Ejercicio: Usar un script de cliente para ocultar una sección de formulario
En este ejercicio, usa un script de cliente para implementar el requisito empresarial de ocultar la sección Estado cuando no se proporciona una fecha de inicio del proyecto o en el futuro.
Importante
Use un entorno de prueba con Microsoft Dataverse aprovisionado y las aplicaciones de ejemplo habilitadas. Si no dispone de ninguno, puede suscribirse al plan de la comunidad.
Tarea 1: Preparar la solución con el formulario
En esta tarea, crea una solución, agregará una tabla existente a la solución y preparará el formulario principal de la tabla que agregó a la solución.
Navegue al Power Apps Maker Portal y asegúrese de que se encuentra en el entorno correcto que tiene habilitadas las aplicaciones de ejemplo.
Seleccione Soluciones y luego seleccione + Nueva solución.
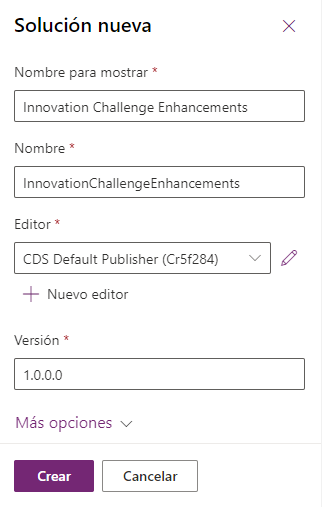
Introduzca Mejoras del desafío de innovación como Nombre para mostrar, seleccione CDS Default Publisher como Editor y luego seleccione Crear.
Deben abrirse las Mejoras del desafío de innovación que ha creado.
Seleccione + Agregar existente y, a continuación, Tabla.
Introduzca un equipo en el cuadro de texto de búsqueda, seleccione Proyecto de equipo y luego seleccione Siguiente.
Nota
Si no puede localizar la tabla Proyecto de equipo, es posible que no tenga las aplicaciones de ejemplo en su entorno. Seleccione otro entorno o cree uno nuevo con las aplicaciones de ejemplo instaladas.
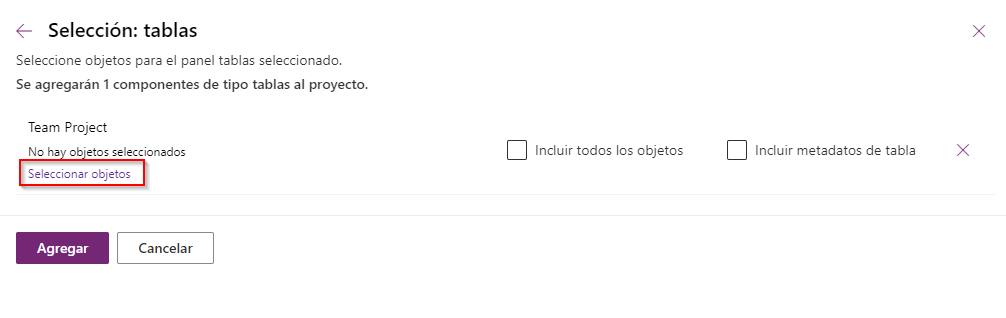
Seleccione el botón Seleccionar objetos.
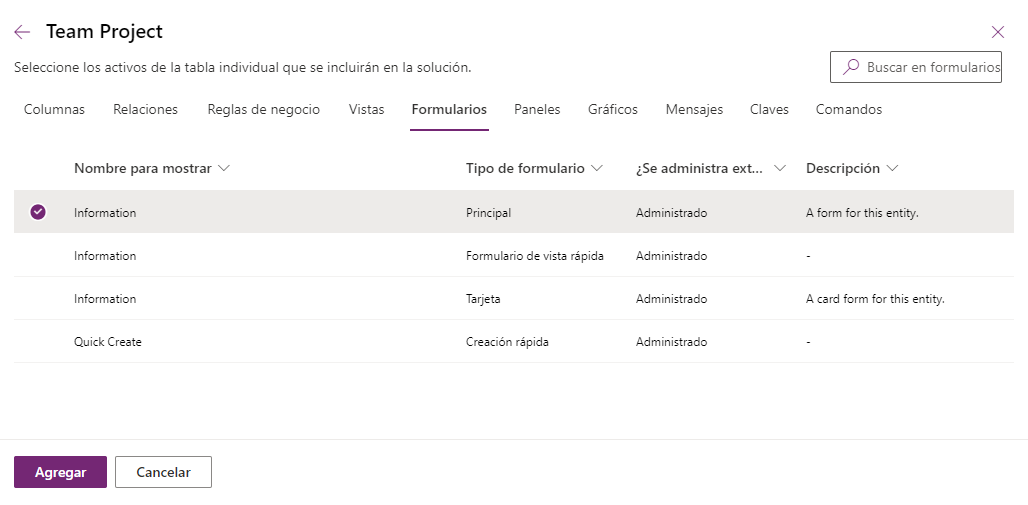
Seleccione la pestaña Formularios, seleccione el formulario Información del tipo de formulario Principal y luego Agregar.
