Validación implícita de la entrada del usuario sin escribir código de validación
En un formulario, debe proporcionar instrucciones a los usuarios del sitio web sobre cómo completar cada valor correctamente, pero también debe comprobar los valores que escriben. Blazor ofrece herramientas sencillas que pueden realizar esta validación con el mínimo de código personalizado.
En esta unidad, aprenderá a anotar modelos para que Blazor sepa qué datos esperar y cómo configurar un formulario para validar y responder correctamente a los datos del usuario.
Validación de la entrada del usuario en formularios de Blazor
Al recopilar información de un usuario del sitio web, es importante comprobar que tiene sentido y que tiene el formato correcto:
- Por motivos empresariales: La información del cliente, como un número de teléfono o los detalles del pedido, debe ser correcta para proporcionar un buen servicio a los usuarios. Por ejemplo, si la página web puede detectar un número de teléfono con formato incorrecto en cuanto el usuario lo escribe, puede evitar retrasos costosos más adelante.
- Por motivos técnicos: Si el código usa la entrada de formulario para cálculos u otros procesamientos, una entrada incorrecta puede provocar errores y excepciones.
- Por motivos de seguridad: Los usuarios malintencionados pueden intentar insertar código aprovechando los campos de entrada que no se comprueban.
Los usuarios del sitio web están familiarizados con las reglas de validación que comprueban la presencia y el formato correcto de los detalles que escriben. Los campos obligatorios suelen marcarse con un asterisco o una etiqueta Obligatorio. Si omiten un valor o escriben un valor con formato deficiente, verán un mensaje de validación que les indica cómo solucionar el problema. El mensaje de validación puede aparecer cuando el usuario sale de un campo cuando hace clic en el botón Enviar.
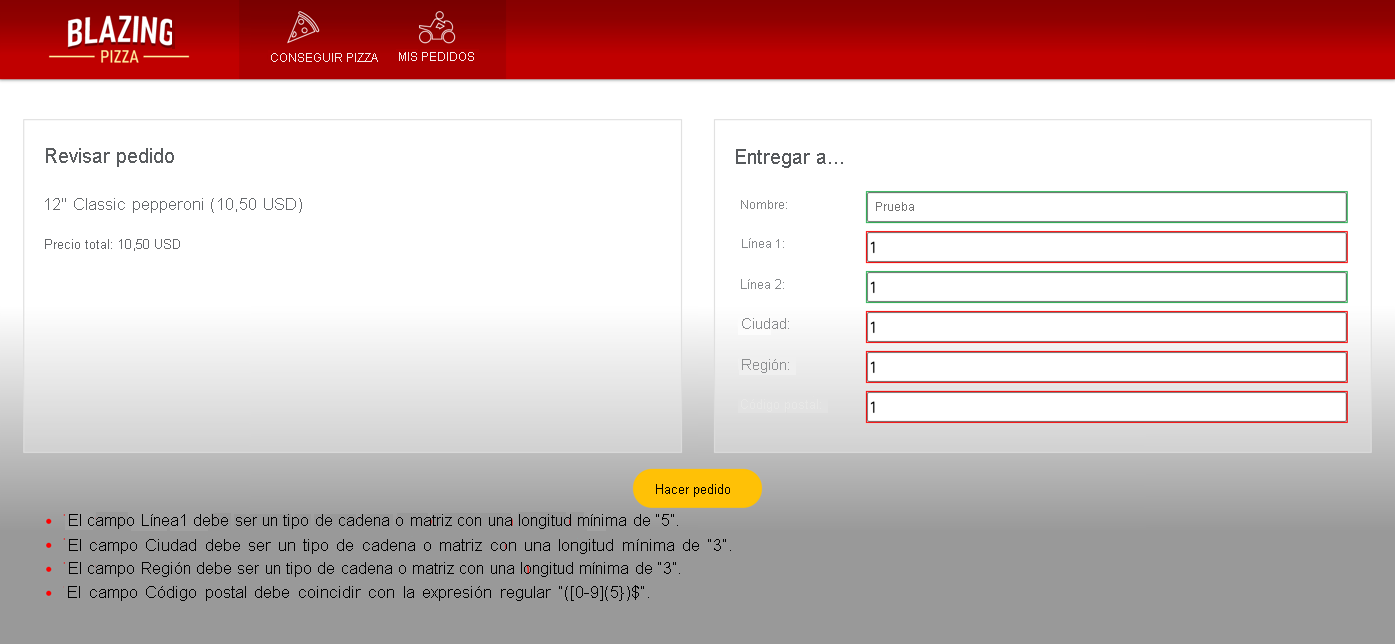
Este es un formulario de ejemplo en el que el usuario ha enviado datos no válidos. En este caso, hay mensajes de validación al final del formulario, y los campos no válidos están resaltados en rojo. Creará este formulario en el ejercicio siguiente:

Es conveniente hacer que los mensajes de validación sean lo más útiles posible. No suponga que el usuario tienen ningún conocimiento: por ejemplo, no todos conocen el formato de una dirección de correo electrónico válida.
