Incorporación de controles visuales a una aplicación .NET MAUI
Ahora que ha usado la plantilla de .NET MAUI para crear la aplicación, el siguiente paso es agregar la interfaz de usuario e implementar la lógica inicial de la interfaz de usuario.
En esta unidad obtendrá más información sobre los bloques de creación y las estructuras de navegación de una aplicación de .NET MAUI (interfaz de usuario de aplicación multiplataforma).
¿Qué hay en un proyecto .NET MAUI?
Para recapitular, un proyecto de .NET MAUI contiene inicialmente:
El archivo MauiProgram.cs, que contiene el código para crear y configurar el objeto Application.
Los archivos App.xaml y App.xaml.cs, que proporcionan recursos de interfaz de usuario y crean la ventana inicial de la aplicación.
Los archivos AppShell.xaml y AppShell.xaml.cs, que especifican la página inicial de la aplicación y controlan el registro de páginas para el enrutamiento de navegación.
Los archivos MainPage.xaml y MainPage.xaml.cs, que definen el diseño y la lógica de la interfaz de usuario de la página que se muestra de forma predeterminada en la ventana inicial.
Puede agregar más páginas a la aplicación según sea necesario y puede crear más clases para implementar la lógica de negocios que requiere la aplicación.
Un proyecto de .NET MAUI también contiene un conjunto predeterminado de recursos de aplicación, como imágenes, iconos y fuentes, y código de arranque predeterminado para cada plataforma.
La clase Application
La clase App representa la aplicación .NET MAUI en su conjunto. Hereda un conjunto predeterminado de comportamientos de Microsoft.Maui.Controls.Application. Recuerde de la unidad anterior que es la clase App a partir de la cual se crea una instancia y se carga el código de arranque para cada plataforma. El constructor de la clase App, a su vez, suele crear una instancia de la clase AppShell y la asigna a la propiedad MainPage. Este es el código que controla la primera pantalla que ve el usuario en función de las definiciones del AppShell.
La clase App también contiene:
Métodos para controlar los eventos de ciclo de vida, incluso cuando la aplicación se envía al segundo plano (es decir, cuando deja de ser la aplicación en primer plano).
Métodos para crear nuevos
Windowspara la aplicación. De manera predeterminada, la aplicación de .NET MAUI tiene una sola ventana, pero puede crear e iniciar más ventanas, lo que resulta útil en aplicaciones de escritorio y tabletas.
Shell
El Shell de interfaz de usuario de aplicaciones multiplataforma de .NET (.NET MAUI) reduce la complejidad del desarrollo de aplicaciones al proporcionar las características fundamentales que requieren la mayoría de las aplicaciones, entre las que se incluyen:
- Un único lugar para describir la jerarquía visual de una aplicación.
- Una interfaz de usuario de navegación común.
- Un esquema de navegación basado en URI que permite la navegación a cualquier página de la aplicación.
- Un controlador de búsqueda integrado.
En una aplicación Shell de .NET MAUI, la jerarquía visual de la aplicación se describe en una subclase de la clase Shell. Esta clase puede constar de tres objetos jerárquicos principales:
FlyoutItemoTabBar.FlyoutItemrepresenta uno o varios elementos del control flotante y se debe usar cuando el patrón de navegación de la aplicación requiera un control flotante.TabBarrepresenta la barra de pestañas inferior y se debe usar cuando el patrón de navegación de la aplicación comienza con las pestañas inferiores y no requiere un control flotante.Tab, que representa contenido agrupado, navegable mediante pestañas en la parte inferior.ShellContent, que representa los objetos ContentPage para cada pestaña.
Estos objetos no representan ninguna interfaz de usuario, sino la organización de la jerarquía visual de la aplicación. El shell toma estos objetos y produce la interfaz de usuario de navegación para el contenido.
Páginas
Las páginas son la raíz de la jerarquía de la interfaz de usuario en .NET MAUI dentro de un Shell. Hasta ahora, la solución que vio incluye una clase denominada MainPage. Esta clase se deriva de ContentPage, que es el tipo de página más sencillo y común. Una página de contenido simplemente muestra su contenido. .NET MAUI también tiene otros tipos de página integrados, incluidos:
TabbedPage: la página raíz que se usa para la navegación entre pestañas. Una página con pestañas contiene objetos de página secundarios; uno por cada pestaña.FlyoutPage: Permite implementar una presentación de estilo maestro-detalle. Una página flotante contiene una lista de elementos. Al seleccionar un elemento, aparece una vista que muestra los detalles de ese elemento.
