Ejercicio: Adición de un componente
En este ejercicio, se agrega un componente de Razor a la página principal de la aplicación.
Adición del componente de contador a la página de inicio
Abra el archivo Components/Pages/Home.razor.
Agregue un componente
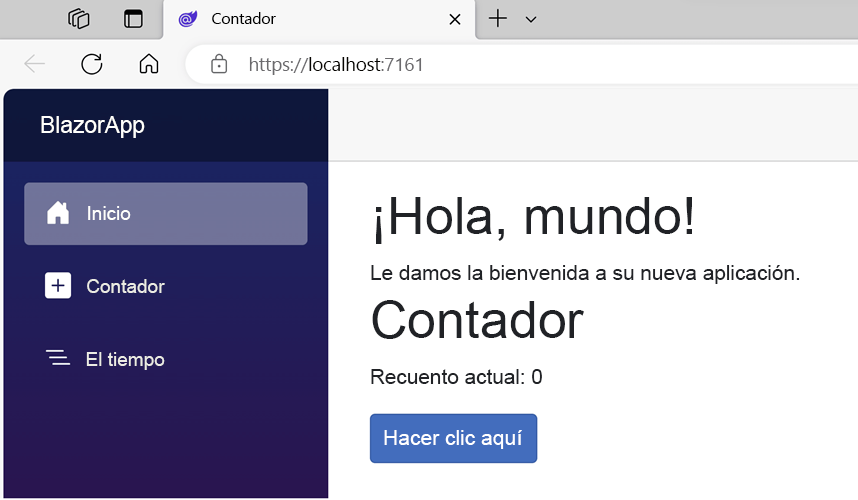
Countera la página; para ello, agregue un elemento<Counter />al final del archivoHome.razor.@page "/" <PageTitle>Home</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <Counter />Aplique el cambio reiniciando la aplicación o usando la recarga frecuente. El componente
Counterse muestra en la página principal.
Modificación de un componente
Defina un parámetro en el componente Counter para especificar en cuánto se incrementa con cada clic de botón.
Agregue una propiedad pública para
IncrementAmountcon un atributo[Parameter].Cambie el método
IncrementCountpara usar el valorIncrementAmountal aumentar el valor decurrentCount.El código actualizado en Counter.razor debe tener este aspecto:
@page "/counter" @rendermode InteractiveServer <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; [Parameter] public int IncrementAmount { get; set; } = 1; private void IncrementCount() { currentCount += IncrementAmount; } }En
Home.razor, actualice el elemento<Counter />para agregar un atributoIncrementAmountque cambie la cantidad de incremento a diez, como se muestra en la última línea del código siguiente:@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter IncrementAmount="10" />Aplique los cambios a la aplicación en ejecución.
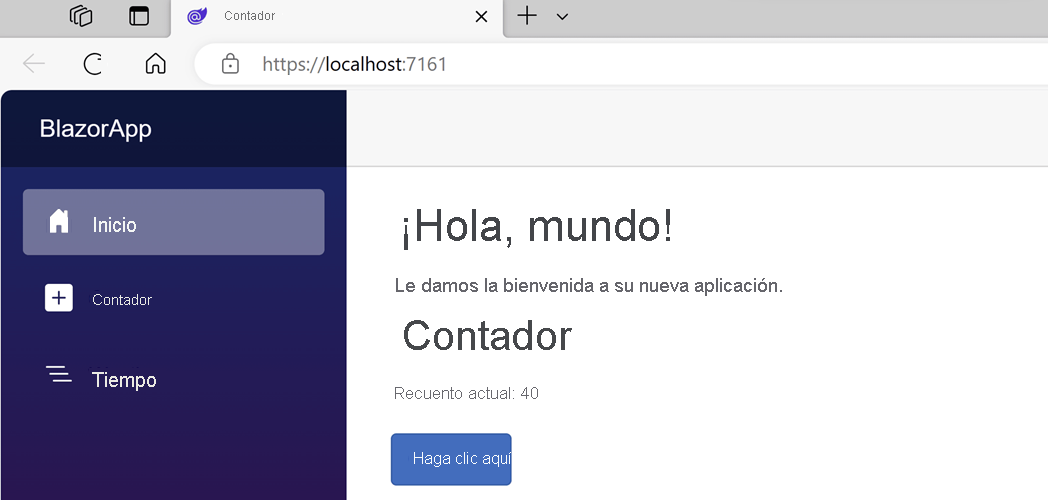
Ahora el componente
Hometiene su propio contador que se incrementa en diez cada vez que se selecciona el botón Click me (Hacer clic aquí), como se muestra en la imagen siguiente.
El componente
Counteren/countercontinúa incrementándose en uno.