Ejercicio: Actualizar páginas web generadas con Copilot
En este ejercicio, actualizará las páginas adicionales de su sitio web creadas en el ejercicio anterior. Agregará contenido a las páginas mediante Copilot.
Actualizar la página "Acerca de nosotros"
Inicie sesión en su entorno de Power Pages.
En la página principal, en Sitios activos, busque el sitio Contoso Real Estate de Power Pages que ha creado previamente y seleccione Editar.
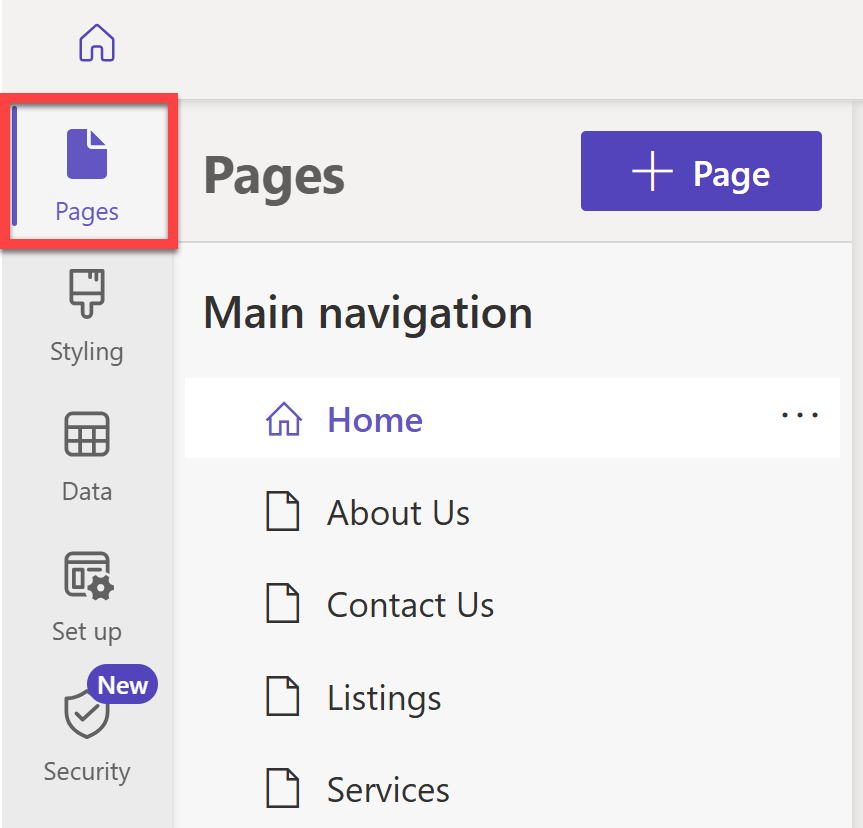
En el estudio de diseño de Power Pages, seleccione Páginas en el panel izquierdo para acceder al espacio de trabajo Páginas.
Seleccione Acerca de nosotros para abrir la página "Acerca de nosotros" en el estudio de diseño.
Elimine todas las secciones que hay entre las secciones Encabezado y Pie de página.
En el encabezado del sitio, seleccione Agregar una sección>Un tercio a la izquierda.
Este diseño le da a la sección un patrón de dos columnas; la columna izquierda ocupa un tercio del ancho de la sección.
En la columna izquierda, seleccione Texto y cambie el tipo de texto de Párrafo a Encabezado 2.
Cambie el texto a
Our Vision.Seleccione el icono de suma debajo del encabezado Nuestra visión y seleccione Texto de nuevo.
Borre el texto predeterminado para que el cuadro de texto quede vacío. Luego, seleccione Copilot en la barra de herramientas.
