Ejercicio: Adición de un componente
En este ejercicio, agregará un componente de Razor a la página principal de la aplicación.
Adición del componente de contador a la página de inicio
Expanda las carpetas en el explorador de soluciones de Visual Studio. Si no tiene mostrado el Explorador de soluciones, seleccione Ver>Explorador de soluciones.
Seleccione Componentes/Páginas para ver las páginas de Razor existentes.
Seleccione el archivo Home.razor para abrirlo.
Agregue un componente
Countera la página; para ello, agregue un elemento<Counter />al final del archivo Home.razor.@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
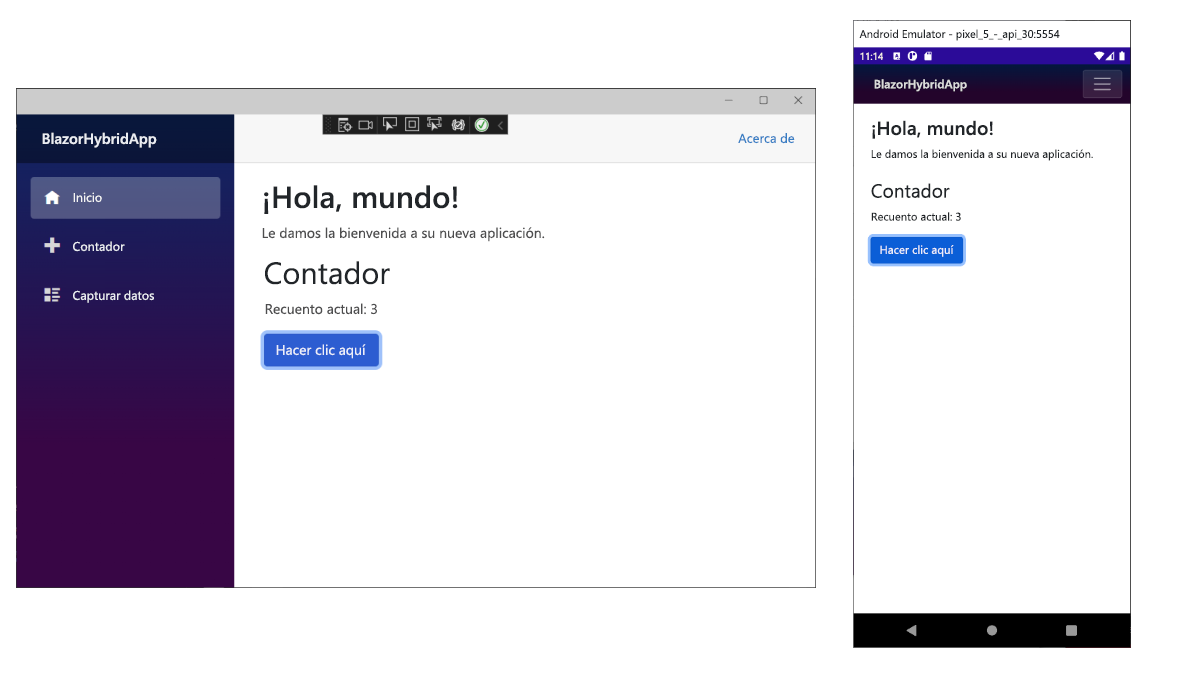
Si todavía tiene la aplicación en ejecución, guarde el archivo y seleccione el comando Recarga activa ( Alt+F10) para que el componente Counter aparezca en la página principal. En la aplicación en ejecución, compruebe que el contador aparezca. Para hacerlo, seleccione otra pestaña y, a continuación, seleccione la pestaña Inicio para volver a la página principal. Si detuvo la depuración anteriormente, vuelva a iniciar la aplicación seleccionando Depurar>Iniciar depuración.
Cuando esté listo para detenerse, vuelva a Visual Studio y presione Mayús+F5 para detener la aplicación.
