Ejercicio: Generar una página web individual con Copilot
En este ejercicio, generará una nueva página para su sitio web utilizando Copilot. También agregará datos existentes de Dataverse a la página. Después, finalizará y publicará el sitio.
Generar una nueva página web
Inicie sesión en su entorno de Power Pages.
En la página principal, en Sitios activos, busque el sitio Contoso Real Estate de Power Pages que ha creado previamente y seleccione Editar.
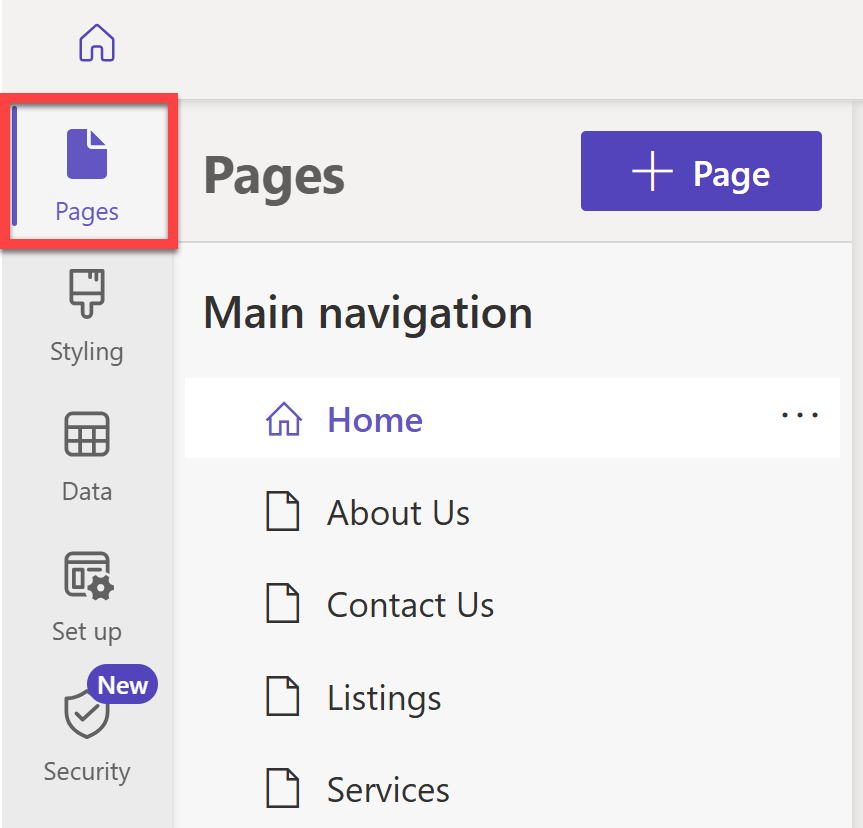
En el estudio de diseño de Power Pages, seleccione Páginas en el panel izquierdo para acceder al espacio de trabajo Páginas.
Abra la ventana de chat de Copilot y escriba
Create a new page for scheduling a real estate property showing.Cuando se haya generado la nueva página, revísela y seleccione Conservar.
