Ejercicio: Implementación de la navegación por pestañas
En la aplicación de astronomía, se le pide que combine pestañas con el control flotante para ayudar con la navegación entre las distintas páginas.
Lo primero que decide hacer es quitar todas las páginas del control flotante y agregarlas a un elemento TabBar, para que pueda ver la apariencia de la aplicación.
Incorporación de una barra de pestañas
En la ventana Explorador de soluciones, abra la página AppShell.xaml.
En la página de marcado XAML, elimine todo el contenido de
<Shell>.Cree un elemento
<TabBar>y uno vacío<Tab>.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>A continuación, agregue un
ShellContentalTaby establezca su contenido enMoonPhasePage.<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>Ahora asigne a la pestaña un título para mostrar y un icono con las propiedades
TitleyIcon.<Tab Title="Moon Phase" Icon="moon.png">Agregue otro elemento
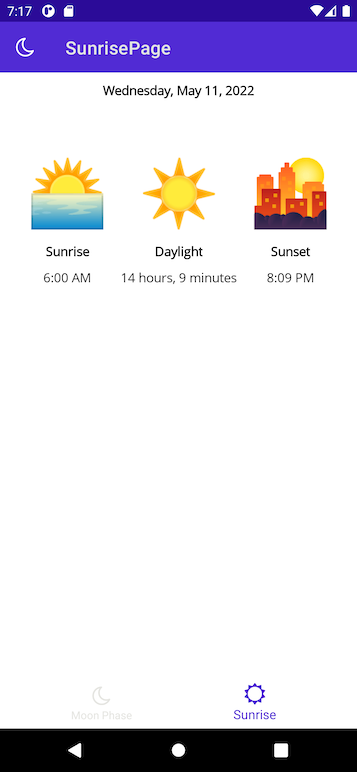
TabenSunrisePage. Establezca suTitleen sunrise y suIconen sun.png. El XAML terminado tiene el siguiente aspecto:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>Ejecute la aplicación para ver su aspecto.

Combinación de fichas con un control flotante
Ha decidido que tiene sentido tener las páginas de fase lunar y amanecer en la misma ficha. También tiene sentido separar la página Acerca de. Por lo tanto, decide agregar el control flotante de nuevo. El primer elemento flotante muestra la ficha y el segundo la página Acerca de.
Elimine el
TabBary todos los elementos secundarios que contiene.En su lugar, agregue un elemento
<FlyoutItem>. Establezca su propiedadTitleen Astronomy y su icono en moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem>En
<FlyoutItem>, agregue un elemento<ShellContent>que apunte aMoonPhasePage. Establezca su propiedadTitleen Moon Phase y la propiedadIconen moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>En el mismo
<FlyoutItem>, agregue otro elemento<ShellContent>para que apunte aSunrisePage. Establezca su propiedadTitleen Sunrise y la propiedadIconen sun.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>Ahora, al pulsar en este elemento flotante se muestra una página de pestañas con dos pestañas.
Para crear un elemento flotante que apunte a
AboutPage, agregue un elemento<FlyoutItem>nuevo. Establezca su propiedadTitleen About y la propiedadIconen question.png.En ese
<FlyoutItem>, agregue un<ShellContent>que apunte aAboutPage.<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Ejecute la aplicación de nuevo. Debería ver dos elementos en el control flotante. El primero abre una ficha que contiene
MoonPhasePageySunrisePage. El segundo muestraAboutPagepor sí mismo.
¿Necesita ayuda?
El código XAML final de AppShell.xaml debe tener este aspecto:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>