Seleccione Agregar de nuevo.
Abra la tabla Proyecto de equipo que acaba de agregar a la solución.
Seleccione Formularios en la tarjeta Experiencias de datos.
Abra el formulario Información de Tipo de formulario Principal.
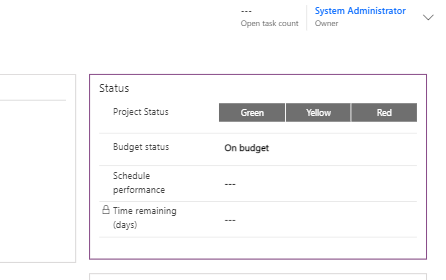
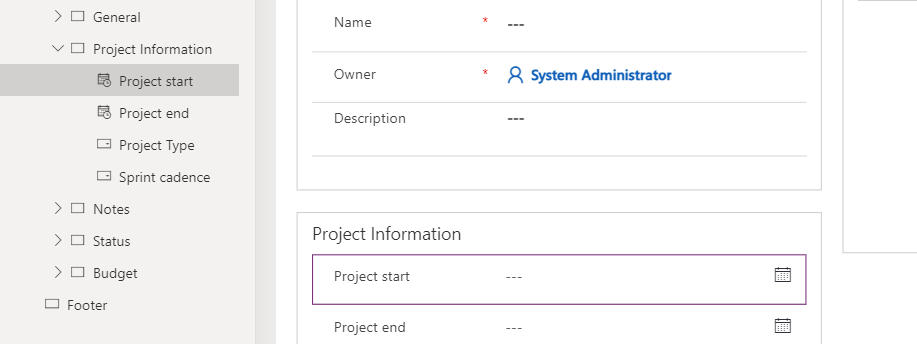
Seleccione la sección Estado.
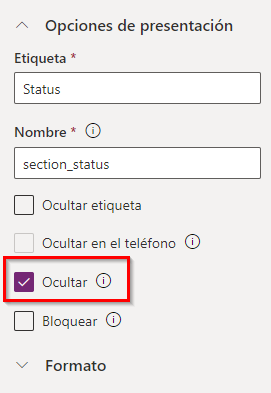
En el panel Propiedades, cambie el Nombre de la section_status y marque la casilla Ocultar. De forma predeterminada, se asigna un GUID como el nombre de la sección. Cámbielo por un nombre más significativo al que haga referencia en sus scripts. Oculte también la sección de forma predeterminada para reducir el efecto discordante de mostrar y luego ocultar en la carga del formulario.
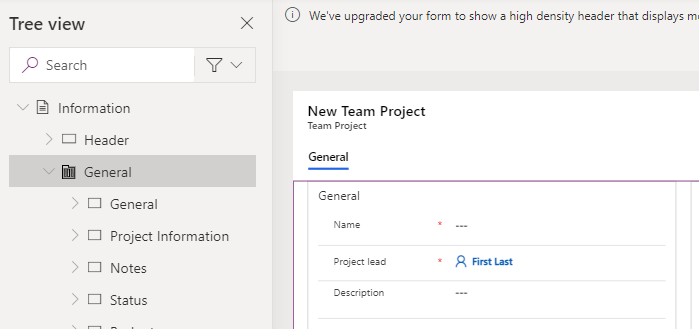
Vaya a la Vista de árbol y seleccione la pestaña General.
