Usar un control para modificar la propiedad de otros controles
Cuando trabaja con controles, puede modificar la forma en que un funciona un control concreto según las propiedades de un control determinado. Esta funcionalidad permite a sus usuarios ver los cambios en su experiencia según los datos que introduzcan.
Por ejemplo, su aplicación puede tener un menú desplegable que le permita al usuario elegir entre un tamaño de fuente pequeño, otro mediano u otro grande. Según esta configuración, la aplicación puede cambiar dinámicamente el tamaño de fuente en toda la aplicación.


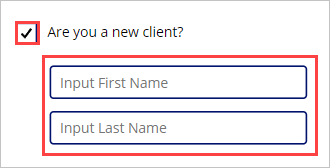
Puede aplicar una lógica similar a los colores de la fuente, los colores de relleno, las ubicaciones de los controles o mostrar u ocultar los controles según las selecciones del usuario. Por ejemplo, si un usuario selecciona una casilla de verificación para "¿Es usted un cliente nuevo?", aparecerán en pantalla los campos para especificar información sobre un nuevo cliente.


Usar entradas para ajustar las posiciones de un control
Vamos a usar un ejemplo para entender el posicionamiento de un control en el lienzo y cómo usar la información que especifique el usuario para modificarlo. Como introducción, podemos decir que la ubicación de un control en el lienzo se basa en una combinación de dos propiedades: las propiedades X e Y.
X: distancia entre el borde izquierdo de un control y el borde izquierdo de la pantalla.
Y: distancia entre el borde superior de un control y el borde superior de la pantalla.
Recuerde que las propiedades X e Y se aplican a todos los controles, excepto las pantallas. Ahora vaya a su aplicación y aprendamos con la práctica.
Primero vamos a crear una nueva pantalla para la aplicación seleccionando + Nueva pantalla en el panel Vista de árbol, luego seleccione En blanco.
A continuación, Insertemos un control dropdown. Seleccione el botón + Insertar y escriba desplegable en el campo de búsqueda, luego seleccione Desplegable.
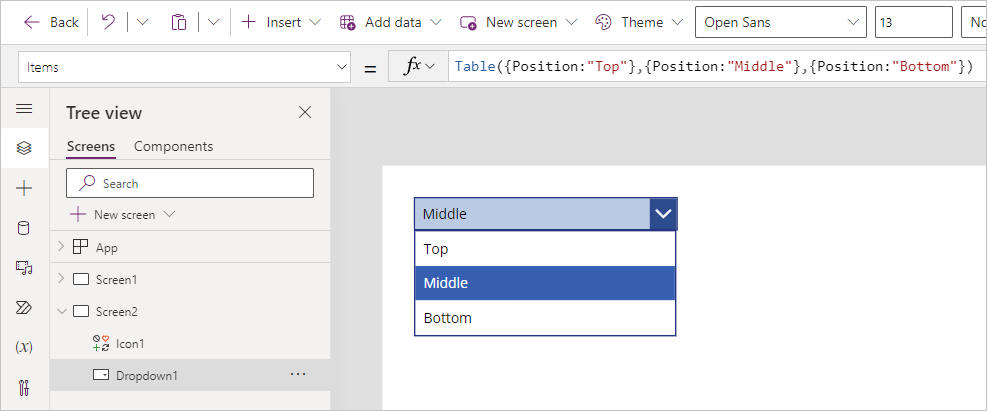
Cambie la propiedad Items de la lista desplegable de DropDownSample a lo siguiente:
Table({Position:"Top"},{Position:"Middle"},{Position:"Bottom"})Esto crea una tabla de registros con una única columna denominada Position con tres registros denominados Top, Bottom y Middle. Si selecciona el control dropdown mientras mantiene presionada la tecla Alt, puede ver que se muestran estos valores.
