Ejercicio: Eventos y enlaces de datos
En este ejercicio, se crea un componente Lista de tareas pendientes básico dentro de una aplicación Blazor.
Creación de la página Tareas pendientes
Creación de la página de tareas pendientes:
En Visual Studio, haga clic con el botón derecho en la carpeta
Components/Pagesdel Explorador de soluciones y seleccione Agregar>Componente de Razor. Asigne al componente el nombreTodo.razor.En Visual Studio Code, haga clic con el botón derecho en la carpeta
Pagesdel Explorador de soluciones y seleccione Agregar nuevo archivo...>Componente de Razor. Asigne al componente el nombreTodo.razor. El archivo debe crearse dentro de la carpetaPages.Importante
En los nombres de archivo de componente de Razor es necesario poner en mayúscula la primera letra. Expanda la carpeta
Pagesy confirme que el nombre de archivo del componenteTodocomience con una letraTmayúscula. El nombre de archivo debe serTodo.razor.Abra el componente
Todoy agregue una directiva@pagede Razor a la parte superior del archivo con una dirección URL relativa de/todo.@page "/todo" <h3>Todo</h3> @code { }Guarde el archivo
Components/Pages/Todo.razor
Agregue el componente Todo a la barra de navegación.
El diseño de la aplicación usa el componente NavMenu. Los diseños son componentes que le permiten impedir la duplicación de contenido en una aplicación. El componente NavLink representa una etiqueta de delimitador HTML a la que se puede aplicar estilo para proporcionar una indicación en la UI de la aplicación cuando la dirección URL de la aplicación coincida con el vínculo.
Expanda la carpeta Componentes/Diseño en el Explorador de soluciones y abra el archivo NavMenu.razor. En la sección <nav>...</nav> del componente NavMenu, agregue el elemento siguiente <div>...</div> nuevo y el componente NavLink para el componente Todo.
En Components/Layout/NavMenu.razor:
<!-- .. -->
<div class="nav-scrollable" onclick="document.querySelector('.navbar-toggler').click()">
<nav class="flex-column">
<!-- ... -->
<div class="nav-item px-3">
<NavLink class="nav-link" href="todo">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Todo
</NavLink>
</div>
</nav>
</div>
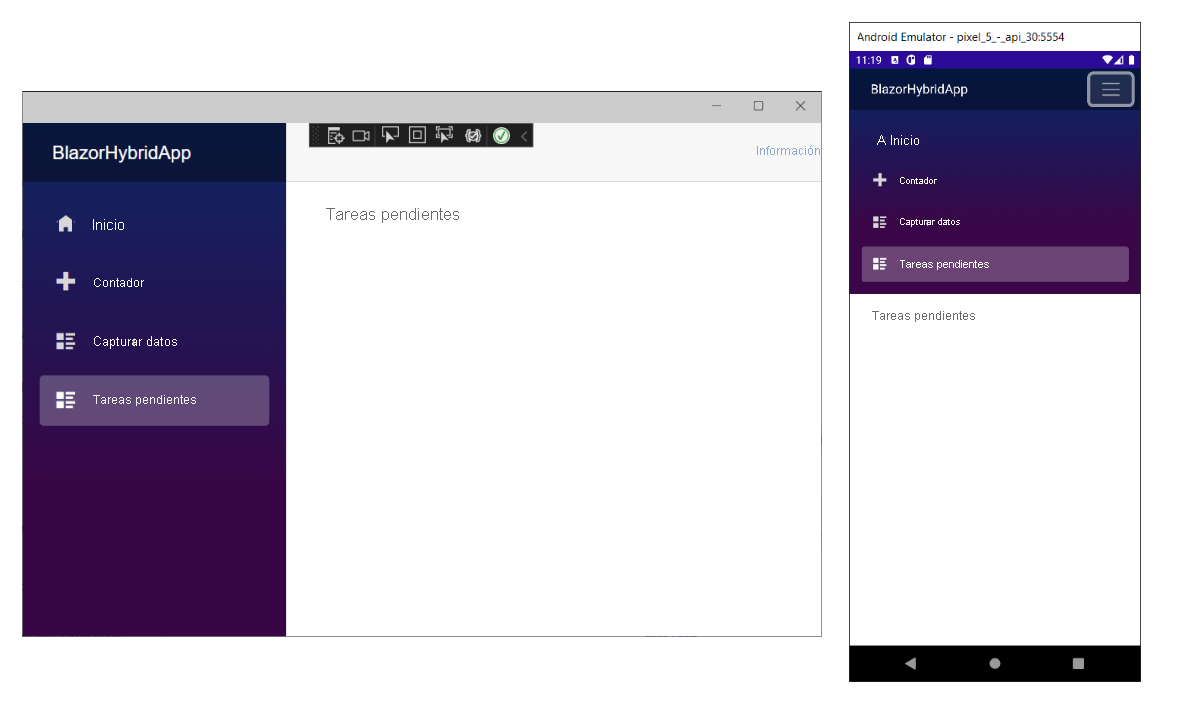
Guarde el archivo Components/Layout//NavMenu.razor. El explorador debe actualizarse automáticamente y ahora tiene la entrada Todo en la barra de navegación:

Creación de un elemento Todo
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Nueva carpeta. Asigne a la nueva carpeta el nombre Datos.
