Ejercicio: Obtención de la aplicación de ejemplo
Prepárese para empezar a compilar una canalización de integración continua con Microsoft Azure Pipelines. El primer paso consiste en compilar y ejecutar la aplicación web Space Game. Saber crear software manualmente le prepara para repetir el proceso en la canalización.
Mara va a hacer eso exactamente y, siguiendo los procedimientos, se puede hacer lo mismo.
Creación de un token de acceso personal de Azure DevOps
Inicie sesión en una organización (
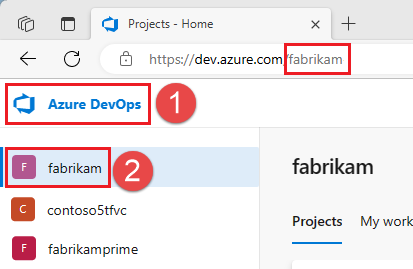
https://dev.azure.com/{yourorganization}). Si aún no tiene una organización de Azure DevOps, cree una organización gratuita antes de comenzar. Después de iniciar sesión, si tiene varias organizaciones, elija Azure DevOps y vaya a la que planea usar para completar este módulo. En este ejemplo, el nombre de la organización esfabrikam.
En la página principal, abra la configuración de usuario
 y seleccione Tokens de acceso personal.
y seleccione Tokens de acceso personal.Seleccione + New Token (+ Nuevo token).
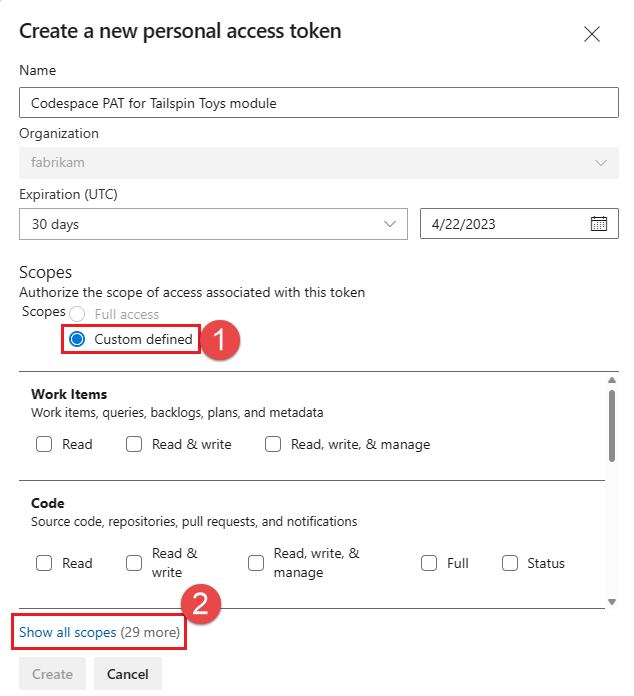
Asigne al token el nombre que prefiera. El token se usa cuando Codespace registra su agente en la organización de Azure DevOps, por lo que puede mantener el momento de expiración predeterminado.
Elija Personalizado definido y, después, Mostrar todos los ámbitos.

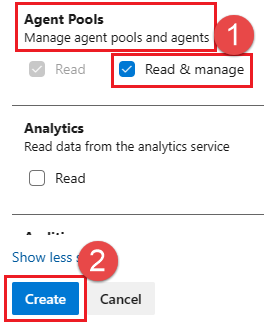
Seleccione el ámbito siguiente: Grupos de agentes (Leer y administrar) y seleccione Crear.

Cuando haya terminado, copie el token y almacénelo en una ubicación segura. Por su seguridad, no se volverá a mostrar.
Advertencia
Trate el token de acceso personal como si fuera su contraseña y no lo divulgue.
Creación de una bifurcación
El primer paso para usar un proyecto en Git es crear una bifurcación con la que pueda trabajar y modificar los archivos de origen. Una bifurcación es una copia de un repositorio de GitHub. La copia existe en su cuenta y le permite realizar los cambios que quiera sin que ello afecte al proyecto original.
Aunque puede proponer cambios en el proyecto original, en esta lección trabajará con el proyecto web Space Game como si fuera el proyecto original propiedad de Mara y su equipo.
Nota:
Si ha bifurcado previamente este repositorio, por ejemplo, si ha completado previamente este módulo, o cualquier otro módulo de entrenamiento de Tailspin Toys, es aconsejable eliminar la bifurcación y crear otra, para lo que debe seguir los pasos que se indican a continuación. Si no desea eliminar la bifurcación, asegúrese de sincronizarla.
Vamos a bifurcar el proyecto web de Space Game en su cuenta de GitHub:
Desde un explorador web, vaya a GitHub e inicie sesión.
Vaya al proyecto web Space Game.
Seleccione Bifurcación:

Siga las instrucciones para bifurcar el repositorio en su cuenta.
Configuración de secretos en un agente autohospedado
Antes de crear un codespace, cree varios secretos que lo ayudarán a ejecutar el agente de Azure DevOps autohospedado. En producción, no se recomienda usar un agente autohospedado en GitHub Codespaces. Sin embargo, dado que el equipo usa Codespaces para realizar pruebas, es una buena solución temporal para usarla al compilar las canalizaciones.
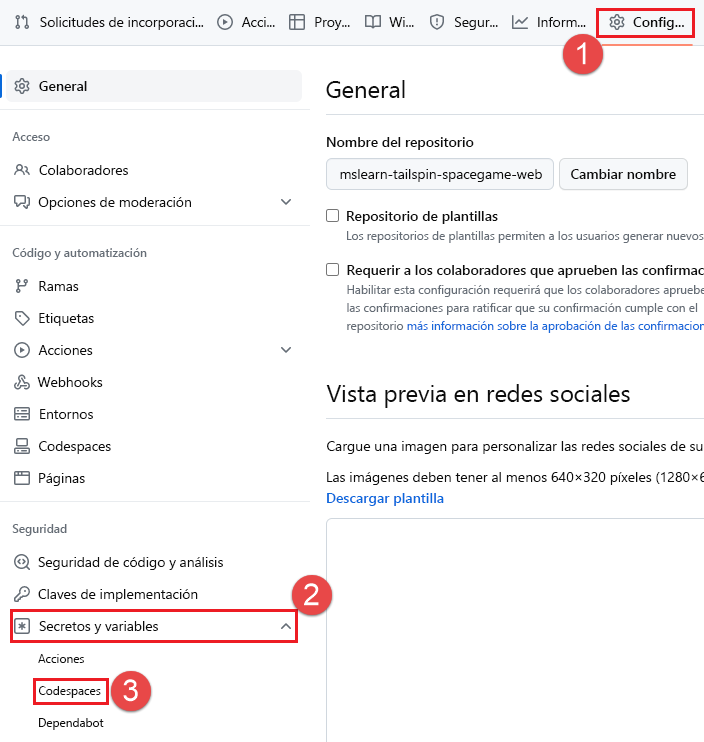
Vaya al repositorio de GitHub bifurcado y seleccione Configuración>Secretos y variables>Codespaces.

Cree estos secretos del repositorio de Codespaces.
Nombre Value ADO_ORG Nombre de la organización de Azure DevOps que usa para completar este módulo. En este ejemplo, el nombre de la organización es fabrikam. Este nombre de organización debe ser el mismo que usó al crear el PAT en el paso anterior.ADO_PAT El token de acceso personal que creó en el paso anterior. Sugerencia
En este módulo de entrenamiento, el agente se asigna al grupo de agentes
Default. Si no desea ejecutar el agente en el grupoDefault(por ejemplo, si está ejecutando este módulo de entrenamiento con el entorno de Azure DevOps de producción y tiene otros agentes en el grupoDefault), puede crear un secreto denominadoADO_POOL_NAMEy especificar el nombre del grupo de agentes que se va a usar. Si no se especifica este secreto, se usa el grupoDefault.
Configuración de Codespaces
A continuación, configurará Codespaces para poder compilar el sitio web, trabajar con archivos de código fuente y ejecutar la canalización mediante un agente autohospedado.
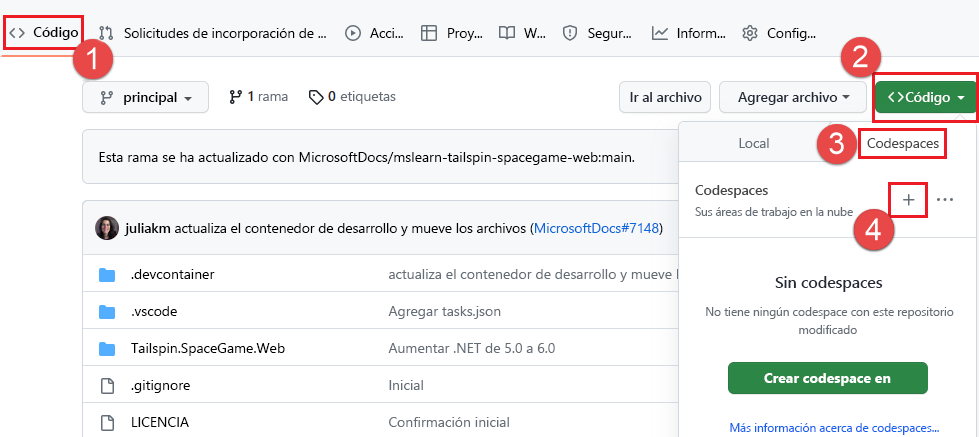
En el repositorio de GitHub bifurcado, seleccione Código, vuelva a seleccionar Código, elija la pestaña Codespaces y elija + para crear un codespace.

