio Code. Aquí, accede a la CLI de Azure desde Azure Cloud Shell. Esta experiencia de shell basada en explorador se hospeda en la nube. En Cloud Shell, la CLI de Azure está configurada para su uso con la suscripción de Azure.
Importante
Para completar los ejercicios de este módulo, necesita una suscripción de Azure propia.
Apertura de Cloud Shell mediante Azure Portal
Vaya a Azure Portal e inicie sesión.
En el menú, seleccione Cloud Shell. Cuando se le solicite, seleccione la experiencia de Bash.

Nota:
Cloud Shell necesita un recurso de almacenamiento de Azure para conservar los archivos que se creen en Cloud Shell. La primera vez que abra Cloud Shell, se le pedirá que cree un grupo de recursos, una cuenta de almacenamiento y un recurso compartido de Azure Files. Esta configuración se usa automáticamente para todas las sesiones de Cloud Shell futuras.
Selección de una región de Azure
Una región consiste en uno o varios centros de datos de Azure de una ubicación geográfica. Este de EE. UU., Oeste de EE. UU. y Europa del Norte son ejemplos de regiones. Todos los recursos de Azure, incluida una instancia de App Service, tienen una región asignada.
Para facilitar la ejecución de los comandos, empezaremos seleccionando una región predeterminada. Después de especificar la región predeterminada, los comandos posteriores la usan a menos que especifique otra.
En Cloud Shell, ejecute el comando
az account list-locationspara enumerar las regiones que están disponibles en la suscripción de Azure.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableEn la columna
Namede la salida, seleccione una región cercana. Por ejemplo, elijaeastasiaowestus2.Ejecute
az configurepara establecer la región predeterminada. Reemplace<REGION>por el nombre de la región que ha seleccionado.az configure --defaults location=<REGION>En este ejemplo se establece
westus2como la región predeterminada:az configure --defaults location=westus2
Creación de las instancias de App Service
Aquí, creará las instancias de App Service para las tres fases en las que va a realizar la implementación: Desarrollo, prueba y ensayo. Esta es una breve introducción al proceso que va a seguir:
Genere un número aleatorio que haga que el nombre de dominio de la aplicación web sea único.
Este paso se realiza con fines de aprendizaje. En la práctica, elegiría un nombre de dominio que coincida con el de la aplicación o el servicio.
Cree un grupo de recursos que contenga todas las instancias de App Service.
Con fines de aprendizaje, aquí creará un grupo de recursos que contiene todas las instancias de App Service. En la práctica, crearía un grupo de recursos independiente para cada instancia de App Service, con el fin de controlar mejor el ciclo de vida de cada instancia.
Creación de un plan de App Service.
Un plan de App Service define los recursos de CPU, memoria y almacenamiento de la aplicación web. Aquí se usa el plan Básico B1. Este plan está diseñado para aplicaciones que tienen pocos requisitos de tráfico. Los planes Estándar y Prémium están pensados para cargas de trabajo de producción. Estos planes se ejecutan en instancias de máquina virtual dedicadas.
Cree una instancia de App Service para cada uno de los entornos de desarrollo, pruebas y ensayo.
Obtenga el nombre de host de cada entorno.
Compruebe que todos los entornos se están ejecutando y que se puede acceder a la página principal.
Nota:
Con fines de aprendizaje, aquí se usa la configuración de red predeterminada. Esta configuración hace que el sitio sea accesible desde Internet. En la práctica, podría configurar una red virtual de Azure que coloque el sitio web en una red que no sea enrutable a Internet y a la que solo usted y el equipo puedan acceder. Más adelante, puede volver a configurar la red para que el sitio web esté disponible para los usuarios.
Para crear instancias de App Service, siga estos pasos:
En Cloud Shell, genere un número aleatorio que haga que el nombre de dominio de la aplicación web sea único.
webappsuffix=$RANDOMEjecute el comando
az group createpara crear un grupo de recursos denominado tailspin-space-game-rg.az group create --name tailspin-space-game-rgEjecute el comando
az appservice plan createpara crear el plan de App Service denominado tailspin-space-game-asp.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxEl argumento
--skuespecifica el plan B1. Este plan se ejecuta en el nivel Básico. El argumento--is-linuxespecifica que se deben usar trabajos de Linux.Importante
Si la SKU B1 no está disponible en la suscripción de Azure, seleccione otro plan, como S1 (Estándar).
Ejecute los siguientes comandos
az webapp createpara crear las tres instancias de App Service, una para cada entorno (Desarrollo, Pruebas y Ensayo).az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"Con fines de aprendizaje, aquí se aplica el mismo plan de App Service (Básico B1) a cada instancia de App Service. En la práctica, asignaría un plan que coincidiese con la carga de trabajo esperada.
Por ejemplo, en el caso de los entornos que se asignan a las fases de desarrollo y pruebas, Básico B1 sería adecuado porque le interesa que solo el equipo acceda a los entornos.
En el entorno de ensayo, seleccionaría un plan que coincidiese con el entorno de producción. Es probable que ese plan proporcione más recursos de CPU, memoria y almacenamiento. En el plan, puede ejecutar pruebas de rendimiento (como pruebas de carga) en un entorno similar al de producción. Puede ejecutar las pruebas sin que afecte al tráfico dinámico al sitio.
Ejecute el comando
az webapp listpara mostrar el nombre de host y el estado de cada instancia de App Service.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableAnote el nombre de host de cada servicio en ejecución. Necesitará estos nombres de host más adelante cuando compruebe el trabajo. Este es un ejemplo:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningComo paso opcional, vaya a uno o varios de los nombres de host. Compruebe que están en ejecución y que aparece la página principal predeterminada.
Esto es lo que verá:

