Ejercicio: Usar código fuente en Visual Studio Code
En este escenario se le pidió que creara una aplicación de administración de cuentas para su organización. Decidió crear una aplicación de lienzo y hacer que el código fuente de la aplicación estuviese disponible en formato de texto para cumplir con los requisitos legales de la organización. Las directivas de desarrollo de su empresa requieren que todos los activos creados por los desarrolladores se almacenen en el repositorio de control de código fuente. El código fuente debe confirmarse en el repositorio en formato de texto, siempre que sea posible, para simplificar el proceso de colaboración en un entorno de equipo de proyecto y hacer que el código fuente esté disponible para escaneo automático y diferenciación.
Requisitos
Para completar este ejercicio, necesita tener un entorno de Microsoft Dataverse con una base de datos instalada.
Objetivos
El objetivo de este ejercicio es que aprenda a:
Editar una aplicación de lienzo en Visual Studio Code.
Empaquetar una aplicación de lienzo en Visual Studio Code.
Cargar una aplicación de lienzo en Power Apps Studio.
Crear e inicializar repositorios Git locales y remotos.
Sincronizar los repositorios locales y remotos, y trabajar con los cambios.
Requisito previo
Asegúrese de haber completado la práctica de laboratorio anterior de este módulo antes de comenzar este ejercicio.
Ejercicio 1: Editar la aplicación
En este ejercicio, editará la aplicación del administrador de cuentas en Visual Studio Code.
Tarea: Editar la aplicación
En esta tarea, editará la aplicación en Visual Studio Code.
Abra Visual Studio Code.
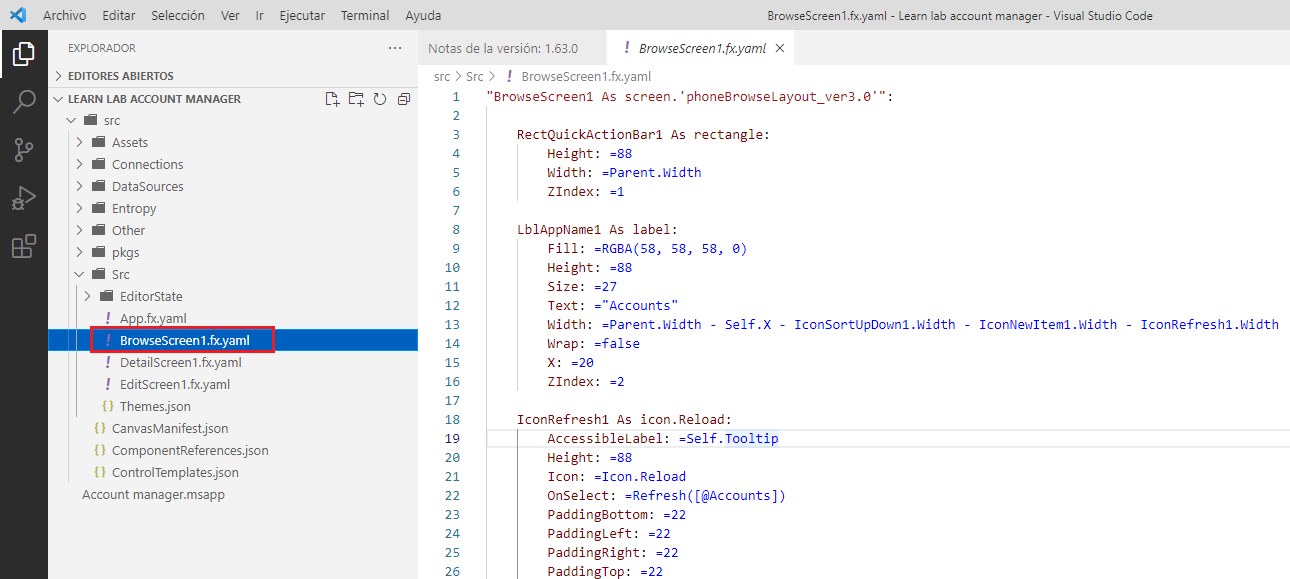
Si la carpeta Learn lab account manager no se abre automáticamente, seleccione Archivo > Abrir carpeta. Localice y abra la carpeta Learn lab account manager.
Expanda la carpeta src y, después, la carpeta Src y luego seleccione el archivo BrowseScreen1.fx.yaml.
