Probar y depurar componentes de código
A medida que comienza a desarrollar componentes más complejos, es posible que deba probar y depurar su lógica de manera interactiva. La herramienta de ejecución de pruebas de componentes de Power Apps puede resultarle útil, pues le permite probar diferentes datos y entradas de contexto para garantizar que el componente funciona correctamente. Además, puesto que crea componentes de código con tecnologías web estándar, como TypeScript, CSS y HTML, tiene a su disposición numerosas utilidades proporcionadas a través de ese ecosistema, como las capacidades de depuración de cliente, disponibles en la mayoría de los exploradores modernos.
Probar y depurar el componente de código en la herramienta de ejecución de pruebas de componentes de Power Apps
La herramienta de ejecución de pruebas de componentes de Power Apps es una utilidad creada por Microsoft que le ayuda a representar con rapidez un componente de Power Apps en un entorno localizado. Si ha realizado el ejercicio de este módulo sobre cómo escribir un componente de código, ya conoce el funcionamiento de esta utilidad. Puede iniciar una herramienta de ejecución de pruebas desde un proyecto de componente de Power Apps mediante el uso del comando npm start.
Una vez que la herramienta de ejecución de pruebas se haya iniciado, el componente se mostrará en una ventana del explorador, como la que creó en el ejercicio anterior.

Entradas de contexto
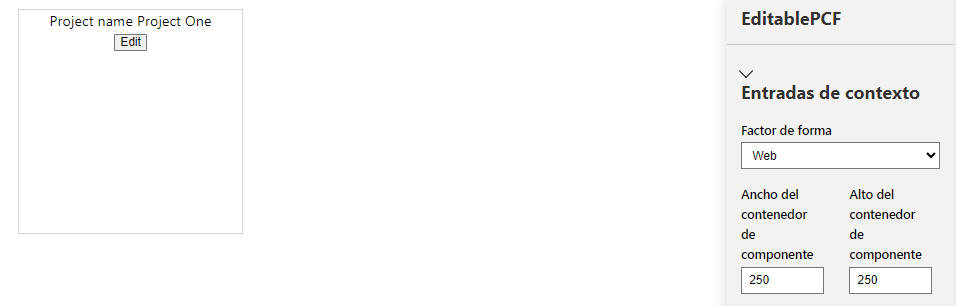