En el Explorador de soluciones, haga clic con el botón derecho en la carpeta Datos y seleccione Agregar>Clase. Asigne el nombre TodoItem.cs a la nueva clase y, a continuación, seleccione Agregar. Esta nueva clase contendrá una clase de C# que representa un elemento de Tarea pendiente.
Reemplace el código de la línea 7 hacia abajo por el siguiente código de C# para la clase TodoItem. Declare Title como una cadena que admite un valor NULL mediante ?. Guarde el archivo.
namespace BlazorHybridApp.Data;
public class TodoItem
{
public string? Title { get; set; }
public bool IsDone { get; set; } = false;
}
Enlace de una lista de objetos TodoItems
Ya está listo para enlazar una colección de objetos TodoItem archivo HTML en Blazor. Para ello, se realizarán los cambios siguientes en el archivo Components/Pages/Todo.razor:
- Agregue la declaración using para
TodoItemcon@using BlazorHybridApp.Data. - Agregue un campo a los elementos de tareas pendientes en un bloque
@code. El componenteTodoutiliza este campo para mantener el estado de la lista de tareas pendientes. - Agregue el marcado de la lista no ordenada y un bucle
foreachpara que cada elemento de la lista se represente en un elemento de la lista de tareas pendientes (<li>).
@page "/todo"
@using BlazorHybridApp.Data
<h3>Todo</h3>
<ul class="list-unstyled">
@foreach (var todo in todos)
{
<li>@todo.Title</li>
}
</ul>
@code {
private List<TodoItem> todos = new();
}
Incorporación de elementos de formulario para crear elementos de lista de tareas pendientes
Para agregar elementos de tareas pendientes a la lista, la aplicación requiere elementos de la interfaz de usuario. Agregue una entrada de texto (
<input>) y un botón (<button>) debajo de la lista no ordenada (<ul>...</ul>):@page "/todo" @using BlazorHybridApp.Data <h3>Todo</h3> <ul class="list-unstyled"> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul> <input placeholder="Something todo" /> <button>Add todo</button> @code { private List<TodoItem> todos = new(); }Al seleccionar el botón
Add todo, no ocurre nada porque no hay ningún controlador de eventos conectado al botón.Agregue un método