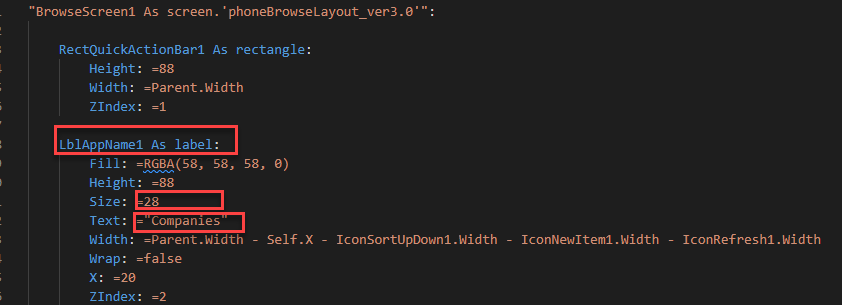
Localice LblAppName1.
Cambie el valor de Texto de LblAppName1 a Empresas y el Tamaño a 28.
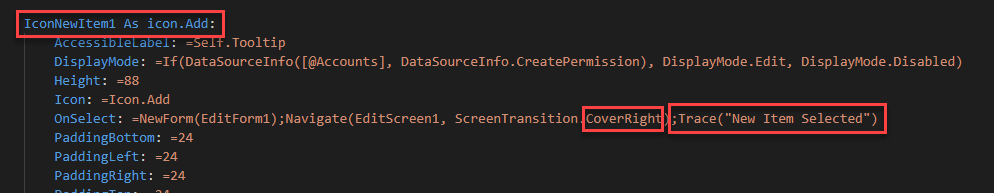
Localice IconNewItem1.
Cambie la transición de fórmula Navigate de None a CoverRight y luego agregue la siguiente expresión Trace():
;Trace("New Item Selected")Seleccione el archivo DetailScreen1.fx.yaml.
Localice LblAppName2.
Cambie el valor de Texto de LblAppName2 a Empresas y el Tamaño a 28.
Seleccione el archivo EditScreen1.fx.yaml.
Localice LblAppName3.
Cambie el valor de Texto de LblAppName3 a Empresas y el Tamaño a 28.
Seleccione Archivo > Guardar todo.
Ejercicio 2: Empaquetar y cargar
En este ejercicio, empaquetará la aplicación y la cargará en su entorno.
Tarea: empaquetar y cargar
En esta tarea, empaquetará y cargará la aplicación.
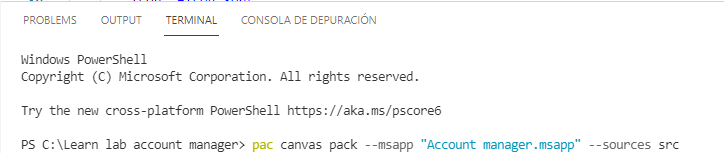
Abra Terminal y luego ejecute el siguiente comando:
pac canvas pack --msapp "Account manager.msapp" --sources srcEs posible que reciba un mensaje de advertencia que indique: Advertencia PA2001: Las sumas de comprobación no coinciden. Puede ignorar este mensaje con absoluta tranquilidad.
Cambie al explorador, vaya al portal del creador de Power Apps y luego asegúrese de que se encuentra en el entorno correcto.
Seleccione Aplicaciones.
Seleccione la aplicación Administrador de cuentas y, a continuación, seleccione Editar.
Seleccione Archivo > Abrir > Examinar.
Seleccione el archivo Account manager.msapp que se encuentra en la carpeta Learn lab account manager y luego seleccione Abrir.
Seleccione Vista previa de la aplicación.
El texto de la etiqueta debe mostrar los cambios que realizó en Visual Studio Code. Seleccione el icono del signo más (+) para agregar una cuenta nueva.
