Ejercicio: Azure Cloud Services para HoloLens 2
Con cada capítulo consecutivo, agregará nuevos servicios de Azure Cloud Services para ampliar las características de la aplicación y la experiencia del usuario, al mismo tiempo que conocerá los aspectos básicos de cada servicio en la nube de Azure.
Nota:
Esta serie de módulos se centra en HoloLens 2, pero, debido a la naturaleza multiplataforma de Unity, la mayoría de estas lecciones se podrán aplicar también a aplicaciones móviles y de escritorio.
Objetivos de la aplicación
En esta serie de módulos, creará una aplicación para HoloLens 2 que puede detectar objetos en imágenes y encontrar su ubicación espacial. Nos referiremos a estos objetos como objetos con seguimiento.
El usuario puede crear un objeto con seguimiento para asociar un conjunto de imágenes mediante visión artificial, una ubicación espacial o ambas. Todos los datos deben persistir en la nube.
Características
- Administración básica de datos e imágenes
- Entrenamiento y detección de imágenes
- Almacenamiento de una ubicación espacial y orientación hacia ella
Azure Cloud Services
Usará los siguientes servicios de Azure Cloud Services para implementar las características anteriores:
Azure Storage
Usará Azure Storage para conservar los datos. Azure Storage permite almacenar datos en una tabla y cargar archivos binarios de gran tamaño en forma de imágenes.
Azure Custom Vision
Con Custom Vision de Azure AI (componente de los servicios de Azure AI), puede asociar un conjunto de imágenes a objetos con seguimiento, entrenar un modelo de aprendizaje automático con el conjunto que ha creado y detectar los objetos con seguimiento.
Azure Spatial Anchors
Para almacenar la ubicación de un objeto con seguimiento y proporcionar indicaciones para encontrarlo, usará Azure Spatial Anchors.
Creación y preparación del proyecto de Unity
En esta sección, creará un nuevo proyecto de Unity y lo preparará para el desarrollo de MRTK.
En primer lugar, siga los pasos descritos en la ruta de aprendizaje de HoloLens 2, excepto la sección Compilación de la aplicación en las instrucciones del dispositivo, que incluye los pasos siguientes:
- Creación del proyecto de Unity con un nombre adecuado, por ejemplo, Tutoriales en la nube de Azure.
- Cambio de la plataforma de compilación
- Importación de los recursos esenciales de TextMeshPro
- Importación de Mixed Reality Toolkit
- Configuración del proyecto de Unity
- Crear y configurar la escena y asignar un nombre adecuado a la escena; por ejemplo, AzureCloudServices
Importación de los recursos del tutorial
Agregue el SDK
AzurespatialAnchorsal proyecto. Para agregar los paquetes, siga este tutorial.Descargue e importe los siguientes paquetes personalizados de Unity en el orden en que aparecen:
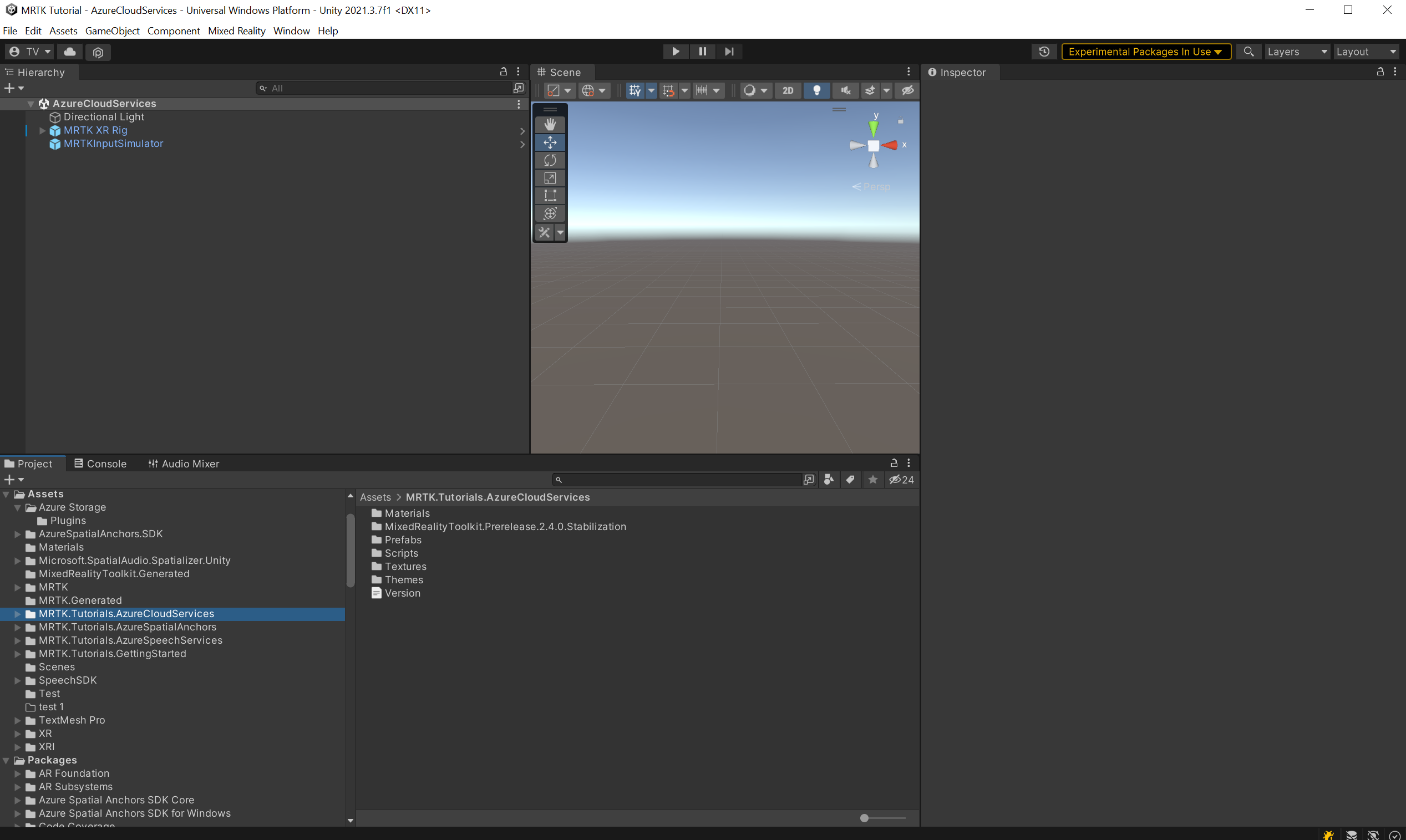
Después de importar los recursos del tutorial, la ventana Proyecto debe ser similar a esta imagen:
Preparación de la escena
En esta sección, preparará la escena agregando algunos de los objetos Prefab del tutorial.
