Ejercicio: Creación de una lista de tareas pendientes
En este ejercicio, usará todo lo que ha descubierto hasta ahora para agregar una página básica de lista de Tareas Pendientes a su aplicación Blazor.
Creación de la página de lista de tareas pendientes
Cree un proyecto de aplicación web de Blazor.
Adición de un archivo Todo.razor a la carpeta Components/Pages
En Visual Studio y Visual Studio Code, puede agregar el archivo de Razor haciendo clic con el botón derecho en la carpeta Components/Pages en el Explorador de soluciones y seleccionando la opción adecuada para agregar un nuevo archivo.
También puede crear el archivo de Razor mediante la CLI de .NET con este comando:
dotnet new razorcomponent -n Todo -o Components/PagesLa opción
-n|--namedel comando anterior especifica el nombre del nuevo componente de Razor. El nuevo componente se crea en la carpetaComponents/Pagesdel proyecto con la opción-o|--output.Importante
Los nombres de archivo de los componentes Razor deben tener la primera letra en mayúscula para que puedan distinguirse fácilmente de otros elementos HTML.
Abra el componente
Todoy agregue una directiva@pagede Razor en la parte superior del archivo con una URL relativa de/todo, y establezca el modo de representación enInteractiveServerpara que el componente pueda controlar eventos de IU.@page "/todo" @rendermode InteractiveServer <h3>Todo</h3> @code { }Aplique los cambios en la aplicación e intente navegar a "/todo" para ver la nueva página.
Incorporación de la página Tareas pendientes al menú de navegación
La nueva página de lista de tareas pendientes aún no aparece en el menú de navegación con las otras páginas existentes. El menú de navegación se define en el componente NavMenu, que forma parte del diseño de la aplicación. Vamos a actualizar el componente NavMenu para agregar un vínculo a la página de lista de tareas pendientes.
Abra Components/Layout/NavMenu.razor.
Busque el elemento
naven el componenteNavMenuy agregue el siguiente elementodivdebajo del elemento de navegación existente para la página de información meteorológica.<div class="nav-item px-3"> <NavLink class="nav-link" href="todo"> <span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Todo </NavLink> </div>El componente
NavLinkes un componente Blazor integrado que representa una etiqueta de anclaje. Si la dirección del explorador actual coincide conhrefparaNavLink, también representa una clase CSSactiveque puede usar para aplicar estilos al vínculo.Después de aplicar este cambio, debería ver que la página de tareas pendientes aparece en el menú de navegación.

Creación de una lista de tareas pendientes
Cree un nuevo archivo
TodoItem.csen la raíz del proyecto (el mismo nivel queProgram.cs) y agregue la siguiente clase de C# a él.public class TodoItem { public string? Title { get; set; } public bool IsDone { get; set; } = false; }En Todo.razor agregue un campo para la lista de tareas pendientes del bloque
@code.@code { private List<TodoItem> todos = new(); }Represente una lista desordenada de todas las tareas pendientes mediante un bucle
foreach.<ul> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul>Aún no verá nada representado para la lista de tareas pendientes, ya que la lista está vacía. Necesita una manera de agregar elementos pendientes.
Agregar elementos de tareas pendientes
Vamos a agregar algunos elementos de la interfaz de usuario para agregar elementos de tareas pendientes a nuestra lista.
En Todo.razor, agregue una etiqueta
inputybuttondebajo de la lista desordenada.<input /> <button>Add todo</button>Cree un campo de cadena
newTodoy vincúlelo ainpututilizando el atributo de directiva@bind.<input @bind="newTodo" /> <button>Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; }Agregue un controlador
@onclickabuttonque agregue un nuevoTodoItema la listatodosbasado en el valor denewTodoy luego restablezca el valor denewTodoa una cadena vacía.<input @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Compruebe que ahora puede agregar elementos de tareas pendientes y se muestran en la lista. El valor
inputtambién debe restablecerse después de agregar cada elemento de tareas pendientes.
Adición de casillas y recuento de elementos pendientes incompletos
Necesita una manera de marcar los elementos pendientes como completados, editar los elementos pendientes existentes y contar cuántos elementos pendientes quedan por realizar.