En la herramienta de ejecución de pruebas, puede proporcionar el componente con diversas entradas para especificar cómo se representa (esto es útil para garantizar que el componente se representa correctamente en diferentes contextos de visualización).
En el menú desplegable Entradas de contexto, en Factor de forma, puede seleccionar Web, Tableta o Teléfono. También puede especificar valores explícitos en los campos de ancho y alto para ver la representación del componente en diversas dimensiones.
Entradas de datos
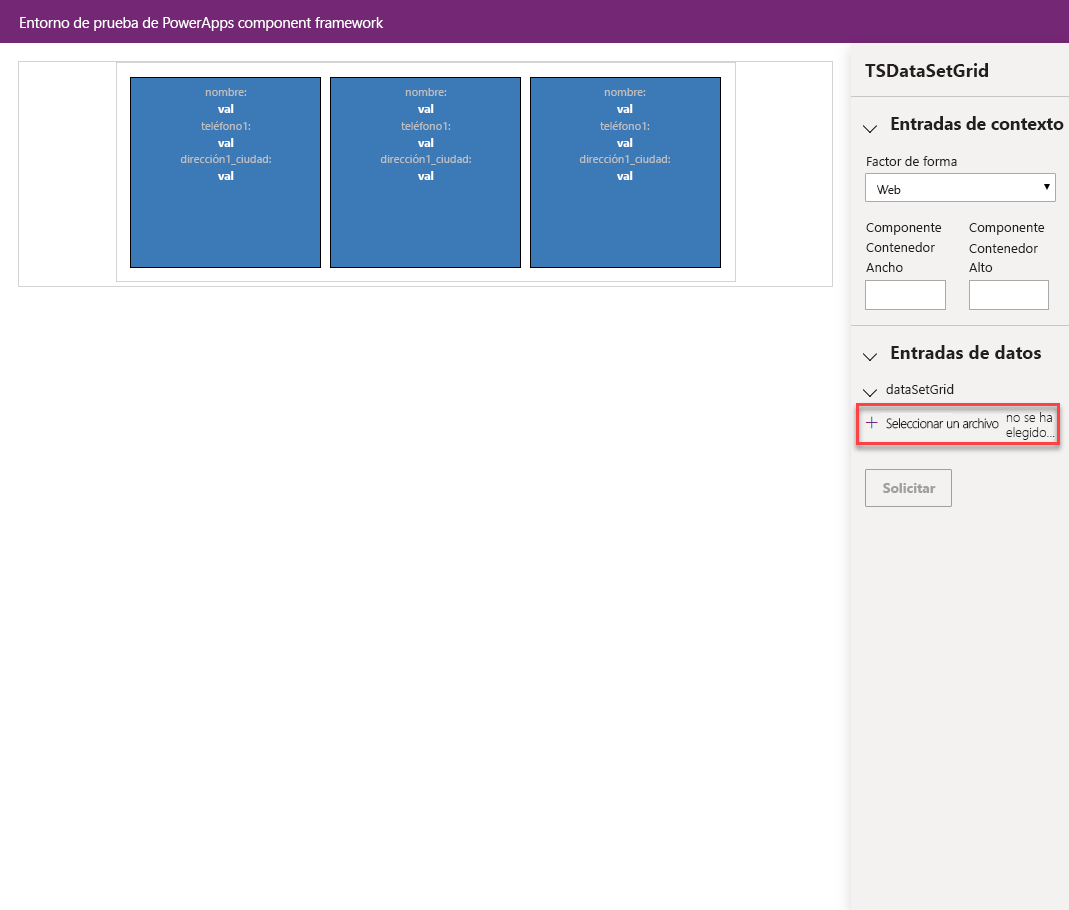
El menú desplegable Entradas de datos ayuda a garantizar que el componente funciona del modo previsto cuando se proporcionan diferentes parámetros de datos; además, también permite determinar cómo se representará el componente en función del tipo especificado en un campo determinado.
Si el componente es un componente de conjunto de datos, puede cargar archivos CSV con datos ficticios. Puede exportar un archivo CSV desde el entorno de destino de ejemplo en el que está creando el componente o puede crear un archivo nuevo.

En el ejemplo anterior, si desea crear un nuevo archivo CSV, este debe ser similar al del ejemplo siguiente:
nombre, telephone1, address1_city
Joe, 123-555-0100, Seattle
Mary, 123-555-0101, Atlanta
Steve, 123-555-0102, Redmond
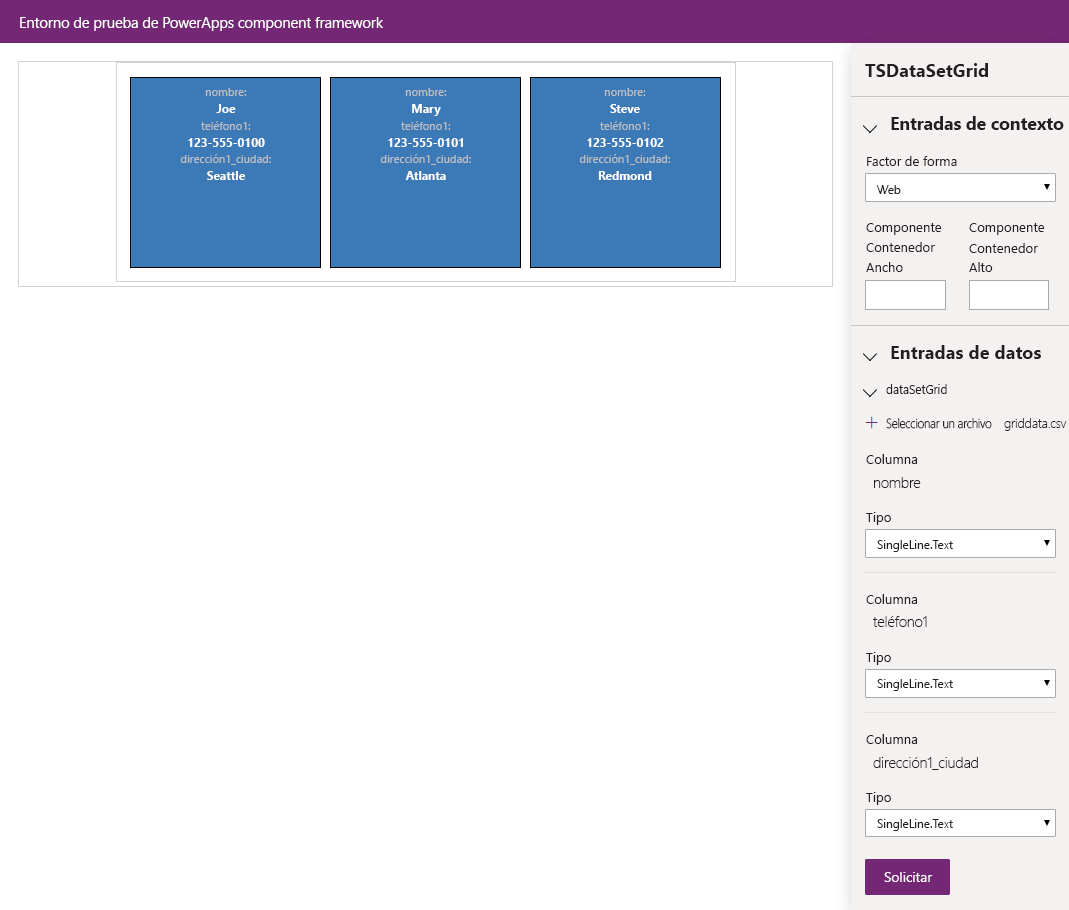
Una vez que el archivo CSV se ha cargado correctamente, el componente mostrará sus registros y, del mismo modo que con los controles de propiedad, puede asignar varios tipos según lo especificado por el grupo de tipos correspondiente del componente (que se define en el archivo ControlManifest.Input.xml del componente).