En el panel Describa el texto que necesita, introduzca
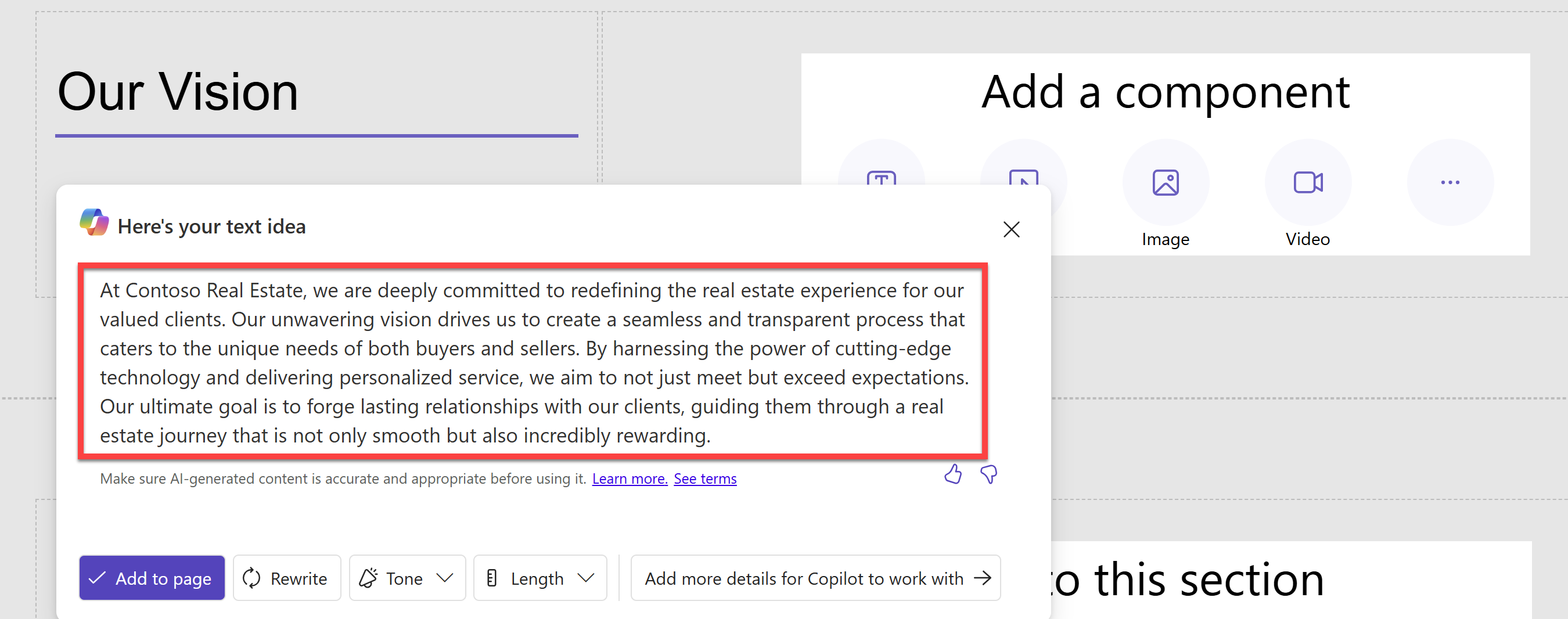
Two paragraphs describing the vision of the Contoso Real Estate company.Pulse Intro y Copilot generará el siguiente texto:
Puede jugar con las opciones de Reescritura, cambiar el Tono o aumentar y disminuir la Longitud del texto hasta que esté satisfecho con el contenido.
Seleccione Agregar a la página para agregar el texto generado a la página.
En la columna derecha de la sección, seleccione Imagen>Imágenes de archivo y busque
office building. Seleccione una imagen que le guste y, luego, Insertar.Agregue una nueva sección para mostrar al equipo de la empresa.
- Use el diseño Un tercio a la derecha.
- Ponga Nuestro equipo como encabezado.
- Use Copilot para generar un párrafo que describa al equipo.
- Una imagen de un equipo.
Debería ser algo así:
Agregue un botón debajo del texto de Nuestro equipo para navegar a la página Contacto.
Actualizar la página Anuncios
En el panel izquierdo, en Páginas, seleccione Anuncios para abrir la página Anuncios en el estudio de diseño.
Elimine todas las secciones que hay entre las secciones Encabezado y Pie de página.
Agregue una sección y seleccione Editar fondo en la barra de herramientas. Seleccione Imagen>Agregar una imagen.
Seleccione Imágenes de archivo y busque
house. Seleccione una imagen que le guste y, luego, Insertar.Pase el cursor sobre la sección y selecciónela; luego, seleccione el icono Diseñar en la barra de herramientas.
En la pestaña Estándar, ponga la Superposición en
65%. Ponga el Color de la superposición en Negro o en algún color oscuro.Salga del panel Diseñar.
En la parte superior de la imagen, seleccione Texto y cambie el tipo de texto de Párrafo a Encabezado 2. Cambie el Color del texto a Blanco o a un color que se pueda ver en la imagen.