AddTodoal componenteTodoy registre el método para el botón mediante el atributo@onclick. El métodoAddTodode C# se llama cuando se selecciona el botón:<input placeholder="Something todo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); private void AddTodo() { // Todo: Add the todo } }Para obtener el título del nuevo elemento de la lista de tareas pendientes, agregue un campo de cadena
newTodoen la parte superior del bloque@code:@code { private List<TodoItem> todos = new(); private string? newTodo; // Omitted for brevity... }Modifique el elemento
<input>para enlazarnewTodocon el atributo@bind:<input placeholder="Something todo" @bind="newTodo" />Actualice el método
AddTodopara agregar elTodoItemcon el título especificado a la lista. Borre el valor de la entrada de texto mediante el establecimiento denewTodoen una cadena vacía:@page "/todo" @using BlazorHybridApp.Data <h3>Todo</h3> <ul class="list-unstyled"> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul> <input placeholder="Something todo" @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); private string? newTodo; private void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Guarde el archivo
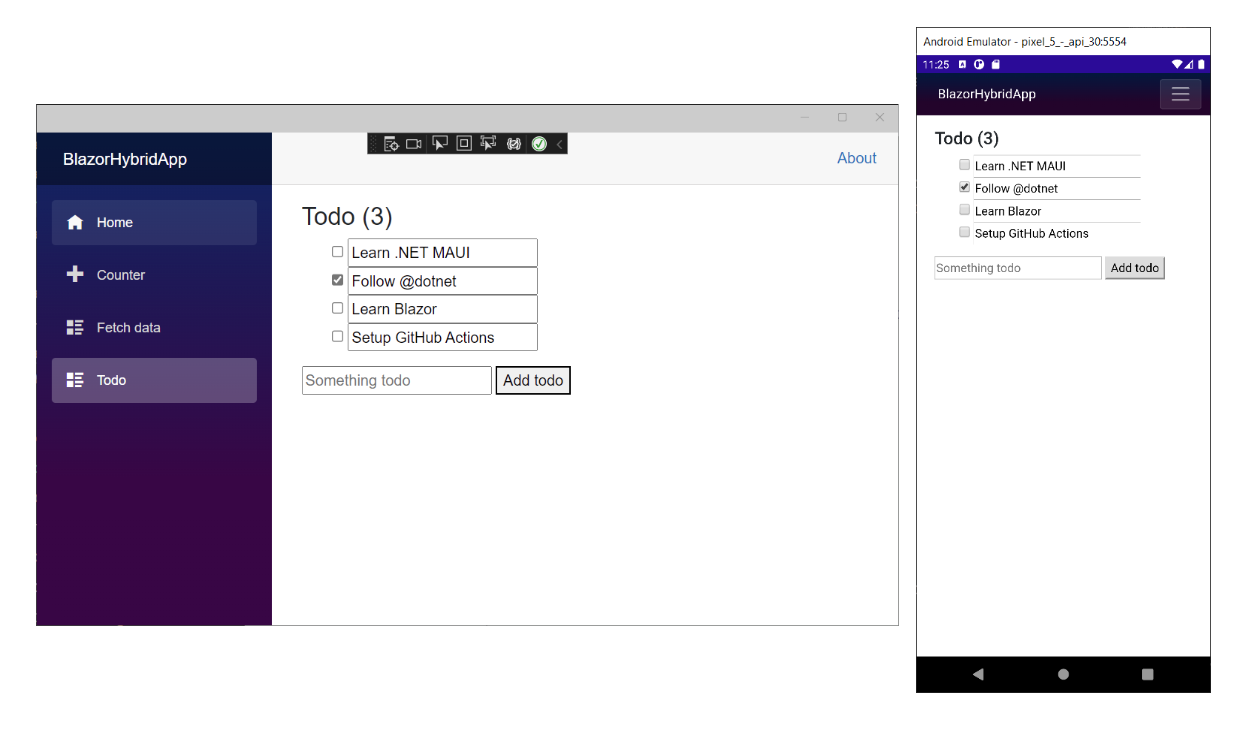
Components/Pages/Todo.razor. Recompile y vuelva a iniciar la aplicación.Puede hacer que el texto de título de cada elemento de tarea pendiente sea editable y una casilla puede ayudar al usuario a realizar el seguimiento de los elementos completados. Agregue una entrada de casilla a cada elemento de tarea pendiente y enlace su valor a la propiedad
IsDone. Cambie@todo.Titlea un elemento<input>enlazado atodo.Titlecon@bind:<ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Actualice el encabezado
<h3>para mostrar un recuento del número de elementos de la lista de tareas que no se han completado (IsDoneesfalse).<h3>Todo (@todos.Count(todo => !todo.IsDone))</h3>Guarde el archivo
Components/Pages/Todo.razory vuelva a ejecutar la aplicación.Agregue elementos, edite elementos y marque elementos completados para probar el componente.