Depurar un componente de código mediante la depuración del explorador
La mayoría de los exploradores modernos integran diversas capacidades de depuración. Microsoft Edge, Google Chrome, Mozilla Firefox y Apple Safari tienen herramientas de desarrollado integradas que permiten experiencias de depuración interactivas. Para obtener más información sobre cada explorador, vea los vínculos siguientes.
| Explorador | Documentación de herramientas de desarrollo |
|---|---|
| Microsoft Edge | https://learn.microsoft.com/microsoft-edge/devtools-guide-chromium |
| Google Chrome | https://developers.google.com/web/tools/chrome-devtools |
| Mozilla Firefox | https://developer.mozilla.org/docs/Tools/Debugger |
| Apple Safari | https://support.apple.com/guide/safari-developer/welcome/mac |
En este ejercicio, utilizará Microsoft Edge. Con un explorador activo de Microsoft Edge abierto, inicie DevTools de Microsoft Edge presionando F12 en el teclado.
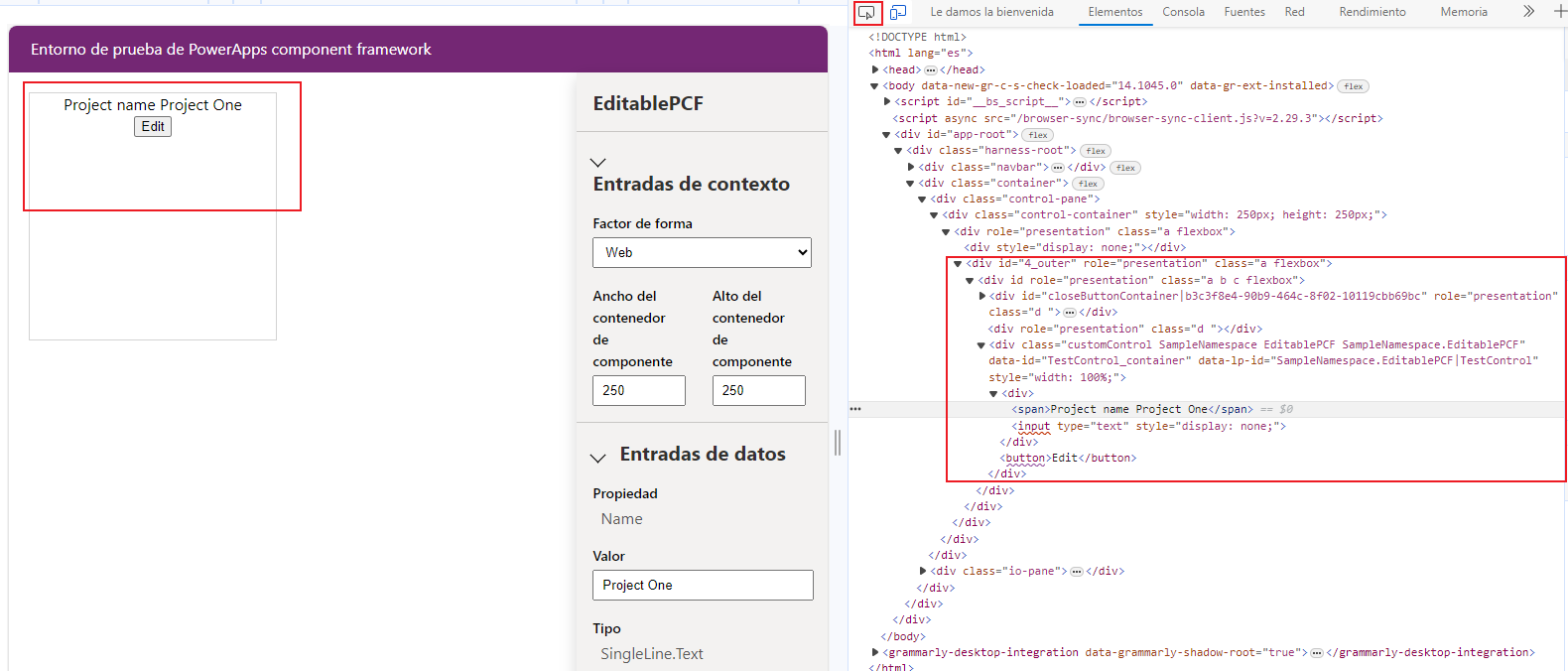
Inspeccionar el HTML con la ayuda del panel Elementos
En DevTools, la primera pestaña disponible después de Bienvenido/a es Elementos. Seleccione Elementos y el panel Elementos le proporcionará una forma de ver el HTML que se representa en la página. Puede ir a la ubicación donde se representa su control utilizando la funcionalidad Inspeccionar, a la que puede accederse de una de las tres maneras siguientes:
Seleccione el icono Seleccionar un elemento de la página para inspeccionarlo en la parte superior izquierda del panel Elementos y, a continuación, el elemento en Herramienta de ejecución de pruebas de componentes. Esta acción selecciona ese elemento en el visor de la derecha (véase 3 en el diagrama que aparece a continuación).

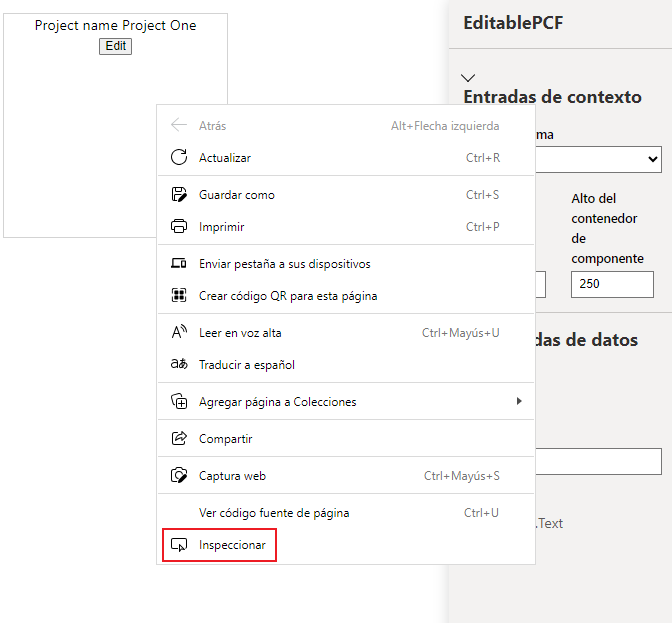
Resalte un elemento del componente y haga clic con el botón derecho en él y, a continuación, seleccione Inspeccionar.

Seleccione cualquier elemento en el panel Elementos.
Inspeccionar registros de consola y ejecutar scripts en el panel Consola
Un mecanismo habitual para proporcionar contexto de depuración en el script de cliente es utilizar el método console.log(). Si desea proporcionar registro dentro de la lógica del componente, puede usar este método. Estos registros se muestran en el panel de la consola DevTools cada vez que se ejecutan, lo que constituye un método útil para realizar el seguimiento de la lógica a medida que esta se ejecuta en el componente. En la siguiente imagen se muestra un ejemplo de un par de registros de la herramienta de ejecución de pruebas.

También tiene la capacidad de ejecutar su propio script desde la consola. Este método puede resultar útil para probar varias llamadas a métodos y lógica desde el contexto de un entorno en directo.

