Implementar la navegación por pestañas con el shell de .NET MAUI
La navegación entre pestañas es un modelo de navegación en el que una franja de pestañas (una fila de controles que se pueden tocar) se muestra de forma permanente en la parte superior o inferior de la pantalla. La navegación por pestañas proporciona un mecanismo para que un usuario pueda seleccionar entre las páginas de una aplicación de varias páginas.
En esta unidad aprenderá a crear una aplicación que implemente la navegación por pestañas.
¿Qué es la navegación por pestañas?
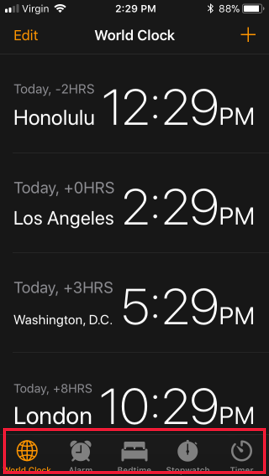
En una aplicación que usa la navegación por pestañas, cada pestaña representa una sección o página específica de la aplicación. Los usuarios seleccionan pestañas situadas en la franja para moverse por el contenido de la aplicación. Como ejemplo, en la ilustración siguiente se muestra el uso de la navegación por pestañas en la aplicación Reloj de iOS. Los iconos resaltados en la base de la página le permiten cambiar entre diferentes vistas. Estos iconos corresponden a pestañas, y las vistas son páginas con pestañas:

Puesto que la franja de pestañas siempre está visible, la navegación entre pestañas permite a los usuarios cambiar rápidamente entre el contenido de una aplicación. La navegación de pestaña es ideal cuando una aplicación tiene varias secciones que el usuario probablemente empleará con frecuencia. Las aplicaciones de reloj son un excelente ejemplo. Las secciones como el reloj, la alarma y el cronómetro suelen usarse con frecuencia.
En los dispositivos móviles, la franja de pestañas normalmente dispone de un espacio limitado y solo puede mostrar un número fijo de pestañas, según el tamaño del dispositivo y su orientación. La recomendación es usar solo de tres a cuatro pestañas. Si incluye más, no se garantiza que disponga del espacio suficiente para mostrar todas las pestañas en todos los dispositivos. Los sistemas operativos compatibles con .NET MAUI permiten disponer de un área de desbordamiento. Esta área proporciona más área para acceder a las pestañas que no caben en la pantalla. Sin embargo, navegar a estas pestañas de desbordamiento requiere pasos adicionales por parte del usuario. ya que estas secciones son menos fáciles de detectar.
Si necesita más de cuatro pestañas, considere la posibilidad de usar otro patrón de navegación, como la navegación con elementos flotantes. Además, la navegación por pestañas no es la mejor opción si los datos forman una jerarquía natural de maestro-detalle. En estos casos debe considerar la navegación por pila.
Navegación por pestañas en una aplicación .NET MAUI
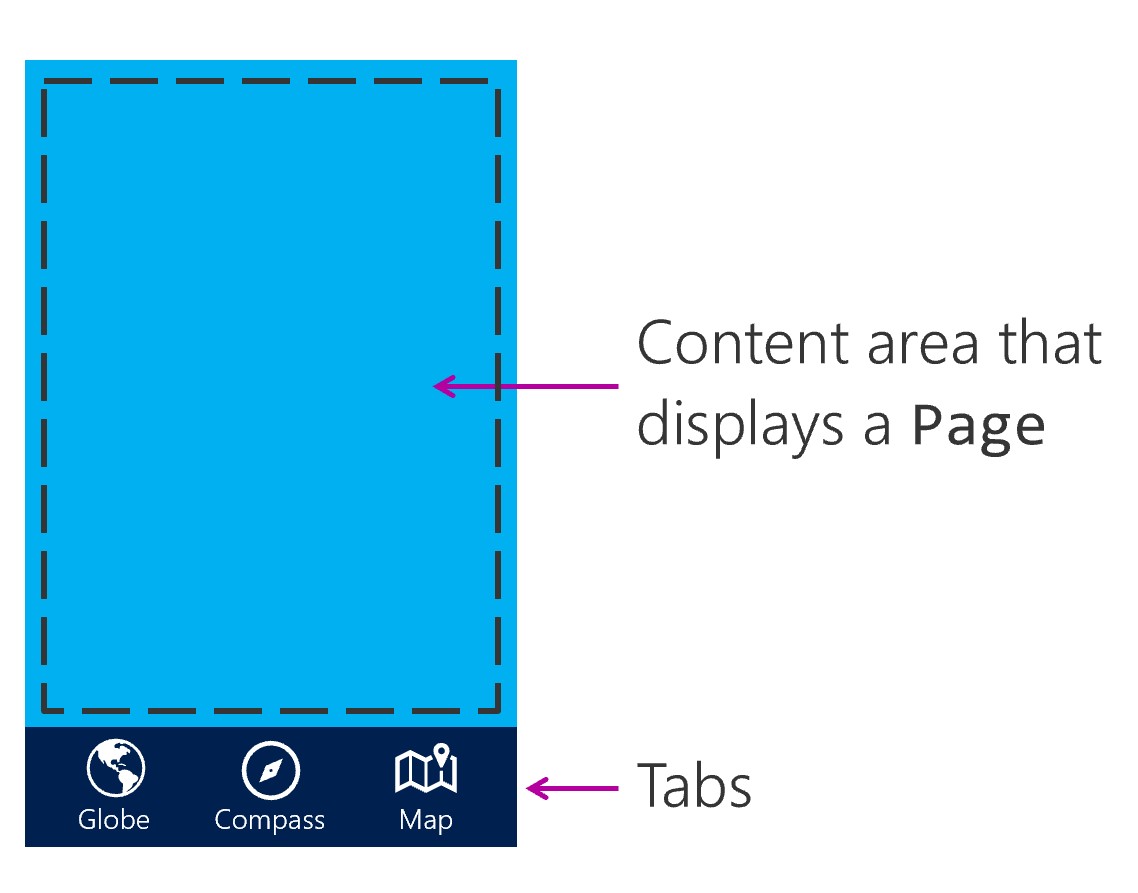
Use el objeto TabBar para implementar la navegación por pestañas en una aplicación de shell de .NET MAUI. El objeto TabBar muestra un conjunto de pestañas y cambia automáticamente el contenido mostrado cuando el usuario selecciona una pestaña. En la ilustración siguiente se muestran las áreas de la interfaz de usuario.

Para usar pestañas en una aplicación Shell de .NET MAUI, cree una instancia de la clase TabBar como elemento secundario de la clase Shell. A continuación, agregue objetos Tab a TabBar. Dentro del objeto Tab, un objeto ShellContent debe establecerse en un objeto ContentPage.
Creación de TabbedPage
Puede crear una instancia TabBar como elemento secundario de la clase Shell. Agregue objetos Tab como secundarios a la TabBar según sea necesario. Dentro del objeto Tab, un objeto ShellContent debe establecerse en un objeto ContentPage.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Moon Phase"
Icon="moon.png">
<ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" />
</Tab>
<Tab Title="Sunrise"
Icon="sun.png">
<ShellContent ContentTemplate="{DataTemplate local:SunrisePage}" />
</Tab>
</TabBar>
</Shell>
Pestañas en un menú flotante
Un elemento flotante puede abrir una página con una barra de pestañas que muestra una o más pestañas.
Para implementar este diseño, agregue un elemento de <ShellContent> dentro del <FlyoutItem> para cada pestaña que desee mostrar.
Establezca Title y Icon en el <ShellContent> para controlar el título y el icono de la pestaña.
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>