Información sobre aplicaciones optimizadas para dispositivos móviles
Cuando diseña y crea una aplicación de lienzo optimizada para dispositivos móviles desde Power Apps, deberá tener en cuenta varios componentes de diseño.
Una aplicación de lienzo optimizada para dispositivos móviles debe tener las siguientes características de diseño:
Un propósito claramente definido
Un diseño con capacidad de respuesta [Uso del dispositivo propio (BYOD)]
Interfaz de usuario simple
Navegación intuitiva
No se requieren periféricos externos
Capacidades sin conexión
Alertas de conectividad
Configuración perfecta
Optimizada para rendimiento
Propósito claramente definido
Una aplicación optimizada para dispositivos móviles debe tener un propósito claramente definido. Cuando se utilizan aplicaciones en un sistema móvil, cuantas menos acciones sean necesarias para realizar la tarea, mejor será la experiencia de usuario.
Decida si desea una sola aplicación con muchas acciones diferentes, como una aplicación de almacén móvil que realice todas las acciones para mantener el inventario. O quizá desee una sola aplicación para un propósito específico, como crear clientes. A continuación, hágase las siguientes preguntas aclaratorias:
¿Es más fácil volver a una página de inicio para completar diferentes acciones o salir de la aplicación para completar otra acción?
¿Ofrece una mejor experiencia para los usuarios de una organización la navegación a través de varias aplicaciones?
Si existe una sola aplicación, ¿intenta hacer demasiado y, por lo tanto, complica el propósito?
Cuando diseñe los formularios de la aplicación, asegúrese de que cada uno tenga un propósito que pueda definir en una sola oración simple. Evite la tentación de tener un solo formulario con demasiados propósitos, como crear clientes y contactos de clientes. Más bien, intente crear varios formularios, cada uno con un propósito específico.
Diseño con capacidad de respuesta
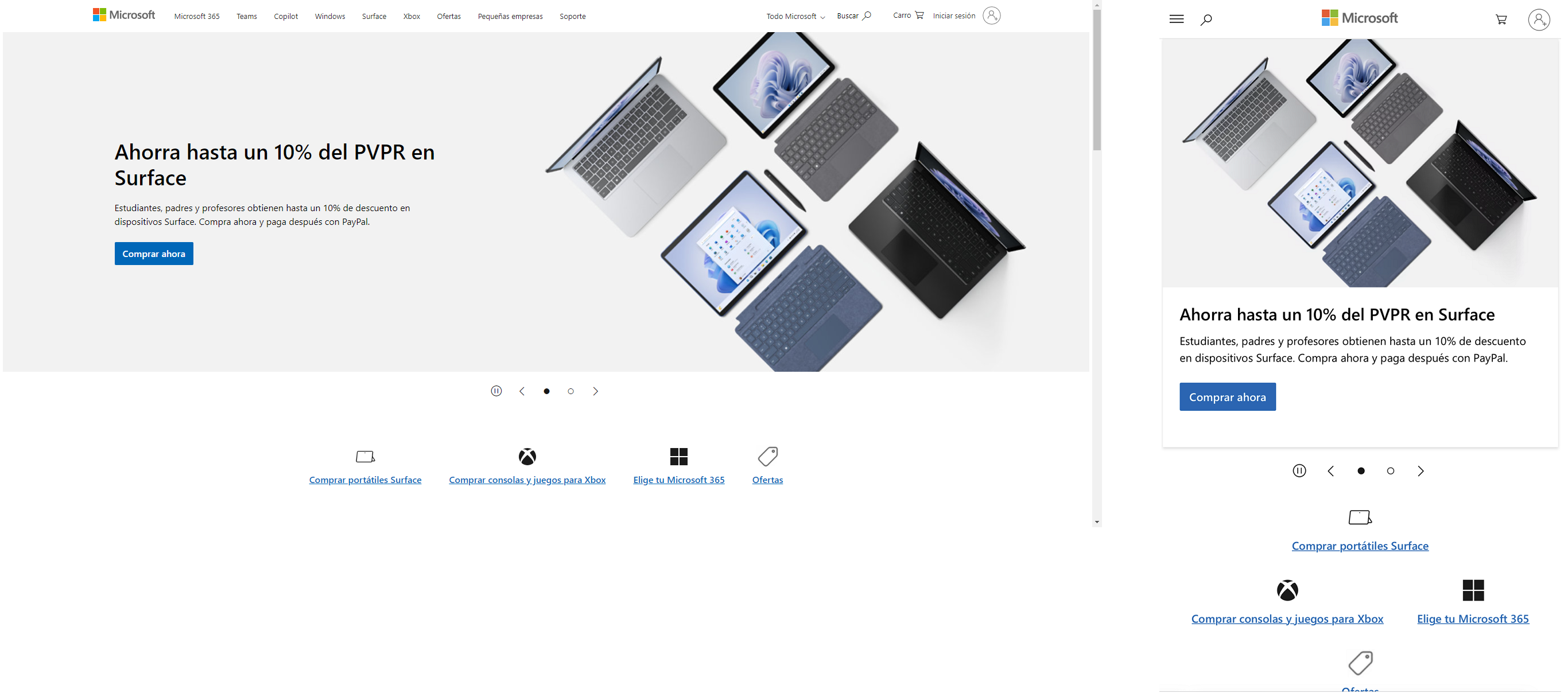
Todas las aplicaciones móviles y los sitios web que se consideren optimizados para dispositivos móviles deben adaptarse a la aplicación en la que se verán.
Por ejemplo, un sitio web como Microsoft.com se puede ver en la vista de escritorio o de móvil. La aplicación o el sitio web ajusta su diseño para la pantalla en la que se ve. El siguiente ejemplo muestra Microsoft.com en una vista de escritorio y luego en una vista optimizada para dispositivos móviles.
Interfaz de usuario simple
Resista la tentación de incluir demasiados campos y controles de entrada en un formulario.