En el panel Propiedades, cambie el Nombre de la tab_general.
Seleccione la columna Inicio del proyecto.
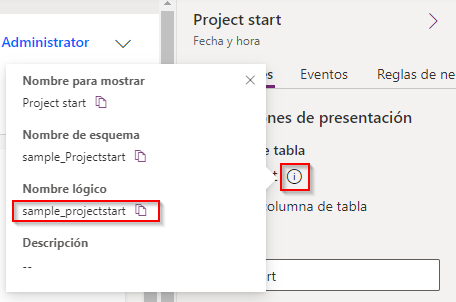
Vaya al panel Propiedades y seleccione el botón (I) junto al nombre de columna de la tabla.
Copie el Nombre lógico (sample_projectstart) y péguelo en un bloc de notas. Use este nombre en su script para hacer referencia a la columna de datos.
Seleccione Guardar y publicar para guardar los cambios. Espere a que se complete la publicación.
Seleccione el botón Atrás.
Seleccione Todo.
Seleccione Publicar todas las personalizaciones y espere a que se complete la publicación.
Tarea 2: Crear el script de cliente
En esta tarea, crea un script que muestra/oculta la sección Estado según la fecha de inicio del proyecto.
Oculte la sección Estado. Si la fecha de inicio del proyecto está vacía o en el futuro, de lo contrario se muestra la sección Estado.
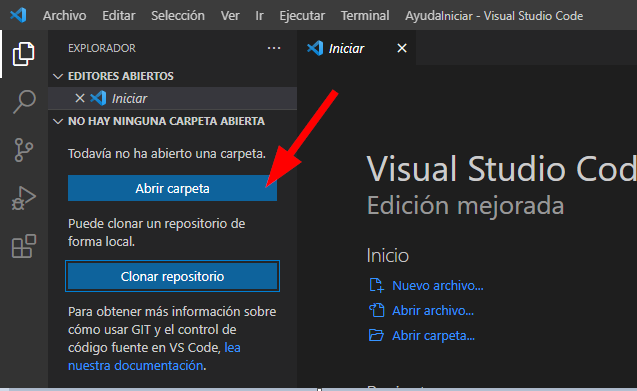
Inicie una nueva instancia de Visual Studio Code o use su editor de código favorito. Puede descargar e instalar Visual Studio Code.
Seleccione Abrir carpeta.
Cree una carpeta en su carpeta Documentos y asígnele un nombre ClientScriptLab.
Seleccione la carpeta ClientScriptLab que creó y luego Seleccionar carpeta.
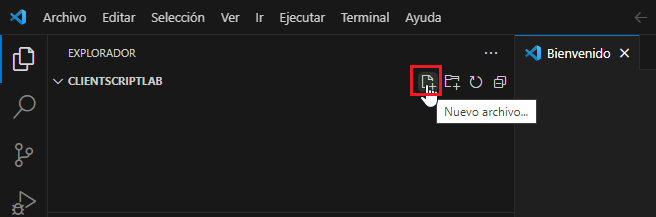
Mantenga el puntero sobre la carpeta CLIENTSCRIPTLAB y seleccione Nuevo archivo.
Asigne al archivo el nombre FormTeamProject.js.
Agregue las siguientes funciones a FormTeamProject.js. Sus funciones deben tener nombres únicos o usar un espacio de nombres para garantizar la exclusividad.
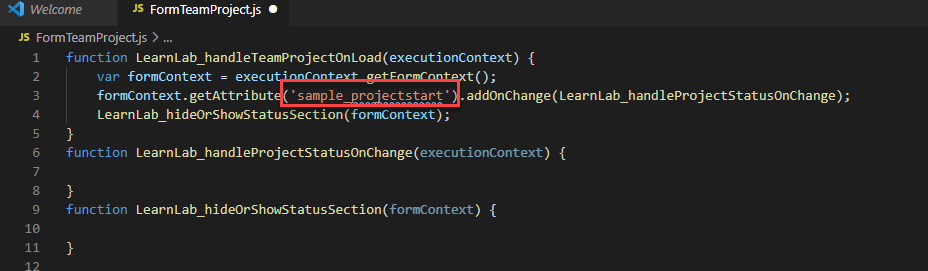
function LearnLab_handleTeamProjectOnLoad(executionContext) { } function LearnLab_handleProjectStatusOnChange(executionContext) { } function LearnLab_hideOrShowStatusSection(formContext) { }Agregue este script a la función OnLoad. Observe aquí el nombre de la columna de inicio del proyecto sample_projectstart. Este es el nombre lógico que guardó anteriormente. Este código registra un controlador de eventos onChange y llama a una función común para mostrar/ocultar la sección. Debe gestionar On change en caso de que la entrada de la fecha de inicio del proyecto cambie el requisito de ocultar/mostrar.