Seleccione el icono Diseñar en la barra de herramientas. En la pestaña Tipografía, ponga el Grosor de la fuente en
Bold. Salga del panel Diseñar.Ponga la Alineación en Alinear al centro y cambie el texto a
Featured Listings.Abra el panel de Copilot, introduzca
Create a new section to show real estate listingsy pulse Intro.Seleccione Conservar para agregar la sección generada a la página.
Use una combinación de Copilot y la barra de herramientas en el producto para actualizar la sección y mostrar al menos tres anuncios. La sección debe tener un diseño de 3 columnas.
Nota
Codificará los datos para los anuncios inmobiliarios. Normalmente, estos datos estarían conectados a un origen de datos, como una lista de SharePoint, una tabla de Dataverse o algún origen de datos externo.
Luego, usaría un componente personalizado para mostrar los datos de una manera visualmente atractiva. Sin embargo, no hablaremos de esto en este módulo.
Si desea obtener más información, puede consultar el artículo Usar componentes de código en Power Pages.
Cada columna debe contener una imagen. Utilice la opción URL para agregar las imágenes.
- Para la primera imagen, seleccione Imagen>URL e introduzca la URL
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property1.jpg - Para la segunda imagen, use la URL
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property2.jpg - Para la tercera imagen, use la URL
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property3.jpg
- Para la primera imagen, seleccione Imagen>URL e introduzca la URL
Cada columna debe contener un texto de Encabezado 3 que contenga el precio del inmueble.
- Para la primera columna, use el precio
$350,000. - Para la segunda columna, use el precio
$250,000. - Para la tercera columna, use el precio
$600,000.
- Para la primera columna, use el precio
Cada columna debe contener un texto del tipo Texto pequeño que contenga la dirección del inmueble.
- Para la primera columna, use la dirección
432 Elm Street, Riverside, CA 92501. - Para la segunda columna, use la dirección
789 Maple Avenue, Lexington, KY 40502. - Para la tercera columna, use la dirección
210 Pine Road, Portland, OR 97204.
- Para la primera columna, use la dirección
Cada columna debe contener un Botón que dirija a la página Contacto.
- La Etiqueta del botón debería ser
Enquire Now.
Puede personalizar la sección como usted desee.
- La Etiqueta del botón debería ser
Configuración de la solución para sus datos
Ahora comenzará a trabajar con las tablas y los datos de Dataverse. Seguimos con la organización de los componentes de Real Estate Solution: vamos a establecer una solución para todos los datos.
En el panel izquierdo, seleccione Datos.
En la parte superior del panel Datos, seleccione el icono de engranaje Establecer una solución.
Seleccione Real Estate Solution en el menú desplegable.
Esto garantiza que todas las tablas, columnas, vistas y formularios de datos que cree se agreguen a Real Estate Solution.
Salga del panel Establecer una solución.
Actualizar la página Contacto
En el panel izquierdo, seleccione Páginas.
Luego, seleccione Contacto para abrir la página Contacto en el estudio de diseño.
Elimine todas las secciones que hay entre las secciones Encabezado y Pie de página.
Siga los mismos pasos que para la página Anuncios a fin de agregar un banner de título en la página Contacto.
Agregue una sección debajo con el diseño Un tercio a la izquierda.
En la columna izquierda, seleccione Texto y cambie el tipo de texto de Párrafo a Encabezado 2.
Cambie el texto a
We want to hear from you!Seleccione el icono de suma debajo del encabezado Queremos oír su opinión y seleccione Texto de nuevo.