Si todavía tiene la aplicación en ejecución, vuelva a Visual Studio Code y presione Mayús+F5 para detener la aplicación. Guarde el archivo e inicie la aplicación de nuevo; para ello, seleccione Ejecutar>Iniciar depuración
Cuando esté listo para detenerse, vuelva a Visual Studio Code y presione Mayús+F5 para detener la aplicación.

Modificación de un componente
Los parámetros del componente se especifican mediante atributos o contenido secundario, que permiten establecer propiedades en el componente secundario. Defina un parámetro en el componente Counter de contador para especificar cuánto se incrementa con cada clic de botón:
- Agregue una propiedad pública para
IncrementAmountcon un atributo[Parameter]. - Cambie el método
IncrementCountpara usarIncrementAmountal aumentar el valor decurrentCount.
Actualice el código en el archivo Counter.razor de la siguiente manera:
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
En Home.razor, actualice el elemento <Counter> para agregar un atributo IncrementAmount que cambie la cantidad de incremento a diez como se muestra en la última línea del código siguiente:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
Iniciar la aplicación de nuevo
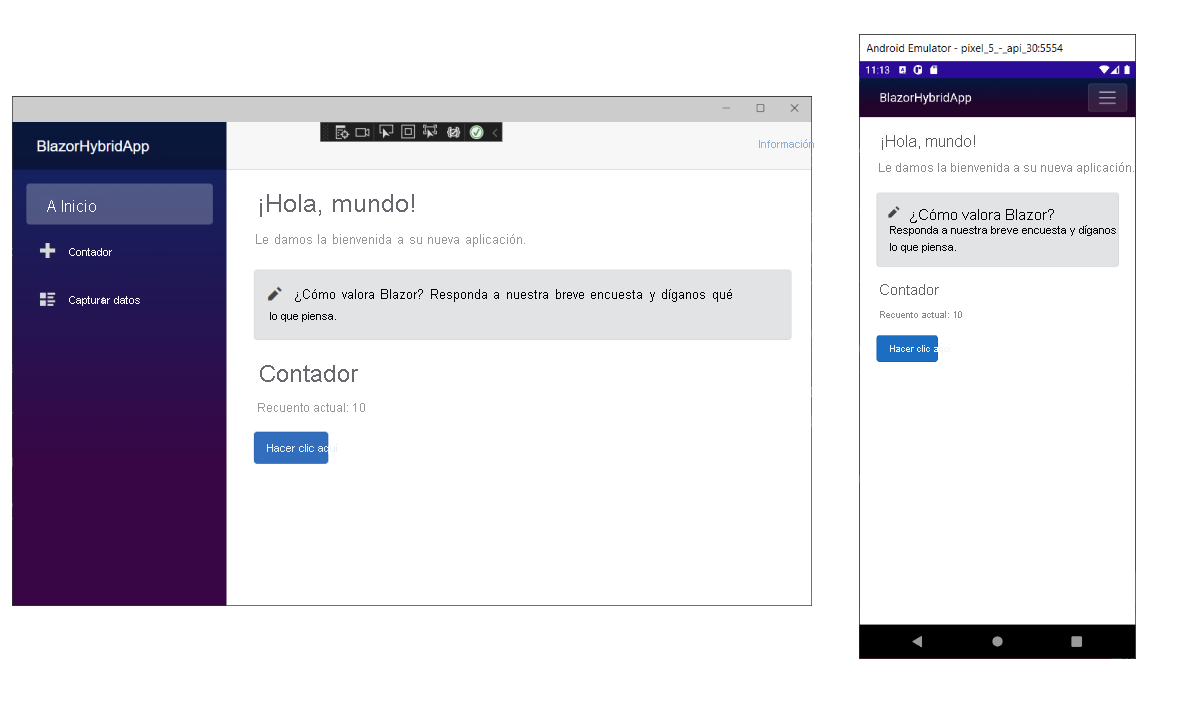
Ahora el componente Home tiene su propio contador que se incrementa en diez cada vez que se selecciona el botón Hacer clic aquí, como se muestra en la imagen siguiente. El componente Counter (Counter.razor) en /counter sigue incrementándose en uno.