Ejercicio: Acceso a las características de la plataforma en Blazor Hybrid
En este ejercicio, agregará la capacidad de guardar y cargar la lista de tareas pendientes en el sistema de archivos.
Incorporación de los botones Cargar y Guardar
Comencemos agregando dos nuevos elementos
<button>para nuestros botones Cargar y Guardar debajo de<h3>y encima de nuestra lista de elementos de tareas pendientes en el archivo Todo.razor.@page "/todo" @using BlazorHybridApp.Data <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <button @onclick="Save">Save</button> <button @onclick="Load">Load</button> <ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Agregue dos métodos en el bloque
@codepara la funcionalidadSaveyLoad:private async Task Save() { } private void Load() { }
Almacenamiento y carga de datos en disco
.NET incluye el espacio de nombres System.IO que incluye la capacidad de cargar y guardar archivos en disco. .NET MAUI asigna esta funcionalidad a las API nativas automáticamente; lo único que debe hacer es especificar dónde desea guardar el archivo. Cada plataforma tiene ubicaciones especiales para guardar los datos de usuario. Los asistentes del sistema de archivos de .NET MAUI proporcionan acceso para obtener varios directorios de plataforma, incluidos los directorios de datos de la aplicación y la memoria caché. También puede cargar archivos que se agrupan directamente en la aplicación. Ahora, vamos a implementar el método Save mediante System.Text.Json, que se integra en .NET.
Agregue las directivas using para
Microsoft.Maui.Storage,System.Text.JsonySystem.IOa la parte superior del archivo Todo.razor.@page "/todo" @using BlazorHybridApp.Data @using Microsoft.Maui.Storage @using System.IO @using System.Text.JsonImplemente
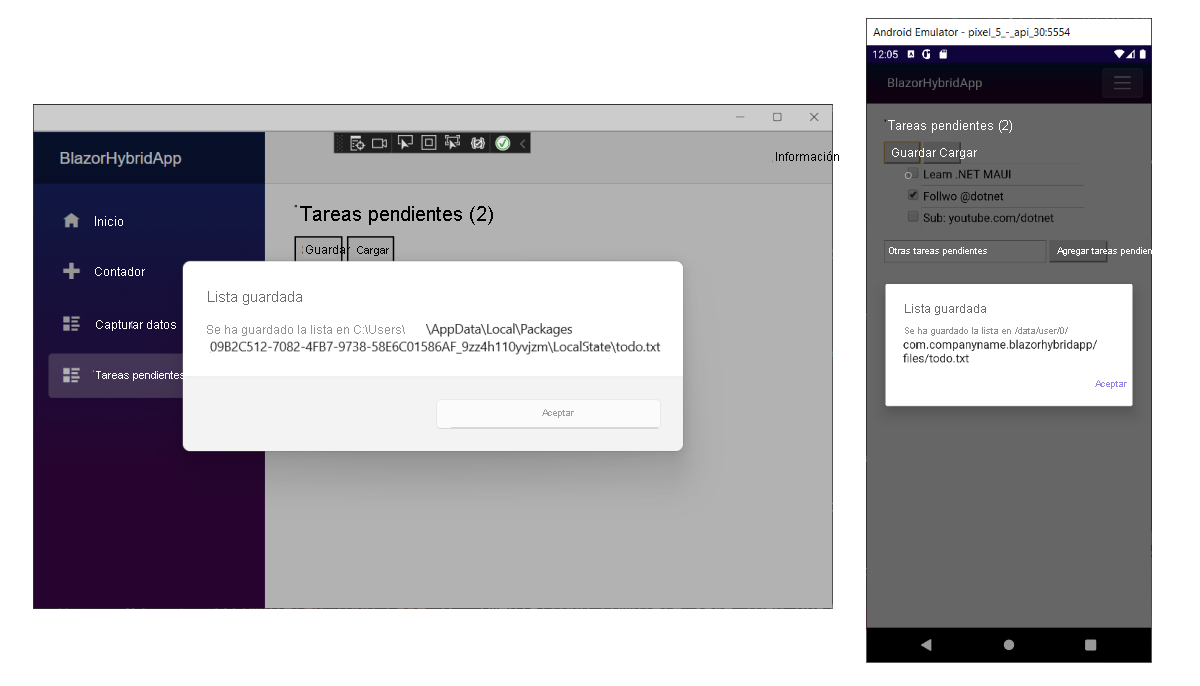
Savemediante la serialización de los datos enstring, cree la ruta de acceso para el archivo y escriba el contenido en este:private async Task Save() { var contents = JsonSerializer.Serialize(todos); var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); File.WriteAllText(path, contents); await App.Current.MainPage.DisplayAlert("List Saved", $"List has been saved to {path}", "OK"); }Tenga en cuenta que también podemos acceder a elementos emergentes de la plataforma. Aquí se muestra una alerta cuando se guarda el archivo.
Implemente
Loadcargando los datos desde el disco, deserializando los datos y cargando elementos en la lista de tareas pendientes:private void Load() { var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); if (!File.Exists(path)) return; var contents = File.ReadAllText(path); var savedItems = JsonSerializer.Deserialize<List<TodoItem>>(contents); todos.Clear(); todos.AddRange(savedItems); }Guarde el archivo. Reinicie la aplicación si aún no se está ejecutando.
Agregue elementos, edite elementos y marque elementos completados para probar el componente. Seleccione el botón
Savepara guardar elementos en el disco y, luego, cierre y reinicie la aplicación o realice cambios y seleccioneLoadpara cargar los datos guardados.