Ejercicio: Actualización del desencadenador del flujo de trabajo
Un compañero le pide que active la característica Always On de App Service en el sitio web de la empresa, para que la aplicación del sitio web siempre se esté ejecutando.
En este ejercicio, actualizará el flujo de trabajo que creó para que se ejecute automáticamente cada vez que cambie un archivo en la rama principal. Usará el flujo de trabajo actualizado para implementar el cambio de configuración solicitado en el sitio web.
Durante el proceso, hará lo siguiente:
- Actualice el flujo de trabajo para que se desencadene automáticamente cada vez que cambie algún archivo en la carpeta deploy de la rama principal.
- Realice un cambio en el archivo de Bicep.
- Compruebe que el flujo de trabajo se ejecuta automáticamente.
Actualización del desencadenador para que se base en ramas
En Visual Studio Code, abra el archivo .github/workflows/workflow.yml.
En la parte superior del archivo, después de la línea en la que pone
name: deploy-toy-website, agregue el código siguiente para evitar que se ejecuten varios flujos de trabajo simultáneos:name: deploy-toy-website concurrency: toy-companyQuite el desencadenador manual, que es la línea que actualmente dice
on: [workflow_dispatch].Entre
concurrency:ypermissions:, agregue la definición de desencadenador siguiente:concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:Guarde los cambios en el archivo.
Confirme los cambios, pero no los inserte aún. Lo hará pronto.
git add . git commit -m 'Add branch trigger'
Actualización del archivo de Bicep
En Visual Studio Code, abra el archivo main.bicep.
En la propiedad
siteConfigde la definición de recursoappServiceApp, agregue la propiedadalwaysOncon el valortrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }Guarde los cambios en el archivo.
En el terminal de Visual Studio Code, ejecute el siguiente código para confirmar los cambios e inserte ambas confirmaciones:
git add . git commit -m 'Configure app Always On setting' git push
Comprobación de que el flujo de trabajo da error
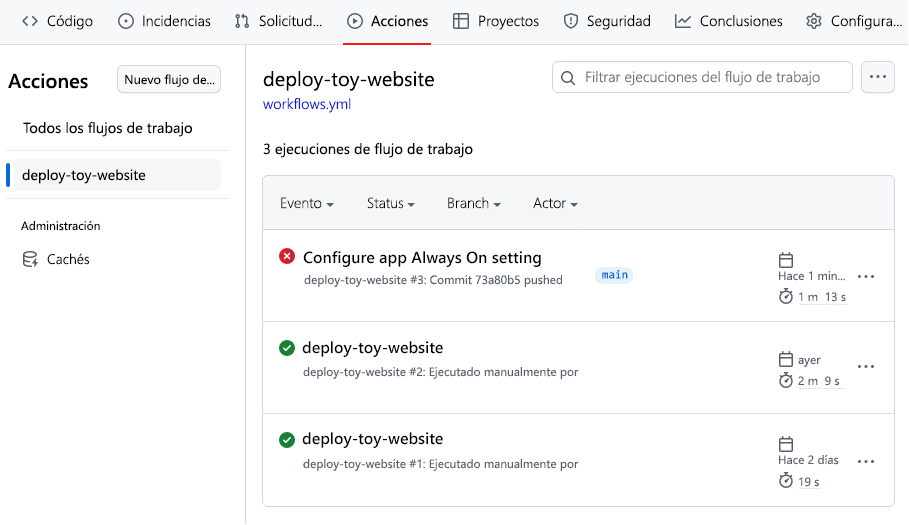
En el explorador, seleccione el menú Actions (Acciones) de GitHub y elija el flujo de trabajo.
Seleccione la ejecución del flujo de trabajo más reciente para ver que este se haya ejecutado automáticamente. El flujo de trabajo se ha ejecutado porque usted insertó cambios en una rama supervisada por el desencadenador de inserción. Si el flujo de trabajo todavía se está ejecutando, espere un minuto y actualice la página.

El flujo de trabajo muestra una implementación que ha dado error.
Para diagnosticar el error, seleccione el trabajo deploy y elija la tarea arm-deploy que ha dado error.
Observe que incluye el texto siguiente:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsEste mensaje de error indica que se produjo un error en la implementación porque la aplicación de App Service está implementada con el nivel gratuito F1, que no admite la característica Always On.
Importante
Este ejemplo muestra la importancia de probar los archivos de Bicep, incluidos todos los valores de parámetros que use. Es fácil incluir errores sutiles en la configuración de los recursos u otro código. Es posible que no detecte un problema hasta que el flujo de trabajo implemente el código y dé error. En un próximo módulo, aprenderá algunas estrategias que puede usar para comprobar y probar el código de Bicep.
Corrección del archivo de Bicep y nueva visualización del flujo de trabajo desencadenado
Hable con su compañero sobre la implementación con errores. Juntos, deciden que la opción Always On solo debe aplicarse al entorno de producción. Aquí, corrige el problema que provocó el error de implementación con la aplicación de la nueva regla que han decidido usar.
En Visual Studio Code, agregue nuevas propiedades para cada tipo de entorno a la variable
environmentConfigurationMap:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Cambie el valor de configuración
alwaysOnde la aplicación para usar el valor de asignación de configuración adecuado para el tipo de entorno:resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Guarde los cambios en el archivo.
En el terminal de Visual Studio Code, confirme los cambios e insértelos:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Comprobación de que el flujo de trabajo se ejecuta correctamente
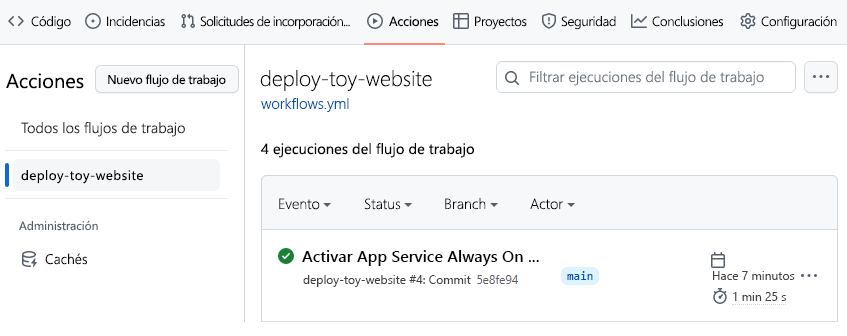
En GitHub, vuelva a la lista Workflows (Flujos de trabajo). Seleccione el flujo de trabajo.
Seleccione la ejecución más reciente. Si el flujo de trabajo todavía se está ejecutando, espere un minuto y actualice la página.
Se muestra la ejecución del flujo de trabajo.

El flujo de trabajo muestra una implementación correcta. Esta vez, ha funcionado correctamente porque ha usado un archivo de Bicep válido.
Limpiar los recursos
Ahora que ha completado el ejercicio, puede quitar los recursos para que no se le facturen.
En el Terminal de Visual Studio Code, ejecute el siguiente comando:
az group delete --resource-group ToyWebsite --yes --no-wait
El grupo de recursos se elimina en segundo plano.
Remove-AzResourceGroup -Name ToyWebsite -Force