Otros tipos de página están disponibles y se usan principalmente para habilitar diferentes patrones de navegación en aplicaciones de varias pantallas.
Vistas
Una página de contenido normalmente muestra una vista. Una vista le permite recuperar y presentar datos de forma específica. La vista predeterminada de una página de contenido es una ContentView, que muestra los elementos tal cual. Si reduce la vista, es posible que algunos elementos desaparezcan de la pantalla hasta que se cambie el tamaño de la vista. ScrollView le permite mostrar elementos en una ventana de desplazamiento; si reduce la ventana, puede desplazarse hacia arriba y hacia abajo para mostrar los elementos. Un CarouselView es una vista desplazable que permite al usuario deslizar el dedo por una colección de elementos. Una CollectionView puede recuperar datos de un origen de datos con nombre y presentar cada elemento usando una plantilla como un formato. También hay muchos otros tipos de vistas disponibles.
Controles y diseños
Una vista puede contener un solo control, como un botón, una etiqueta o cuadros de texto. (En términos estrictos, una vista es en sí misma un control, por lo que una vista puede contener otra vista) Sin embargo, una interfaz de usuario restringida a un solo control no sería tan útil, por lo que los controles se colocan en un diseño. Un diseño define las reglas por las que los controles se muestran en relación con los demás. Un diseño también es un control, por lo que puede agregarlo a una vista. Si observa el archivo predeterminado MainPage.xaml, verá esta jerarquía de página/view/layout/control en acción. En este código XAML, el elemento VerticalStackLayout es simplemente otro control que permite ajustar el diseño de otros controles.
<ContentPage ...>
<ScrollView ...>
<VerticalStackLayout>
<Image ... />
<Label ... />
<Label ... />
<Button ... />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
Algunos de los controles comunes que se usan para definir diseños son:
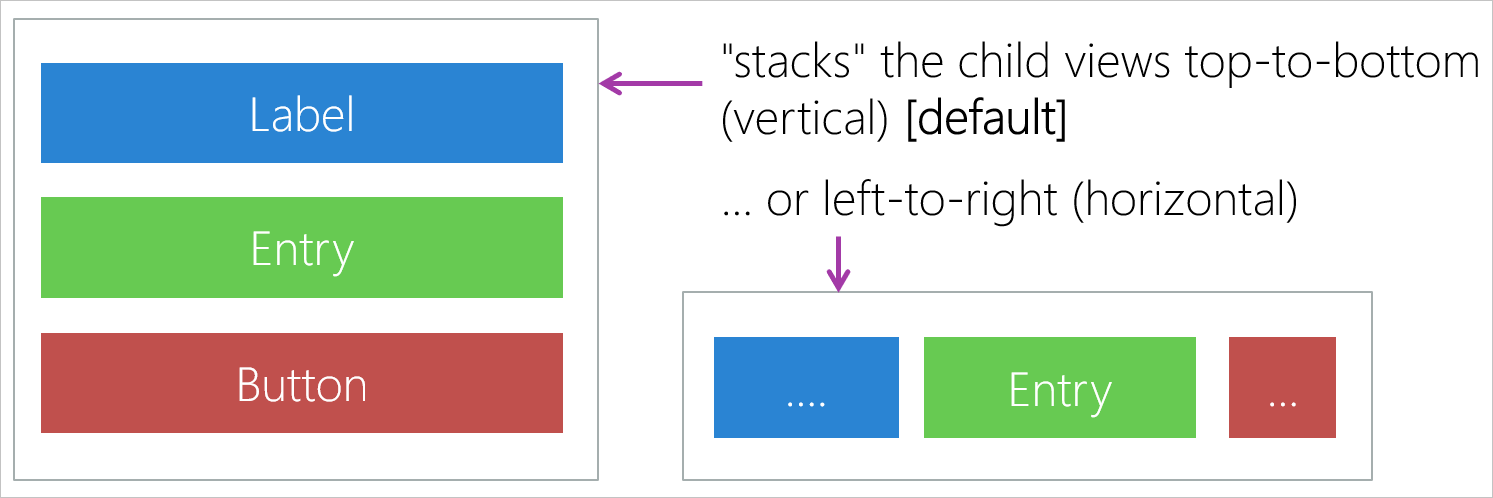
VerticalStackLayoutyHorizontalStackLayout, que son diseños de pila optimizados que establecen controles en una pila de arriba a abajo o de izquierda a derecha.StackLayouttambién está disponible, que tiene una propiedad denominadaStackOrientation, que se puede establecer enHorizontaloVertical. En una tableta o teléfono, modificar esta propiedad en el código de la aplicación le permite ajustar la pantalla si el usuario gira el dispositivo:
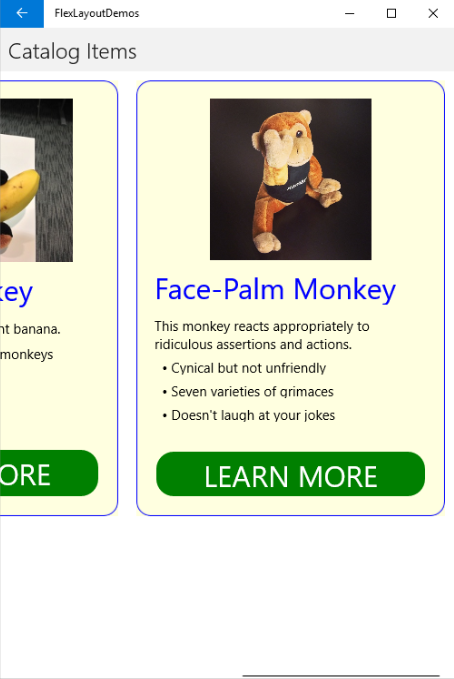
AbsoluteLayout, que le permite establecer coordenadas exactas para los controles.FlexLayout, que es similar aStackLayoutcon la excepción de que le permite ajustar los controles secundarios que contiene si no caben en una sola fila o columna. Este diseño también proporciona opciones de alineación y adaptación a diferentes tamaños de pantalla. Por ejemplo, un controlFlexLayoutpuede alinear su control secundario a la izquierda, derecha o centro cuando se organiza verticalmente. Cuando se alinean horizontalmente, los controles pueden justificarse para garantizar un espaciado uniforme. Puede usar unFlexLayouthorizontal dentro de unaScrollViewpara mostrar una serie de marcos desplazable horizontalmente (cada marco puede ser unFlexLayoutorganizado verticalmente):
Grid, que establece sus controles según una ubicación de columna y fila que establezca. Puede definir los tamaños de columna y fila y sus intervalos, para que los diseños Grid no tengan necesariamente un aspecto de "tablero de ajedrez".
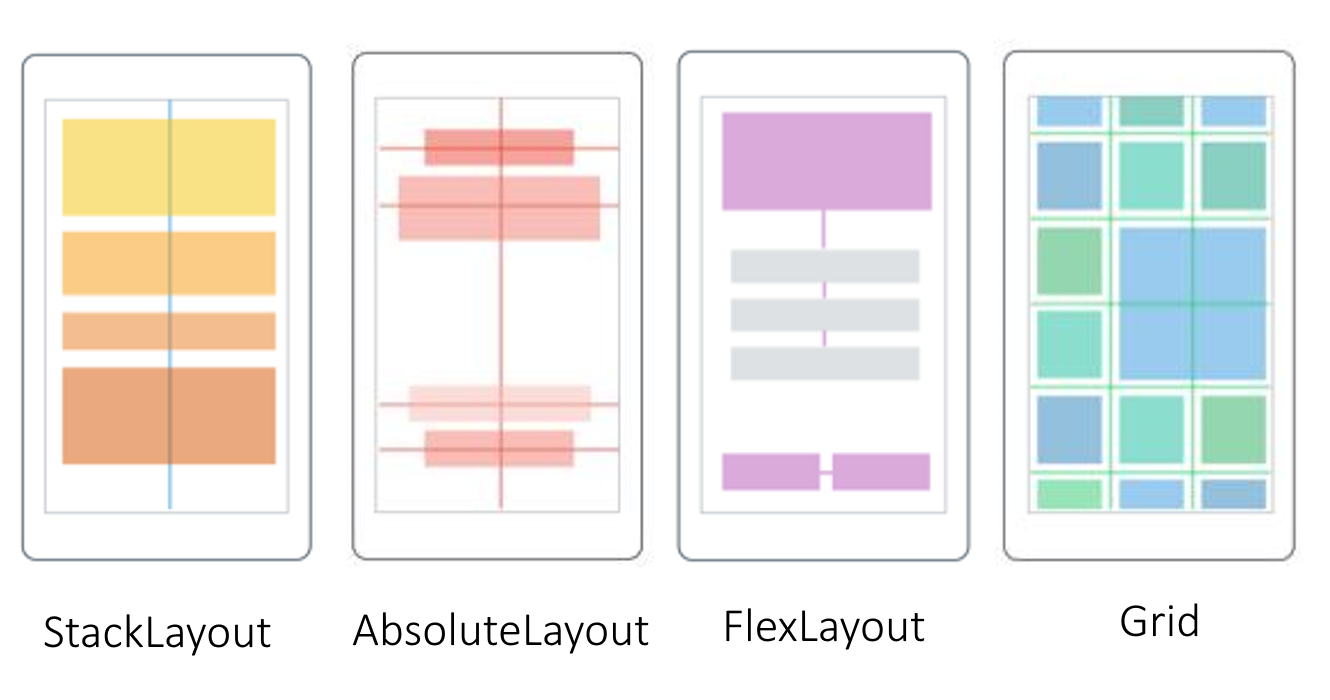
La imagen siguiente resume los atributos clave de estos tipos de diseño comunes:

El diseño de pila muestra cuatro cuadros organizados verticalmente. El diseño absoluto muestra cuatro cuadros organizados en la pantalla exactamente donde lo especificó el desarrollador. El diseño flexible muestra varios cuadros colocados en la pantalla para aprovechar mejor el área de la pantalla. El diseño Grid muestra varios cuadros en la pantalla dispuestos en un patrón de cuadrícula.
Todos los controles tienen propiedades. Puedes establecer valores iniciales para estas propiedades mediante lenguaje XAML. En muchos casos puede modificar estas propiedades en el código C# de la aplicación. Por ejemplo, el código que controla el evento Clicked para el botón Haz clic aquí en la aplicación predeterminada de .NET MAUI tiene este aspecto:
int count = 0;
private void OnCounterClicked(object sender, EventArgs e)
{
count+=5;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
Este código modifica la propiedad Text del control CounterBtn en la página. Incluso puede crear páginas, vistas y diseños completos en el código; no tiene que usar XAML. Por ejemplo, considere la siguiente definición XAML de una página:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Phoneword.MainPage">
