Ejercicio: Creación y uso de un módulo
Se le ha encargado la tarea de agregar una red de entrega de contenido o CDN al sitio web de su empresa para el lanzamiento de un wombat de juguete. Sin embargo, otros equipos de su empresa le han dicho que no necesitan una CDN. En este ejercicio, creará módulos para el sitio web y la CDN, y agregará los módulos a una plantilla.
Durante el proceso, hará lo siguiente:
- Agregue un módulo para la aplicación.
- Cree una plantilla de Bicep que use el módulo.
- Agregue otro módulo para la CDN.
- Agregue el módulo de la CDN a la plantilla, a la vez que lo hace opcional.
- Implemente la plantilla en Azure.
- Revise el historial de implementación.
En este ejercicio se usa la extensión de Bicep para Visual Studio Code. Asegúrese de instalar esta extensión en Visual Studio Code.
Creación de un archivo de Bicep en blanco
Abra Visual Studio Code.
Cree un archivo con el nombre main.bicep.
Guarde el archivo vacío para que Visual Studio Code cargue las herramientas de Bicep.
Puede seleccionar Archivo>Guardar como o Ctrl+S en Windows (⌘+S en macOS). Asegúrese de recordar dónde guarda el archivo. Por ejemplo, podría crear una carpeta templates para guardarlo ahí.
Creación de un módulo para la aplicación
Cree una nueva carpeta llamada modules en la misma carpeta donde creó el archivo main.bicep. En la carpeta modules, cree un archivo llamado app.bicep. Guarde el archivo.
Agregue el siguiente contenido al archivo app.bicep:
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameEste archivo implementa un plan y una aplicación de Azure App Service. Observe que el módulo es bastante genérico. No incluye ninguna suposición sobre los nombres de los recursos ni la SKU del plan de App Service. Esto facilita la reutilización del módulo para distintas implementaciones.
Guarde los cambios en el archivo.
Adición del módulo a la plantilla de Bicep
Aquí, agregará el módulo de la aplicación a la plantilla de Bicep como punto de partida.
Abra el archivo main.bicep.
Agregue los parámetros y la variable siguientes al archivo:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Dado que esta es la plantilla que se va a implementar para los sitios web de juguetes, es un poco más específica. El plan de App Service se define como una variable. El parámetro SKU tiene un valor predeterminado que tiene sentido para el sitio web de lanzamiento del juguete.
Sugerencia
Está especificando que el parámetro
locationdebe establecerse enwestus3. Normalmente, crearía recursos en la misma ubicación que el grupo de recursos mediante la propiedadresourceGroup().location. Pero cuando trabaja con el espacio aislado Microsoft Learn, debe usar determinadas regiones de Azure que no coincidan con la ubicación del grupo de recursos.Debajo de los parámetros, cree una línea en blanco. Ahora, escriba la primera línea de la definición del módulo de la aplicación:
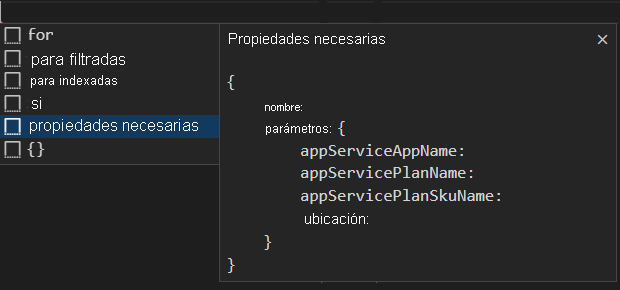
module app 'modules/app.bicep' = {A medida que escribe, observe que la extensión de Bicep para Visual Studio Code le ayuda a aplicar scaffolding a la declaración del módulo. Al escribir la ruta de acceso al módulo y poner el carácter de igual (
=), aparece un menú emergente con varias opciones.Seleccione Propiedades necesarias en el menú emergente:

Complete la declaración del módulo:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }En la parte inferior del archivo, defina una salida:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameGuarde los cambios en el archivo.
Creación de un módulo para la red de entrega de contenido
En la carpeta modules, cree un archivo llamado cdn.bicep. Guarde el archivo.
Agregue el siguiente contenido al archivo cdn.bicep:
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameEste archivo implementa dos recursos: un perfil de CDN y un punto de conexión de CDN.
Guarde los cambios en el archivo.
Adición de los módulos a la plantilla principal de Bicep
Abra el archivo main.bicep.
Debajo del parámetro
appServicePlanSkuName, agregue el parámetro siguiente:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueDebajo de la definición del módulo
app, defina el módulocdn:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Observe que el módulo tiene una condición para que se implemente solo cuando el valor del parámetro
deployCdnestá establecido entrue. Además, observe que el parámetrooriginHostNamedel módulo está establecido en el valor de la salidaappServiceAppHostNamedel móduloapp.Actualice la salida del nombre de host para que seleccione el nombre de host correcto. Cuando se implementa una CDN, quiere que el nombre de host sea el del punto de conexión de CDN.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameGuarde los cambios en el archivo.
Implementación de la plantilla de Bicep en Azure
Para implementar esta plantilla en Azure, debe iniciar sesión en la cuenta de Azure desde el terminal de Visual Studio Code. Asegúrese de que tiene instalada la CLI de Azure y de que inicia sesión con la misma cuenta que utilizó para activar el espacio aislado.
En el menú Terminal, seleccione Nuevo terminal. Normalmente, la ventana de terminal se abre en la mitad inferior de la pantalla.
Si la ventana del terminal muestra Bash en el lado derecho, significa que el shell correcto ya está abierto. Como alternativa, si ve un icono de shell de Bash a la derecha, puede seleccionarlo para iniciar el shell.

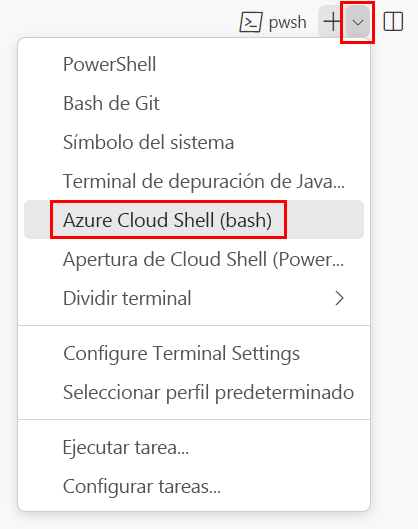
Si apareciera un shell distinto de Bash, seleccione la flecha de la lista desplegable del shell y, a continuación, seleccione Bash de Git.

En el terminal, vaya al directorio donde ha guardado la plantilla. Por ejemplo, si ha guardado la plantilla en la carpeta templates, puede usar este comando:
cd templates
Instalación de Bicep
Ejecute el comando siguiente para asegurarse de que tiene la versión más reciente de Bicep:
az bicep install && az bicep upgrade
Inicio de sesión en Azure
En el terminal de Visual Studio Code, inicie sesión en Azure mediante el siguiente comando:
az loginEn el explorador que se abre, inicie sesión en su cuenta de Azure. En el terminal de Visual Studio Code se muestra una lista de las suscripciones asociadas a esta cuenta. Seleccione la suscripción llamada Suscripción de Concierge.
Si ha usado más de un espacio aislado recientemente, es posible que en el terminal se muestre más de una instancia de Suscripción de Concierge. En este caso, siga estos dos pasos para establecer una de las suscripciones como la predeterminada.
Obtenga los identificadores de la Suscripción de Concierge.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableEstablezca la suscripción predeterminada con el identificador de la suscripción. Reemplace {identificador de su suscripción} por el identificador más reciente de la Suscripción de Concierge.
az account set --subscription {your subscription ID}
Establecimiento del grupo de recursos predeterminado
Al usar la CLI de Azure, puede establecer el grupo de recursos predeterminado y omitir el parámetro del resto de los comandos de la CLI de Azure de este ejercicio. Establezca el valor predeterminado en el grupo de recursos que se ha creado de forma automática en el entorno del espacio aislado.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Implementación de la plantilla en Azure
Ejecute el código siguiente desde el terminal en Visual Studio Code para implementar la plantilla de Bicep en Azure. Este proceso puede tardar un par de minutos en completarse; después, verá que la implementación se ha realizado correctamente.
az deployment group create --template-file main.bicep
Aparece el estado Running... en el terminal.
Para implementar esta plantilla en Azure, inicie sesión en la cuenta de Azure desde el terminal de Visual Studio Code. Asegúrese de haber instalado Azure PowerShell e inicie sesión en la misma cuenta que ha activado el espacio aislado.
En el menú Terminal, seleccione Nuevo terminal. Normalmente, la ventana de terminal se abre en la mitad inferior de la pantalla.
Si la ventana del terminal muestra pwsh o powershell en el lado derecho, significa que el shell correcto ya está abierto. Como alternativa, si ve un icono de shell de PowerShell a la derecha, puede seleccionarlo para iniciar el shell.