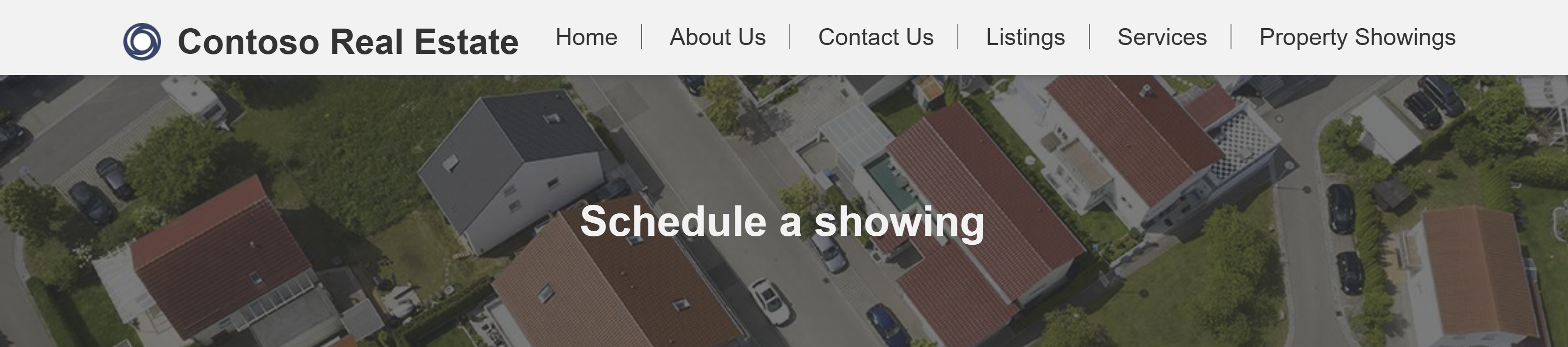
Agregue un banner de título similar al de las páginas Contacto y Anuncios.
Elimine todas las secciones después del banner del título.
Utilice Copilot para agregar una sección con el fin de enviar una solicitud de visita de propiedad. Escriba
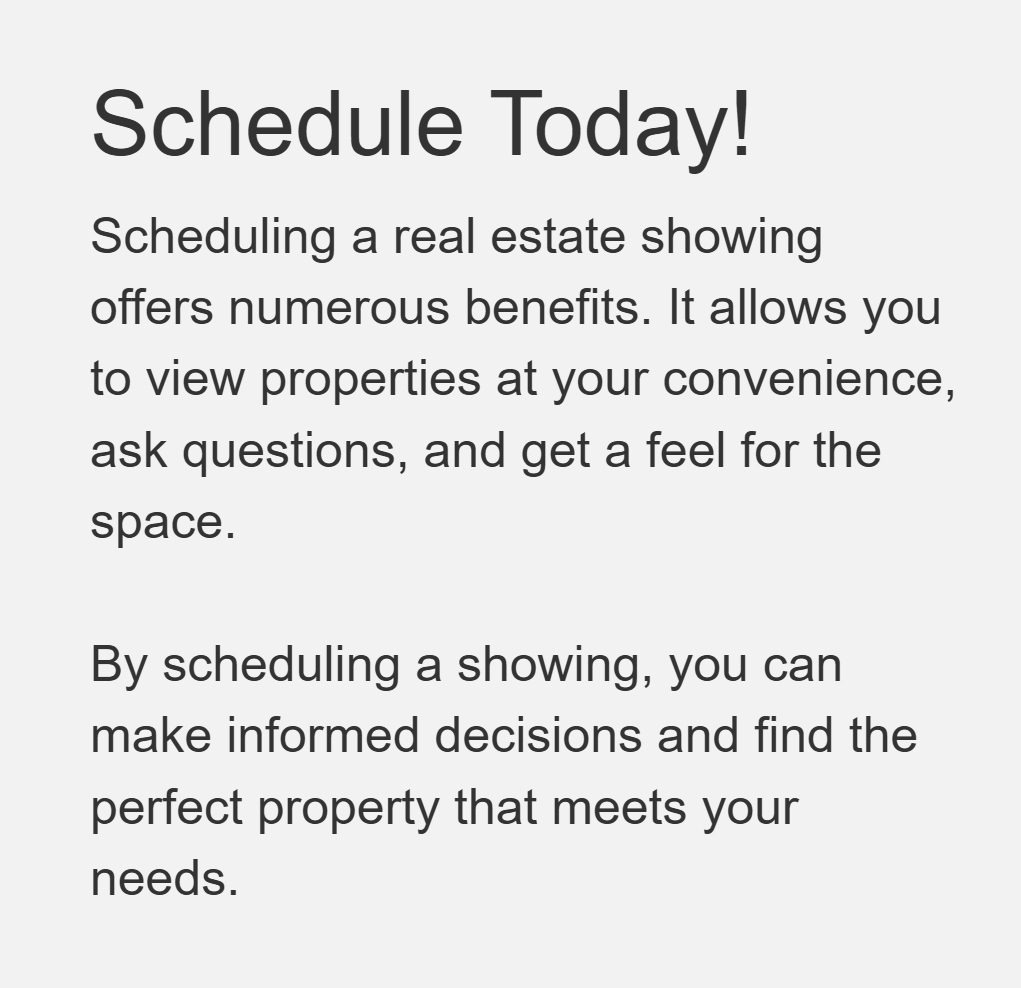
Add a section with a one third left layouty pulse Intro.Utilice Copilot para generar un título llamativo para la sección, así como un párrafo de texto. Utilice las siguientes solicitudes:
- Título:
A catchy title for scheduling a property showing - Párrafo:
Describe the benefits of scheduling a real estate showing
El resultado debería ser una sección similar a la siguiente:
- Título:
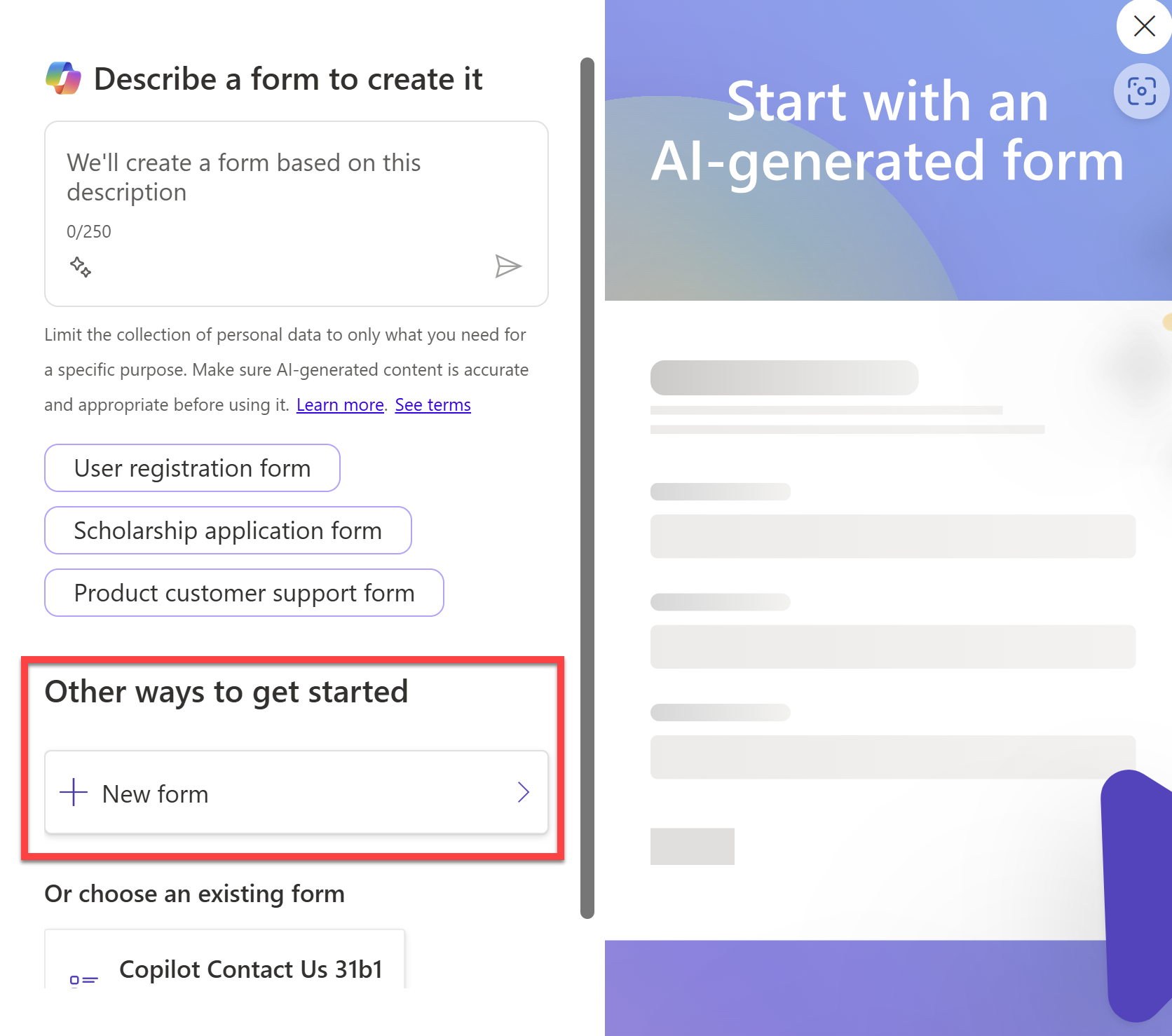
Agregue un componente Formulario a la sección. En lugar de utilizar Copilot para generar un formulario, seleccione + Nuevo formulario en Otras maneras de empezar.
