Ejercicio: Creación de un formulario de dirección con componentes de Blazor
En este momento, la aplicación Blazing Pizza usa elementos HTML para capturar datos y para los botones. El marco de Blazor ha mejorado la compatibilidad con los formularios, de modo que pueden usar componentes que se pueden enlazar a un modelo de C#.
El equipo quiere que usted reemplace los elementos HTML actuales por componentes de Blazor. El equipo quiere que solo envíe pedidos si la dirección y el nombre no están en blanco.
En el ejercicio, reemplazará los campos HTML actuales por un componente de Blazor y cambiará la forma en que el cliente envía los pedidos. Verá cómo usar EditContext para escribir validaciones manuales para un formulario.
Adición de un componente EditForm de Blazor
En el explorador de archivos de Visual Studio Code, expanda Pages y, después, seleccione Checkout.razor.
En el bloque
<div class="main">, agregue un nuevo componenteEditForm.<div class="main"> <EditForm Model=Order.DeliveryAddress OnSubmit=CheckSubmission>En el elemento
</button>, cierre el componente EditForm.</button> </EditForm> </div>Quite el evento
@onclicken</button>.<button class="checkout-button btn btn-warning" disabled=@isSubmitting>En el bloque
@code, agregue el código para controlar el envío de formularios por encima del método existentePlaceOrder.private async Task CheckSubmission() { isSubmitting = true; await PlaceOrder(); isSubmitting = false; }Elimine la línea de código
isSubmitting = true;del métodoPlaceOrder().
Reemplazo de elementos HTML por componentes de Blazor
En el explorador de archivos, expanda Shared y, después, seleccione AddressEditor.razor.
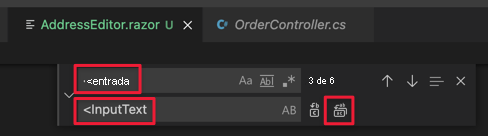
Seleccione el menú Edición y, a continuación, seleccione Reemplazar.
En el primer campo, escriba
<input; en el campo de reemplazo, escriba<InputTexty luego seleccione reemplazar todo.
Seleccione el menú Edición y, a continuación, seleccione Reemplazar.
En el primer campo, escriba
@bind=; en el campo de reemplazo, escriba@bind-Value=y luego seleccione reemplazar todo.Quite el código
@ref="startName"del campo Nombre.Quite todo el código debajo de la declaración Parameter en el bloque
@code. El bloque ahora debería ser similar al siguiente.@code { [Parameter] public Address Address { get; set; } }FocusAsyncsolo se admite actualmente en elementos HTML.
Comprobación de campos vacíos antes de enviar un formulario
Vamos a agregar un mensaje de error que la aplicación pueda mostrar a un cliente si no escribe su nombre o dirección.
En el explorador de archivos, expanda Pages y, a continuación, seleccione Checkout.razor.
Agregue un mensaje de error en el elemento
h4>Deliver to...</h4>.<div class="checkout-delivery-address"> <h4>Deliver to...</h4> @if (isError) { <div class="alert alert-danger">Please enter a name and address.</div> } <AddressEditor Address="Order.DeliveryAddress" /> </div>En el bloque
@code, agregue una declaración para el valor booleanoisError.bool isError = false;Mejore el método
CheckSubmission()para que solo haga un pedido si los campos de nombre y código postal tienen datos.private async Task CheckSubmission(EditContext editContext) { isSubmitting = true; var model = editContext.Model as Address; isError = string.IsNullOrWhiteSpace(model?.Name) || string.IsNullOrWhiteSpace(model?.Line1) || string.IsNullOrWhiteSpace(model?.PostalCode); if (!isError) { await PlaceOrder(); } isSubmitting = false; }En Visual Studio Code, presione F5 o seleccione Ejecutar>Iniciar depuración.
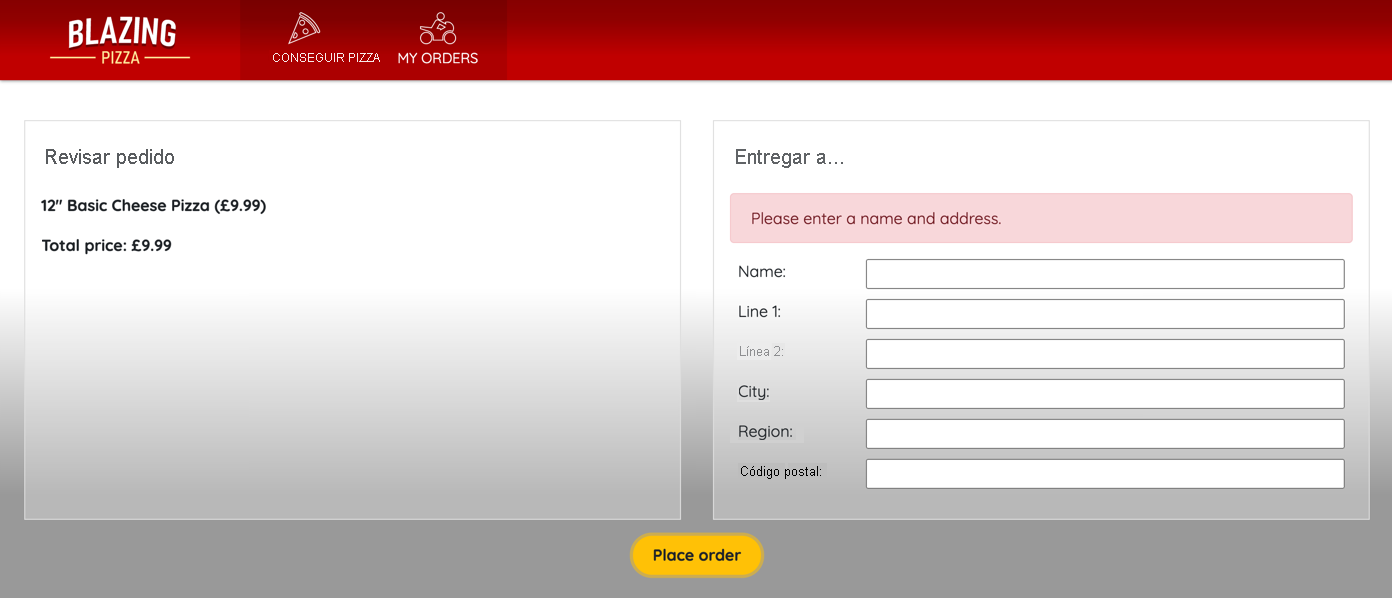
Intente pedir algunas pizzas sin especificar ninguna información. Debería ver el mensaje de error.

Presione Mayús + F5 para detener la ejecución de la aplicación.