Espere hasta que se compile el codespace. Esta compilación puede tardar unos instantes, pero hay que hacerla una sola vez en este paso del módulo de entrenamiento.
Cuando se complete la compilación, se le redirigirá a una versión en línea de Visual Studio Code. El codespace incluye una nueva instalación de Visual Studio Code, que se asemeja a una instalación nueva de Visual Studio Code en un equipo local. La primera vez que se inicie Codespace, es posible que Visual Studio Code en línea solicite que se realice una configuración concreta o pregunte al usuario sus preferencias. Puede elegir las preferencias que se adapten a su estilo de uso de Visual Studio Code.
Establecimiento del repositorio remoto ascendente
Un repositorio remoto es un repositorio de Git donde colaboran los miembros del equipo (similar a uno de GitHub). Vamos a enumerar los repositorios remotos y a agregar uno que apunte a la copia de Microsoft del repositorio para que pueda obtener el código de ejemplo más reciente.
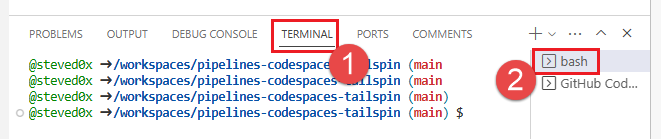
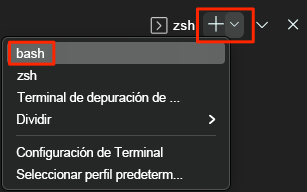
En el editor en línea de Visual Studio Code, vaya a la ventana del terminal y elija bash en el lado derecho.

Ejecute el comando
git remotepara enumerar los repositorios remotos:git remote -vTiene tanto acceso de recuperación de cambios (descarga) como de envío de estos (carga) en el repositorio:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin (Origen) especifica cuál es su repositorio en GitHub. Cuando se bifurca código desde otro repositorio, lo habitual es denominar el repositorio remoto original (aquel desde el que se ha bifurcado) como ascendente.
Ejecute este comando
git remote addpara crear un repositorio remoto denominado upstream que apunte al repositorio de Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitEjecute
git remoteuna segunda vez para ver los cambios:git remote -vVemos que seguimos teniendo acceso de captura (descarga) y e inserción (carga) en el repositorio, Ahora también tiene acceso de captura e inserción al repositorio de Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Compilación y ejecución de la aplicación web
En el editor en línea Visual Studio Code, vaya a la ventana de terminal y ejecute este comando
dotnet buildpara compilar la aplicación:dotnet build --configuration ReleaseEn la ventana de terminal, ejecute este comando
dotnet runpara ejecutar la aplicación:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebLos archivos de la solución .NET pueden contener más de un proyecto. El argumento
--projectespecifica el proyecto de la aplicación web Space Game.
Comprobación de que la aplicación se está ejecutando
En el modo de desarrollo, el sitio web de Space Game está configurado para ejecutarse en el puerto 5000.
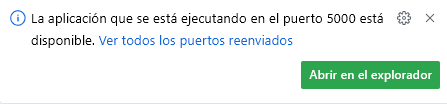
Verá un nuevo mensaje en el editor de Visual Studio. La aplicación que se está ejecutando en el puerto 5000 está disponible. Seleccione Abrir en el explorador para ir a la aplicación en ejecución.