var formContext = executionContext.getFormContext(); formContext.getAttribute('sample_projectstart').addOnChange(LearnLab_handleProjectStatusOnChange); LearnLab_hideOrShowStatusSection(formContext);Agregue este script a la función OnChange. Este código simplemente obtiene el formContext y luego llama a la función común para ocultar/mostrar.
var formContext = executionContext.getFormContext(); LearnLab_hideOrShowStatusSection(formContext);Agregue este script a la función hideOrShowStatusSection. Observe el nombre de la pestaña tab_general, el nombre de la sección section_status y el nombre de la columna sample_projectstart.
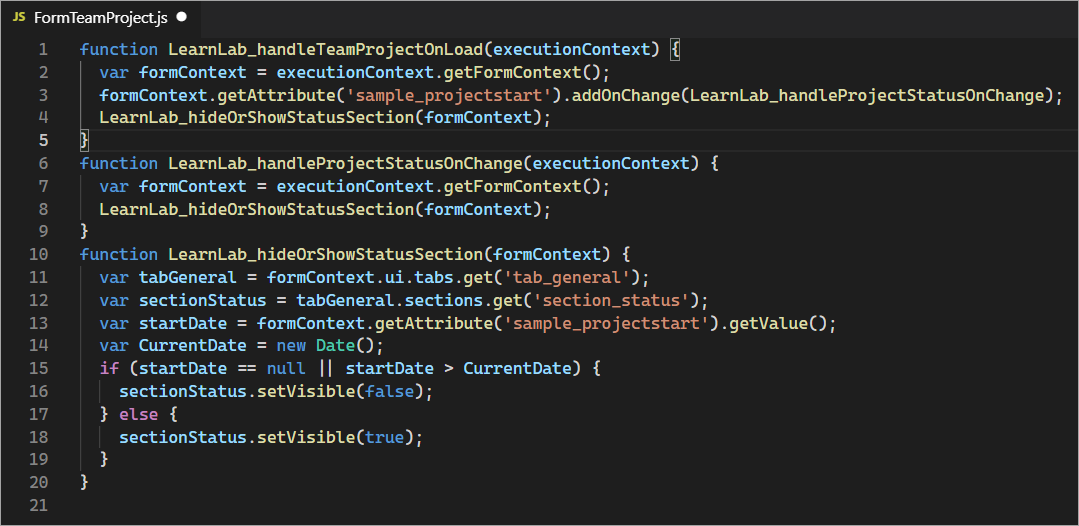
var tabGeneral = formContext.ui.tabs.get('tab_general'); var sectionStatus = tabGeneral.sections.get('section_status'); var startDate = formContext.getAttribute('sample_projectstart').getValue(); var CurrentDate = new Date(); if (startDate == null || startDate > CurrentDate) { sectionStatus.setVisible(false); } else { sectionStatus.setVisible(true); }Ahora, el script debería tener el siguiente aspecto.
Seleccione Archivo y Guardar.
Tarea 3: Cargar el script
En esta tarea carga el script que creó en su entorno.
Vaya a Power Apps Maker Portal y asegúrese de que se encuentra en el entorno correcto.
Seleccione Soluciones y abra la solución Mejoras del desafío de innovación.