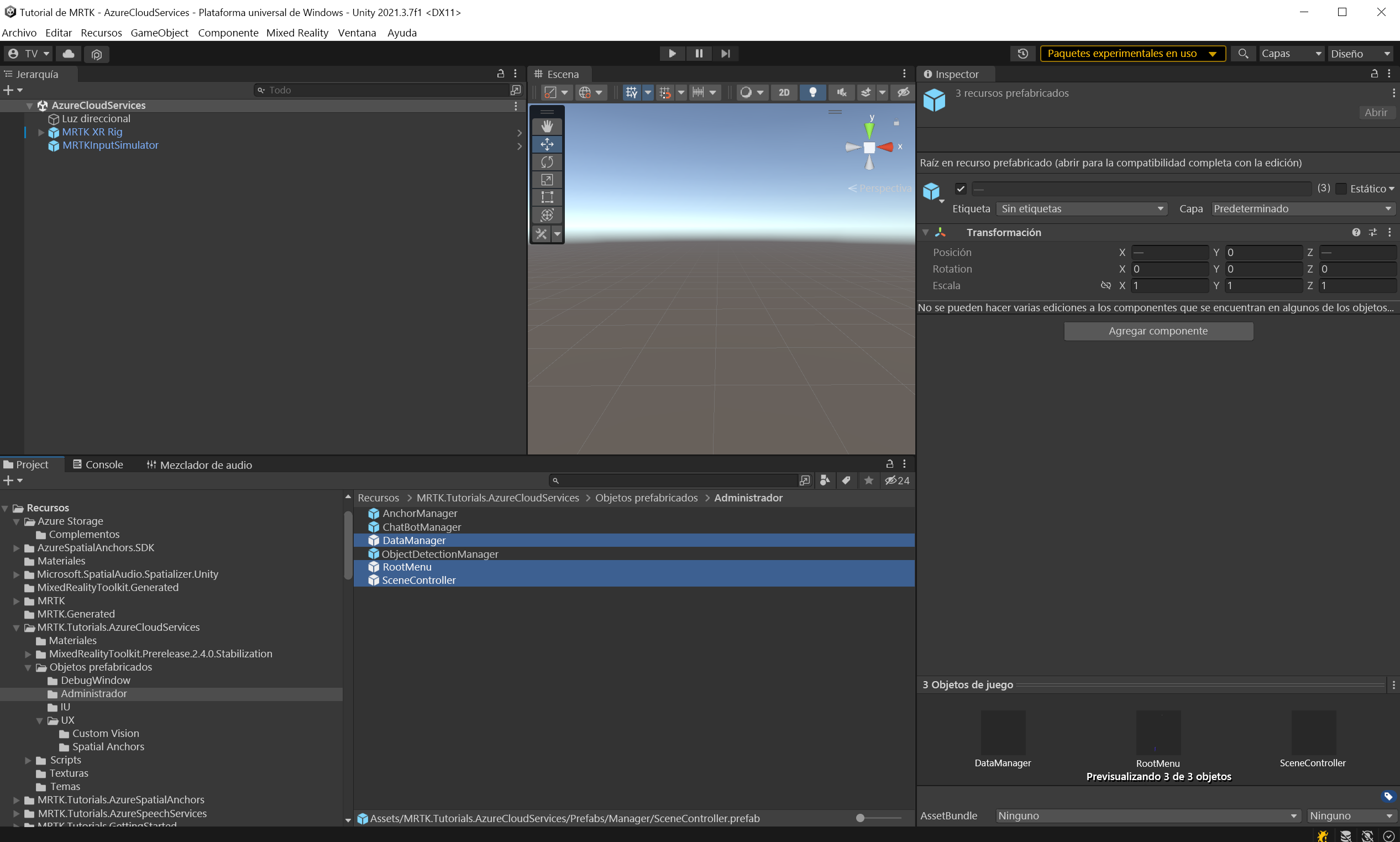
En la ventana Proyecto, navega hasta la carpeta Assets>MRTK.Tutorials.AzureCloudServices>Prefabs>Manager. Mientras mantiene presionado el botón CTRL, seleccione SceneController, RootMenu y DataManager para seleccionar los tres objetos prefabricados:
SceneController (prefab) contiene dos scripts, SceneController (script) y UnityDispatcher (script) . El componente de script SceneController contiene varias funciones de la experiencia de usuario y facilita la funcionalidad de captura de fotos, mientras que UnityDispatcher es una clase auxiliar para permitir la ejecución de acciones en el subproceso principal de Unity.
RootMenu (prefab) es el principal objeto prefabricado de la interfaz de usuario. Contiene todas las ventanas de la interfaz conectadas entre sí por medio de varios componentes de script pequeños y controla el flujo general de la experiencia de usuario de la aplicación.
DataManager (prefab) es responsable de comunicarse con Azure Storage. Se explica con más detalle en el siguiente tutorial.