Cambie el texto a lo siguiente:
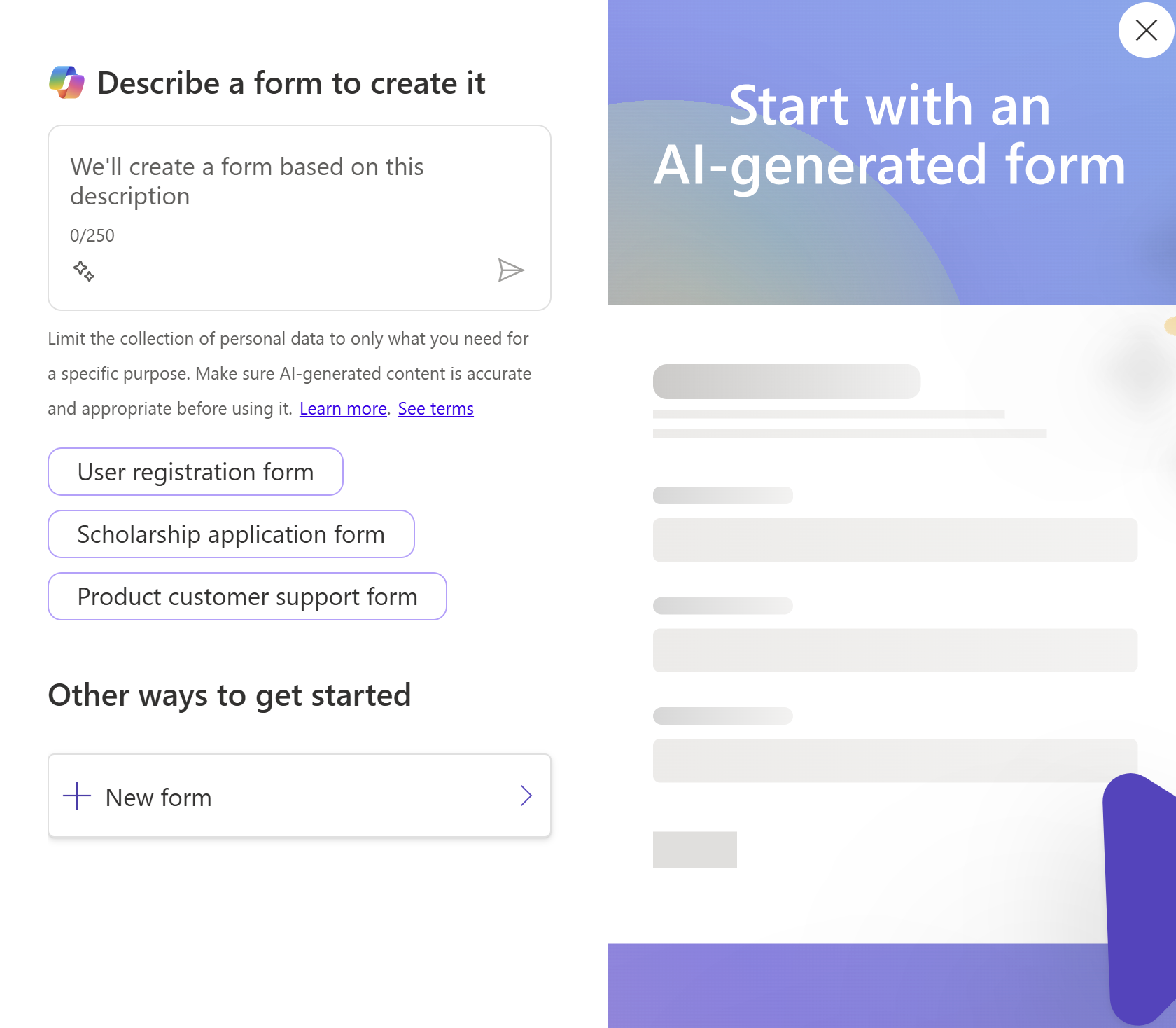
Explore the world of real estate with us. Whether you're buying, selling, or investing, our expert team is here to guide you every step of the way. Contact us today to start your real estate journey!En la columna derecha de la sección, seleccione los puntos suspensivos Más y, luego, Formulario. Aparecerá una ventana emergente donde podremos crear un formulario generado por IA.
En la sección Describir un formulario para crearlo, introduzca
Create a contact us form to capture user inquiries.Pulse Intro y Copilot generará un formulario automáticamente. La versión preliminar de este formulario se mostrará en el lado derecho del panel.
