Ejercicio: Adición de una acción de implementación de Bicep al flujo de trabajo
Ha creado un flujo de trabajo básico y ha configurado los entornos de Azure y GitHub para que se conecten. Ahora está listo para implementar el archivo de Bicep del sitio web en Azure desde el flujo de trabajo.
En este ejercicio, aprenderá a:
- Agregue un archivo de Bicep al repositorio.
- Agregar un paso del flujo de trabajo para descargar el código fuente del repositorio en el sistema de archivos del ejecutor.
- Agregar un paso del flujo de trabajo para iniciar sesión en Azure.
- Agregar un paso del flujo de trabajo para implementar el archivo de Bicep.
- Volver a ejecutar el flujo de trabajo y comprobar que ha implementado el sitio web correctamente.
Adición del archivo de Bicep del sitio web al repositorio de GitHub
Ya ha preparado el archivo Bicep del sitio web, que se puede usar para implementar diferentes configuraciones de los recursos del sitio web en función del entorno y la configuración. Aquí, agregará el archivo Bicep al repositorio.
Abra el Explorador de Visual Studio Code.
En la raíz del repositorio, cree una carpeta deploy.
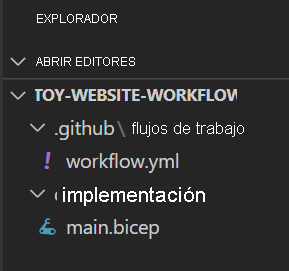
En la carpeta deploy, cree un nuevo archivo de nombre main.bicep. Asegúrese de crear el archivo en la carpeta deploy:

Copie el siguiente código en el archivo main.bicep:
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Guarde los cambios en el archivo.
En el terminal de Visual Studio Code, ejecute este código para agregar los cambios al “stage”, confirmarlos e insertarlos en el repositorio:
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Reemplazo de los pasos del flujo de trabajo
A continuación, actualice la definición del flujo de trabajo para implementar el archivo de Bicep en Azure.
En Visual Studio Code, abra el archivo .github/workflows/workflow.yml.
En la parte superior del archivo, entre
on:yjobs:agregue una secciónpermissions:.name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read jobs:Este cambio permite que el flujo de trabajo use una identidad de carga de trabajo.
Cambie el nombre del trabajo
say-helloadeploy:jobs: deploy: runs-on: ubuntu-latest steps:Para quitar el paso
placeholderde la definición del flujo de trabajo, elimine las dos últimas líneas del archivo.Como primer paso, agregará una tarea para extraer el código del repositorio y ponerlo en el sistema de archivos del ejecutor. Agregue un nuevo paso al final del archivo:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3Nota:
Es recomendable que escriba este código en lugar de copiarlo y pegarlo desde este módulo. Preste atención a la sangría del archivo. Si la sangría no es correcta, el archivo YAML no será válido. Visual Studio Code indica los errores con líneas onduladas.
Debajo del paso que acaba de agregar, agregue una tarea para iniciar sesión en el entorno de Azure. Esta tarea usa los secretos que definió anteriormente para iniciar sesión mediante una identidad de carga de trabajo:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Debajo del paso que acaba de agregar, agregue otro paso para llevar a cabo la implementación de Bicep:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Tenga en cuenta que esta tarea usa la variable de entorno predeterminada
github.run_numberpara darle nombre a la implementación en Azure. También usa variables de entorno para el nombre del grupo de recursos y para el parámetroenvironmentTypeen el archivo de Bicep.Agregue estas variables y sus valores al principio del archivo del flujo de trabajo, entre
permissions:yjobs:name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs:Guarde los cambios en el archivo. El archivo debería tener un aspecto similar al de este ejemplo:
name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}En el terminal de Visual Studio Code, agregue los cambios al “stage”, confírmelos en el repositorio e insértelos en Azure Repos:
git add . git commit -m 'Add Azure CLI tasks to workflow' git push
Ejecución del flujo de trabajo
Ya está listo para ejecutar el flujo de trabajo.
En el explorador, seleccione Actions (Acciones)>deploy-toy-website.
Seleccione Run workflow (Ejecutar flujo de trabajo)>Run workflow.
Aparec una nueva ejecución del flujo de trabajo en la lista de ejecuciones. Si no aparece, actualice la página del explorador.
Seleccione el flujo de trabajo que está en ejecución para ver los detalles de la ejecución.
Espere a que finalice.
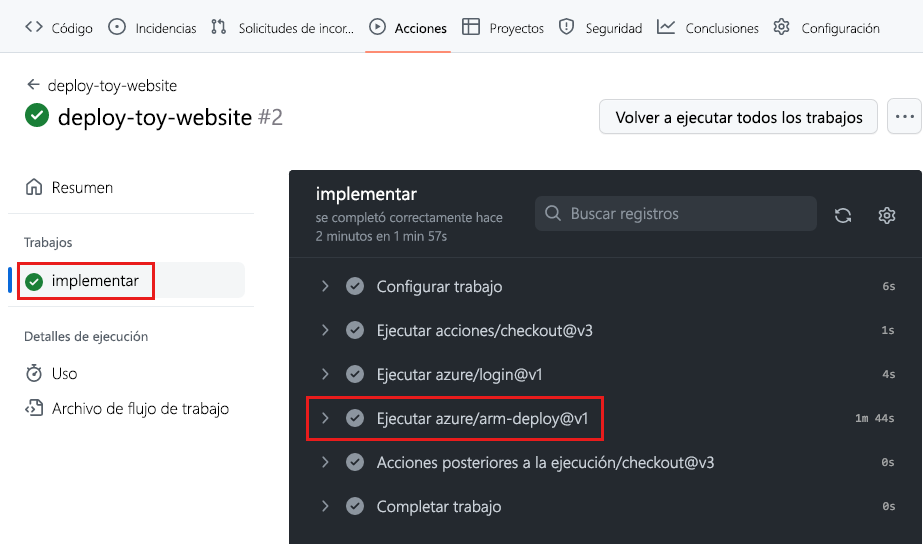
Seleccione el trabajo deploy.

