Ejercicio: Uso de páginas con pestañas con páginas de navegación
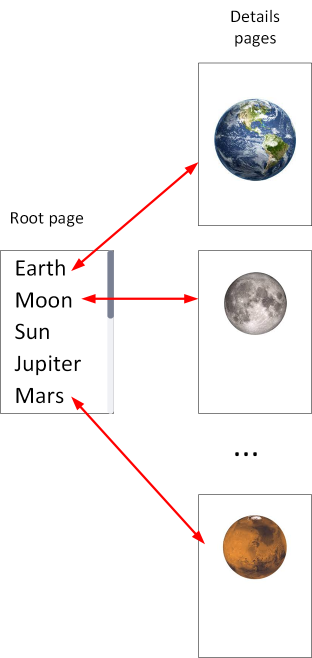
En la aplicación de astronomía, se le pide que agregue páginas que permitan al usuario seleccionar diferentes cuerpos astronómicos y mostrar sus detalles. Puede haber cualquier número de cuerpos, por lo que la creación de una pestaña para cada cuerpo no es un enfoque factible. Por lo tanto, para permitir al usuario seleccionar el cuerpo que quiera ver, tiene que agregar otra página que contenga una lista. El usuario puede seleccionar un cuerpo de esta lista y la aplicación muestra los detalles de ese cuerpo en una página nueva. La página de lista actúa como página raíz para la navegación por la pila. Agregue la página de lista como una pestaña en la interfaz de usuario existente.

Abrir la solución de inicio
Vaya a la carpeta exercise3 del repositorio que clonó al inicio de este módulo y, a continuación, vaya a la carpeta de inicio.
Use Visual Studio para abrir la solución Astronomy.sln o la carpeta en Visual Studio Code.
Nota:
Esta solución contiene páginas que no están en la versión de la aplicación que usó en los ejercicios anteriores.
En la ventana del Explorador de soluciones, abra la carpeta Pages. Además de los archivos MoonPhasePage, SunrisePagey AboutPage, esta carpeta contiene dos páginas más:
AstronomicalBodiesPage. Esta página contiene cuatro botones que permiten al usuario seleccionar los detalles del Sol, la Luna, la Tierra o el Cometa Halley. La versión actual de la aplicación es simplemente una prueba de concepto. En el futuro, esta página permitirá al usuario seleccionar entre una lista más grande.
AstronomicalBodyPage. Esta página se usa para mostrar la información de un cuerpo astronómico.
El elemento AstronomicalBodiesPage se agrega como una pestaña en la página que aparece cuando se hace clic en el control flotante Astronomía.
Incorporación de una ruta para la página de detalles
Para navegar a la AstronómicaBodyPage, debe configurar una ruta registrándola en el constructor de la clase AppShell:
public AppShell() { InitializeComponent(); Routing.RegisterRoute("astronomicalbodydetails", typeof(AstronomicalBodyPage)); }
Ir a la página de detalles
A continuación realice la navegación. En AstronomicalBodiesPage.xaml.cs, cree controladores de eventos de clic para cada
Buttonen la página.public AstronomicalBodiesPage() { InitializeComponent(); btnComet.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnEarth.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnMoon.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnSun.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); }Cada vez que se hace clic en un
Button, la aplicación navega a la página AstronomicalBodyPage. Aún así todavía tiene que enviar el tipo de cuerpo astronómico que quiere mostrar.Para enviar datos a AstronomicalBodyPage, agregue una cadena de parámetro de consulta a la información de enrutamiento. La cadena tiene el formato
?astroName=astroBodyToDisplay.btnComet.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=comet"); btnEarth.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=earth"); btnMoon.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=moon"); btnSun.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=sun");Para recibir los datos en AstronomicalBodyPage, cree una propiedad de nivel de clase para guardar los datos entrantes. Denomínelo
AstroName.string astroName; public string AstroName { get => astroName; set { astroName = value; // this is a custom function to update the UI immediately UpdateAstroBodyUI(astroName); } }Aquí,
UpdateAstroBodyUI(astroName)es una función auxiliar que se usa para actualizar la interfaz de usuario inmediatamente cuando se establece la propiedadAstroName.A continuación, debe decorar la clase con una anotación que asigne el parámetro de consulta entrante a la propiedad que ha creado.
[QueryProperty(nameof(AstroName), "astroName")] public partial class AstronomicalBodyPage { ... }Inicie la aplicación y seleccione la pestaña titulada: Cuerpos.
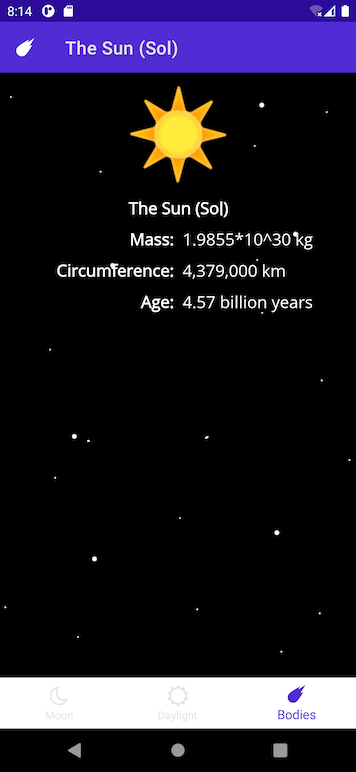
Seleccione el botón Sol. Deberían aparecer los detalles de Sol. La barra de navegación debe contener una flecha hacia atrás que permita al usuario volver a la lista de cuerpos. Las pestañas restantes siguen siendo visibles y están activas:

Cierre la aplicación y vuelva a Visual Studio o Visual Studio Code.