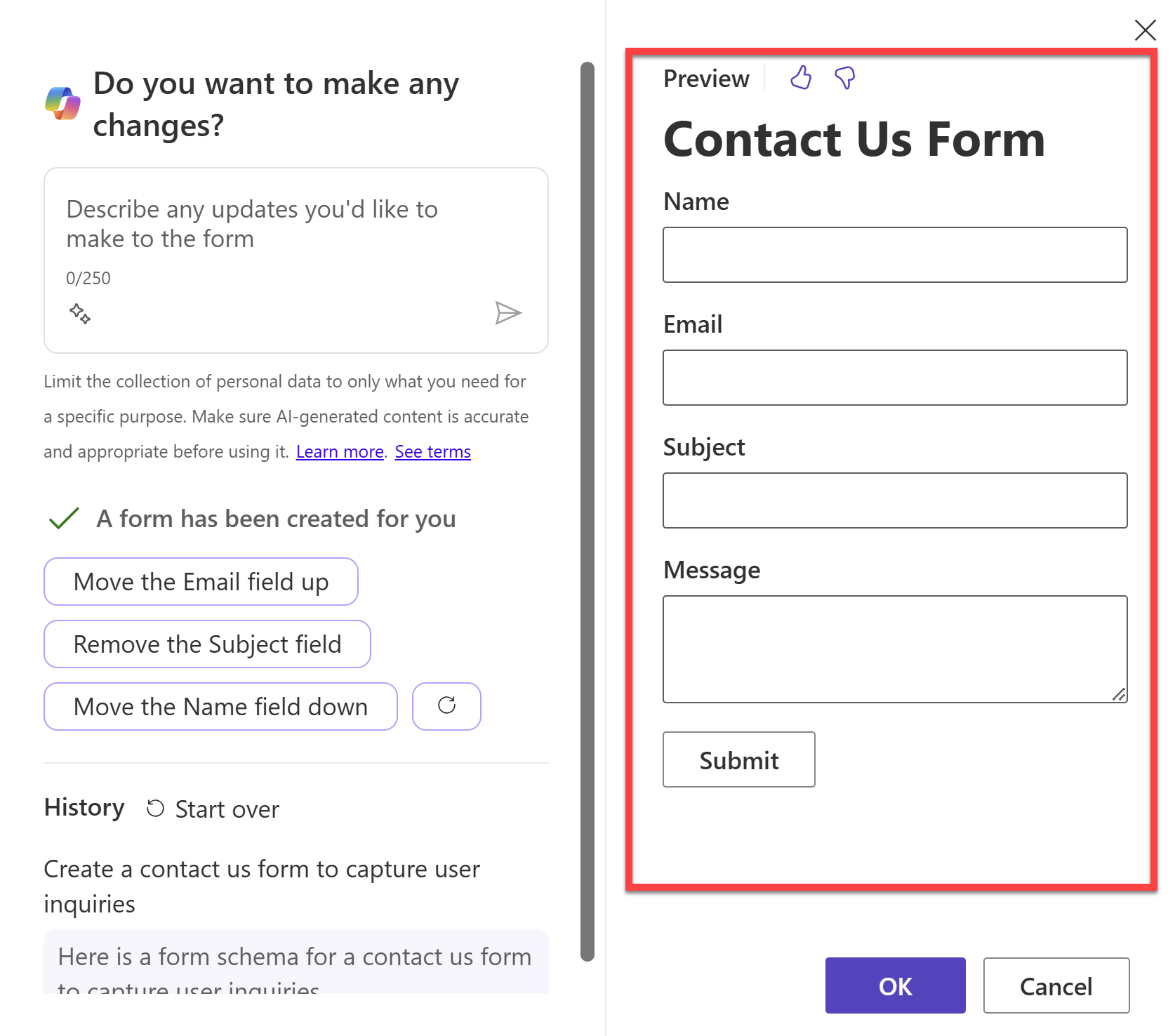
Puede seguir haciendo cambios en el formulario introduciendo nuevas indicaciones, como
Move the Email field upoRemove the Subject field.Cuando el formulario haya quedado como usted desea, seleccione Aceptar para agregar el formulario a la página.
La generación del formulario puede tardar unos minutos, pero, al terminar, Copilot no solo creará un formulario, sino que también creará una tabla en Dataverse para almacenar los datos del formulario cuando se envíen.