Puede parecer una buena idea incluir todos los campos que los usuarios necesiten utilizar para una tarea, como crear un cliente, para que la aplicación de lienzo sea integral. Sin embargo, proporcionar controles adicionales que no se van a usar casi nunca da lugar a una interfaz desordenada y requiere más desplazamiento y "búsqueda de campos" para encontrar los campos más utilizados. En su lugar, puede crear un formulario sucinto y crear un nuevo formulario para la entrada en campos avanzados que solo se usarían en raras ocasiones.
Si los usuarios deben navegar por varias pantallas, es posible que tengan una experiencia negativa.
Cuando necesite un botón, como el botón Enviar, piense en dónde colocarlo para que el usuario pueda seleccionarlo fácilmente.
Diseño con sencillez:
Si hay demasiados botones y campos en una pantalla, los usuarios pueden seleccionar un botón o un campo por accidente.
Puede agregar espacio de búfer alrededor de los campos y botones Enviar para dejar margen a desviaciones de error del usuario.
Navegación intuitiva
Una aplicación optimizada para dispositivos móviles no debería incluir un manual de usuario complejo. En su lugar, organice las tareas y acciones de negocios de manera que orienten al usuario en sus operaciones diarias.
Nota
No existe una forma única y correcta de crear una interfaz de usuario.
Determine la forma más lógica de organizar las tareas de un usuario en función del propósito previamente definido. Analicemos los dos escenarios de diseño siguientes:
Un equipo usa la aplicación móvil para crear pedidos de ventas el 90 por ciento del tiempo y para crear nuevos clientes el 20 por ciento del tiempo. Por ello, el primer botón de navegación deberá ser para el formulario de creación de pedidos de venta y el segundo botón de navegación para el formulario de creación de clientes.
Un equipo utiliza la aplicación móvil para buscar nuevos clientes creando su primer pedido, en lugar de buscar primero al cliente y luego utilizar la función de autocompletar en el formulario de pedido. Por ello, el primer botón de navegación deberá ser para el formulario de clientes y el segundo botón de navegación para el formulario de creación de pedidos de venta.
Los usuarios siempre quieren tener una opción sencilla para volver a la pantalla principal. Por tanto, tenga en cuenta las siguientes consideraciones al crear la navegación de retorno:
Cada formulario debe incluir una forma sencilla de volver a la pantalla principal para realizar otra acción.