Importante
La página Limpiar el entorno de Azure DevOps de este módulo contiene pasos de limpieza importantes. La limpieza sirve para evitar que se nos cobre por los recursos de Azure después de completar este módulo. No olvide realizar los pasos de limpieza, aunque no haya completado este módulo.
Creación de variables de canalización en Azure Pipelines
En Creación de una canalización de versión con Azure Pipelines, agregamos una variable a la canalización en la que se almacena el nombre de la aplicación web en App Service. Aquí hará lo mismo, pero esta vez agregará una variable para cada instancia de App Service que se corresponda con una fase de desarrollo, pruebas o ensayo de la canalización.
Podríamos codificar estos nombres de forma rígida en la configuración de la canalización, pero si los definimos como variables, la configuración será más reutilizable. Además, si los nombres de las instancias de App Service cambian, puede actualizar las variables y desencadenar la canalización sin modificar la configuración.
Siga estos pasos para agregar las variables:
En Azure DevOps, vaya al proyecto Space Game - web - Multistage.
En Canalizaciones, seleccione Biblioteca.

Seleccione + Grupo de variables.
En Propiedades, escriba Release como nombre del grupo de variables.
En Variables, seleccione + Agregar.
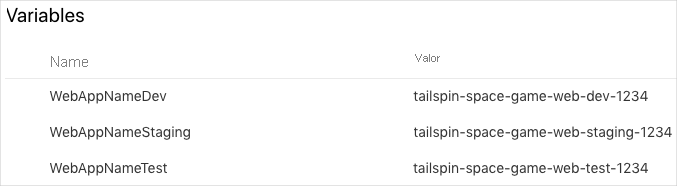
Para el nombre de la variable, escriba WebAppNameDev. Como valor, escriba el nombre de la instancia de App Service que corresponda al entorno de desarrollo, como tailspin-space-game-web-dev-1234.
Repita los dos pasos anteriores dos veces más para crear variables para los entornos de pruebas y ensayo. Estos son unos ejemplos:
Nombre de la variable Valor de ejemplo WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Asegúrese de reemplazar cada valor de ejemplo por la instancia de App Service que corresponda al entorno.
Importante
Establezca el nombre de la instancia de App Service, no su nombre de host. En este ejemplo, tendría que escribir tailspin-space-game-web-dev-1234 y no tailspin-space-game-web-dev-1234.azurewebsites.net.
Cerca del principio de la página, seleccione Guardar para guardar la variable en la canalización.
El grupo de variables será similar al siguiente:

Creación de los entornos de desarrollo y pruebas
En Creación de una canalización de versión con Azure Pipelines, ha creado un entorno para el entorno de desarrollo. En este caso, repetirá el proceso para los entornos de desarrollo y prueba. Más adelante, configurará el entorno de ensayo, que incluye criterios adicionales.
Para crear los entornos de desarrollo y prueba:
En Azure Pipelines, seleccione Entornos.

Para crear el entorno de desarrollo:
- Seleccione Crear entorno.
- En Nombre, escriba desarrollo.
- Deje los campos restantes con sus valores predeterminados.
- Seleccione Crear.
Para crear el entorno de prueba:
- Vuelva a la página Entornos.
- Seleccione Nuevo entorno.
- En Nombre, escriba prueba.
- Seleccione Crear.
Creación de una conexión de servicio
Aquí creará una conexión de servicio que permita a Azure Pipelines acceder a la suscripción de Azure. Azure Pipelines usa esta conexión de servicio para implementar el sitio web en App Service. Creó una conexión de servicio similar en el módulo anterior.
Importante
Asegúrese de haber iniciado sesión tanto en Azure Portal como en Azure DevOps con la misma cuenta Microsoft.
En Azure DevOps, vaya al proyecto Space Game - web - Multistage.
En la esquina inferior izquierda de la página, seleccione Configuración del proyecto.
En Canalizaciones, seleccione Conexiones de servicio.
Seleccione Nueva conexión de servicio, Azure Resource Manager y Siguiente.
Al principio de la página, seleccione Entidad de servicio (automática). Después, seleccione Siguiente.
Rellene estos campos:
Campo Value Nivel de ámbito Suscripción Subscription Su suscripción de Azure Grupo de recursos tailspin-space-game-rg Nombre de conexión de servicio Resource Manager - Tailspin - Space Game Durante el proceso, es posible que se le pida que inicie sesión en la cuenta Microsoft.
Asegúrese de tener seleccionada la opción Conceder permiso de acceso a todas las canalizaciones.
Seleccione Guardar.
Para comprobar que se puede conectar a la suscripción a Azure, Azure DevOps realiza una conexión de prueba. Si Azure DevOps no se puede conectar, tiene la oportunidad de iniciar sesión una segunda vez.