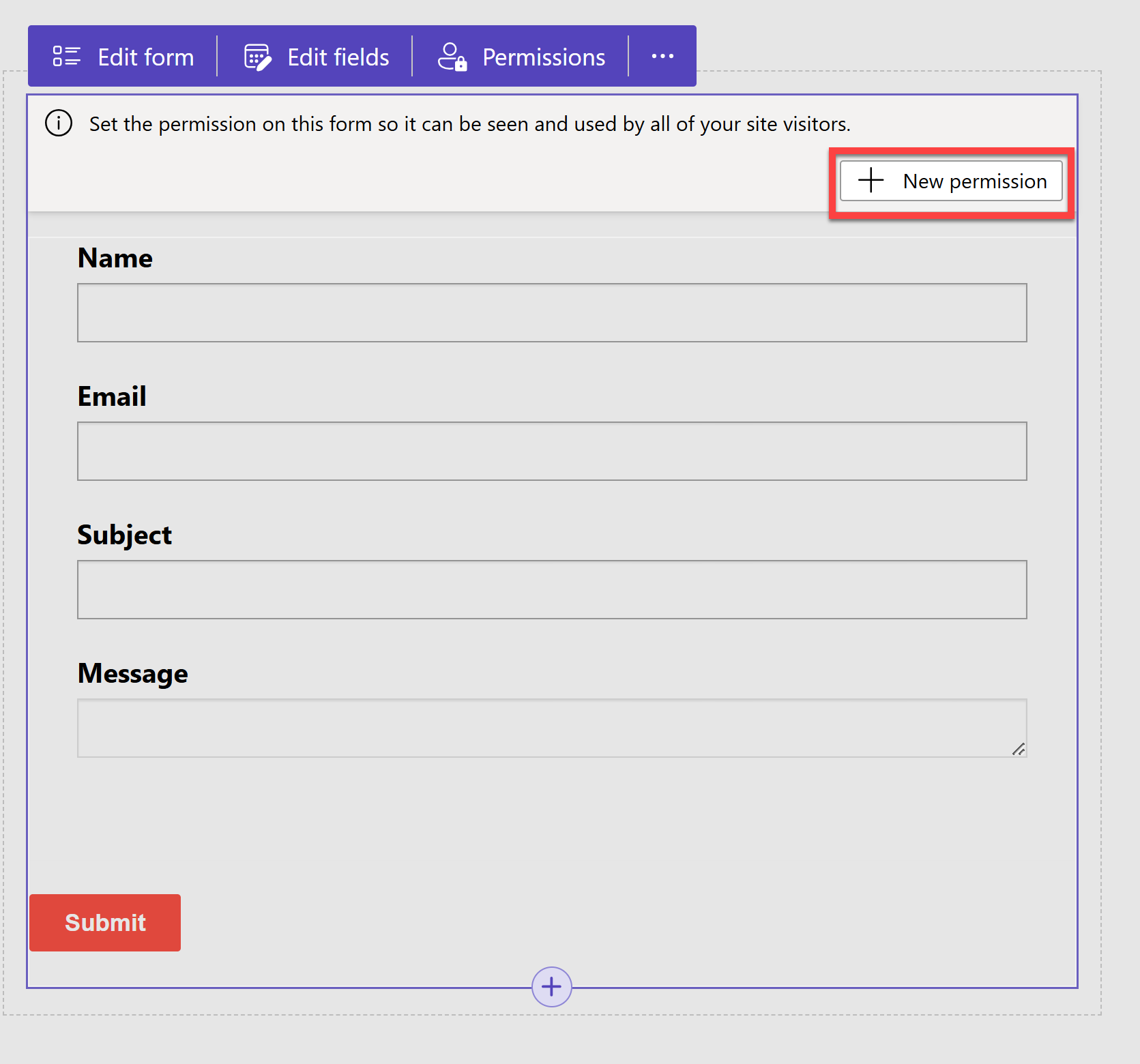
Ahora, debemos establecer los permisos para el formulario, de modo que pueda ser visto y utilizado por todos los usuarios del sitio. Seleccione + Nuevo permiso.