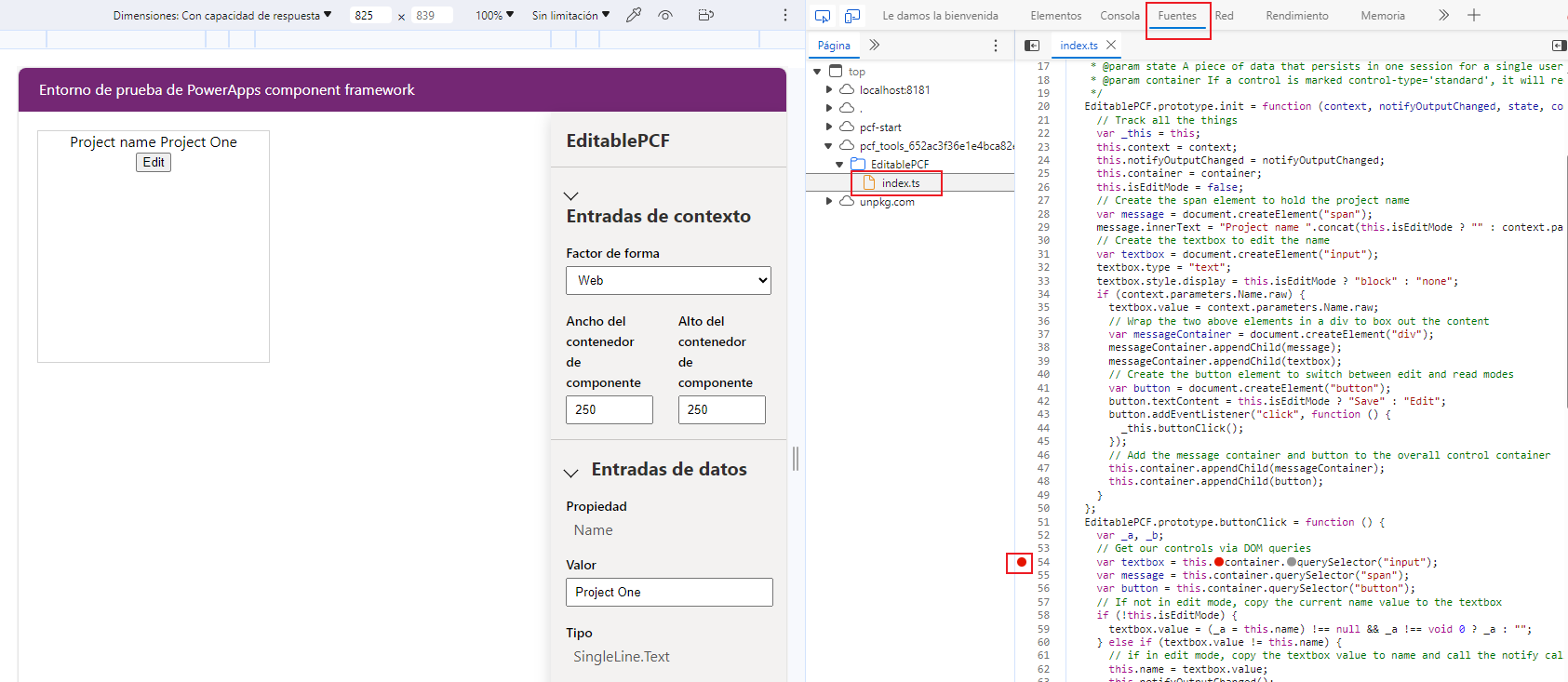
Establecer puntos de interrupción del depurador en el panel Orígenes
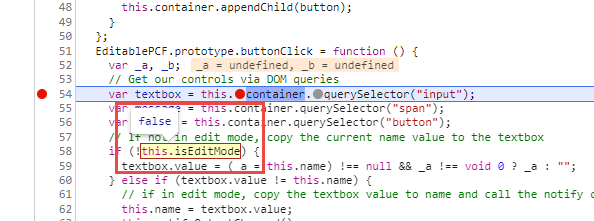
Una de las utilidades más valiosas de DevTools es la capacidad de establecer puntos de interrupción del depurador en su código para que pueda inspeccionar las variables y el flujo de la implementación de su método. Este ejemplo establece un punto de interrupción en el archivo index.ts que desarrolló como parte de su componente de Power Apps. En el siguiente ejemplo, se detendrá en un punto de interrupción en cada ejecución del método refreshData.

Si selecciona el botón de su control, se alcanza este punto de interrupción, lo que le permite recorrer manualmente la lógica del controlador de eventos. Además, puede inspeccionar valores, como los que han cambiado, tal como se muestra en la siguiente imagen.