Usar características integradas para mejorar la accesibilidad del sitio de SharePoint
SharePoint tiene muchas características integradas que ayudan a las personas con diferentes capacidades a usar y contribuir a su sitio. Para crear fácilmente sitios, use las plantillas estándar y listas para usar. Estas plantillas estándar colocan contenido en las páginas del sitio diseñadas teniendo en cuenta la accesibilidad. SharePoint se prueba exhaustivamente para asegurarse de que los usuarios se mueven por cualquier página de SharePoint y usan cualquier botón o comando con solo el teclado.

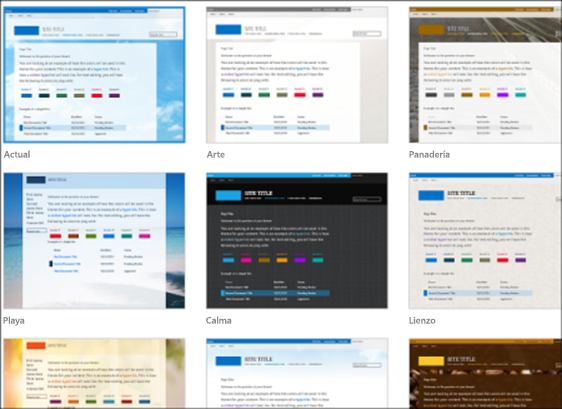
Al elegir un tema totalmente accesible y probado para el color y el contraste, sabe que obtendrá una búsqueda accesible para su sitio que las personas con visión baja pueden leer más fácilmente. También puede usar fuentes, colores y temas para maximizar la inclusión de su sitio.

Cuando quiera personalizar el sitio después de crearlo con una plantilla, use estas características integradas para que sea accesible para personas con discapacidades:
Texto alternativo: El texto alternativo es texto descriptivo agregado a imágenes. Proporciona contexto para los lectores de pantalla y las personas con discapacidades visuales en la comprensión del contenido de una imagen.

Títulos: Los encabezados estructurados correctamente (como <h1>, <h2>, etc.) mejoran la accesibilidad y la organización de las páginas web. Ayudan a los lectores de pantalla a navegar por el contenido y proporcionan una jerarquía clara.

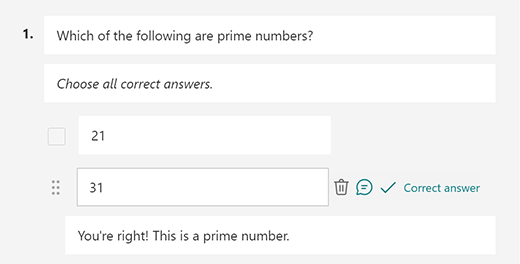
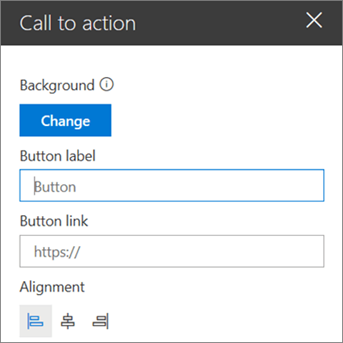
Nombre/Rol/Valor: Estos atributos son cruciales para los formularios accesibles y los elementos interactivos. Garantizan que los lectores de pantalla anuncien el propósito y el estado de los campos de formulario, botones y otros controles. Use botones o elementos web integrados y proporcione una etiqueta accesible.

Orden de enfoque: Un orden de enfoque lógico mejora la facilidad de uso para los usuarios al determinar la secuencia en la que los elementos interactivos reciben el foco al navegar con teclado o tecnología de asistencia. Cuando se usa una plantilla accesible, el orden de foco lógico se inserta desde el principio.
Relaciones: Para asegurarse de que los lectores de pantalla comprendan las conexiones dentro de una página, debe establecer relaciones entre elementos. Por ejemplo, asociando una etiqueta de formulario con su campo de entrada correspondiente.