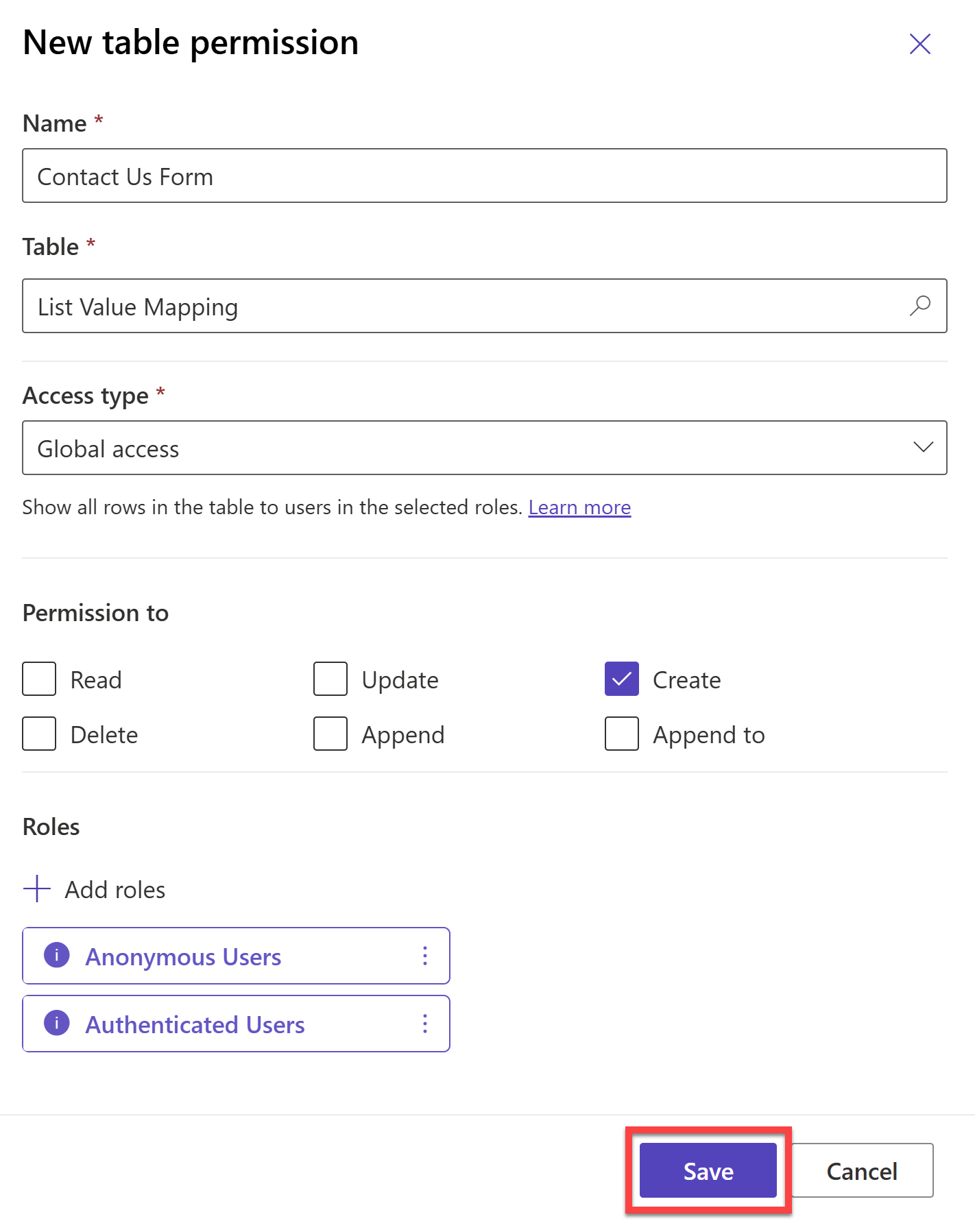
Configure los permisos de las tablas del siguiente modo:
- Nombre:
Contact Us Form - Tabla: deje la tabla preseleccionada como está.
- Tipo de acceso:
Global Access
Nota
El tipo de acceso "Acceso global" aplica los permisos y privilegios de tabla seleccionados a los usuarios de los roles seleccionados para todos los registros.
Obtenga más información sobre los tipos de acceso aquí.
- Permiso para:
Create - En Roles, seleccione + Agregar roles; luego, seleccione a los usuarios Anónimos y Autenticados.
Seleccione Guardar para guardar el permiso.
Seleccione Guardar de nuevo en el panel Los datos que aparecen en su sitio pueden ser vistos por cualquiera.
Nota
En un módulo anterior, hemos configurado un flujo para usar IA a fin de analizar el contenido de un correo electrónico enviado por un usuario.
Puede configurar un flujo similar para capturar los datos del formulario Contacto y, a continuación, usar la IA para analizar el contenido del envío del formulario y tomar las medidas correspondientes.
No hablaremos de esto en este módulo, pero puede obtener más información sobre cómo configurar flujos de nube de Power Automate en la Documentación de configuración de Power Pages
- Nombre:
Actualizar la página Servicios
Utilice su creatividad y los conocimientos adquiridos hasta el momento para actualizar la página Servicios. Utilice una combinación de Copilot y la barra de herramientas en el producto para agregar en la página cualquier contenido que considere oportuno.