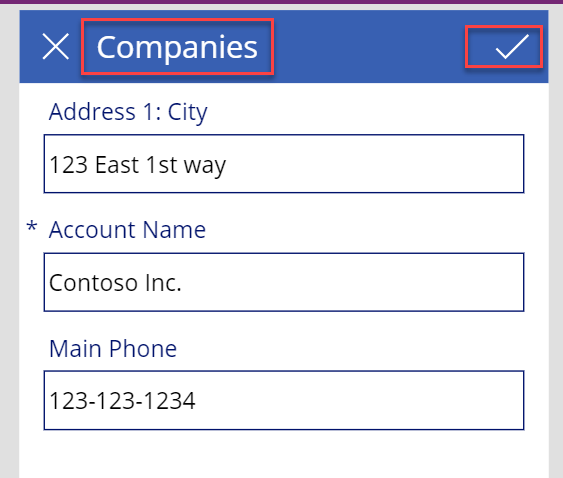
El texto de la etiqueta debe mostrar los cambios que realizó en Visual Studio Code. Rellene el formulario y luego seleccione Guardar.
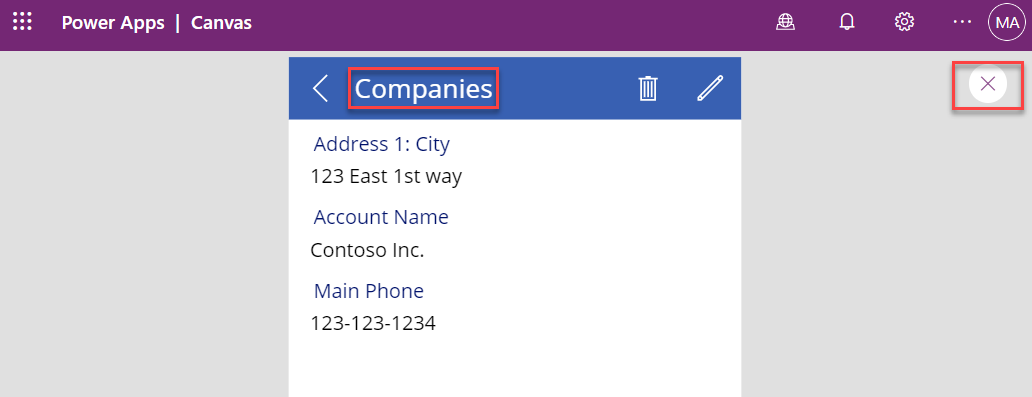
Seleccione para abrir la cuenta nueva.
El texto de la etiqueta debe mostrar los cambios que realizó. Cierre la vista preliminar de la aplicación.
Seleccione Archivo > Guardar.