Seleccione Ejecutar azure/arm-deploy@v1. Esto muestra los detalles de la tarea.
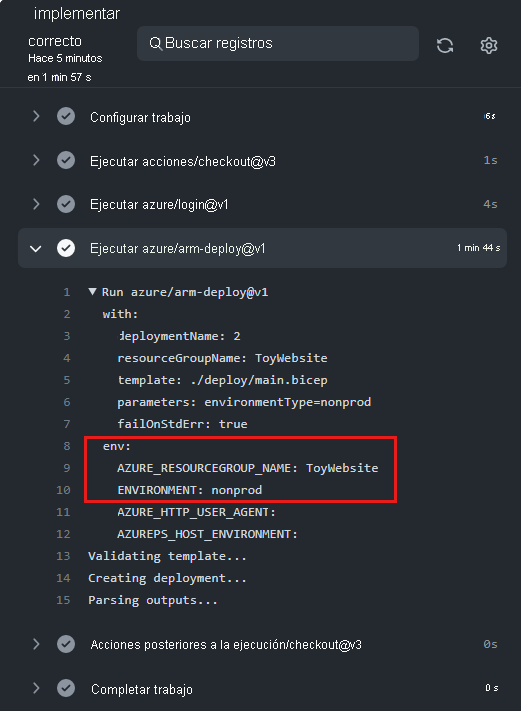
Seleccione Ejecutar azure/arm-deploy@v1 en los detalles de la tarea.