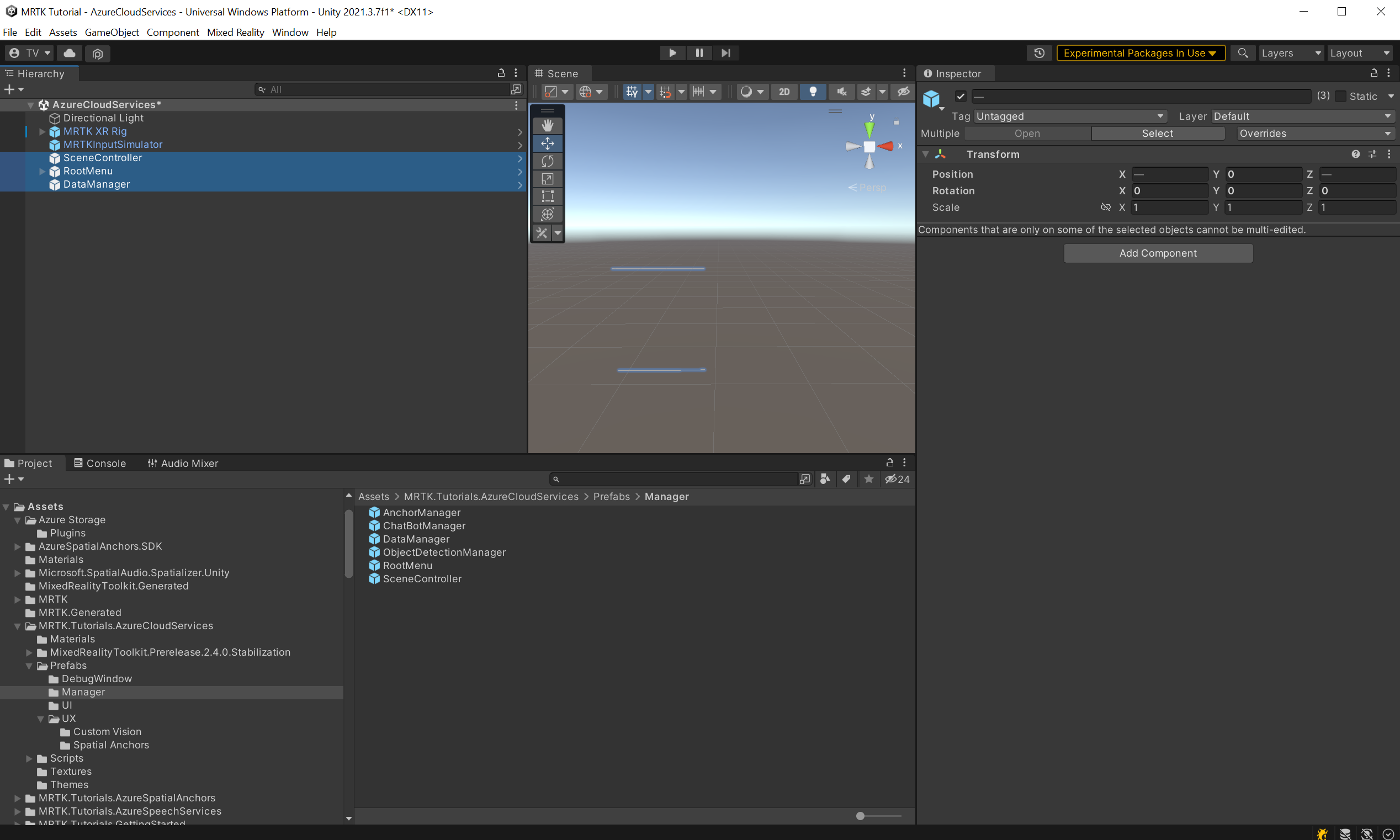
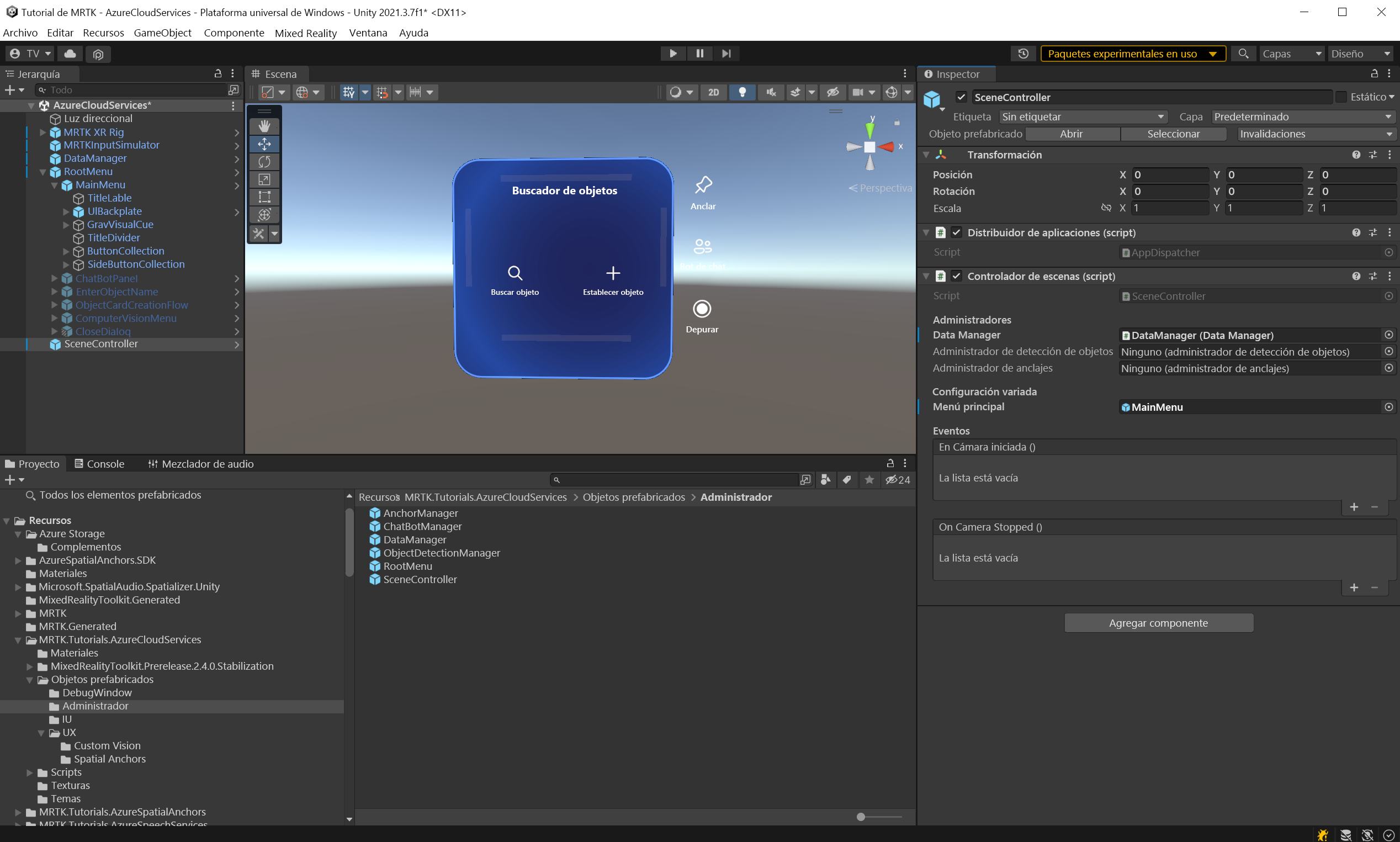
Ahora, con los tres objetos prefabricados aún seleccionados, arrástrelos a la ventana Jerarquía para agregarlos a la escena:
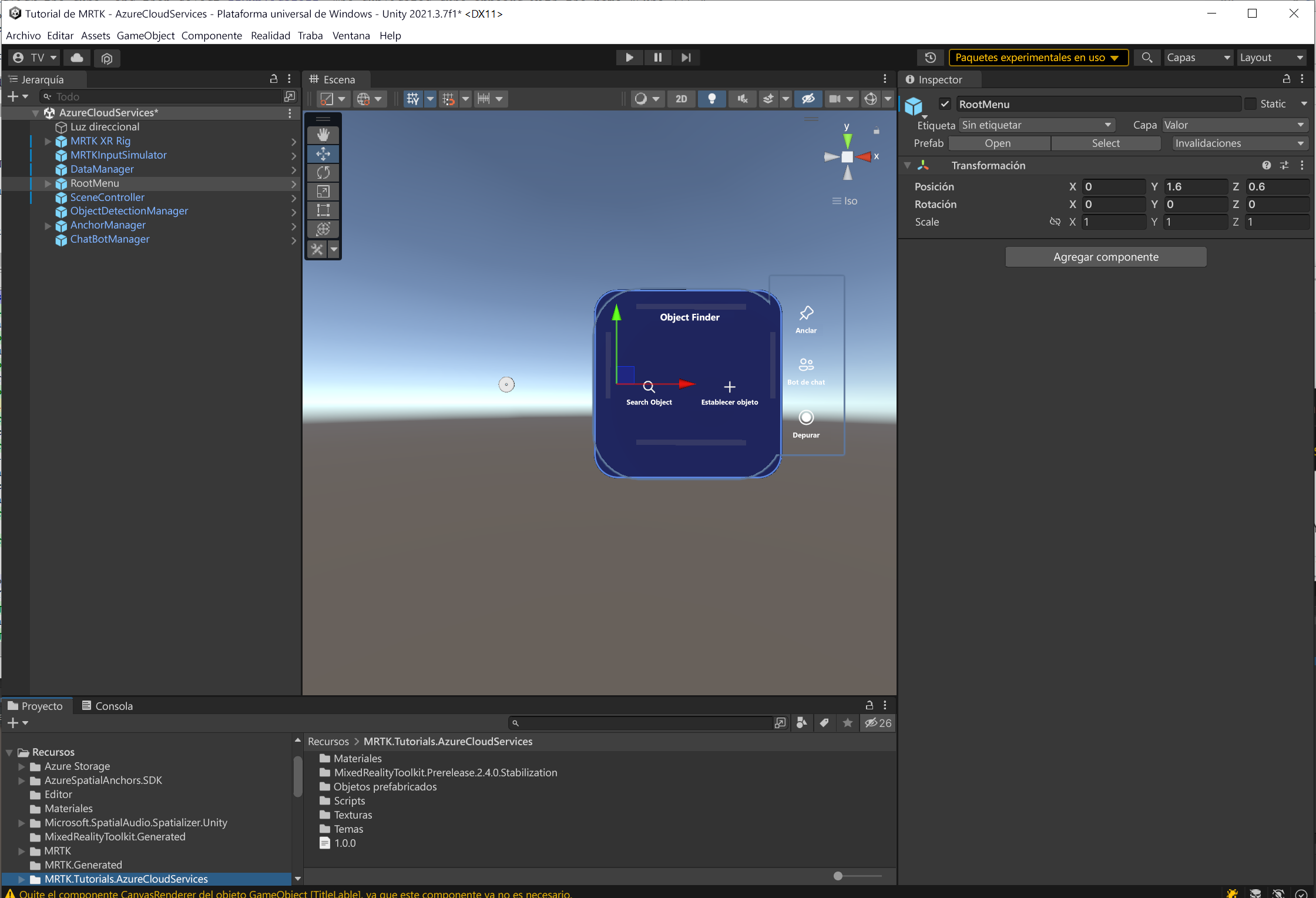
Para centrarse en los objetos de la escena, haga doble clic en el objeto RootMenu y vuelva a alejar un poco el zoom. Con el objeto RootMenu aún seleccionado, cambie sus valores en el componente Transformar por lo siguiente:
Posición: X = 0.0, Y = 1.6, Z = 0.6
Sugerencia