Si obliga al cliente a regresar a un punto central a través de múltiples acciones, su experiencia de usuario será deficiente.
Si un usuario finaliza una tarea específica y no tiene tareas nuevas que completar, la aplicación deberá regresar automáticamente a la ubicación de inicio, donde podrá realizar otras acciones.
Excluir periféricos externos
Es probable que los usuarios que utilizan un teléfono o una tableta no tengan mouse ni teclado.
A la hora de diseñar la interfaz de usuario de la aplicación, imagine que está sosteniendo un dispositivo específico en la mano e interactuando con la aplicación; eso le ayudará a determinar si la experiencia es buena o no. Por ejemplo, cuando un usuario ingresa información en un campo, es probable que aparezca un teclado en la pantalla, por lo que debe determinar si ese factor afectará a la experiencia de usuario.
Incluir funcionalidades sin conexión
Las personas que utilizan aplicaciones móviles a veces se quedan sin datos ni wifi. Plantéese las siguientes preguntas para determinar cuándo será necesario que la aplicación tenga capacidades sin conexión:
¿Necesitan los usuarios la aplicación en un lugar donde podrían necesitar hacer algo sin tener conexión a Internet?
Incluir capacidades sin conexión en una aplicación de lienzo puede resultar complejo. ¿Vale la pena el esfuerzo implicado en lograr que haya acciones compatibles sin conexión?
¿Las acciones que deben realizarse sin conexión no están disponibles en el dispositivo, por ejemplo, leer o escribir datos que solo están disponibles en una ubicación específica?
Alertas de conectividad
En una solución que prioriza la nube, la conectividad con la nube es un imperativo. La mayoría de los usuarios darán por sentado que tienen conectividad a Internet cuando acceden a la aplicación de lienzo.
Los diferentes formularios y acciones que tienen requisitos de conectividad con Internet deben incluir una verificación de formulario. Antes de que el usuario intente ingresar datos, esta verificación de formulario puede alertar al usuario de que la aplicación móvil está en modo sin conexión y que la acción no está disponible. Por ejemplo, si la acción de crear un cliente requiere conectividad, la aplicación no debería permitir que un usuario acceda al formulario de creación de clientes e introduzca datos cuando la aplicación móvil esté sin conexión.
Si alerta al usuario cuanto antes, ayudará a reducir posibles repeticiones de entrada de datos. Debería pensar en incluir un indicador de alerta, como un banner en la parte superior de la pantalla que indique que la aplicación móvil no tiene conectividad.
Configuración perfecta
La configuración perfecta es vital para los usuarios que están adoptando la aplicación. El despliegue de Power Apps de Microsoft hace que la implementación sea fluida, pero puede ser necesario configurar escenarios en los que conecta esas aplicaciones a orígenes de datos necesarios o al acceso de los usuarios.
Cuando le solicite al usuario que introduzca los datos necesarios, como una URL a una aplicación o API, debe pensar en la posibilidad de incluir sugerencias para que los usuarios encuentren esos datos. Imagine que el usuario utiliza la aplicación por primera vez y que necesita orientación.
Además, debería incluir una descripción completa y directa de la aplicación móvil que indique a los usuarios qué aplicación están utilizando.
Optimizar para el rendimiento
El rendimiento es más importante para las aplicaciones móviles que para las aplicaciones de escritorio. Las limitaciones de la multitarea, con varias tareas en un teléfono móvil, hacen que el rendimiento sea un factor importante. Los usuarios de escritorio pueden navegar sin esfuerzo a otra aplicación mientras la aplicación de lienzo realiza tareas específicas.
Al optimizar la aplicación para mejorar el rendimiento, tenga en cuenta lo siguiente:
Piense en los orígenes de datos y en la complejidad de los datos que se obtienen.
Evalúe los conectores de datos que se utilizan para la aplicación.
Intente eliminar los orígenes de datos complejos o innecesarios.
Intente recuperar solo la cantidad específica de registros necesarios para una acción determinada.
En resumen, cuando planea crear una aplicación móvil, es aconsejable pensar un poco en el diseño antes de crearla. Es más fácil aclarar el camino antes de comenzar que corregir una aplicación ya creada.