<ScrollView>
<VerticalStackLayout>
<Label Text="Current count: 0"
Grid.Row="0"
FontSize="18"
FontAttributes="Bold"
x:Name="CounterLabel"
HorizontalOptions="Center" />
<Button Text="Click me"
Grid.Row="1"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
El código equivalente de C# tiene este aspecto:
public partial class TestPage : ContentPage
{
int count = 0;
// Named Label - declared as a member of the class
Label counterLabel;
public TestPage()
{
var myScrollView = new ScrollView();
var myStackLayout = new VerticalStackLayout();
myScrollView.Content = myStackLayout;
counterLabel = new Label
{
Text = "Current count: 0",
FontSize = 18,
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
myStackLayout.Children.Add(counterLabel);
var myButton = new Button
{
Text = "Click me",
HorizontalOptions = LayoutOptions.Center
};
myStackLayout.Children.Add(myButton);
myButton.Clicked += OnCounterClicked;
this.Content = myScrollView;
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
counterLabel.Text = $"Current count: {count}";
SemanticScreenReader.Announce(counterLabel.Text);
}
}
El código de C# es más detallado, pero ofrece más flexibilidad que le permite adaptar la interfaz de usuario de manera dinámica.
Para mostrar esta página cuando la aplicación comienza a ejecutarse, establezca la clase TestPage en el AppShell como el ShellContent principal:
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:TestPage}"
Route="TestPage" />
Ajustar un diseño
Es útil agregar un poco de espacio adicional alrededor de un control. Cada control tiene una propiedad Margin que los diseños respetan. El margen se puede considerar como el desplazamiento de un control a otros.
Todos los diseños también tienen una propiedad Padding que impide que cualquiera de sus hijos se acerque al borde de la distribución. Una manera de pensar este concepto es imaginar que todos los controles están en un cuadro, y ese cuadro tiene paredes con relleno.
Otra configuración útil de espacios en blanco es la propiedad Spacing de VerticalStackLayout o HorizontalStackLayout. Esto establece el espacio entre todos los elementos secundarios del diseño. El valor es aditivo con el propio margen del control, por lo que el espacio en blanco real es la suma del margen más el espaciado.