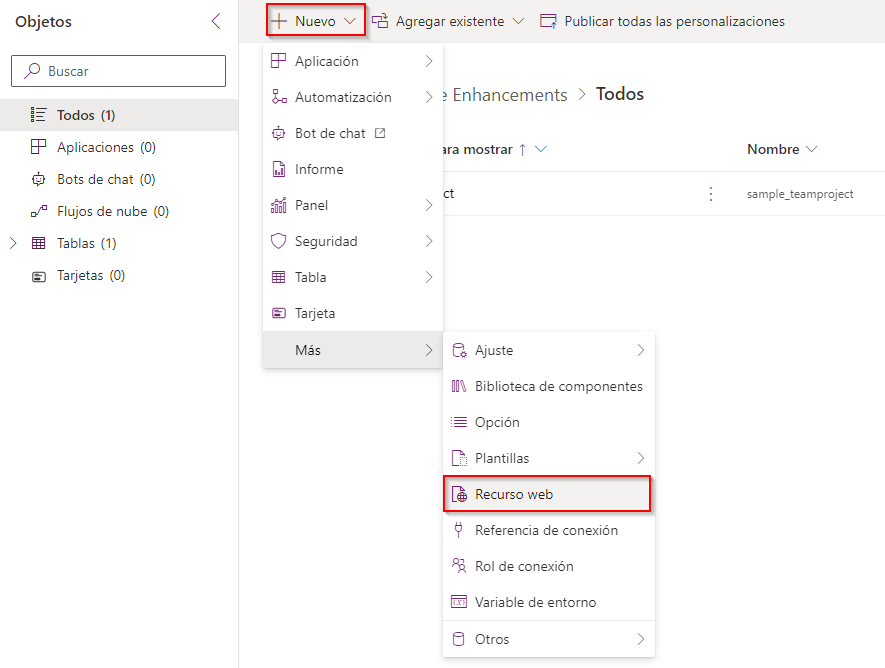
Seleccione + Nuevo y luego Más | Recurso web.
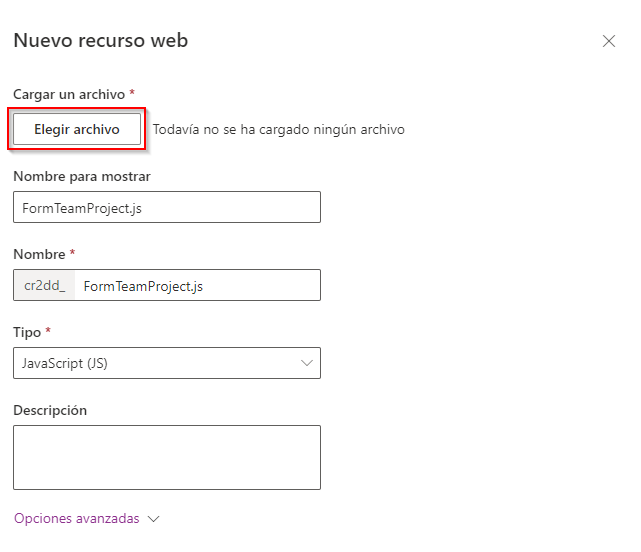
Introduzca FormTeamProject.js en Nombre, FormTeamProject.js en Nombre para mostrar, seleccione Java Script (JS) en Tipo y seleccione Elegir archivo.
Seleccione el archivo FormTeamProject.js que creó anteriormente y luego seleccione Abrir.
Seleccione Guardar.
Su solución ahora debería tener la tabla Proyecto del equipo y el recurso web FormTeamsProject.js.
No se vaya de esta página.
Tarea 4: Editar formulario
En esta tarea, agrega una biblioteca de JavaScript al formulario principal Team Project y agregará un controlador de eventos para el evento On Load.
Asegúrese de que todavía está en la solución Mejoras del desafío de innovación.
Expanda Tablas y luego expanda la tabla Proyecto de equipo.
Seleccione Formularios y abra el formulario Información.
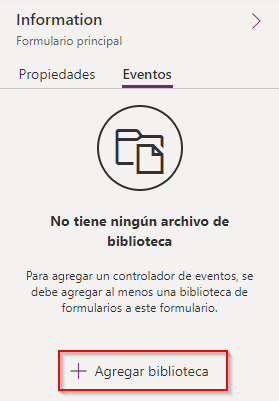
Vaya al panel Propiedades, seleccione la pestaña Eventos y luego + Agregar biblioteca.