Si cree que los iconos grandes de la escena le distraen (por ejemplo, los iconos "T" enmarcados grandes), puede ocultarlos alternando el Gizmos a la posición de desactivado.
Configuración de la escena
En esta sección, conectará SceneManager, DataManager y RootMenu para tener una escena de trabajo para el siguiente tutorial de integración de Azure Storage.
Conexión de los objetos
En la ventana Hierarchy (Jerarquía), seleccione el objeto DataManager.
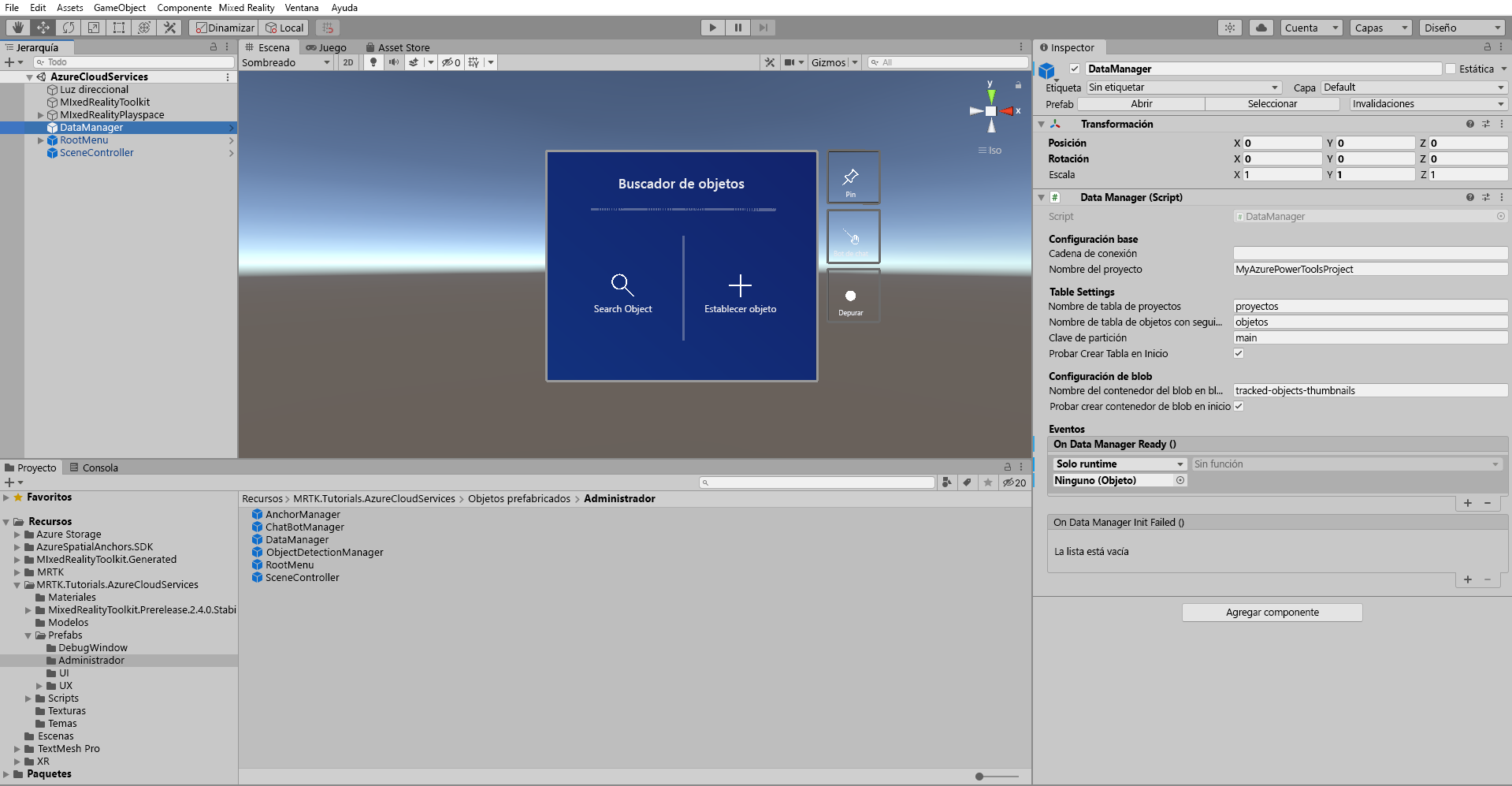
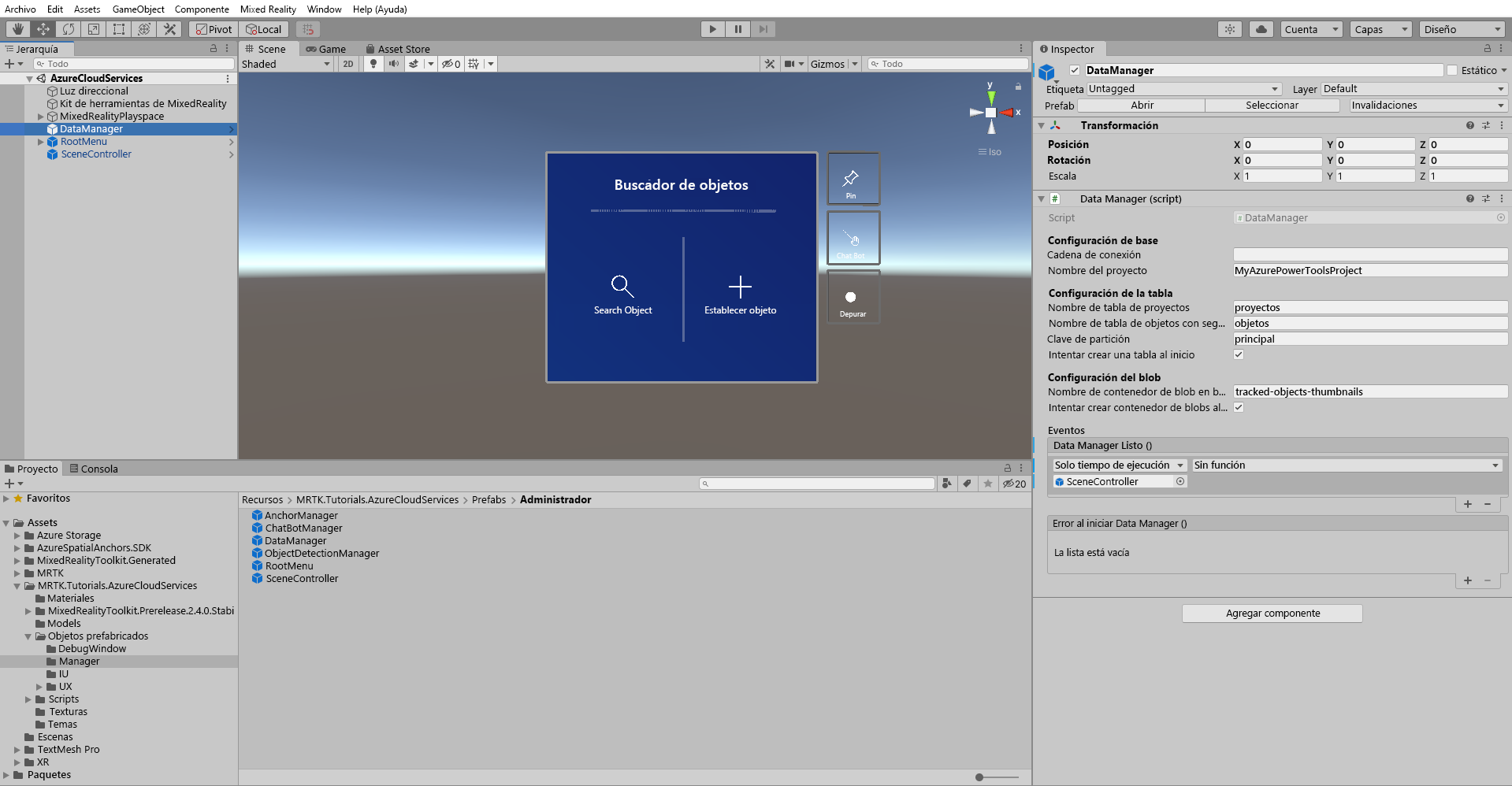
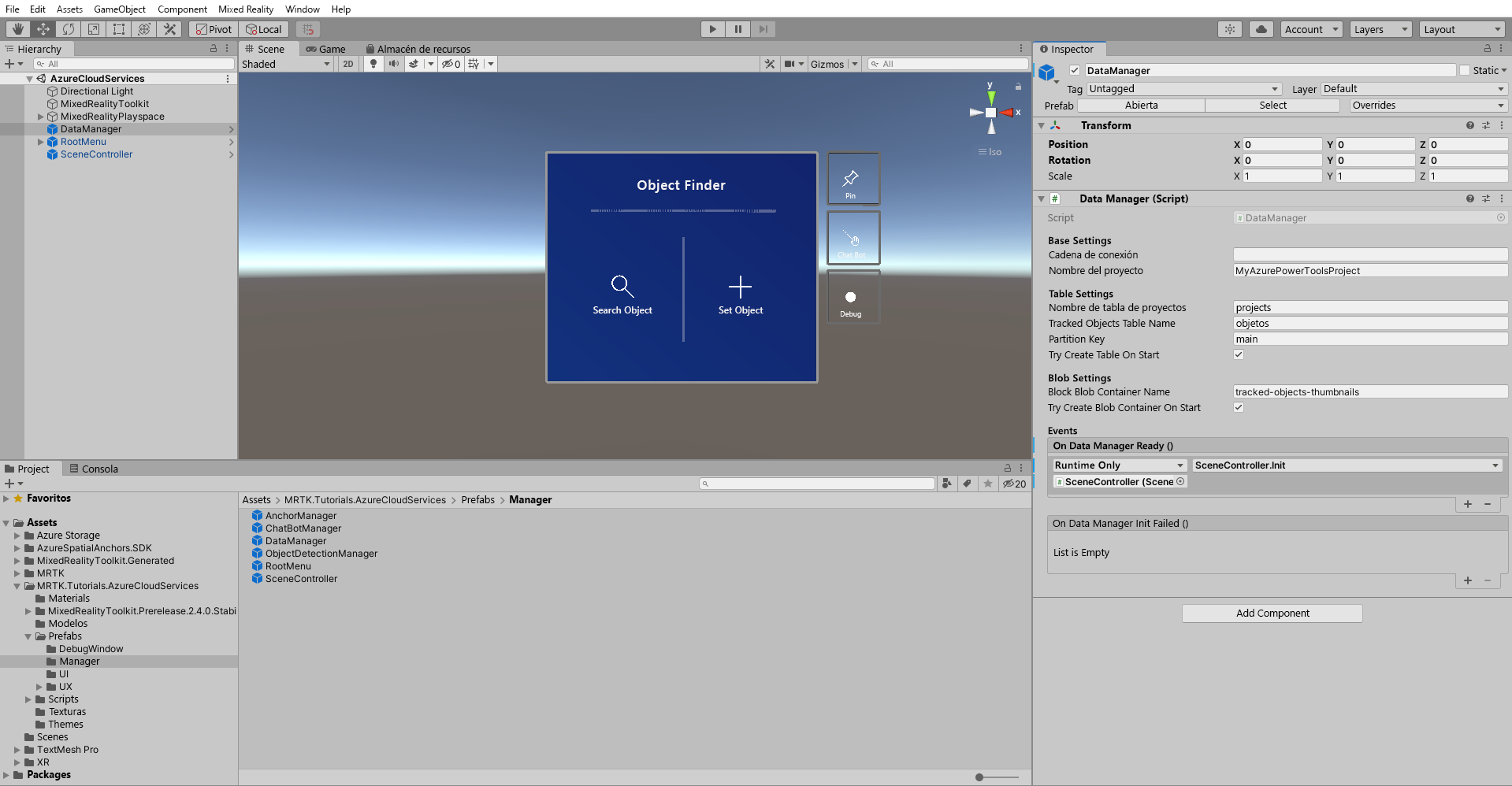