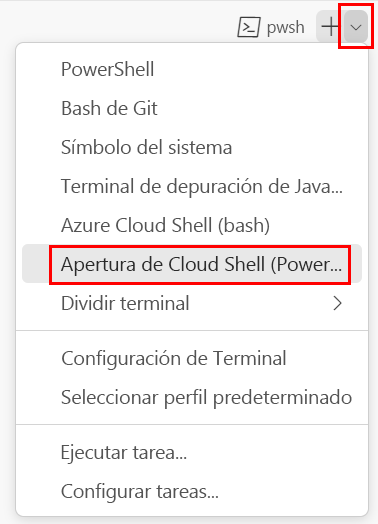
Si aparece un shell distinto de pwsh o PowerShell, seleccione la flecha desplegable del shell y, a continuación, seleccione PowerShell.

En el terminal, vaya al directorio donde ha guardado la plantilla. Por ejemplo, si ha guardado la plantilla en la carpeta templates, puede usar este comando:
Set-Location -Path templates
Instalación de la CLI de Bicep
Para usar Bicep desde Azure PowerShell, instale la CLI de Bicep.
Inicio de sesión en Azure mediante Azure PowerShell
En el terminal de Visual Studio Code, ejecute el comando siguiente:
Connect-AzAccountSe abre un explorador para que pueda iniciar sesión en la cuenta de Azure. Es posible que el explorador se abra en segundo plano.
Después de iniciar sesión, en el terminal se muestra una lista de las suscripciones asociadas a esta cuenta. Si ha activado el espacio aislado, se muestra una suscripción denominada Suscripción de Concierge. Selecciónelo para el resto del ejercicio.
Si ha usado más de un espacio aislado recientemente, es posible que en el terminal se muestre más de una instancia de Suscripción de Concierge. En este caso, siga estos dos pasos para establecer una de las suscripciones como la predeterminada.
Obtenga el identificador de la suscripción. Al ejecutar el comando siguiente se mostrarán las suscripciones y sus identificadores. Busque
Concierge Subscriptiony copie el identificador de la segunda columna. Tiene un aspecto similar aaaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionCambie la suscripción activa a la Suscripción de Concierge. Asegúrese de reemplazar {identificador de la suscripción} por el que ha copiado.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Establecimiento del grupo de recursos predeterminado
Puede establecer el grupo de recursos predeterminado y omitir el parámetro del resto de los comandos de Azure PowerShell de este ejercicio. Establezca este valor predeterminado en el grupo de recursos que se ha creado de forma automática en el entorno del espacio aislado.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Implementación de la plantilla en Azure
Implemente la plantilla en Azure usando el siguiente comando de Azure PowerShell en el terminal. Esto puede tardar un par de minutos en completarse; después, verá que la implementación se ha realizado correctamente.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Revisión del historial de implementación
Vaya a Azure Portal y asegúrese de que está en la suscripción de espacio aislado:
- Seleccione el avatar en la esquina superior derecha de la página.
- Seleccione Cambiar directorio. En la lista, seleccione el directorio Espacio aislado de Microsoft Learn.
En el panel izquierdo, seleccione Grupos de recursos.
Seleccione
[nombre del grupo de recursos del espacio aislado] .En el menú de la izquierda, seleccione Implementaciones.

Se enumeran tres implementaciones.
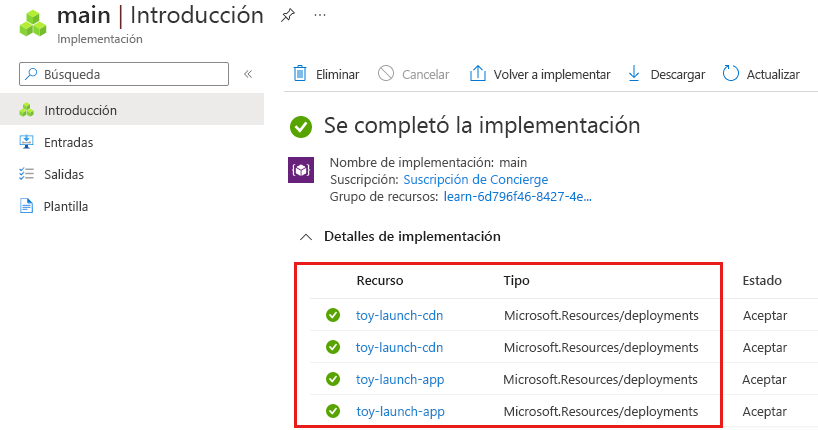
Seleccione la implementación principal y expanda Deployment details (Detalles de implementación).
Observe que ambos módulos aparecen en la lista y que sus tipos se muestran como
Microsoft.Resources/deployments. Los módulos se enumeran dos veces porque también se hace referencia a sus salidas dentro de la plantilla.
Seleccione las implementaciones toy-launch-cdn y toy-launch-app, y revise los recursos implementados en cada una de ellas. Observe que se corresponden con los recursos definidos en el módulo correspondiente.
Prueba del sitio web
Seleccione la implementación toy-launch-app.
Seleccione Salidas.

