Formato condicional
El uso de formato condicional en la aplicación puede mejorar la experiencia del usuario. Recuerde que cada control tiene propiedades ligeramente diferentes, lo que significa que el formato condicional para un control puede que sea distinto para otro. Entre los ejemplos de cómo puede usar el formato condicional se incluyen la configuración de la propiedad Visible de un control Imagen para ocultarlo cuando ciertos usuarios inicien sesión o cambiar el valor DisplayMode de un botón a Deshabilitado hasta que todos los campos de un control Form contengan datos. El formato condicional puede mejorar considerablemente la experiencia del usuario con indicadores visuales y una funcionalidad modificada según las condiciones.
Formato condicional del color del texto
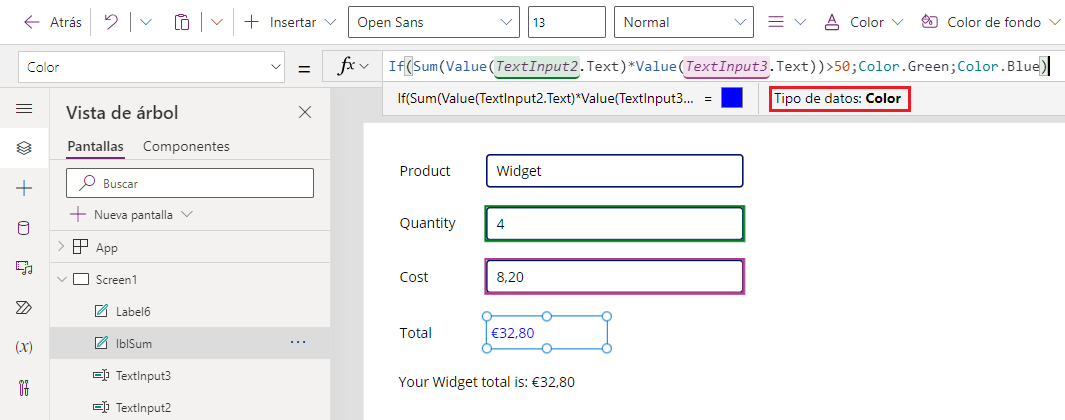
Siguiendo con el ejemplo anterior de la función Suma, vamos a crear una fórmula para aplicar un formato condicional a la propiedad lblSum Color. Vuelva a la primera pantalla de la aplicación práctica que creamos en la Unidad 3 (consulte la captura de pantalla).
Seleccione lblSum y vaya a la propiedad Color. Si selecciona el campo de fórmula, observe cómo la información justo debajo del campo muestra que el valor de
RGBA(0, 0, 0, 1)es un cuadrado de color negro y el Data type es Color.
Borre el valor actual y especifique lo siguiente en el campo Power fx para Color:
If(Sum(Value(TextInput2.Text)*Value(TextInput3.Text))>50,Color.Green,Color.Blue)La propiedad Color define el color del texto en el control de etiqueta. En este ejemplo, si el cálculo Suma de los dos controles TextInput es mayor que 50, el color es verde; de lo contrario, el color es azul. Además, observe cómo, si coloca el cursor en la barra de fórmulas después de cambiar la fórmula, el Data type de salida es Color.
Cuando se define la propiedad Color en Power Apps, se puede elegir entre diferentes opciones disponibles. Puede proporcionar un objeto de color en la fórmula, como se muestra en el ejemplo, utilizando Color.Green o Color.Blue (o cualquier otro de los colores predefinidos en Power Apps). También hay disponible una función ColorValue (que usa nombres de color CSS y valores de color hexadecimales de 6 y 8 dígitos) y una función RGBA para utilizar cualquier combinación de colores creable.
Referencia a la propiedad text para actualizar el color
También puede hacer referencia a la propiedad Text para determinar la propiedad Color.
Imaginemos que queremos que nuestros clientes reciban comentarios en función del artículo que pidan. Si se introduce un producto concreto, cambiamos el color del texto del resumen.
Cuando se utiliza texto como valor en una fórmula, es importante distinguir entre mayúsculas y minúsculas. Por lo tanto, podemos usar una función como Lower para nuestra fórmula, como Lower(yourtextvalue), que devolvería el valor de su texto en minúsculas.
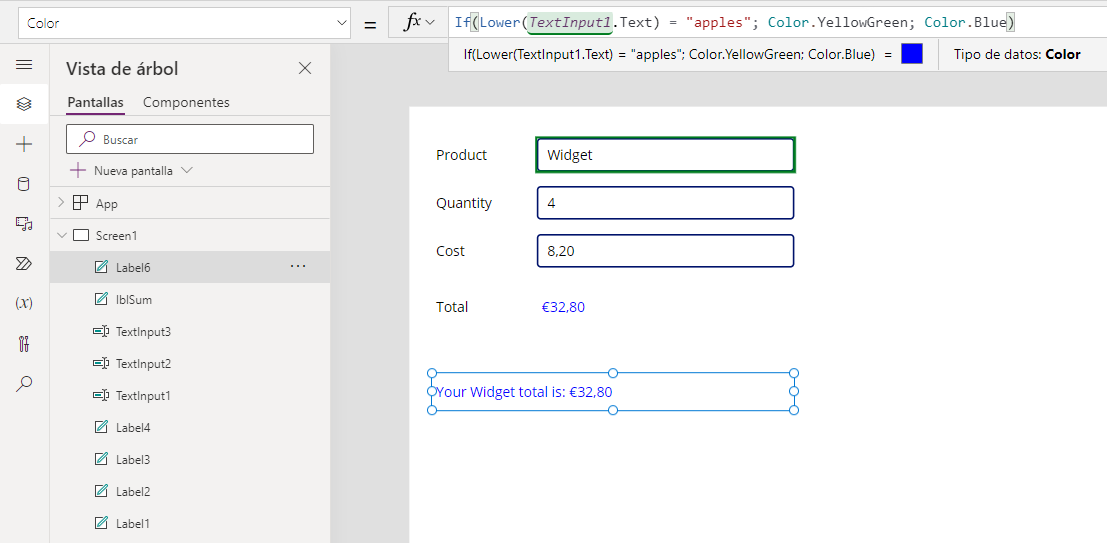
Intente reemplazar la fórmula en la propiedad Color para el resumen de su transacción con lo siguiente:
If(Lower(TextInput1.Text) = "apples", Color.YellowGreen, Color.Blue)
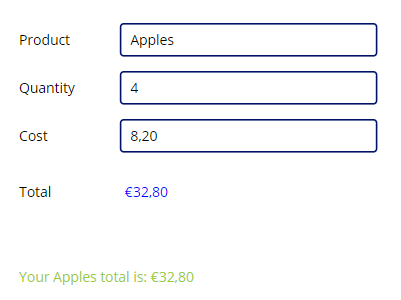
Observe cómo el texto de la etiqueta cambia inmediatamente a azul. Ahora cambie su aplicación al modo de vista preliminar e indique "Apples" en el campo de entrada Producto para ver cómo el color del texto del resumen de su transacción cambia a amarillo-verde. También observe cómo hemos introducido "apples" con una "A" mayúscula, pero la fórmula aún funcionó. La mayúscula o minúscula de nuestra entrada no importa, sólo la ortografía.

Probablemente, estará empezando a ver cómo el formato condicional en su aplicación de lienzo puede mejorar la experiencia del usuario. Mantenga su aplicación de práctica abierta; la volveremos a usar cuando avancemos más sobre las funciones de Validación de datos.