Seleccione Publicar.
Seleccione Publicar esta versión y luego espere a que se complete el proceso de publicación.
Ejercicio 3: GitHub (opcional)
En este ejercicio, creará un nuevo repositorio en GitHub, inicializará el repositorio y luego trabajará con los cambios.
Tarea 1: Inicializar el repositorio remoto
En esta tarea, inicializará el repositorio remoto.
Vaya a GitHub e inicie sesión. Si es la primera vez, seleccione Registrarse y luego siga las instrucciones para completar el proceso de registro.
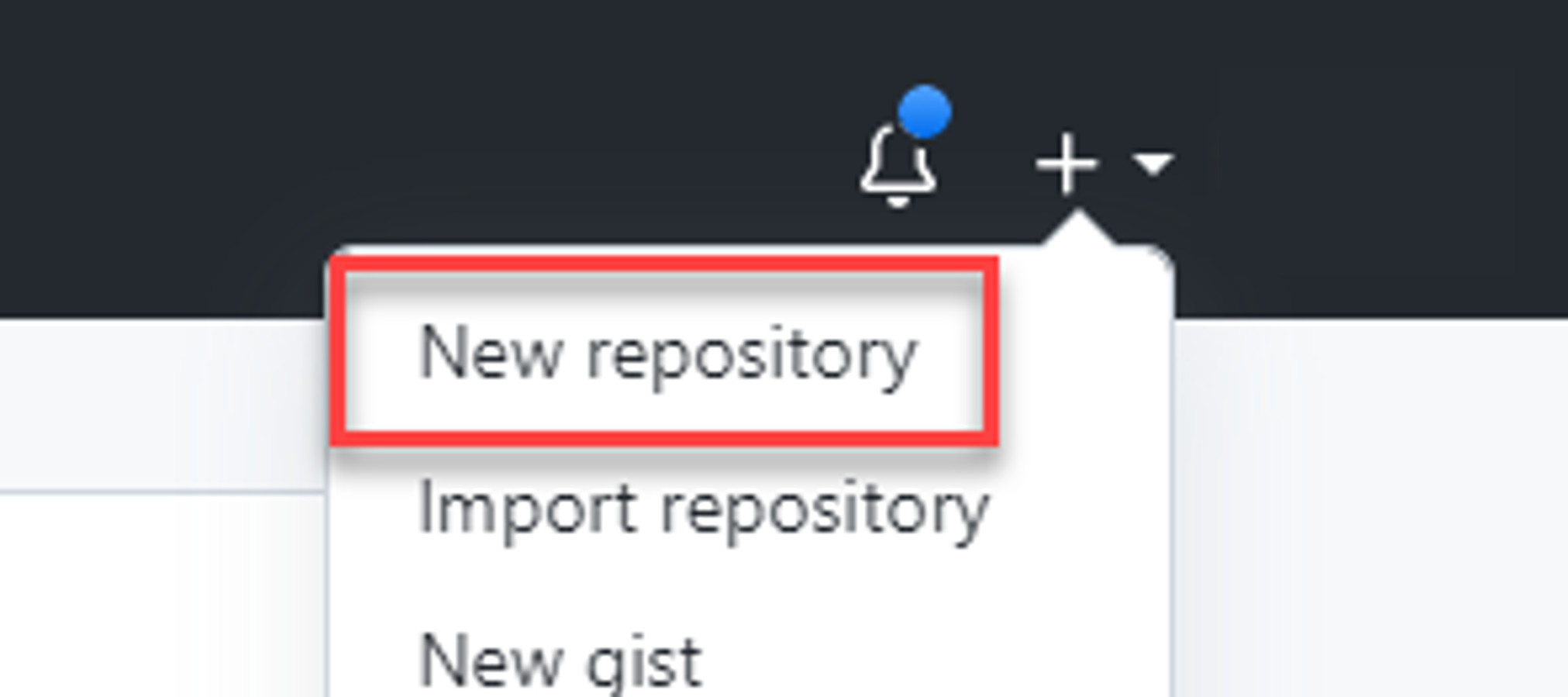
Seleccione el botón del signo más (+) y luego Nuevo repositorio.
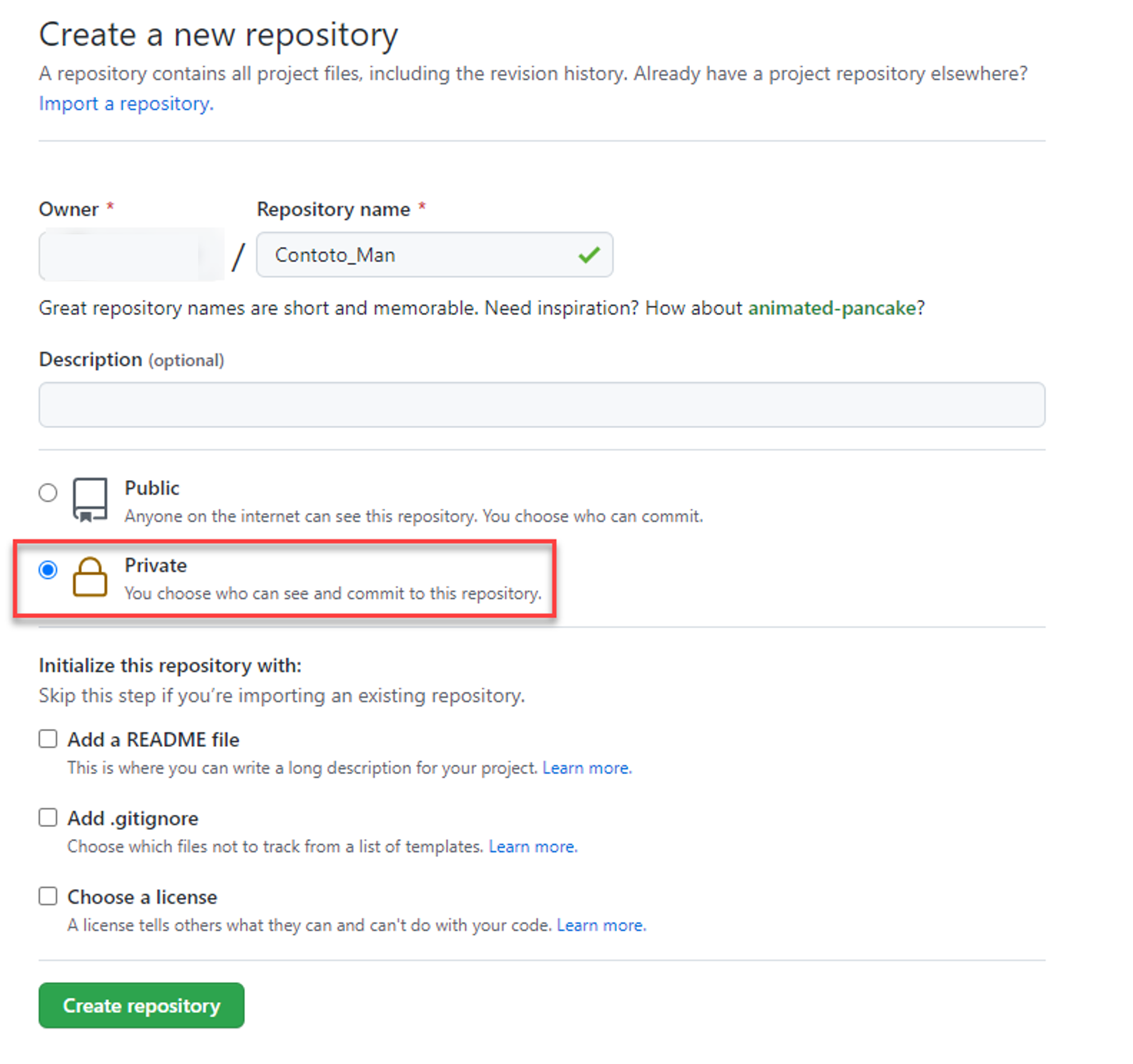
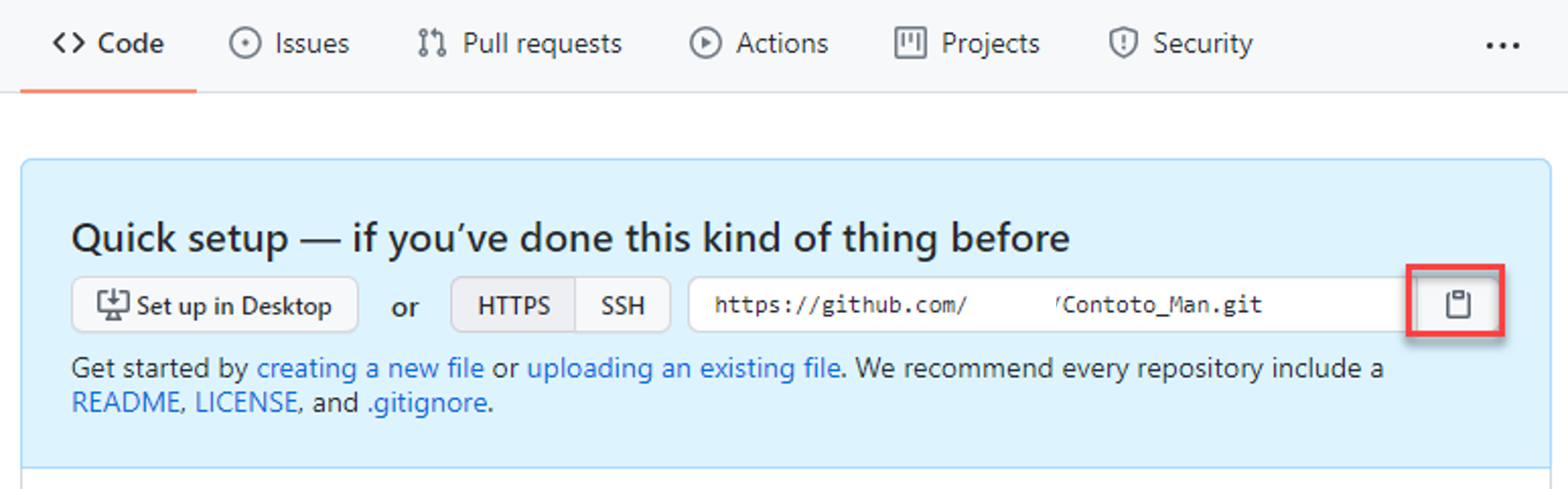
Introduzca Contoto_Man como Nombre del repositorio, seleccione Privado y luego seleccione Crear repositorio.