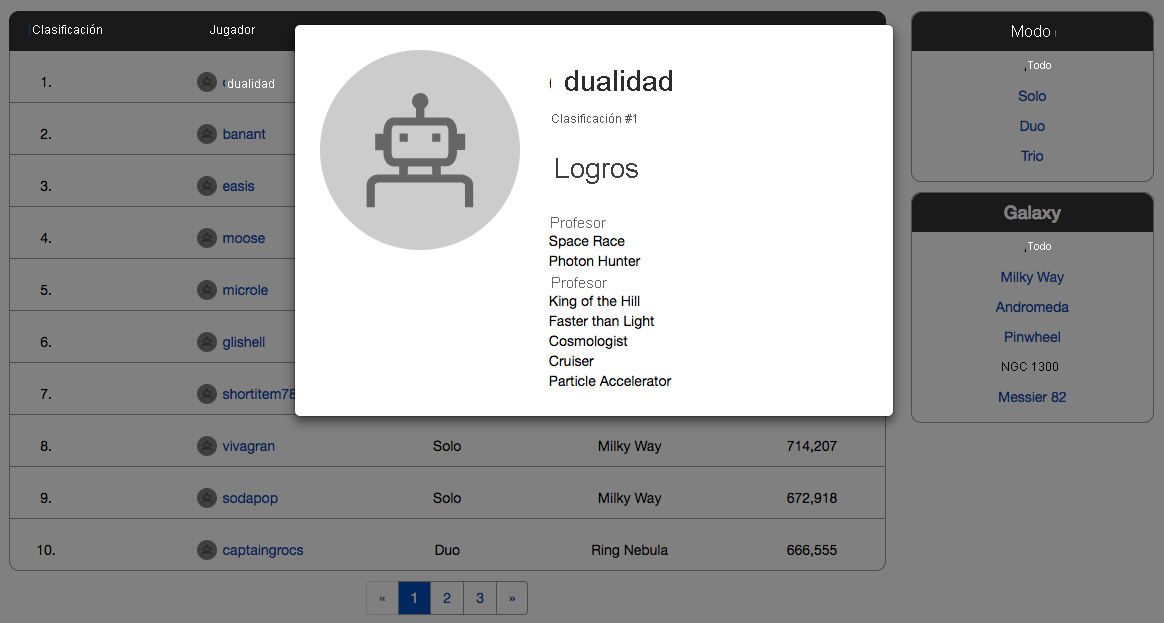
En la nueva ventana del explorador, debería ver el sitio web Space Game:

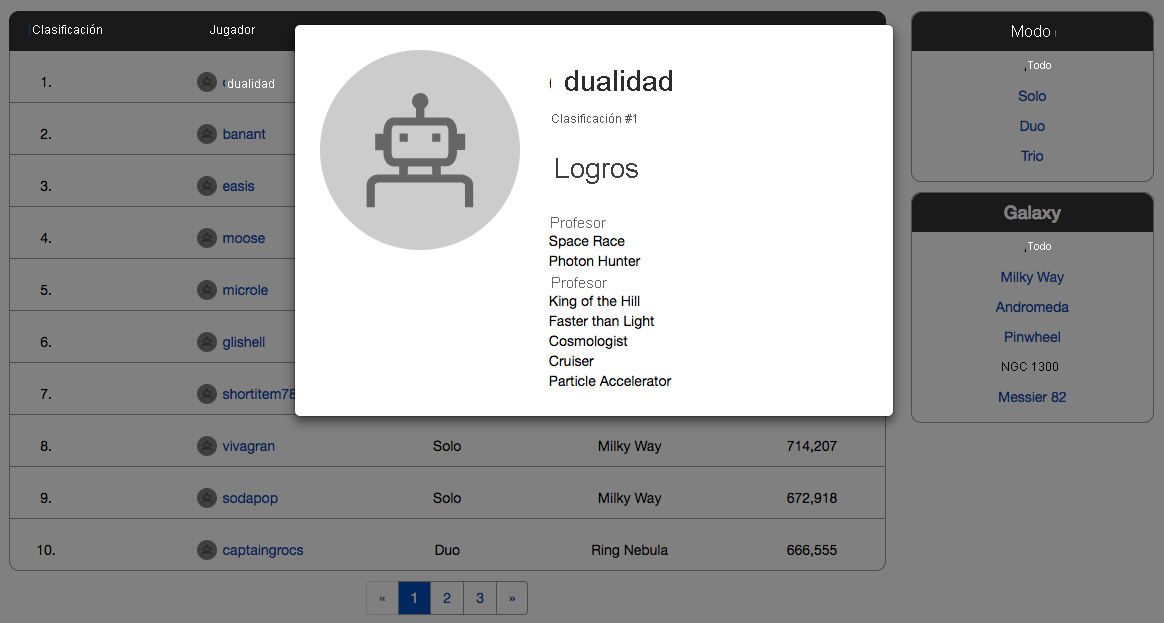
Puede interactuar con la página, incluido el marcador. Al seleccionar el nombre de un jugador, verá detalles sobre ese jugador:

Cuando haya terminado, vuelva a la ventana del terminal y seleccione Ctrl + C para detener la aplicación en ejecución.
Preparación de Visual Studio Code
Primero, configure Visual Studio Code para poder compilar el sitio web localmente y trabajar con archivos de origen.
Visual Studio Code incluye un terminal integrado para que pueda editar archivos y trabajar desde la línea de comandos, todo en el mismo lugar.
Inicie Visual Studio Code.
En el menú Ver, seleccione Terminal.
En el menú desplegable, seleccione Bash:

La ventana del terminal permite seleccionar cualquier shell instalado en el sistema, como Bash, Zsh y PowerShell.
Aquí se usará Bash. Git para Windows proporciona Git Bash, que permite ejecutar comandos de Git fácilmente.
Nota:
En Windows, si no ve Git Bash como opción, asegúrese de que ha instalado Git y, después, reinicie Visual Studio Code.
Ejecute el comando
~para ir al directorio desde el que quiera trabajar; por ejemplo, su directorio particular (cd). Puede seleccionar otro directorio si quiere.cd ~
Configuración de Git
Si es la primera vez que usa Git y GitHub, primero tendrá que ejecutar algunos comandos para asociar su identidad a Git y autenticarse en GitHub.
En el artículo Configuración de Git se explica el proceso con más detalle.
Como mínimo, debe completar los pasos siguientes. Ejecute estos comandos desde el terminal integrado de Visual Studio Code.
- Establezca el nombre de usuario.
- Establezca la dirección de correo electrónico de confirmación.
- Almacene en caché la contraseña de GitHub.
Nota:
Si ya está usando la autenticación en dos fases con GitHub, cree un token de acceso personal y use dicho token en lugar de la contraseña cuando se le pida más adelante.
Trate el token de acceso igual que una contraseña y guárdelo en un lugar seguro.
Obtención del código fuente
Ahora se obtendrá el código fuente de GitHub y se configurará Visual Studio Code para que se pueda ejecutar la aplicación y trabajar con archivos de código fuente.
Creación de una bifurcación
El primer paso para usar un proyecto en Git es crear una bifurcación con la que pueda trabajar y modificar los archivos de origen. Una bifurcación es una copia de un repositorio de GitHub. La copia existe en su cuenta y le permite realizar los cambios que quiera sin que ello afecte al proyecto original.
Aunque puede proponer cambios en el proyecto original, en esta lección trabajará con el proyecto web Space Game como si fuera el proyecto original propiedad de Mara y su equipo.
Vamos a bifurcar el proyecto web de Space Game en su cuenta de GitHub:
En un explorador web, vaya a GitHub e inicie sesión.
Vaya al proyecto web Space Game.
Seleccione Bifurcación:

Siga las instrucciones para bifurcar el repositorio en su cuenta.
Clonación de la bifurcación localmente
Ahora que tiene una copia del proyecto web de Space Game en su cuenta de GitHub, puede descargar o clonar una copia en su equipo para poder trabajar con ella localmente.
Un clon, al igual que una bifurcación, es una copia de un repositorio. Cuando un repositorio se clona, se pueden realizar cambios en él, comprobar que funciona del modo previsto y, seguidamente, cargar los cambios en GitHub. También puede sincronizar la copia local con los cambios que otros usuarios autenticados hayan realizado en la copia de GitHub del repositorio.
Para clonar el proyecto web Space Game en el equipo:
Vaya a la bifurcación del proyecto web Space Game en GitHub.
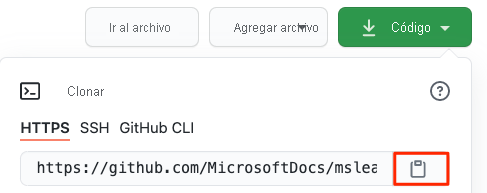
En la barra de comandos, seleccione Código. Aparece una panorámica en la que se muestra la opción Clonar con pestañas para los distintos tipos de clonación. En la pestaña HTTPS, seleccione el icono de copia situado junto a la dirección URL para copiarla en el Portapapeles.