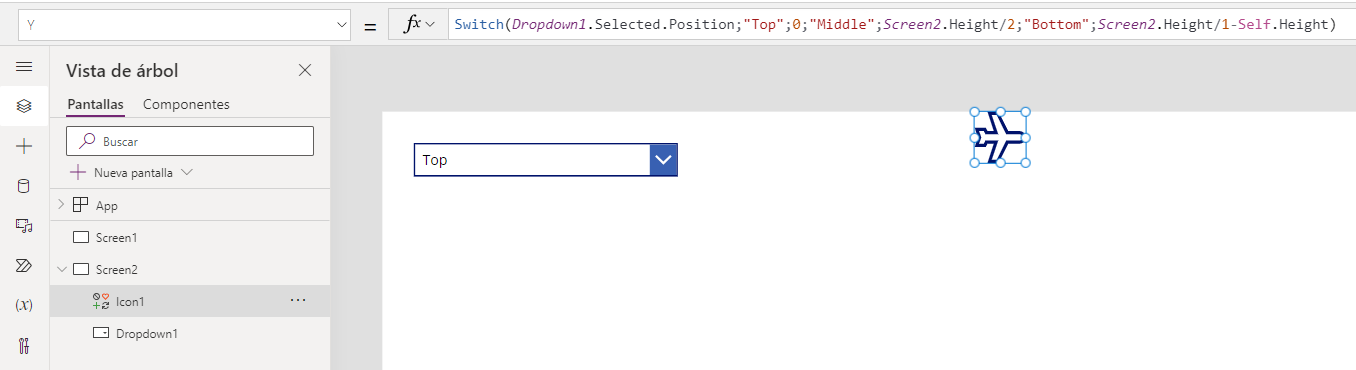
A continuación, agregamos un control que podemos reposicionar dinámicamente en la pantalla. Una vez más, seleccione + Insertar desde la cinta, escriba avión en el campo de búsqueda y seleccione el icono del avión. Arrastre el icono del avión hasta el centro de la pantalla.
Ahora hagamos que el icono del avión aparezca a diferentes alturas de la pantalla basándonos en el control dropdown. Para ello, seleccione el icono de avión y busque la propiedad Y. Observe que actualmente tiene un valor de número estático. Cambie el valor de la propiedad Y por el siguiente valor:
Switch(Dropdown1.SelectedText.Value,"Top",0,"Middle",Screen1.Height/2,"Bottom",Screen1.Height/1-Self.Height)Nota
El control dropdown puede tener un nombre que no sea Dropdown1. Reemplace Dropdown1 por el nombre específico de su control.
Para divertirnos un poco (y probar la fórmula), ponga la aplicación en modo de versión preliminar. Ahora seleccione cada posición en el menú desplegable. Observe que el icono Avión ajusta su "altura" (o coordenada Y) a medida que cambia el valor desplegable.
Explicación
Hemos podido lograr el movimiento de nuestro icono de avión porque nuestra propiedad Y es solo un valor numérico. Sin embargo, no todos los números funcionarían, por lo que tuvimos que asignar números que mostrarían nuestro icono en la pantalla.
Usamos una función Switch basada en el valor de posición de nuestro control desplegable, asignando un valor diferente a Y basado en la entrada del usuario. El cero está en la parte superior y toda la altura de la pantalla está en la parte inferior. Usamos la propiedad Height de nuestro control de pantalla para dar cuenta de cualquier plataforma que utilice esta aplicación.
También usamos la propiedad Height del icono del avión (Self.Height) para el valor "Bottom" para que pudiéramos ver el icono del avión en la parte inferior de la pantalla; de lo contrario, habría estado fuera de nuestra pantalla visible.
Puede cambiar las propiedades de sus controles para modificar el comportamiento de otros. Si lo hace, le brindará una excelente manera de establecer la experiencia de usuario. Mantenga abierta la aplicación de práctica y, en el siguiente módulo, aprenderemos a mejorarla aún más aplicando formato condicional.