Copie la URL y luego péguela en el Bloc de notas para usarla más tarde.
Tarea 2: Inicializar el repositorio local
En esta tarea, inicializará el repositorio local.
Abra Visual Studio Code.
Si la carpeta Learn lab account manager no se abre automáticamente, seleccione Archivo > Abrir carpeta. Localice y abra la carpeta Learn lab account manager.
Seleccione el menú Ver y, a continuación, elija SCM (administrador de control de código fuente).
Seleccione Inicializar repositorio.
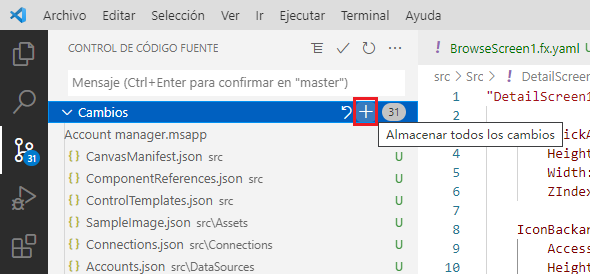
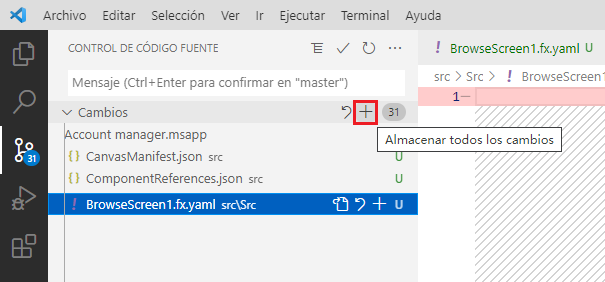
Pase el cursor sobre la opción Cambios y luego seleccione el icono del signo más (+) para Organizar todos los cambios.
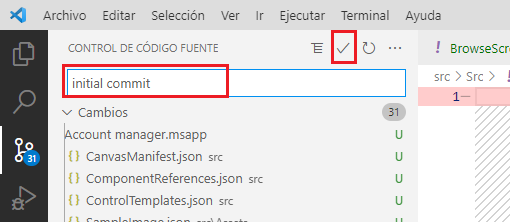
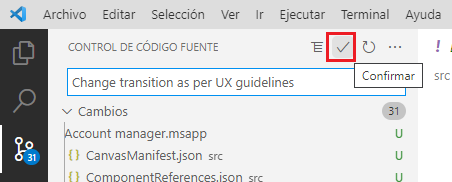
Escriba Compromiso inicial para el mensaje y luego seleccione Confirmar (botón de la casilla).
Tarea 3: Agregar y sincronizar un repositorio remoto
En esta tarea, agregará un repositorio remoto y luego lo sincronizará.
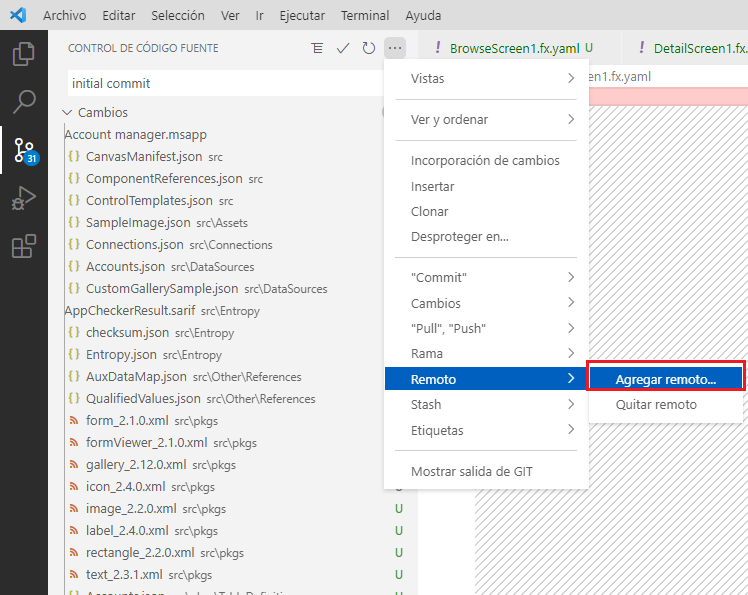
Seleccione el botón de los puntos suspensivos (...) y seleccione Remoto > Agregar remoto.