Utilizará la tabla Real Estate Showings que ha generado en un módulo anterior. Esto no solo vincula toda la solución, sino que también desencadena automáticamente el flujo de aprobación que ha creado en un módulo anterior.
En el panel Agregar un formulario, en la pestaña Formulario, haga los siguientes ajustes:
- Elegir una tabla:
Real Estate Showings - Seleccionar un formulario:
Information - Asignar nombre a su copia del formulario seleccionado:
Information (Website)
- Elegir una tabla:
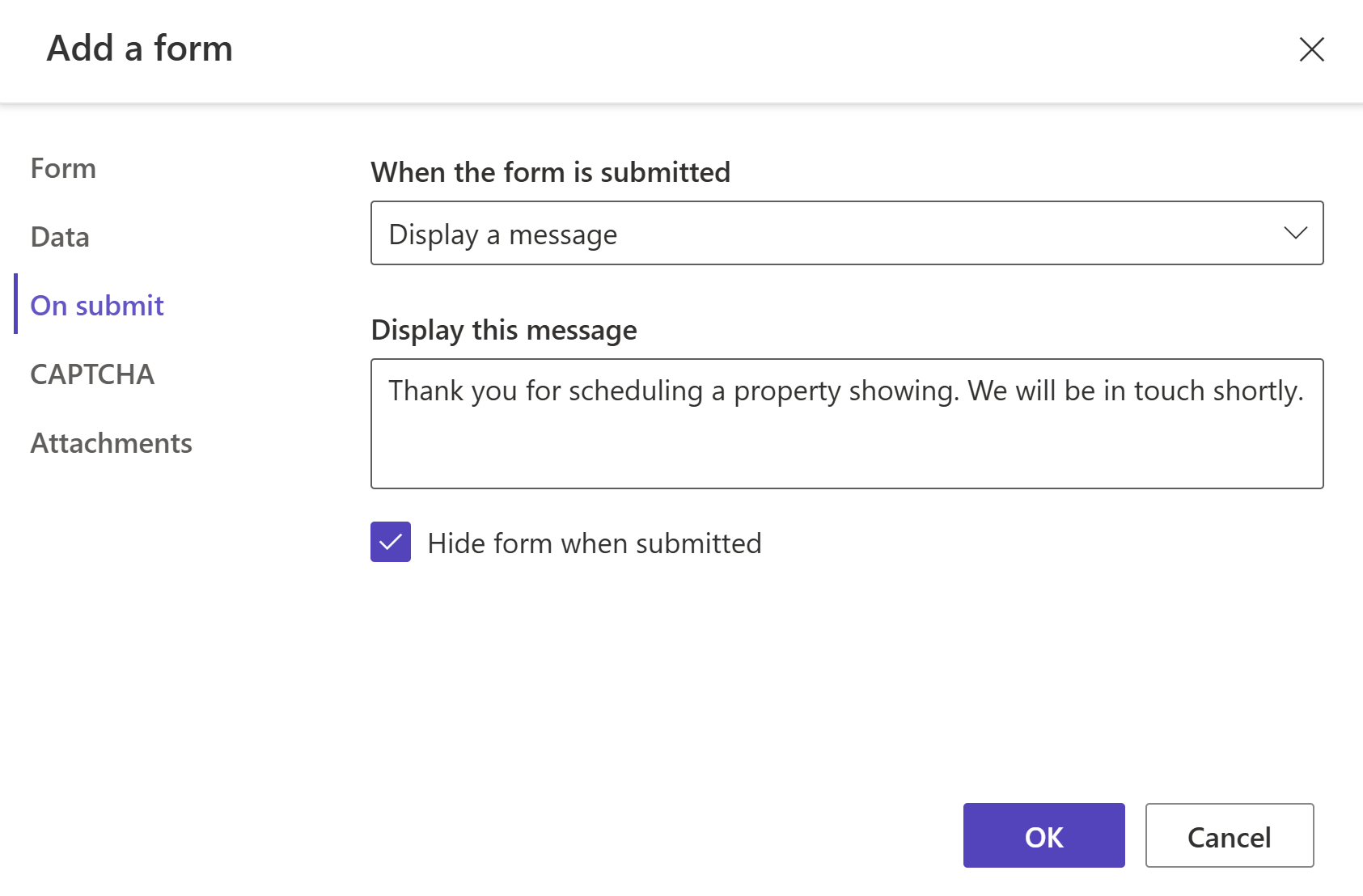
Seleccione la pestaña Al enviar y configúrela del siguiente modo:
- Cuando se envía el formulario:
Display a message - Mostrar este mensaje:
Thank you for scheduling a property showing. We will be in touch shortly.
Seleccione Aceptar.
- Cuando se envía el formulario:
Seleccione + Nuevo permiso a fin de configurar los permisos para el formulario:
- Nombre:
Real Estate Showings (Website) - Tabla:
Real Estate Showings - Tipo de acceso:
Global Access - Permisos para:
Create - Roles:
Anonymous usersyAuthenticated users
Seleccione Guardar.
Ahora, los usuarios pueden enviar una solicitud de visita inmobiliaria en su sitio web.
Nota
Puede configurar los campos de formulario de varias maneras para adaptarse a sus necesidades; sin embargo, esto queda fuera del alcance de este ejercicio.
Si desea obtener más información sobre los formularios en Power Pages, consulte la documentación oficial
- Nombre:
Organizar la navegación principal del sitio
Cuando haya completado el sitio web y haya explorado Copilot en Power Pages, es hora de configurar la visibilidad del sitio como pública para que cualquiera pueda acceder a ella. Primero, organicemos las páginas en el sitio.
En el estudio de diseño de Power Pages, seleccione Páginas en el panel izquierdo para acceder al espacio de trabajo Páginas.
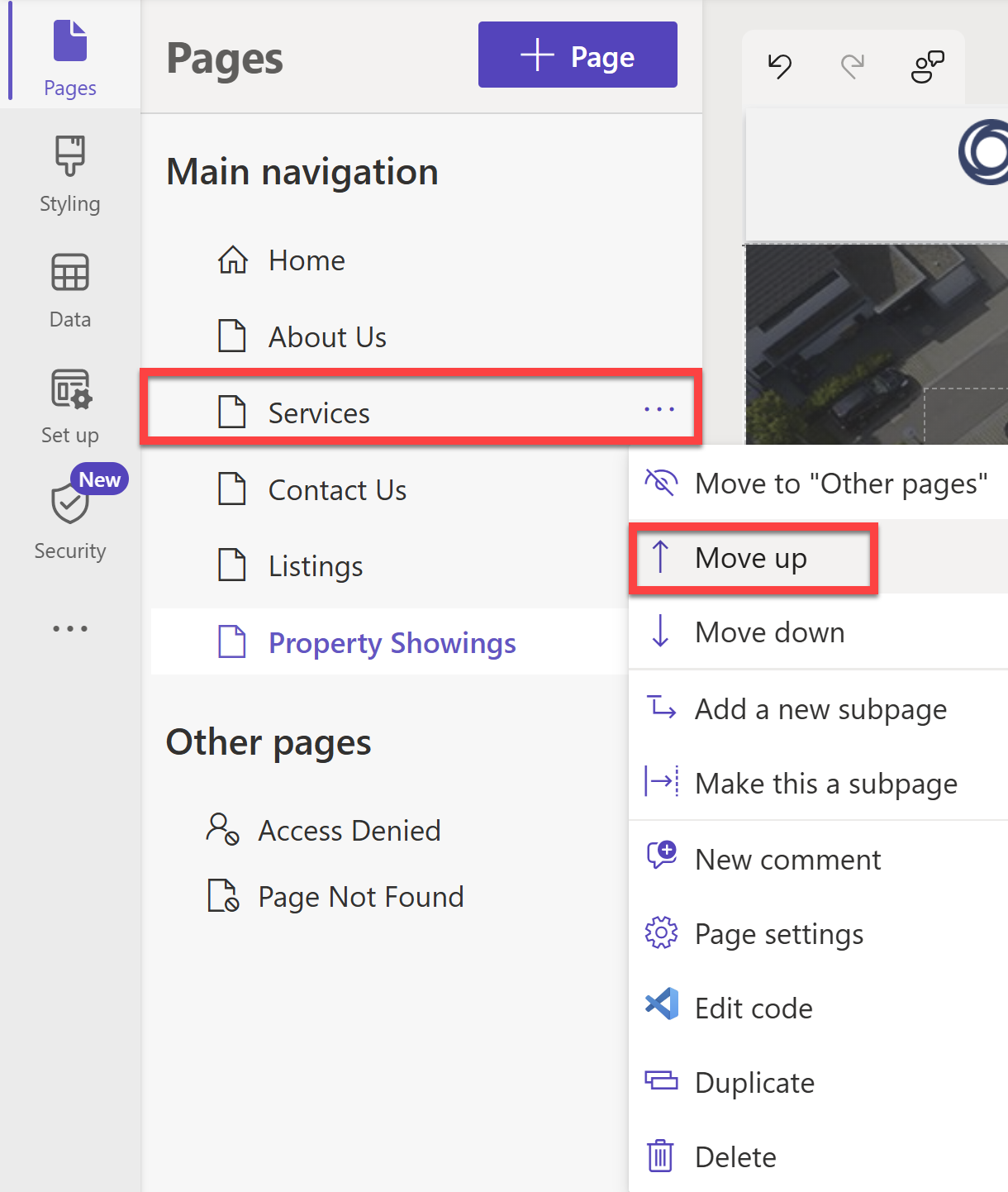
En Navegación principal, pase sobre la página Servicios y seleccione los puntos suspensivos (...) para acceder al menú contextual.
Seleccione Subir hasta que la página Servicios quede debajo de la página Acerca de nosotros.
Repita el mismo proceso para la página Anuncios: póngala debajo de la página Servicios. Repita el mismo proceso para la página Visitas inmobiliarias: póngala debajo de la página Anuncios.
Nota
La página Visitas inmobiliarias hace referencia a la página que ha generado con Copilot para solicitar visitas. Es posible que el nombre sea distinto en su entorno, ya que el comportamiento de Copilot es impredecible.
Ahora, pase por la página Visitas inmobiliarias y seleccione los puntos suspensivos (...) para acceder al menú contextual.