En la ventana Inspector, busque el componente DataManager (Script).. Verá una ranura vacía en el evento On Data Manager Ready ().. Arrastre el objeto SceneController desde la ventana Hierarchy (Jerarquía) al evento On Data Manager Ready ().
Ahora el menú desplegable del evento está activo. Seleccione el menú desplegable, vaya a SceneController y seleccione la opción Init () en el submenú.
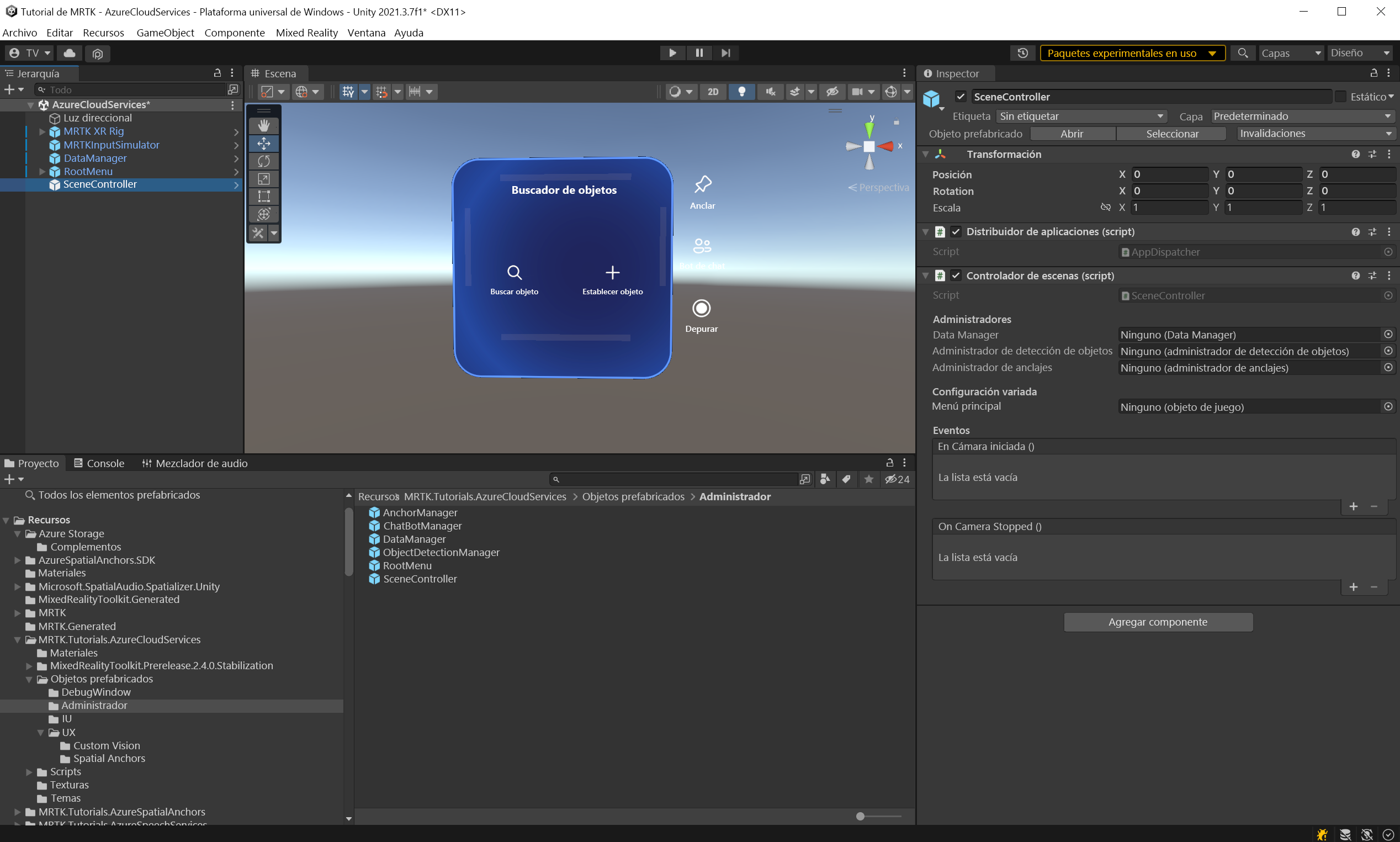
En la ventana Hierarchy (Jerarquía), seleccione el objeto SceneController. Encontrará el componente SceneController (script) en el inspector.
Ahora hay varios campos sin rellenar. Vamos a cambiar eso. Mueva el objeto DataManager desde Jerarquía hasta el campo Administrador de datos y, después, mueva el GameObject RootMenu>MainMenu desde Jerarquía hasta el campo Menú principal.
En la ventana Jerarquía, seleccione el objeto MRTK XR Rig. Asegúrese de que el objeto secundario MRTK Speech esté habilitado. Esto le permite abrir el menú diciendo "Abrir menú".
Ahora la escena está lista para los próximos tutoriales. No olvide guardarlo en el proyecto.