Pegue la URL del repositorio que copió anteriormente y luego seleccione Agregar remoto desde URL. Inicie sesión si se le solicita hacerlo.
Escriba Origen como nombre remoto y luego presione la tecla Entrar.
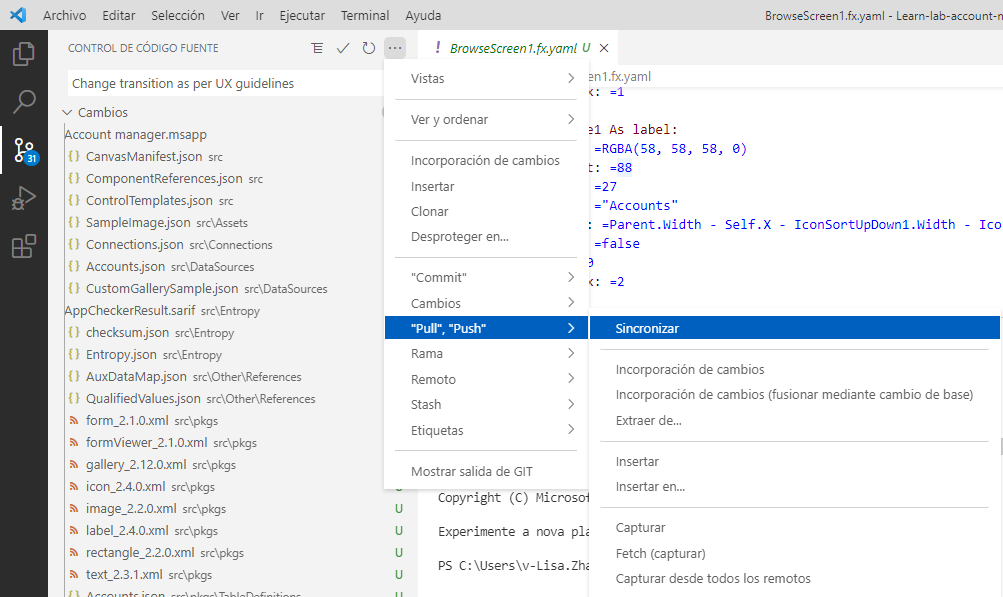
Seleccione el botón de los puntos suspensivos (...) y, a continuación, Extraer, Insertar > Sincronizar.
Seleccione Aceptar.
Vaya a GitHub y abra el repositorio Contoso_Man.
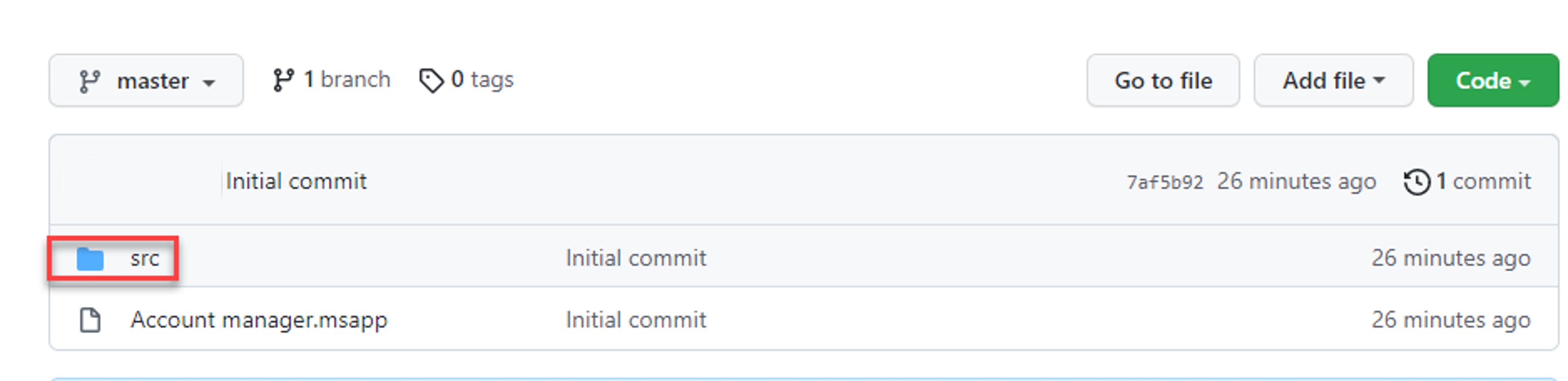
Seleccione para abrir la carpeta src.