En Visual Studio Code, vaya a la ventana de terminal, escriba
git cloney pegue la dirección URL desde el Portapapeles. Debe tener un aspecto similar al siguiente:git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitUna vez completada la operación
Cloning 'mslearn-tailspin-spacegame-web'..., escriba el comando siguiente para cambiar al directoriomslearn-tailspin-spacegame-web. El directorio raíz del repositorio.cd mslearn-tailspin-spacegame-web
Establecimiento del repositorio remoto ascendente
Un repositorio remoto es un repositorio de Git donde colaboran los miembros del equipo (similar a uno de GitHub). Vamos a enumerar los repositorios remotos y a agregar uno que apunte a la copia de Microsoft del repositorio para que pueda obtener el código de ejemplo más reciente.
Ejecute el comando
git remotepara enumerar los repositorios remotos:git remote -vTiene tanto acceso de recuperación de cambios (descarga) como de envío de estos (carga) en el repositorio:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin (Origen) especifica cuál es su repositorio en GitHub. Cuando se bifurca código desde otro repositorio, lo habitual es denominar el repositorio remoto original (aquel desde el que se ha bifurcado) como ascendente.
Ejecute este comando
git remote addpara crear un repositorio remoto denominado upstream que apunte al repositorio de Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitEjecute
git remoteuna segunda vez para ver los cambios:git remote -vVemos que seguimos teniendo acceso de captura (descarga) y e inserción (carga) en el repositorio, Ahora también tiene acceso de captura e inserción al repositorio de Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Apertura del proyecto en el Explorador de archivos
En Visual Studio Code, la ventana del terminal apunta al directorio raíz del proyecto web Space Game. Vamos a abrir el proyecto para ver su estructura y trabajar con los archivos.
La forma más fácil de abrir el proyecto es reabrir Visual Studio Code en el directorio actual. Para hacerlo, ejecute el comando siguiente en el terminal integrado:
code -r .Verá el árbol de directorios y archivos en el Explorador de archivos.
Vuelva a abrir el terminal integrado. El terminal le sitúa en la raíz del proyecto web.
Si se produce un error en el comando code, debe agregar Visual Studio Code a la ruta de acceso del sistema. Para ello:
En Visual Studio Code, presione F1 o seleccione Ver>Paleta de comandos para acceder a la paleta de comandos.
En la paleta de comandos, escriba Shell Command: Instalar el comando "code" en PATH.
Repita el procedimiento anterior para abrir el proyecto en el explorador de archivos.
Compilación y ejecución de la aplicación web
Ahora que ya tiene la aplicación web, la puede compilar y ejecutar localmente.
En Visual Studio Code, vaya a la ventana de terminal y ejecute este comando
dotnet buildpara compilar la aplicación:dotnet build --configuration ReleaseNota:
Si no se encuentra el comando
dotnet, revise los requisitos previos al principio de este módulo. Puede que necesite instalar el SDK de .NET.Los proyectos de .NET suelen incluir dos configuraciones de compilación: Debug y Release. Las compilaciones de la configuración Debug no están optimizadas para el rendimiento. Facilitan realizar un seguimiento del programa completo, así como solucionar problemas. Aquí, seleccione la configuración Release para ver la aplicación web en acción.
En la ventana de terminal, ejecute este comando
dotnet runpara ejecutar la aplicación:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebLos archivos de la solución .NET pueden contener más de un proyecto. El argumento
--projectespecifica el proyecto de la aplicación web Space Game.
Comprobación de que la aplicación se está ejecutando
En el modo de desarrollo, el sitio web de Space Game está configurado para ejecutarse en el puerto 5000.
En una nueva pestaña del explorador, vaya a http://localhost:5000 para ver la aplicación en ejecución:

Sugerencia
Si ve un error en el explorador relacionado con un error de privacidad o de certificado, seleccione Ctrl + C en el terminal para detener la aplicación en ejecución.
Después, ejecute dotnet dev-certs https --trust y seleccione Sí cuando se le solicite. Para obtener más información, vea esta entrada de blog.
Una vez que el equipo confíe en el certificado SSL local, ejecute el comando dotnet run una segunda vez y vaya a http://localhost:5000 desde una nueva pestaña del explorador para ver la aplicación en ejecución.
Puede interactuar con la página, incluido el marcador. Al seleccionar el nombre de un jugador, verá detalles sobre ese jugador:

Cuando haya terminado, vuelva a la ventana del terminal y seleccione Ctrl+C para detener la aplicación en ejecución.