Seleccione el botón Copiar para la salida
appServiceAppHostName.En una nueva pestaña del explorador, intente ir a la dirección que copió en el paso anterior. La dirección debe comenzar con
https://.
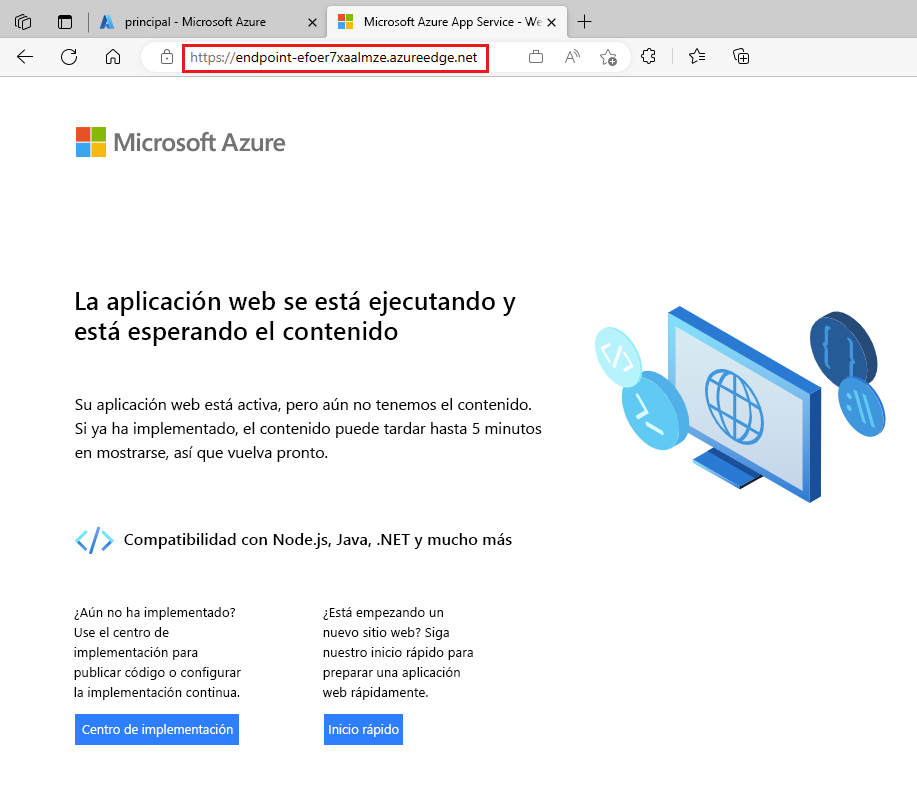
Aparece la página principal de App Service, en la que se muestra que ha implementado correctamente la aplicación.
Vaya a la implementación principal y seleccione Salidas.
Copie el valor de la salida
websiteHostName. Tenga en cuenta que este nombre de host es diferente, ya que es un nombre de host de Azure Content Delivery Network.En una nueva pestaña del explorador, intente acceder al nombre de host que copió en el paso anterior. Agregue
https://al inicio de la dirección.Los puntos de conexión de CDN pueden tardar unos minutos en activarse. Si obtiene el error Página no encontrada, espere unos minutos e intente pegar el vínculo de nuevo. Además, asegúrese de que ha agregado
https://al inicio de la dirección URL para que use HTTPS.Cuando el punto de conexión de CDN esté activo, verá la misma página principal de App Service. Esta vez, se ha servido a través del servicio Azure Content Delivery Network, lo que ayuda a mejorar el rendimiento del sitio web.