Preparación de la canalización de compilación del proyecto
Nota:
La creación y las pruebas de HoloLens 2 no son obligatorias. Si no tiene un dispositivo HoloLens, puede utilizar el Emulador de HoloLens 2 para realizar las pruebas. Puede adquirir dispositivos en HoloLens.com.
Antes de finalizar la escena, vamos a preparar el proyecto que se va a compilar para HoloLens 2.
1. Agregue otras funcionalidades necesarias
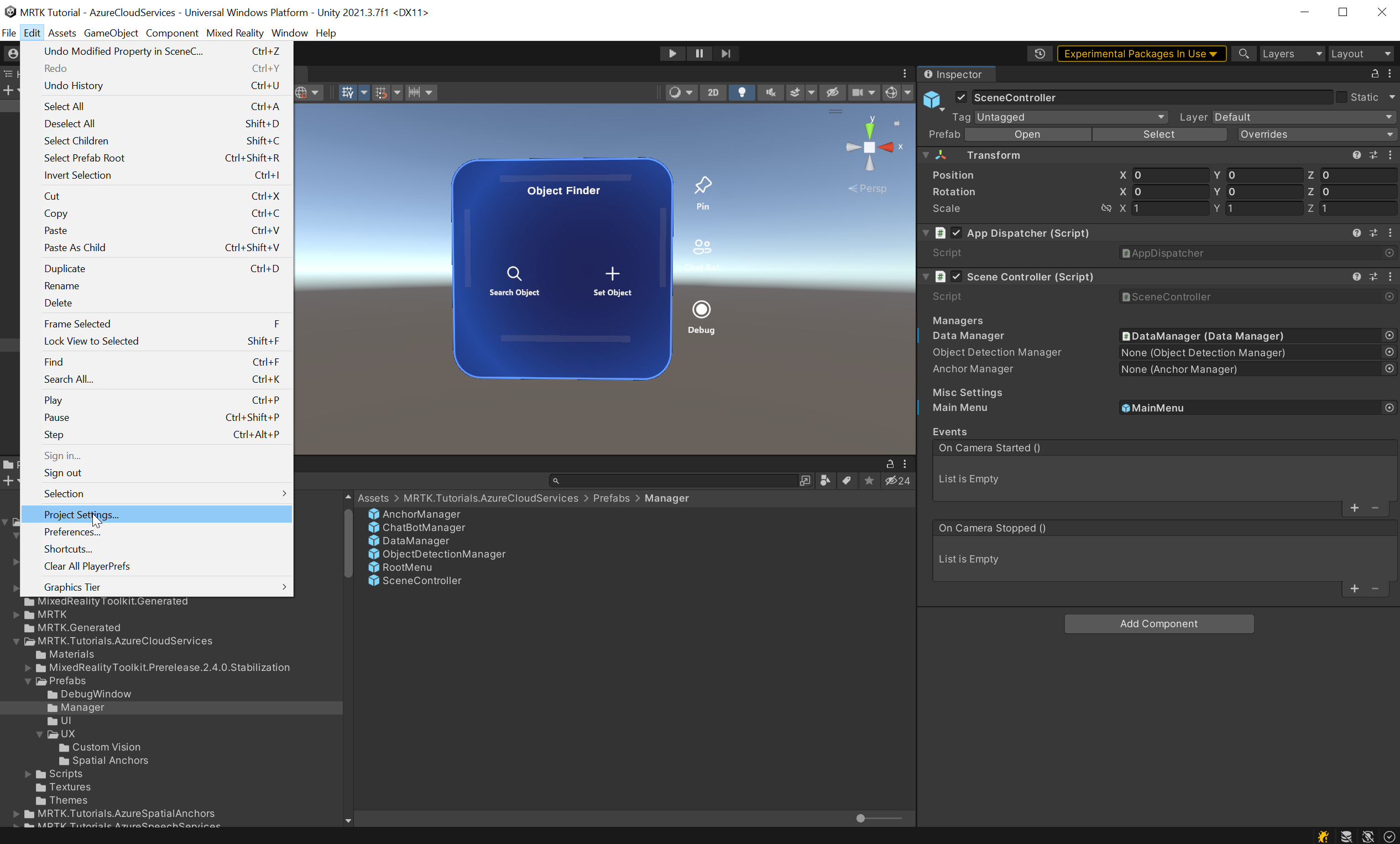
En el menú de Unity, seleccione Editar>Configuración del proyecto para abrir la ventana Configuración del proyecto.
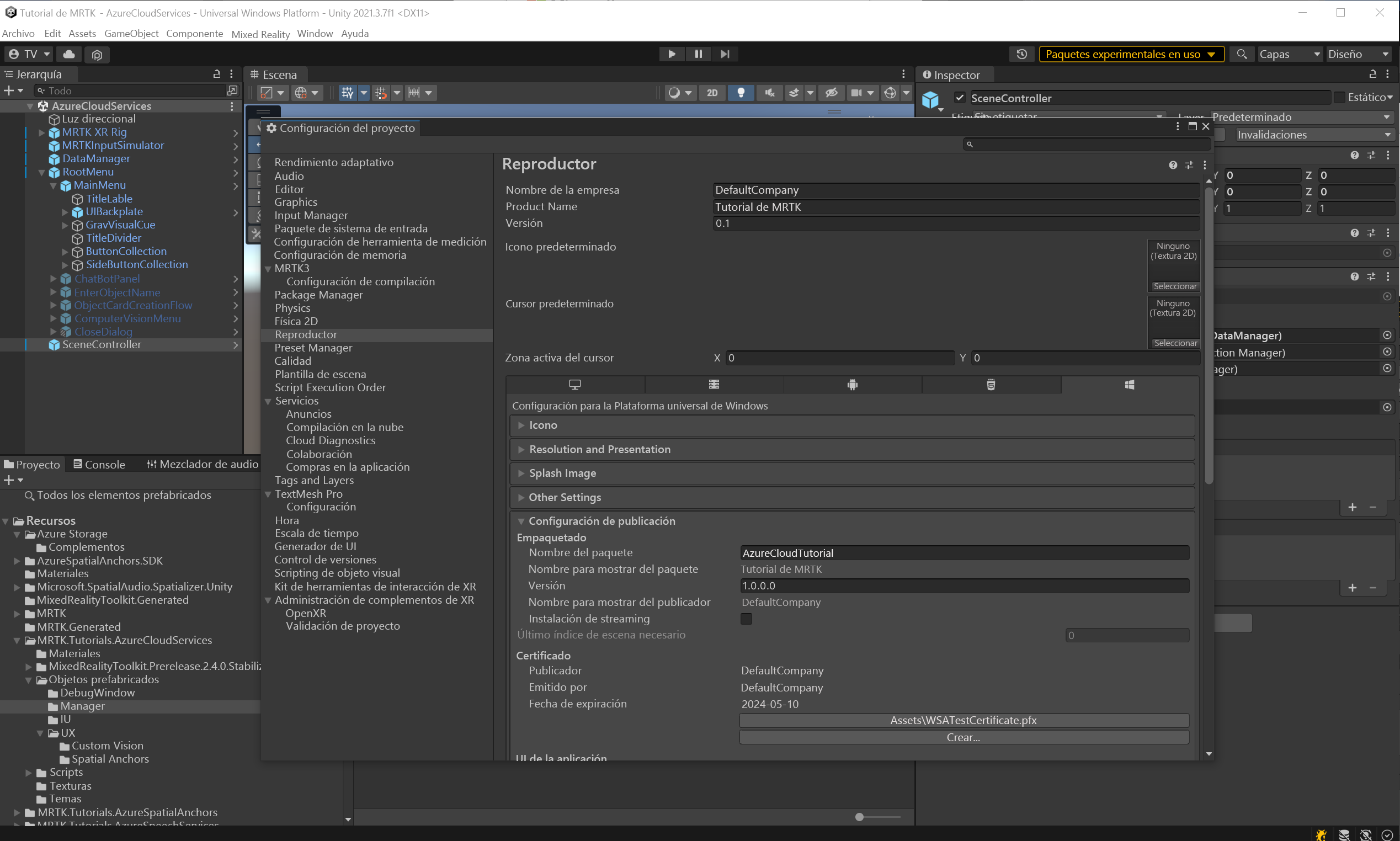
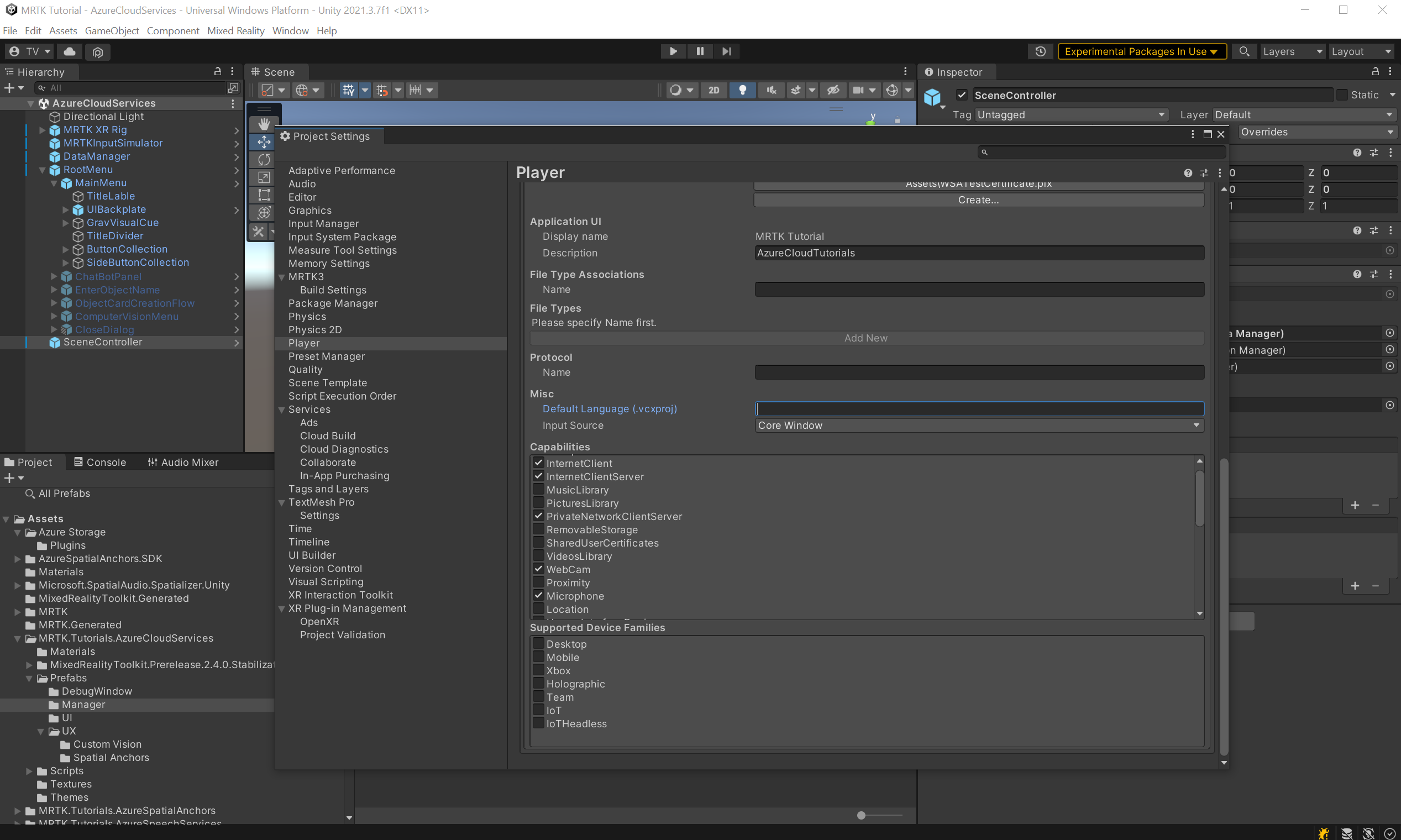
En la ventana Configuración del proyecto, seleccione Jugador y, a continuación, Configuración de publicación:
En Publishing Settings (Configuración de publicación), desplácese hacia abajo hasta la sección Capabilities (Funciones) y compruebe que están habilitadas las funciones InternetClient, Microphone y SpatialPerception (que ha habilitado al crear el proyecto al principio del tutorial). A continuación, habilite las funcionalidades InternetClientServer, PrivateNetworkClientServer y Webcam:
2. Implementar la aplicación en HoloLens 2
No podrá ejecutar todas las características que usará en esta serie de tutoriales en el editor de Unity. Por tanto, debe estar familiarizado con la implementación de la aplicación en el dispositivo HoloLens 2 o el emulador.
Sugerencia
Para obtener un recordatorio sobre cómo compilar e implementar el proyecto de Unity en HoloLens 2, puede consultar las instrucciones de los tutoriales de introducción: Compilación e implementación de la aplicación.
3. Ejecutar la aplicación en HoloLens 2 y seguir las instrucciones desde la aplicación
Precaución
Todos los servicios de Azure usan Internet, por lo que debe asegurarse de que el dispositivo esté conectado a Internet.
Cuando la aplicación se esté ejecutando en el dispositivo, conceda acceso a las siguientes características solicitadas:
- Micrófono
- Cámara
Estas funcionalidades son necesarias para que los servicios como Custom Vision funcionen correctamente.