Al usar el componente EditForm en Blazor, tiene a su disposición opciones de validación versátiles sin escribir código complejo:
- En el modelo, puede usar anotaciones de datos en cada propiedad para indicar a Blazor cuándo se requieren los valores y qué formato deben tener.
- Dentro del componente
EditForm, agregue el componente DataAnnotationsValidator, que comprueba las anotaciones del modelo frente a los valores introducidos por el usuario. - Use el componente ValidationSummary cuando quiera mostrar un resumen de todos los mensajes de validación en un formulario enviado.
- Use el componente ValidationMessage cuando quiera mostrar el mensaje de validación para una propiedad de modelo específica.
Preparación de modelos para la validación
Comience indicando al componente DataAnnotationsValidator el aspecto de los datos válidos. Las restricciones de validación se declaran mediante atributos de anotación en el modelo de datos. Considere este ejemplo:
using System.ComponentModel.DataAnnotations;
public class Pizza
{
public int Id { get; set; }
[Required]
public string Name { get; set; }
public string Description { get; set; }
[EmailAddress]
public string ChefEmail { get; set;}
[Required]
[Range(10.00, 25.00)]
public decimal Price { get; set; }
}
Usaremos este modelo en un formulario que permite al personal de Blazing Pizza agregar nuevas pizzas al menú. Incluye el atributo [Required] para asegurarse de que siempre se completan los valores Name y Price. También usa el atributo [Range] para comprobar que el precio especificado esté dentro de un intervalo razonable para una pizza. Por último, usa el atributo [EmailAddress] para comprobar que el valor ChefEmail especificado sea una dirección de correo electrónico válida.
Otras anotaciones que puede usar en un modelo incluyen:
[ValidationNever]: Use esta anotación cuando quiera asegurarse de que el campo nunca se incluya en la validación.[CreditCard]: Use esta anotación cuando quiera registrar un número válido de tarjeta de crédito del usuario.[Compare]: Use esta anotación cuando quiera asegurarse de que dos propiedades del modelo coincidan.[Phone]: Use esta anotación cuando quiera registrar un número de teléfono válido del usuario.[RegularExpression]: Use esta anotación para comprobar el formato de un valor al compararlo con una expresión regular.[StringLength]: Use esta anotación para comprobar que la longitud de un valor de cadena no supere una longitud máxima.[Url]: Use esta anotación cuando quiera registrar una dirección URL válida del usuario.
Nota:
Las expresiones regulares se usan ampliamente para comparar cadenas con patrones y también para modificar cadenas. Puede usarlas para definir formatos personalizados con los que los valores de un formulario deban cumplir. Para obtener más información sobre las expresiones regulares en .NET, consulte Expresiones regulares de .NET.
Adición de componentes de validación al formulario
Para configurar el formulario para usar la validación de anotaciones de datos, asegúrese primero de haber enlazado el control de entrada a las propiedades del modelo. Luego, agregue el componente DataAnnotationsValidator en algún lugar dentro del componente EditForm. Para mostrar los mensajes que genera la validación, use el componente ValidationSummary, que muestra todos los mensajes de validación de todos los controles del formulario. Si prefiere mostrar los mensajes de validación junto a cada control, use varios componentes ValidationMessage. Recuerde enlazar cada control ValidationMessage con una propiedad específica del modelo mediante el atributo For:
@page "/admin/createpizza"
<h1>Add a new pizza</h1>
<EditForm Model="@pizza">
<DataAnnotationsValidator />
<ValidationSummary />
<InputText id="name" @bind-Value="pizza.Name" />
<ValidationMessage For="@(() => pizza.Name)" />
<InputText id="description" @bind-Value="pizza.Description" />
<InputText id="chefemail" @bind-Value="pizza.ChefEmail" />
<ValidationMessage For="@(() => pizza.ChefEmail)" />
<InputNumber id="price" @bind-Value="pizza.Price" />
<ValidationMessage For="@(() => pizza.Price)" />
</EditForm>
@code {
private Pizza pizza = new();
}
Control de la validación de formularios de la aplicación
Blazor realiza la validación en dos momentos diferentes:
- La validación de campos se ejecuta cuando un usuario sale de un campo. La validación de campos garantiza que un usuario conozca el problema de validación lo antes posible.
- La validación del modelo se ejecuta cuando un usuario envía el formulario. La validación del modelo garantiza que no se almacenen datos no válidos.