Actualice el contenido del elemento
lipara representar uninputde tipocheckboxenlazado atodo.IsDoney un textoinputenlazado atodo.Title.<ul> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Actualice el encabezado
<h3>para mostrar un recuento del número de elementos de la lista de tareas que no se han completado (IsDoneesfalse).<h3>Todo (@todos.Count(todo => !todo.IsDone))</h3>Cuando termines de agregar código, el archivo Todo.razor debe ser similar al siguiente:
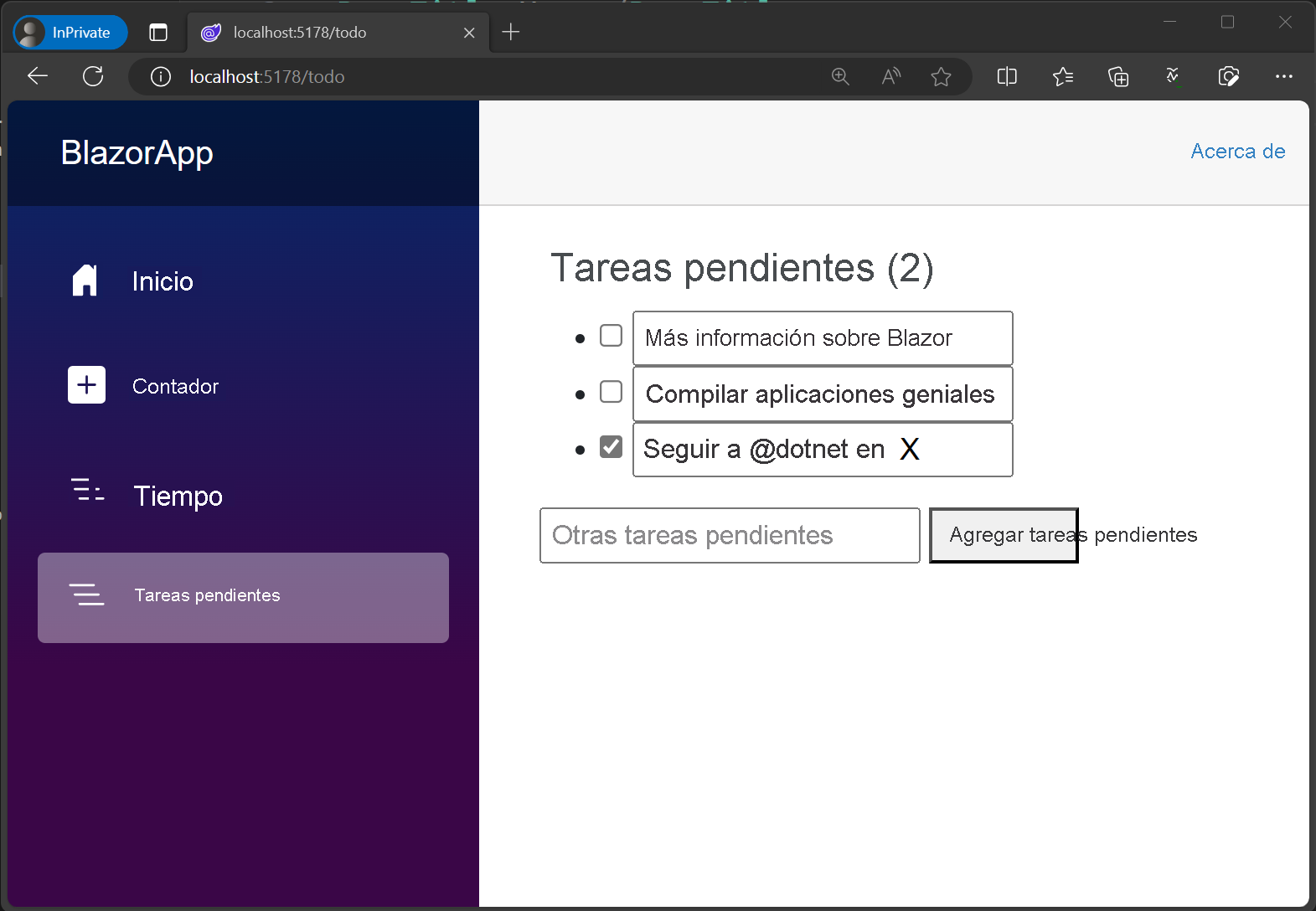
@page "/todo" @rendermode InteractiveServer <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <ul> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul> <input @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Después de aplicar los cambios a la aplicación, pruebe a agregar elementos, editar elementos y marcar los elementos de tareas pendientes realizados para probar el componente.

La lista de tareas pendientes de Blazor ahora se ha realizado ✅.