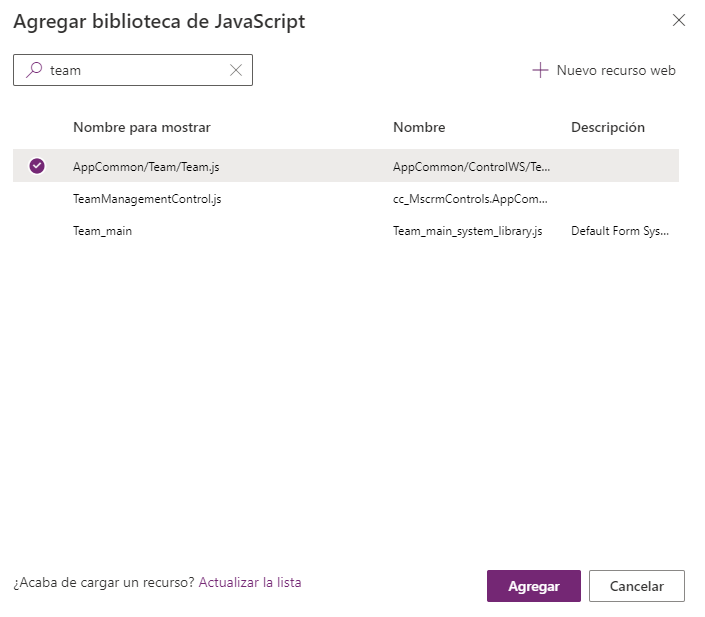
Introduzca el equipo en el cuadro de texto de búsqueda y pulse Entrar. Seleccione FormTeamProject.js y seleccione Agregar.
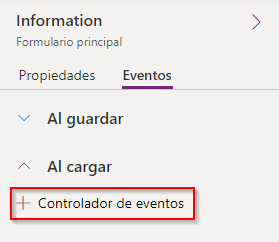
Expanda la sección On Load y seleccione + Controlador de eventos.
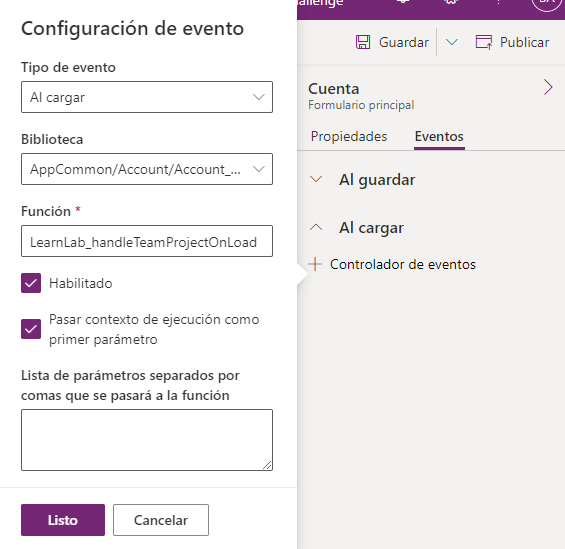
Introduzca LearnLab_handleTeamProjectOnLoad en Función, marque la casilla Pasar el contexto de ejecución como primer parámetro y seleccione Listo.
Seleccione Guardar y publicar y espere a que se guarden los cambios.
Seleccione el botón Atrás.
Seleccione Todo.
Seleccione Publicar todas las personalizaciones y espere a que se complete la publicación.
Tarea 5: Probar
En esta tarea va a probar su script.
Vaya a Power Apps Maker Portal y asegúrese de que se encuentra en el entorno correcto.
Seleccione Aplicaciones y abra la aplicación Desafío de innovación.
Seleccione Proyectos del equipo y abra el proyecto del equipo Informática en la nube.