Examine el contenido de la carpeta.
Tarea 4: Trabajar con cambios
En esta tarea, trabajará con los cambios.
Cambie a Visual Studio Code y luego seleccione el archivo BrowseScreen1.fx.yaml.
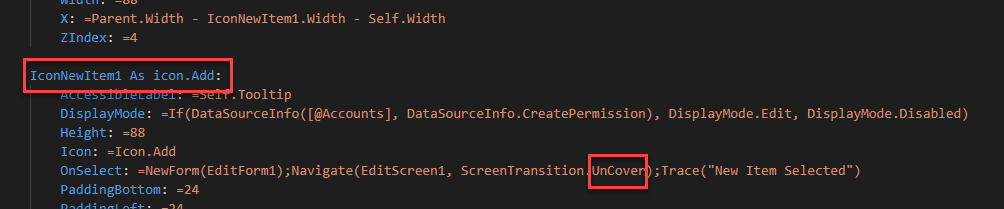
Localice IconNewItem1 y luego cambie la transición de fórmula Navigate de CoverRight a UnCover.
1 Seleccione Archivo > Guardar todo.
Seleccione Control de código fuente > Organizar todos los cambios.
Escriba Cambiar la transición según las directrices de UX para el mensaje y luego seleccione Confirmar (icono de casilla).
Seleccione el botón de los puntos suspensivos (...) y, a continuación, Insertar.
Vuelva a GitHub y abra el repositorio Contoso_Man.
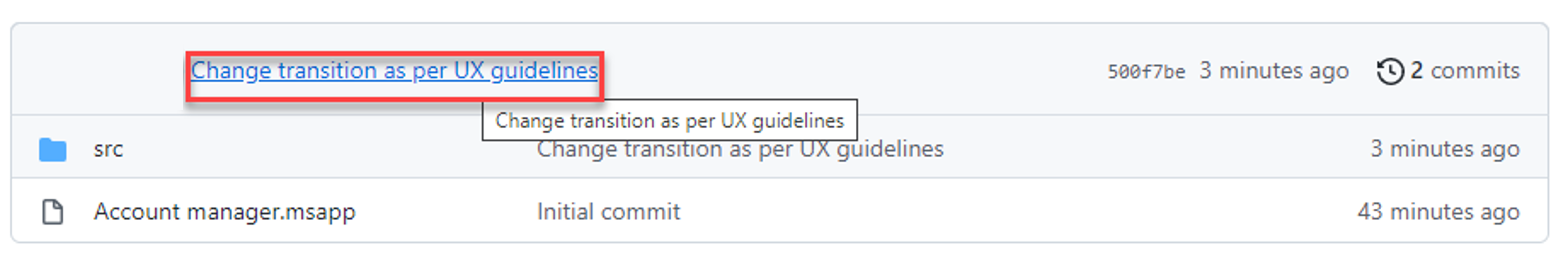
Seleccione para abrir la confirmación.
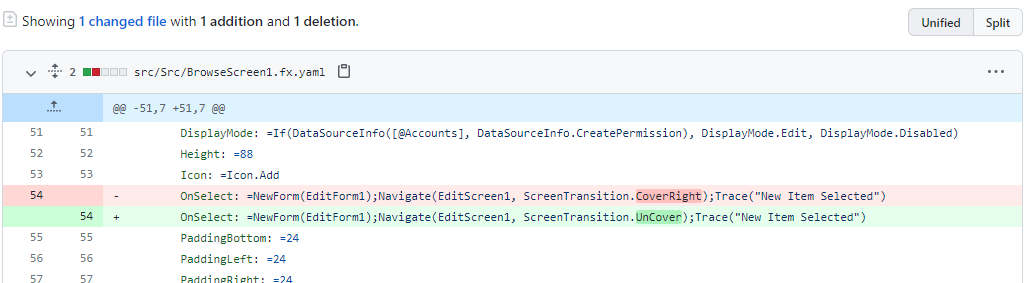
Revise los cambios.