Observe que, en este paso, se usan las variables de entorno que agregó al archivo del flujo de trabajo.
Inspeccione el resto de la salida del flujo de trabajo.
El flujo de trabajo muestra una implementación correcta.
Comprobación de la implementación
Vaya a Azure Portal.
En el menú de la izquierda, seleccione Grupos de recursos.
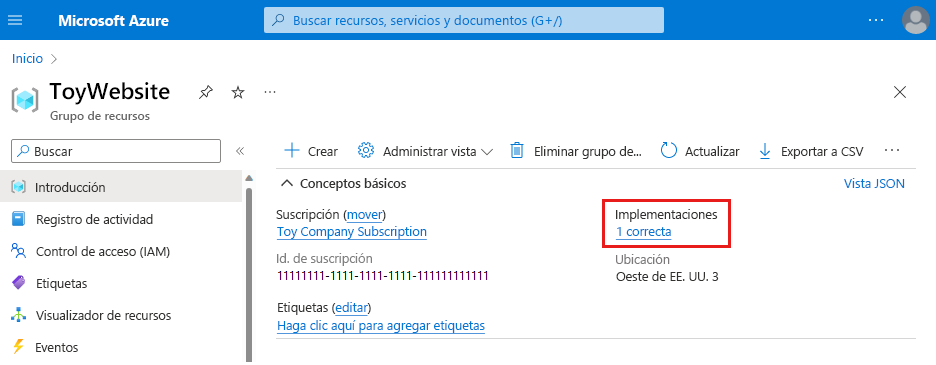
Seleccione ToyWebsite.
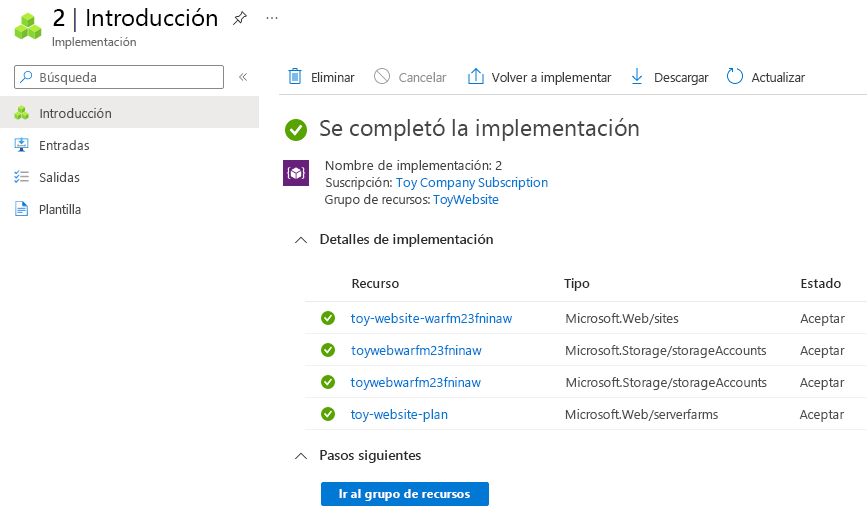
Mire el estado de la implementación en Información general. Como puede ver, una implementación se ha realizado correctamente.

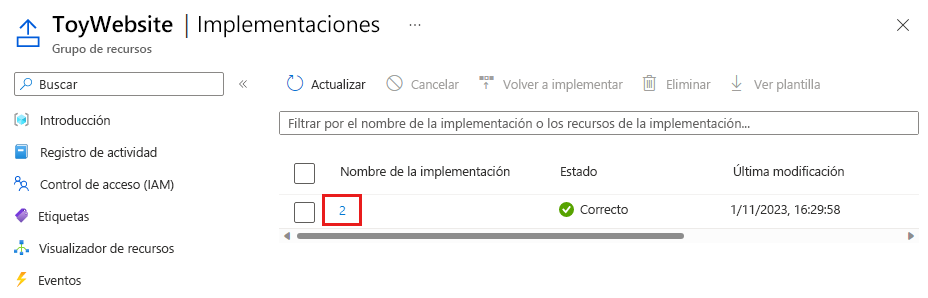
Seleccione el vínculo 1 correcta para ver los detalles de la implementación.

Observe que el nombre de la implementación coincide con el número de ejecución del flujo de trabajo en Acciones de GitHub, porque ha usado la variable de entorno
github.run_numberpara darle nombre a la implementación.Para ver qué recursos se han implementado, seleccione la implementación. Para expandir la implementación y ver más detalles, seleccione Detalles de la implementación. En este caso, hay una cuenta de almacenamiento, un plan de Azure App Service y una aplicación.