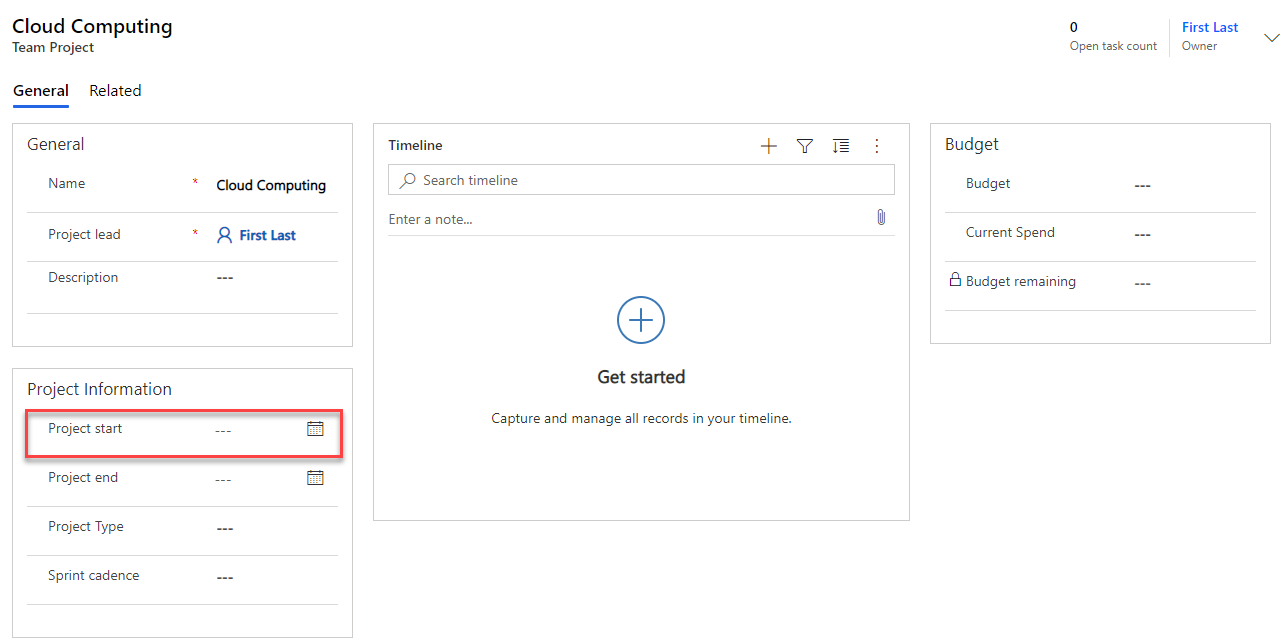
La sección Estado debe estar oculta porque la columna Inicio del proyecto está vacía.
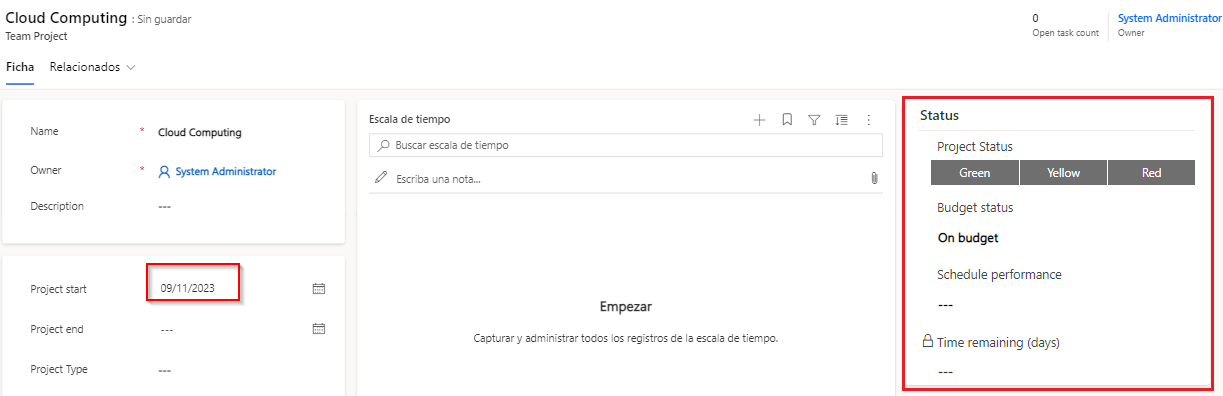
Presione el icono de calendario junto al Inicio del proyecto y seleccione la fecha de hoy.
La sección Estado debe estar visible.
Cambie el Inicio del proyecto a una fecha futura.
La sección Estado debe estar ahora oculta.
Cambie el Inicio del proyecto a una fecha del pasado.
La sección Estado debe estar visible de nuevo.
Ahora ha usado JavaScript y la API del cliente para implementar requisitos empresariales que no es posible implementar mediante opciones declarativas como reglas de negocio.