Si se produce un error en la validación de un formulario, los mensajes se muestran en los componentes ValidationSummary y ValidationMessage. Para personalizar estos mensajes, puede agregar un atributo ErrorMessage a la anotación de datos para cada campo del modelo:
public class Pizza
{
public int Id { get; set; }
[Required(ErrorMessage = "You must set a name for your pizza.")]
public string Name { get; set; }
public string Description { get; set; }
[EmailAddress(ErrorMessage = "You must set a valid email address for the chef responsible for the pizza recipe.")]
public string ChefEmail { get; set;}
[Required]
[Range(10.00, 25.00, ErrorMessage = "You must set a price between $10 and $25.")]
public decimal Price { get; set; }
}
Los atributos de validación integrados son versátiles, y se pueden usar expresiones regulares para comprobar muchos tipos de patrones de texto. Sin embargo, si tiene requisitos específicos o poco habituales para la validación, es posible que no pueda satisfacerlos con precisión con los atributos integrados. En estos casos, puede crear un atributo de validación personalizado. Empiece por crear una clase que herede de la clase ValidationAttribute e invalide el método IsValid:
public class PizzaBase : ValidationAttribute
{
public string GetErrorMessage() => $"Sorry, that's not a valid pizza base.";
protected override ValidationResult IsValid(
object value, ValidationContext validationContext)
{
if (value != "Tomato" || value != "Pesto")
{
return new ValidationResult(GetErrorMessage());
}
return ValidationResult.Success;
}
}
Ahora, puede usar el atributo de validación personalizado a medida que use los atributos integrados en la clase del modelo:
public class Pizza
{
public int Id { get; set; }
[Required(ErrorMessage = "You must set a name for your pizza.")]
public string Name { get; set; }
public string Description { get; set; }
[EmailAddress(
ErrorMessage = "You must set a valid email address for the chef responsible for the pizza recipe.")]
public string ChefEmail { get; set;}
[Required]
[Range(10.00, 25.00, ErrorMessage = "You must set a price between $10 and $25.")]
public decimal Price { get; set; }
[PizzaBase]
public string Base { get; set; }
}
Control de validaciones de formularios en el lado servidor en el envío de un formulario
Cuando se usa un componente EditForm, hay tres eventos disponibles para responder al envío de un formulario:
OnSubmit: este evento se activa cada vez que el usuario envía un formulario, independientemente de los resultados de la validación.OnValidSubmit: este evento se activa cuando el usuario envía un formulario y su entrada supera la validación.OnInvalidSubmit: este evento se activa cuando el usuario envía un formulario y su entrada no supera la validación.
Si usa OnSubmit, los otros dos eventos no se desencadenarán. En su lugar, puede usar el parámetro EditContext para comprobar si los datos de entrada se deben procesar o no. Use este evento cuando quiera escribir su propia lógica para controlar el envío de formularios:
@page "/admin/createpizza"
<h1>Add a new pizza</a>
<EditForm Model="@pizza" OnSubmit=@HandleSubmission>
<DataAnnotationsValidator />
<ValidationSummary />
<InputText id="name" @bind-Value="pizza.Name" />
<ValidationMessage For="@(() => pizza.Name)" />
<InputText id="description" @bind-Value="pizza.Description" />
<InputText id="chefemail" @bind-Value="pizza.ChefEmail" />
<ValidationMessage For="@(() => pizza.ChefEMail)" />
<InputNumber id="price" @bind-Value="pizza.Price" />
<ValidationMessage For="@(() => pizza.Price" />
</EditForm>
@code {
private Pizza pizza = new();
void HandleSubmission(EditContext context)
{
bool dataIsValid = context.Validate();
if (dataIsValid)
{
// Store valid data here
}
}
}
Si, en su lugar, usa OnValidSubmit y OnInvalidSubmit, no tiene que comprobar el estado de validación, dentro de cada controlador de eventos:
@page "/admin/createpizza"
<h1>Add a new pizza</a>
<EditForm Model="@pizza" OnValidSubmit=@ProcessInputData OnInvalidSubmit=@ShowFeedback>
<DataAnnotationsValidator />
<ValidationSummary />
<InputText id="name" @bind-Value="pizza.Name" />
<ValidationMessage For="@(() => pizza.Name)" />
<InputText id="description" @bind-Value="pizza.Description" />
<InputText id="chefemail" @bind-Value="pizza.ChefEmail" />
<ValidationMessage For="@(() => pizza.ChefEMail)" />
<InputNumber id="price" @bind-Value="pizza.Price" />
<ValidationMessage For="@(() => pizza.Price" />
</EditForm>
@code {
private Pizza pizza = new();
void ProcessInputData(EditContext context)
{
// Store valid data here
}
void ShowFeedback(EditContext context)
{
// Take action here to help the user correct the issues
}
}