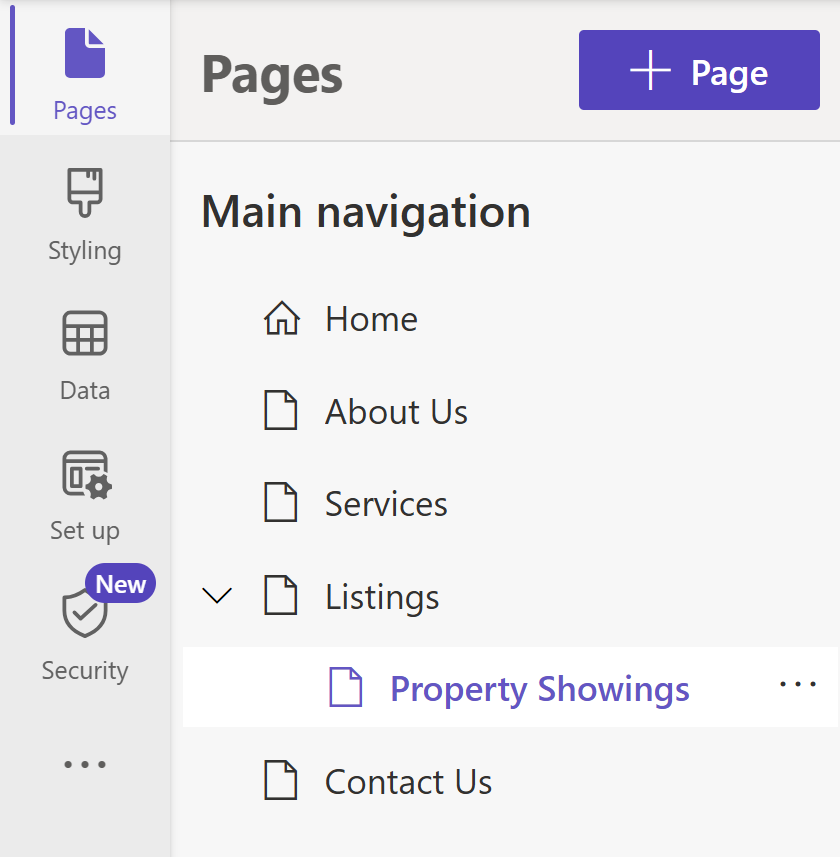
Seleccione Convertirlo en subpágina.
Ahora, notará que la página Visitas inmobiliarias se ha anidado bajo la página Anuncios.
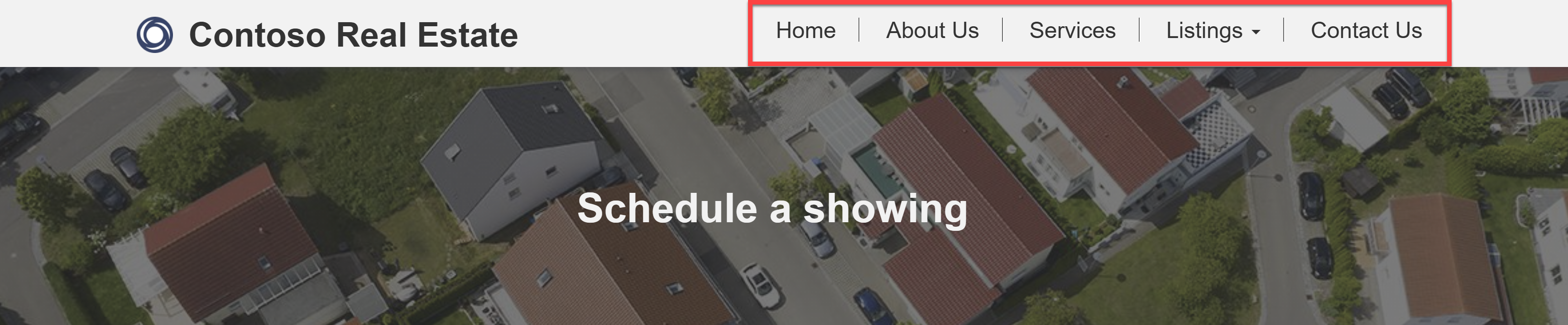
La organización de la navegación del sitio también cambia el orden de las páginas en el encabezado del sitio.
Seleccione Vista previa para ver los cambios en la navegación del sitio.
Establecer la visibilidad del sitio en Pública
En el estudio de diseño de Power Pages, seleccione Seguridad en el panel izquierdo para acceder al espacio de trabajo Seguridad.
En Administrar, seleccione Visibilidad del sitio.
Seleccione Público. A continuación, en el cuadro de diálogo de confirmación, seleccione Establecer en público.
Tras el ajuste a visibilidad pública, puede seleccionar Vista previa y copiar la dirección URL del sitio para compartirla con otros.